Darmowe strony testowe WordPress dla blogerów i programistów internetowych
Opublikowany: 2022-08-11Dla blogerów i przedsiębiorców ulubionym systemem CMS jest WordPress. W rzeczywistości ponad 40% wszystkich stron internetowych na świecie jest obsługiwanych przez WordPress, według stanu na pierwszą połowę 2022 roku, a liczba ta stale rośnie w ostatnich latach. Ten sam blog jest oparty na WordPressie i jeśli to czytasz, istnieje duże prawdopodobieństwo, że Twoja własna witryna jest lub będzie witryną WordPress.
Jednym z głównych powodów, dla których WordPress jest tak popularny wśród blogerów, przedsiębiorców i jednoosobowych projektów, jest to, że jest łatwy w użyciu, nawet dla osób, które nie mają doświadczenia w kodowaniu. Co roku miliony ludzi uruchamiają witrynę WordPress i uczą się, jak ją budować i utrzymywać.
Zarówno początkujący, jak i doświadczeni programiści WordPress mają wiele powodów, aby korzystać z witryn testowych, a w tym artykule dowiesz się, dlaczego TasteWP jest idealnym rozwiązaniem, aby uzyskać i korzystać z bezpłatnych witryn WordPress.

Spis treści
Dlaczego potrzebujesz strony testowej?
Załóżmy na przykład, że jesteś przedsiębiorcą, który właśnie założył bloga na świeżo opublikowanej witrynie WordPress. Ponieważ zawartość jest dodawana, a witryna i projekt powoli się rozwijają, wkrótce zauważysz potrzebę dodania większej liczby narzędzi i integracji większej liczby systemów. Dodanie większej liczby funkcji do witryny WordPress bardzo często oznacza dodanie większej liczby wtyczek.
Przeciętna witryna WordPress ma od 20 do 40 wtyczek, więc dodanie nowej wydaje się rutyną. Jest jednak kilka ważnych rzeczy, które należy wziąć pod uwagę:
- Która wtyczka z określonej kategorii najlepiej odpowiada Twoim potrzebom i
- Czy wybrana wtyczka jest całkowicie kompatybilna ze wszystkimi innymi elementami w Twojej witrynie?
Aby wybrać odpowiednią wtyczkę, możesz przejrzeć morze najlepszych list, uważnie przyjrzeć się zaletom i wadom każdej wtyczki i ostatecznie wybrać tę, która Twoim zdaniem najlepiej odpowiada Twoim potrzebom. Ale tak jak w przypadku większości rzeczy w życiu, nie możesz być w 100% pewien, dopóki nie wyjmiesz go na przejażdżkę. A jeśli chodzi o kompatybilność, po prostu nie ma innego sposobu niż wrzucenie wtyczki w połączeniu ze wszystkim innym, czego używasz na stronie i zobaczenie, jak to pójdzie.
Dla obu wymienionych punktów TasteWP oferuje szybkie i proste rozwiązanie.

Zabranie wtyczki (lub motywu) na jazdę próbną
Najszybszym obecnie dostępnym sposobem sprawdzenia dowolnej wtyczki z katalogu WordPressa jest po prostu edycja jej adresu URL, tak aby „ wordpress ” wewnątrz niej został zamieniony na „ smakwp ”.
Załóżmy, że poprawiasz SEO swojej witryny i chcesz wybrać jedną z dwóch najpopularniejszych wtyczek WordPress: Yoast SEO i Rank Math. Wszystko, co musisz zrobić, to edytować adres URL z https:// wordpress .org/plugins/wordpress-seo/ do https:// stuwp .org/plugins/wordpress-seo/ i nacisnąć klawisz Enter (to samo dla Rank Math) . Zostanie uruchomiona zupełnie nowa witryna testowa z już zainstalowaną określoną wtyczką. Co więcej, zostaniesz wygodnie przekierowany bezpośrednio do menu wtyczki w panelu WP Dashboard.
Aby oszczędzić Ci „pracy” związanej z edycją adresu URL w celu uruchomienia demonstracji, zespół TasteWP opracował magiczną zakładkę , którą możesz dodać do paska narzędzi zakładek przeglądarki. Po kliknięciu uruchomi demo wtyczki z bieżącej strony, na której się znajdujesz (w oficjalnym repozytorium WordPressa).
Czytaj więcej: 7 najlepszych motywów WordPress dla blogów
W witrynach testowych TasteWP możesz również zainstalować dowolną wtyczkę niestandardową lub premium i ją przetestować. Wszystkie te cechy dotyczą również motywów.
Prezentacje motywów można uruchamiać w taki sam sposób, jak w przypadku wtyczek, z edycją adresów URL i magicznymi zakładkami. Dema darmowych motywów WP wydają się szczególnie cenne, ponieważ często są prezentowane w całości błyszczące i napompowane na zrzutach ekranu lub w demonstracjach front-end na swoich stronach internetowych. Ale wersje demonstracyjne dla nich są rzadko dostępne, a gdy użytkownicy uruchomią je w ten sposób, mogą naprawdę zobaczyć, co jest pod maską i ile pracy i dodatkowych dodatków jest potrzebnych, aby strona wyglądała tak dobrze, jak motyw jest reklamowany.

Testowanie zgodności wtyczek
Jeśli chcesz sprawdzić, jak wtyczka działa z konkretnym kreatorem stron lub inną wtyczką, o której myślisz, oczywistym rozwiązaniem jest po prostu dodanie wszystkich innych wtyczek do strony demonstracyjnej i przeprowadzenie kilku eksperymentów. Często jednak bardziej niezawodne jest uruchamianie testów w witrynie tymczasowej.
Witryna inscenizacyjna jest w zasadzie klonem głównej witryny internetowej i możesz ją utworzyć na TasteWP. Wtyczka Backup Migration, która jest już zainstalowana na każdej instancji, może pomóc w tworzeniu witryny tymczasowej, ponieważ umożliwia klonowanie witryny w kilku prostych krokach. Jeśli jesteś zadowolony ze zmian, które wprowadziłeś w testowej witrynie testowej, możesz przenieść ją z powrotem do wersji działającej za pomocą tego samego narzędzia.
Zapoznanie się z TasteWP
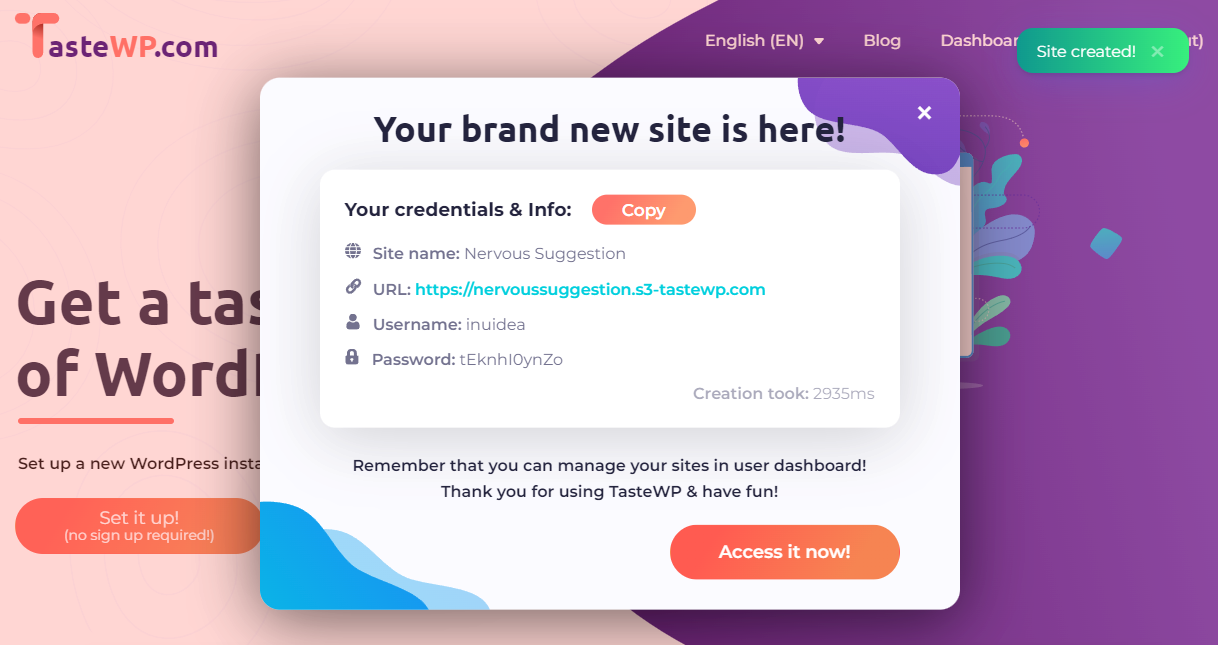
Nawet bez rejestracji możesz uruchomić kilka bezpłatnych witryn testowych. Ale rejestrując się (która jest bezpłatna), odblokujesz więcej fajnych funkcji i rozszerzysz limity kont.
Zarejestrowani użytkownicy TasteWP mogą mieć do 6 aktywnych bezpłatnych witryn testowych, które trwają 7 dni. Dodatkową bezpłatną witrynę testową można utworzyć dla każdej, która wygasła lub została usunięta przez użytkownika. Te witryny mogą mieć rozmiar do 1 GB. Dla użytkowników, którzy potrzebują witryn testowych, które nie mają licznika czasu wygaśnięcia i mają zwiększony rozmiar (20 GB), TasteWP oferuje witryny premium , które również nie wliczają się do maksymalnego limitu aktywnych witryn na konto. Niezarejestrowani użytkownicy mogą mieć maksymalnie 2 bezpłatne witryny.

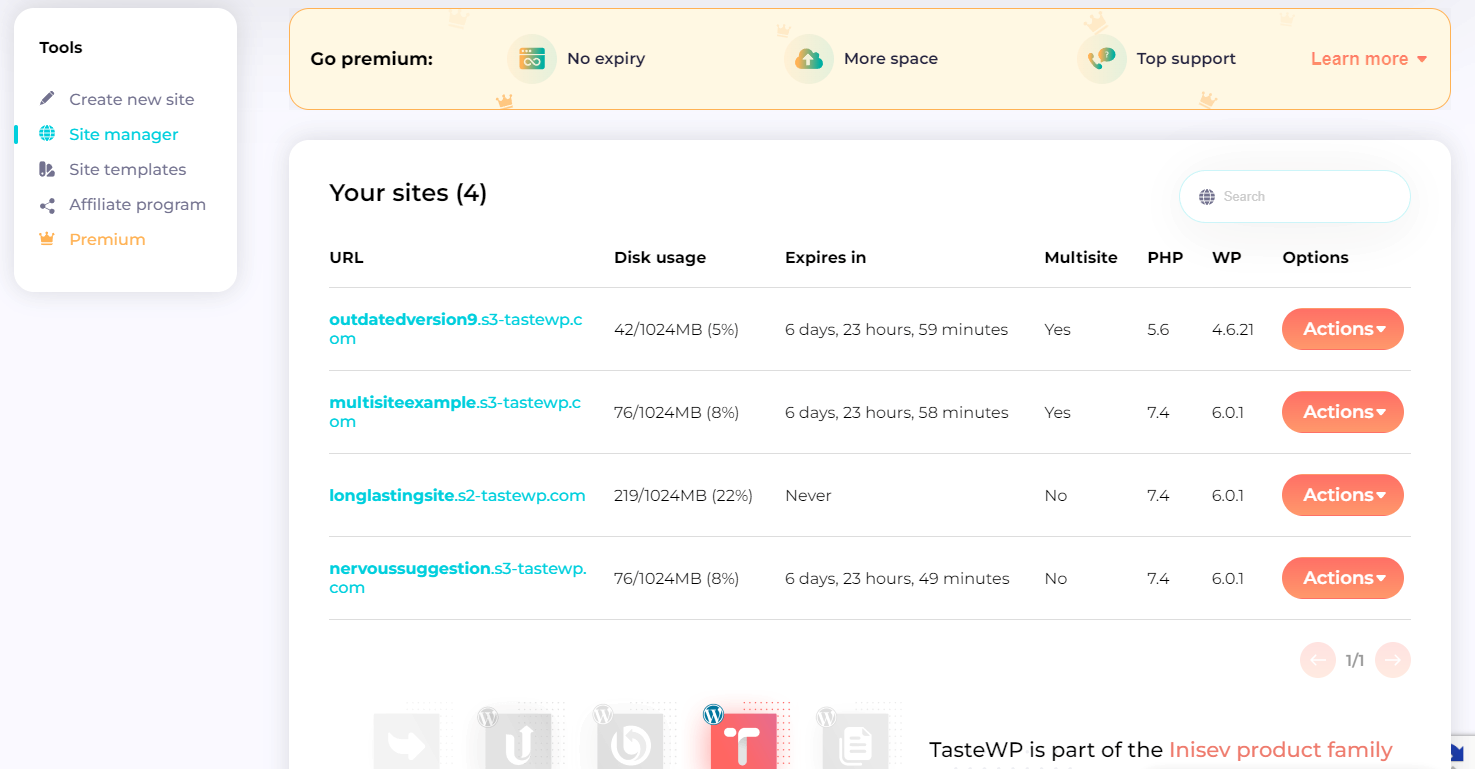
Kontrolowanie aktywnych stron internetowych odbywa się z sekcji Site Manager na pulpicie nawigacyjnym TasteWP, gdzie użytkownicy mogą wykonywać kilka czynności na swoich stronach testowych:
- Bezpośrednio wskocz do pulpitu nawigacyjnego WP witryny testowej za pomocą szybkiego logowania;
- Zresetuj hasło administratora strony testowej;
- Pobierz debug.log;
- Zmień wersję PHP strony testowej;
- Uaktualnij zwykłą witrynę do witryny premium;
- Usuń witrynę testową.

Szablony witryn i zaawansowane linki demonstracyjne
Funkcja szablonów witryn umożliwia zarejestrowanym użytkownikom TasteWP utworzenie linku, który uruchomi instancję WP ze wstępnie zdefiniowanymi wtyczkami i motywem. Dla każdego szablonu użytkownicy mogą wybrać do 5 darmowych lub niestandardowych wtyczek, a także darmowy lub niestandardowy motyw.
W szczegółowym wyjaśnieniu na temat linków demonstracyjnych, TasteWP ujawnia, że dzięki specjalnym kodom zintegrowanym z linkiem demonstracyjnym, użytkownicy mogą również wstępnie zdefiniować stronę docelową, do której użytkownik linku zostanie przekierowany, a także istnieje krótki kod, który ukrywa standardowy ekran wprowadzający który pojawia się w każdym przypadku.
Weźmy na przykład ten link demonstracyjny https://demo.tastewp.com/elementor-bundle – zainstaluje najpopularniejszy program do tworzenia stron, Elementor, a także kilka dodatkowych wtyczek: Essential Addons for Elementor i Elementor Header & Footer Budowniczy. Oprócz tych wtyczek demo instaluje również popularny motyw Astry, a po utworzeniu witryny użytkownik zostanie przekierowany bezpośrednio do menu opcji Astry.
Ten zaawansowany sposób tworzenia linków demonstracyjnych jest ulubioną funkcją twórców wtyczek, ponieważ mogą udostępniać linki demonstracyjne potencjalnym klientom, którzy mogą sprawdzić wtyczki w bardziej wzbogaconym środowisku.
Możliwość korzystania z niestandardowych wtyczek, które mogą dodawać niestandardową zawartość i wstępnie zdefiniowane ustawienia, to tylko kolejny bonus dla programistów, którzy używają (udostępniają) te linki demonstracyjne.
Jeśli często przeglądasz repozytorium wtyczek WordPress, być może natknąłeś się już na wtyczki, które oferują demo TasteWP w opisie wtyczki.

Zaawansowana konfiguracja strony testowej
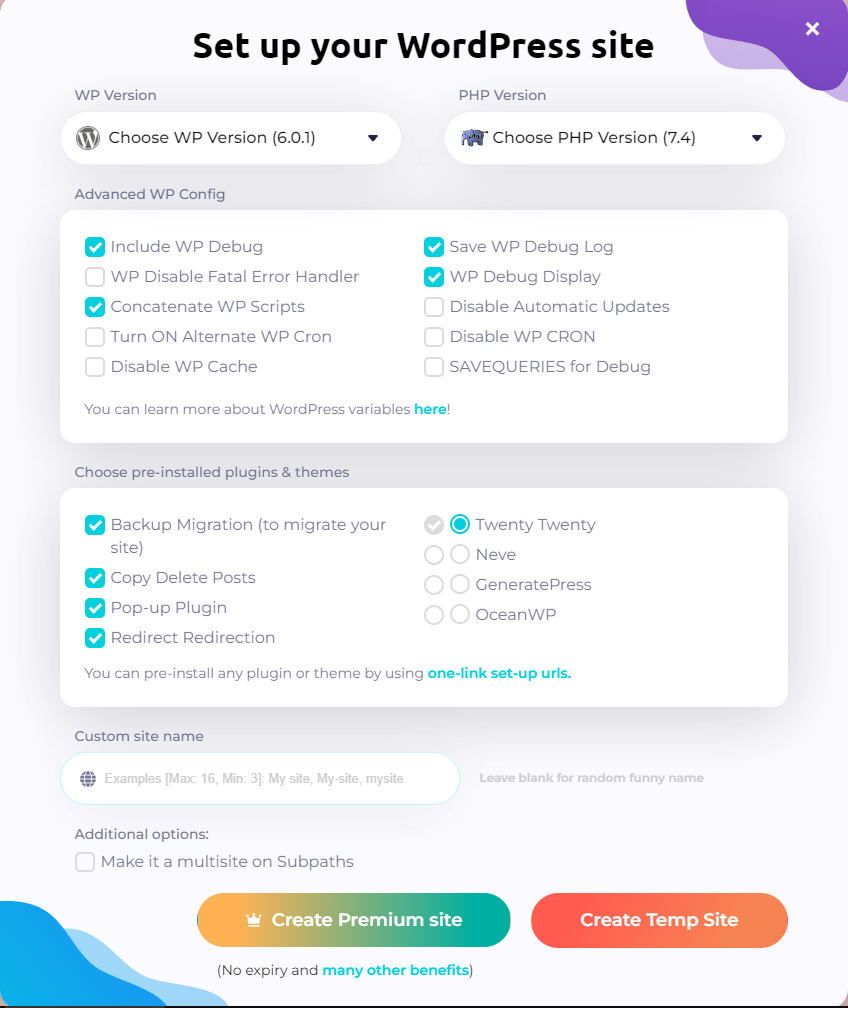
Oprócz szybkiego uruchomienia witryny testowej jednym kliknięciem ze strony głównej TasteWP, użytkownicy mogą również skorzystać z ustawień zaawansowanych, które oferują dodatkowe opcje tworzenia nowej witryny, podzielone na kilka grup:
- Wybór określonej wersji WordPress i PHP;
- Zaawansowane opcje konfiguracji WP, w których można dostosować cron WP, debugowanie, pamięć podręczną i inne podstawowe opcje;
- Preinstalowane promowane wtyczki i motywy;
- Nadanie witrynie testowej niestandardowej nazwy;
- Tworzenie witryny testowej WP multisite;
- Stosowanie opcji witryny premium.
Porównanie TasteWP z innymi rozwiązaniami dla stron testowych
Lokalne witryny testowe WordPress były kiedyś najczęściej używanym rozwiązaniem umożliwiającym uzyskanie bezpłatnej strony internetowej. Ich konfiguracja zajęła trochę czasu, często za pomocą narzędzi innych firm, które sprawią, że proces będzie mniej skomplikowany , niż gdybyś chciał całkowicie ręcznie skonfigurować witrynę WordPress.
Korzystanie z lokalnego środowiska testowego ma wiele wad, z których jedna kryje się w jego nazwie: local . W erze, w której zespoły programistyczne, klienci i inne osoby są ze sobą połączone na całym świecie i coraz częściej pracują zdalnie , nie ma możliwości tworzenia izolowanych projektów offline. Witryny TasteWP są cały czas online, a dostęp do każdej witryny jest łatwy z dowolnego miejsca na świecie.
Witryny lokalne oznaczają również, że korzystasz z własnych zasobów i że w końcu prawdopodobnie będziesz sprzątać trochę śmieci. Dotyczy to również webmasterów, którzy tworzą strony pomostowe na głównym serwerze serwisu, zużywając jego zasoby. Posiadanie witryny testowej na serwerze innej firmy oszczędza zasoby, a także nie musisz zajmować się czyszczeniem.
Testowanie wtyczek lub kodu pochodzącego z niezweryfikowanych źródeł, którym tak naprawdę nie ufasz – jest bez wątpienia bezpieczniejsze do uruchomienia na bezpiecznych podstawach, z dala od lokalnej maszyny lub serwera hostingowego.
Wreszcie, przekonasz się, że TasteWP działa z niezrównaną szybkością, jeśli chodzi o tworzenie i dostęp do witryny testowej. Ogólnie rzecz biorąc, korzystanie z tej platformy pozwala zaoszczędzić dużo czasu.
Oprócz szczupłego projektu i łatwości użytkowania TasteWP możesz zauważyć, że aktywny język automatycznie dostosowuje się do tego, który wybrałeś do użycia w przeglądarce internetowej. TasteWP uruchomi również witryny testowe w tym samym języku, jeśli znajduje się wśród 20 obecnie obsługiwanych na platformie.

Owinąć
Niezależnie od tego, czy zajmujesz się blogowaniem , przedsiębiorczością online , czy jesteś początkującym lub doświadczonym programistą WordPress, zawsze możesz skorzystać z zalet posiadania bezpłatnej strony testowej.
W tym artykule omówiliśmy kilka przypadków użycia witryn testowych, ale każdy tydzień lub miesiąc podczas konserwacji witryny może dać kolejny powód do korzystania z witryn testowych, ponieważ jest to stale zmieniające się, stale rozwijające się środowisko. WordPress, PHP, wtyczki, motywy, kreatory stron i inne powiązane elementy – wszystkie są stale aktualizowane. Niektóre z nich również pozostają przestarzałe i nieobsługiwane, a potem przychodzi czas na wymianę tych części maszyny, która po prostu musi działać.
Aby strona działała bezbłędnie i bez zatrzymywania, trzymaj wszystkie testy i eksperymenty na bezpiecznych podstawach, na TasteWP.
To jest gościnny post napisany przez Mika
Jestem Mika, entuzjastka WordPressa, która jest zaangażowana w projekt TasteWP od początku jego powstania. Używam TasteWP codziennie do moich biznesowych i osobistych potrzeb i z dumą polecam tę usługę wszystkim innym entuzjastom WP.
Jeśli chcesz przesyłać posty gości do Inuidea, zapoznaj się z wytycznymi dotyczącymi postów gości dla Inuidea.
