Shopify ストアを改善して売り上げを伸ばすには?
公開: 2021-12-24現在、約 375,000 のオンライン ショップが Shopify を使用して商品を販売しています。 プラットフォーム自体は、新しい小売業者と確立されたブランドの両方の要件を満たすことができる多くの機能を提供しますが、技術に詳しくない平均的な起業家がビジネスを開始して追加の収入を得るのに十分なほどシンプルなままです.
しかし、昨今の市場は熾烈を極め、ノイズをカットして販売することは難しい場合があります。 そして、あなたがこの問題に取り組んでいるのなら、あなたは一人ではありません。 より多くの収益を得るにはどうすればよいのか、首をかしげている店主がたくさんいます。
そのため、この記事では、Shopify の Web サイト最適化の実践的なヒントを取り上げ、e コマース ストアの売り上げを伸ばす方法について説明します。 詳細を見てみましょう。
読む前に:
- 9つの最高のShopifyスピード最適化アプリ
- Shopifyストアをスピードアップする13の方法
- Shopify ストアのコンバージョン率を上げるには?
- 22以上の最高の Shopify コンバージョンと販売を増やすアプリ
Shopify ウェブサイトを改善する方法: 一般的な最適化

Shopifyストアのキーワード調査を行う

適切な買い物客を引き付けて売り上げを伸ばすには、理想的な顧客を知る必要があります。 ターゲット ユーザーが使用する検索用語を学習することは、さらなる製品販売を達成するための正しい方向への第 1 歩です。 また、ブランドは、取得した調査とデータからウェブサイトを構築する必要があります。 そうしないと、検索エンジンの上位の結果が表示されません。 「オーガニックトラフィック」もあなたに来ません。 したがって、キーワードを調査するときは、適切な単語やフレーズを見つけて使用することが重要です。
キーワードは、すべての検索キャンペーンの中核です。 関連するキーワードを見つけるのに役立つ多くの SEO キーワード ツールが用意されています。
- Google Keyword Planner – Google Keyword Planner は、キーワードの検索を開始するのに最適な場所です。
- KWFinder – KWFinder は、ロングテール キーワード分析の優れたツールです。 結果のキーワードの検索の長さ、パターン、CPC、および難易度を監視できます。 また、地域のキーワード調査を掘り下げて、都市、州、または国をターゲットにすることもできます.
- Moz のキーワード エクスプローラー – このツールを使用すると、特定の Web サイトがリンクやソーシャル データに基づいて SERP でランク付けされる理由をよりよく理解できます。 また、キーワードがキャンペーンにとってどれほど重要であるかを知ることができ、優先順位を付けるキーワード指標の組み合わせを提供します.
「フラットな」ウェブサイト アーキテクチャを使用する

フラットサイト アーキテクチャは SEO に最適です。 このようなアーキテクチャは、検索エンジンのクローラーとユーザーがわずか 4 回のクリックでサイトの任意のページにアクセスできることを意味します。 しかし、なぜそれが重要なのでしょうか?
まず第一に、フラットなサイト アーキテクチャにより、検索エンジンのクローラーがすべてのサイトの Web ページを簡単に検索できるようになります。 第二に、リンクオーソリティは、多くのバックリンクを受け取るページ (ホームページなど) から、ランク付けしたい Web 上の他のページ (製品ページなど) に流れる傾向があります。 そのため、ターゲット顧客がコンテンツにすばやく簡単にアクセスできるように、適切に設計する必要があります。
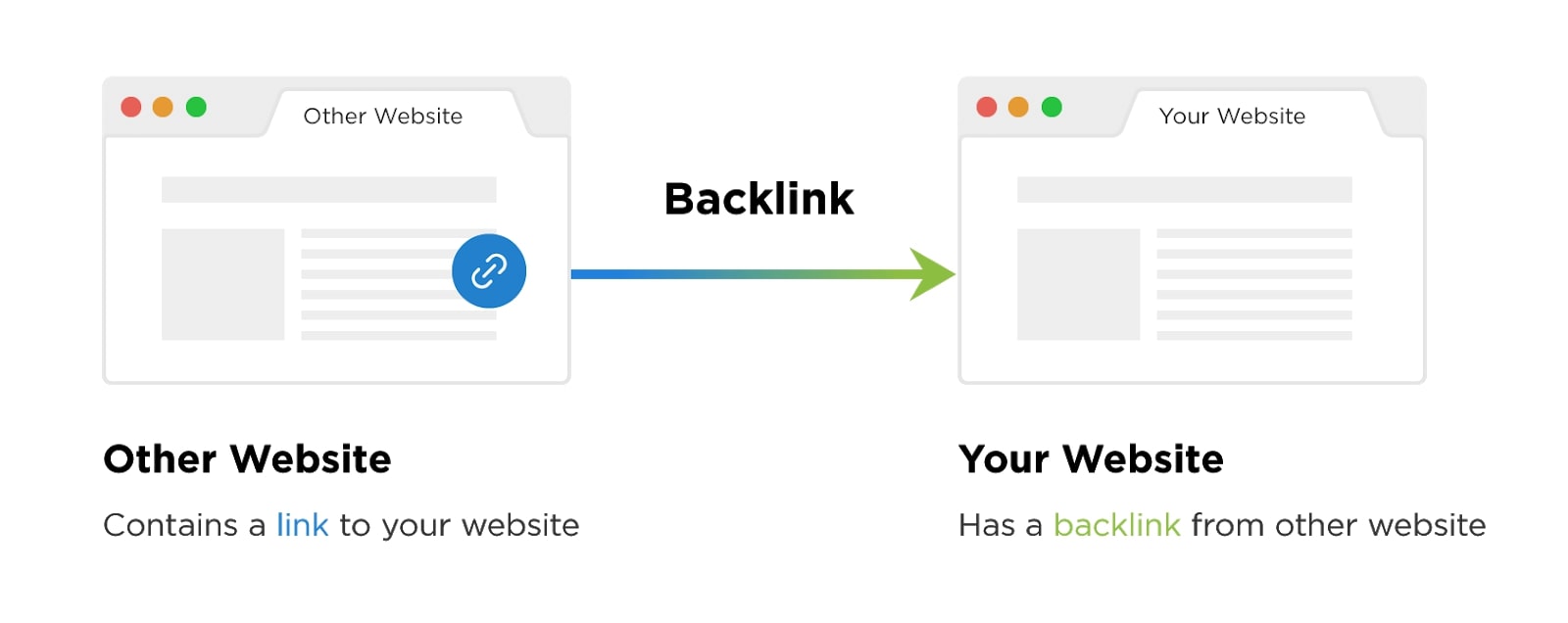
バックリンクを構築する

通常、検索エンジンはバックリンクを使用して、e コマース Web サイトの現在のステータスを評価します。 これは、あなたのサイトへのリンクを持つ高品質で評判の良いサイトが多数ある場合、あなたの Web サイトはより大きなコミュニティでも重要であると見なされ、好位置につけられることを意味します。 一方、バックリンクが不足していると、ランキングが低下する可能性があります。 健全な被リンクアプローチを構築することです。
オンページSEOを行う

オンページ SEO は、e コマース サイトの個々のコンテンツ ページ (テキスト、画像、またはビデオ) を、以前に調査したのと同じキーワードに対して最適化する取り組みです。 また、検索ランキングにも影響します。
Web サイトでオンページ SEO を行うための実用的な方法:
- robots.txt をアップロードします。 これにより、Google ボットが Web サイトにクロールしやすくなります。
- XML サイトマップがあります。 サイトの全体的なアーキテクチャに関して Google を支援します。
- サイトに Google アナリティクスを設定します。
- HTML / CSS を検証します。
- 証明書 SSL を取得してから、HTTPS に更新します。
- クロール エラーを確認して修正します。
- コンテンツのタイトルと見出し 1 にターゲット キーワードを配置します。
- クリックスルー レベルに大きな影響を与えるため、メタ ディスクリプションを最適化します。
- 画像サイズ、代替テキスト、ファイル名を最適化します。
- 見出しを最適化します (H1、H2、H3)。
定期的にコンテンツを更新する必要があります。 したがって、コンバージョン数が最も多いキーワードをターゲットにすることができます。 SEOは常に進化しています。 検索アルゴリズムが向上するにつれて、変更が必要になります。 それに加えて、顧客の欲求、期待、行動も絶えず変化しています。
ウェブサイトの読み込み速度を最適化する

何よりもサイトの読み込み速度を優先する必要があります。 これは、ページの読み込みに 3 秒以上かかると、約 40% がページを離れるからです。 サイトで 1 秒の遅延が発生すると、コンバージョンが 7% 減少します。
あなたの e コマース ショップでは、これにより、年間数千件の売り上げを逃す可能性があります。 最近、ほとんどのインターネット ユーザーが不満を募らせていることを思い出してください。 遅い読み込みは、あなたの会社にとってひどいものです。 そのため、ストアの読み込み速度を最大化することが不可欠です。
読み込み時間を増やすための役立つヒントを次に示します。
- 画像を圧縮します。
- 限られたリダイレクトを維持します。
- ブラウザのキャッシュを有効にします。
- コードの縮小 (JavaScript、CSS)
- Google アナリティクス アカウントで訪問者の行動に関する洞察を得る
全体的なユーザー エクスペリエンスにとって、読み込み速度は重要です。 これは、Google の最も重要なランキング要因でもあります。 したがって、理想的なユーザー エクスペリエンスを提供する要素を失うことなく、サイトをより速く成長させることを目指してください。
高品質のコンテンツを作成する

Shopify ユーザーが犯す最も一般的な間違いの 1 つは、製品カタログ (使用するキーワード、画像、説明) に集中しすぎることです。 彼らは、高品質で洞察に満ちたコンテンツを作成するという、SEO の重要な側面の 1 つを無視しているようです。
たとえば、この ibmk: 水族館に最適な流木: この海洋生物学研究所は、「購入ガイド」を通じて顧客を教育し、消費者に技術チュートリアルを提供し、さまざまな種類のアイテム、アクセサリー、および購入ページに到達する前にアドオン。 さらに、検索で引き続き好成績を収めているのは、ほとんどのユーザーが通常関心を持っている詳細で非常に詳細な投稿を生成するサイトです.
オフページの最適化を行う

ページ上の最適化を行うことは、プロセス全体の一部にすぎません。 同様に重要なのは、ページ外での存在感です。 オフページ SEO は、見込み顧客と検索エンジン ボットに最適なエクスペリエンスを生み出すコンテンツ、関係、つながりを通じて、ブランドのオンラインおよびオフラインのフットプリントを最適化します。 ポジティブなブランド名、トラフィック、検索エンジンのランキング、およびコンバージョンを押し上げます。
リンク
リンクは、ページのランキングとトラフィックを改善する上で重要です。 理想的には、品質の低い Web サイト、リンク スキーム、および有料リンクを避けるようにしてください。
高品質のリンクに関するいくつかの提案を次に示します。
- メディアにあなたのことを話してもらいましょう。
- 最高品質のディレクトリに参加します。
- 他のブロガーや業界のインフルエンサーとネットワークを築きます。
- フォーラムで交流します。
- 高品質のブログ投稿を開発し、ブロガーや Web サイトに接続します。
- ベンダー、アソシエート、および顧客にリンクを交換するよう依頼します。
ソーシャル メディアのプロフィールを作成する
すべてのソーシャル メディア プラットフォームがブランドに適しているわけではないことに注意してください。 理想的には、潜在的な顧客がオンラインでたむろする場所を特定し、それらの場所に集中することを検討してください。 顧客がどこにいるかがわかったら、ビデオ、投稿、その他のメディア フォームを作成して、視聴者とのつながりを築きます。
ローカルを取得
あなたのプロフィールが、YellowPages.com、Yelp、Google My Company、Bing、Yahoo、あなたの街のローカル ディレクトリ、およびレビューに表示されていることを確認してください。 サイトの場所に言及することを忘れないでください。
アフィリエイトと電子メール マーケティング
アフィリエイト マーケティングとメール マーケティングは、ブランドの認知度を高めるのに役立ちます。 オフページ戦略の秘訣は、あなたの名前と商品を適切な人に知らせて話題にすることです。
ウェブサイトをモバイル デバイス向けに最適化する

現在、モバイルはすべての検索の 60% 近くを占めています。 そのため、モバイル フレンドリーな Web サイトを持っていない場合、トップ ランキングに入る可能性は低いでしょう。 Alexa のランキングによると、トップ Web サイトの 80% がモバイル フレンドリーです。 では、あなたの e コマース プラットフォームがこの要件に適応しているかどうかを考えてみてください。
あなたの反応がまだなら、これがあなたが切望されている検索結果のトップの座を保持していない主な理由かもしれません. Web アプリを最適化すると、スマートフォンやモバイル デバイスを閲覧するユーザーからのトラフィックを増やすことができます。
Shopify SEO アプリを使用する

Shopify SEO ツールを使用すると、ウェブサイトを可能な限り検索エンジンに適したものにすることができます。 一部のアプリは、Google キーワード プランナーの代わりにキーワードを検索するのに役立ちます。 他のツールも写真やビデオの改善に役立ちます。 これらを正しく使用すると、e コマース ストアの形成が容易になります。
- Ahrefs
- Keywordtool.io
Shopify SEO ソフトウェアと同様に、e コマース プラットフォームの最適化に役立つアプリケーションが他にもあります。 それらを使用して、Web サイトの問題を特定できます。 これらのアプリは、WordPress の Yoast SEO アプリのように機能します。 利用可能な Yoast Shopify アプリはありません。 心に留めておくべきことの 1 つは、SEO が常に進化しているため、これらのアプリを頻繁に更新する必要があるということです。
SEOアプリといえば、Shopify SEO SuiteというSEO専用アプリを構築しました。 このアプリは、ワンクリックでウェブサイトの画像と構造を最適化するのに役立ちます - このアプリを使用するのにコーディングの経験は必要ありません。


当社の SEO スイートを使用すると、ウェブサイトの読み込み速度が向上し、ウェブサイトが検索エンジンにとって使いやすくなります。 さらに重要なことに、このアプリは完全に無料です! このリンクからダウンロードできます。
Shopifyの商品ページを改善する方法

e コマース ショップとして、ウェブサイトへのトラフィックを獲得することは、戦いの半分にすぎません。 それ自体が大きなミッションですが、収益を増やすにはさらに多くのことを行う必要があります。 お客様の立場になって考えてみましょう。
彼らはあなたが提供するものに興味を持っています。 必要な製品をオンラインで検索してあなたを見つけたのかもしれませんし、PPC 広告をクリックしたのかもしれません。 彼らはソーシャル メディア キャンペーンからあなたのサイトを見つけることができます。 彼らがあなたをどのように見つけたかは問題ではありません。 重要なのは、彼らが興味を持ってあなたのサイトにたどり着いたことです。
Web サイトのナビゲーションを設定して、検索者が探しているものを簡単に見つけられるようにし、最終的には製品ページに移動するという素晴らしい仕事をしました。 知っておくべきことは次のとおりです。 検索者があなたの製品ページにたどり着いたとき、クリックするだけで購入を決定できます。 ただし、これらのランディング ページがコンバージョン最適化されていない場合、これは起こりません。 製品ページを適切に設計およびカスタマイズしないことは、e コマース Web サイトでよく見られる間違いです。 これが、製品ページを最適化する必要がある理由です。
次のポイントに移る前に、製品ページに何を含める必要があるかを正確に理解していることを確認したいと思います. すべてのページに同じ要素が含まれている必要があります。
- 製品
- ブランディング
- デザイン
- コピーライティング
第二に、製品は常に注目の的でなければなりません。 これは当たり前のことのように思えるかもしれませんが、私はいくつかの e コマース サイトが商品を後付けの方法で販売しているのを見てきました。 ブランディングはウェブサイトで利用できます。 ホームページやその他のインテリアページにブランディングがあるかもしれませんが、それを製品ページに適用することを忘れないでください. トラフィックの発生元によっては、製品ページのすべての人がホームページを見ることができるわけではありません。
ウェブサイトのデザインは、ウェブサイトの核となる側面です。 言葉ですべての機能を備えていても、Web サイトがユーザーフレンドリーでない場合、それは無意味です。
最後に、優れた広告コピーがなければ、何も販売できません。 したがって、セールスコピーは重要です。 書くことは、あなたのデザインとブランディングにうまく調和し、それを結び付けます. 商品ページに何が必要かがわかったので、商品ページを最適化するための詳細なヒントを見てみましょう。
明確なCTAがあることを確認してください
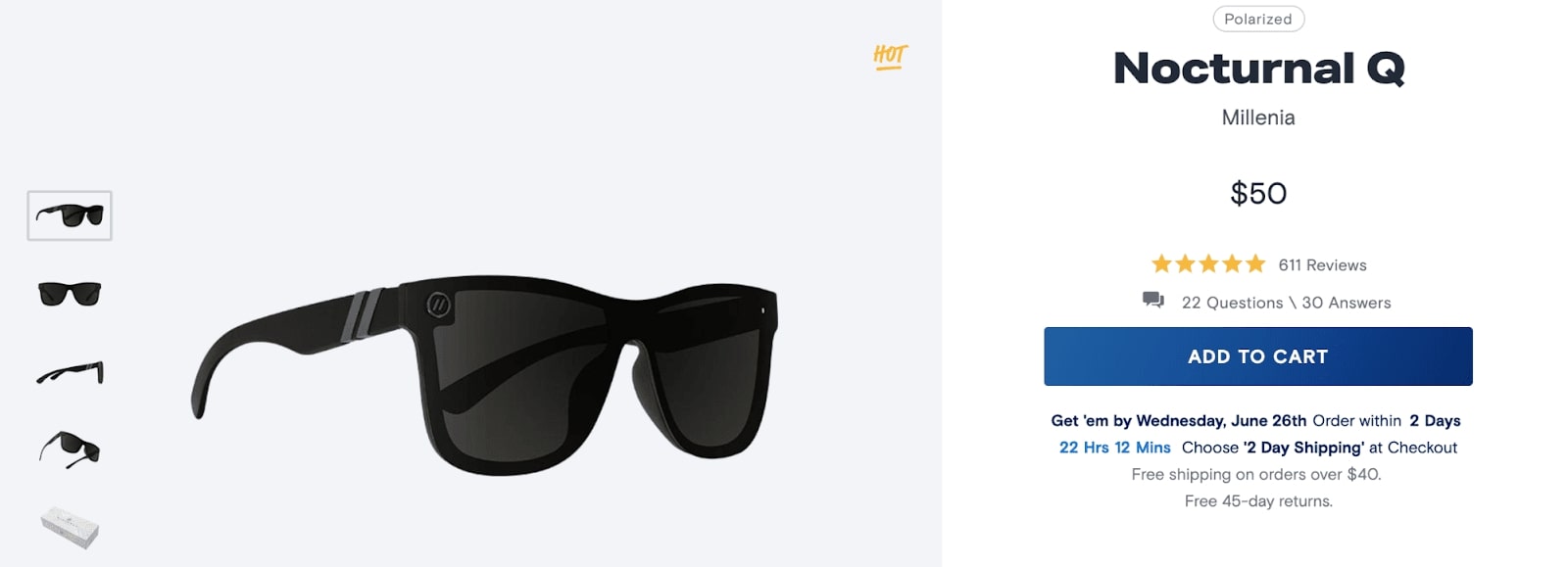
誰かがあなたのウェブサイトから製品を購入するのはなぜですか? チェックアウトするには、ボタンをクリックする必要があります。 ウェブサイトでボタンが見つけにくい場合は、コンバージョンが失われます。 Blenders Eyewear の Web ページをご覧ください。

このページ全体でクリックできるボタンは 1 つだけです。それは「カートに追加」ボタンです。 大きくて大胆です。 ご覧のとおり、製品自体は別として、CTA はページの最も顕著なコンポーネントです。 見逃すことはできません。
ウェブサイトにアクセスして、製品ページを表示します。 あなたの CTA がこれと同じくらい目立つかどうかを確認してください。 訪問者がすぐにボタンを見つけられない場合、それは問題です。 CTA は即座に注目を集める必要があります。 訪問者がそれを見つけなければならない場合、コンバージョン率が低下します。
Web 上の他の CTA の近くに CTA コンバージョンを配置しないでください。 たとえば、「今すぐ購入」ボタンを「購読」ボタンの横に配置しないでください。 メールを収集することは必要ですが、商品ページのスクロールせずに見える範囲にあるわけではなく、トランザクションの CTA から離れた場所に置くべきではありません。
行動を促すフレーズが気に入らない。 「今すぐ購入」や「カートに入れる」など、なんでもOKです。 想像力を働かせようとすると、顧客は混乱します。
プロの写真を使用する
実店舗の小売店とは異なり、オンラインの顧客は購入を決定する際に写真に大きく依存しています。 スマートフォンで素晴らしい写真が撮れるかもしれませんが、商品画像の撮影には使用しないでください。 すべての写真をプロに撮ってもらう必要があります。
プロの機材と編集ツールを使って写真家に写真撮影を担当してもらうのは本当に素晴らしいことです。 最高の写真を撮るために、このようなものにお金を投資する価値があります. どの視点からでも写真を撮らなければなりません。 商品ページ用に「正しい」写真を撮る必要があります。
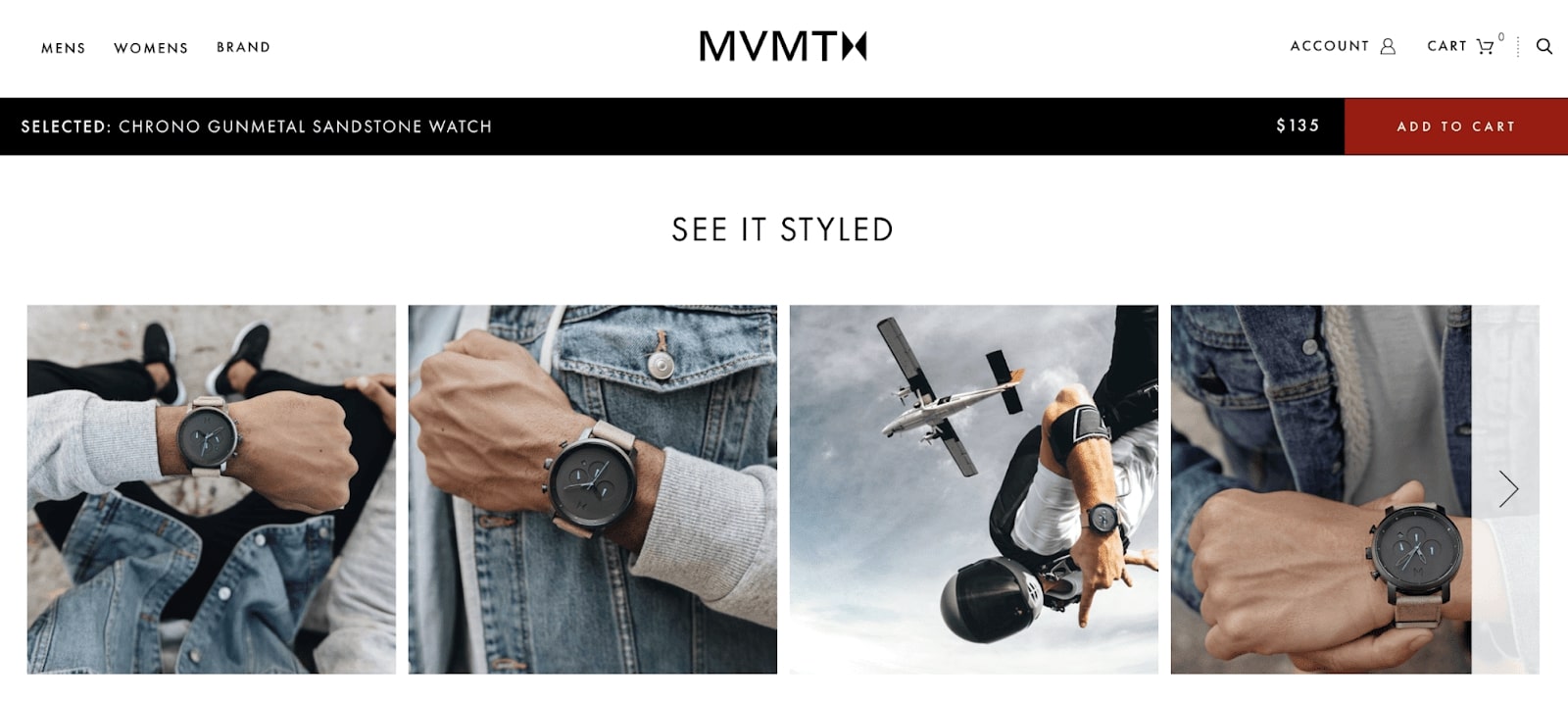
腕時計のようなものを販売していると仮定しましょう。 テーブルに時計の絵が飾られているだけでは、顧客にとって大きな価値はありません。 しかし、誰かの手に置くと、購入した場合に製品がどのように見えるかをよりよく知ることができます. MVMT の Web ページで写真をご覧ください。

とてもよくできた写真です。 すべてのショットが人の手に製品を示しているため、彼らは「正しい」写真を使用しました. どの視点からでも見ることができます。 最初の写真は、一人称視点で時計を確認する様子を示しています。
そして、他の誰かの視点からのショットがいくつかあります。 また、飛行機から落ちた場合に時計がどのように見えるかを示しています。 このような写真は、製品の物語全体を物語っています。 トレンディで見た目も素晴らしく、カジュアルにもアクティブにも着こなせます。
ウェブサイトに社会的証明を表示する
個人がどれほど独立的または特別であると主張しても、消費者は他の人のリードに従います。 誰も買わないのに、なぜ商品を買うのですか? 彼らは、あなたの製品が優れているか、有用であるか、単に時間の無駄であるかを判断できません。 これらの質問に答えられない場合、彼らはおそらく購入しないでしょう。 したがって、Web ページには社会的証拠が必要です。
Shopify ウェブサイトで社会的証明を表示するための専用アプリがあり、無料です! 行ってつかみます!

オンライン購入者の 84% は、友人の推薦と同じくらいオンライン レビューを信頼しています。 1 ~ 6 件のレビューを読むと、消費者の 68% がブランドまたは製品の意見を形成します。 購入後、製品の評価またはレビューを依頼するフォローアップ メールを送信します。 フィードバックが多ければ多いほど、ブランドの信頼性が高まります。
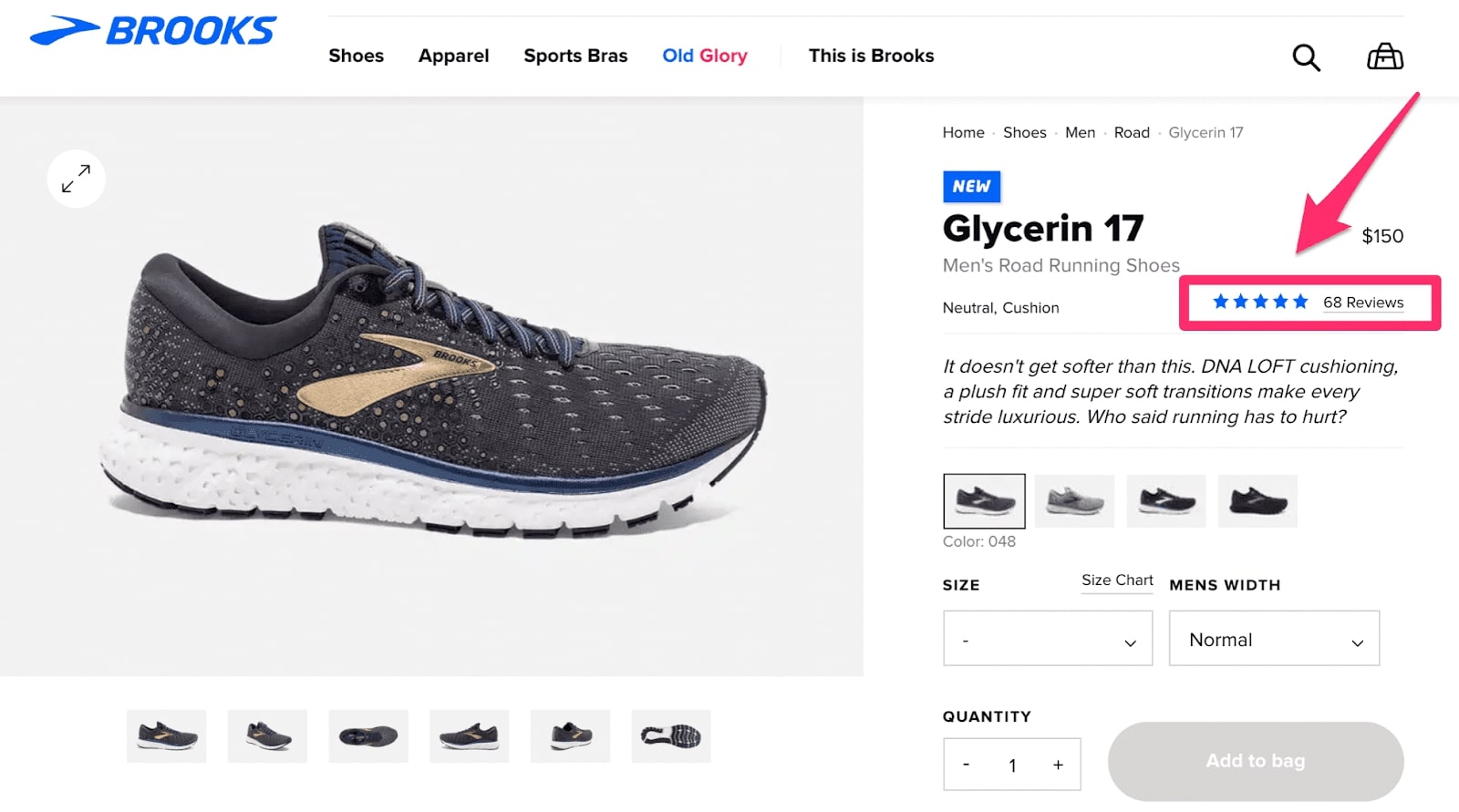
それにもかかわらず、消費者の 49% は、企業を評価する際にオンライン レビューの数を重視すると主張しています。 前に見たもう 1 つのことは、Blenders Eyewear の Web ページにコメントがあったことです。 コメントが消費者の購入を妨げないことだけを確認してください。 ブルックスの別の例を次に示します。

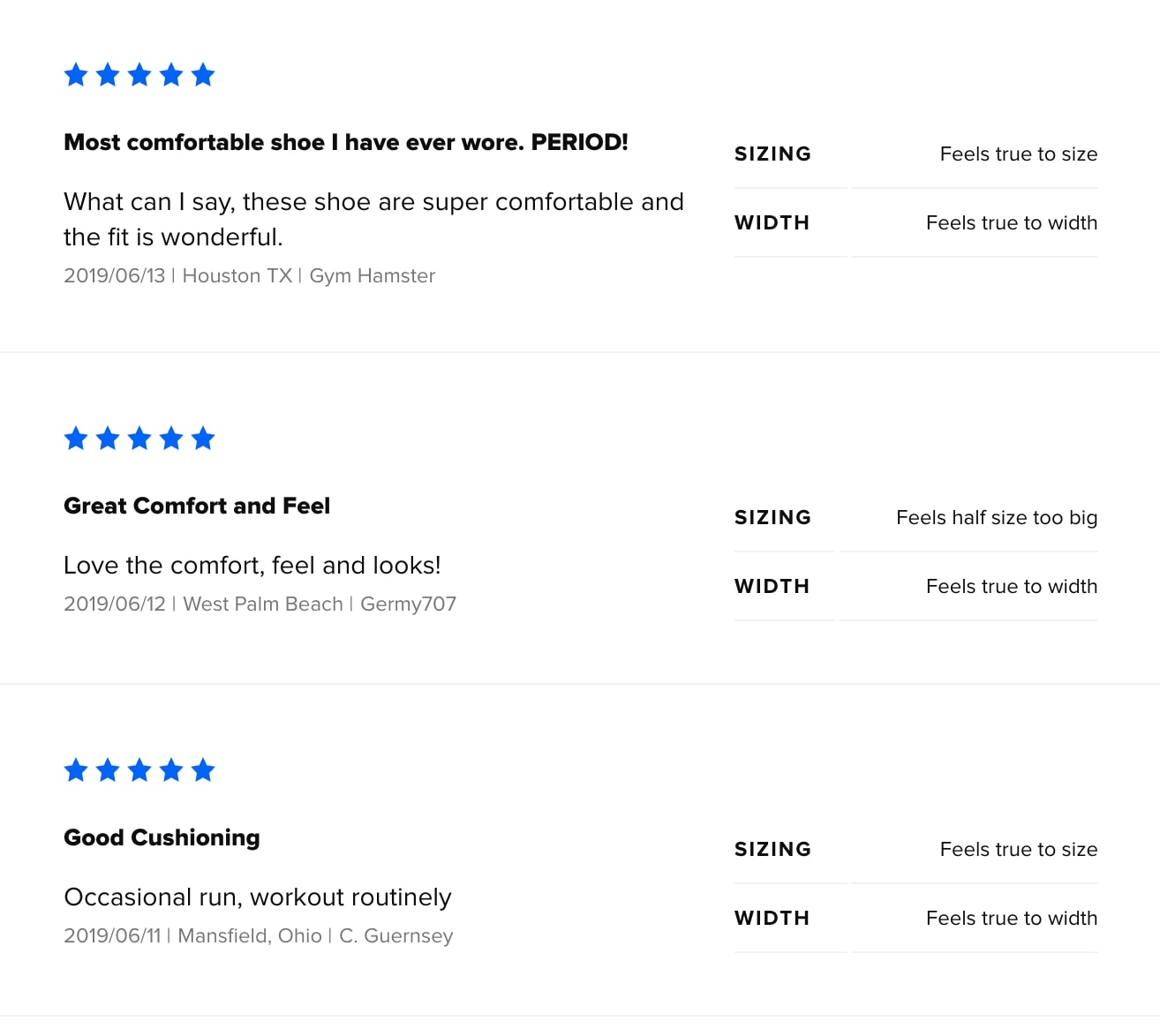
この靴には 68 件の評価があり、顧客は 5 つ星のうち 5 つ星を評価しています。 これらの詳細は、フォールドの上と定義の下に表示されます。 しかし、本当のコメントはここでは見られません。 それらをクリックすると、レビュー セクションに移動します。

これらが Web サイトの別の場所に配置されている場合、製品と CTA は目立たなくなります。 しかし、スクロールせずに見えない部分に情報を提供し、消費者がフィードバックを見つけて読むための迅速なアクセスを提供することで、購入の決定を下す可能性が高まります。 訪問者は、別のランディング ページやサードパーティのレビュー ページに移動することなく、必要なものをすべて手に入れることができます。
商品ページに動画を追加する
ビデオは、大量の写真よりも価値があります。 先程、お客様が商品を写真でよりよく理解できるようにすることの重要性について説明しました。 しかし、ビデオは見込み客に実際に近づいて見てもらい、写真よりもはるかに優れた製品を強調します.
実際、90% の人が商品の動画が購入プロセスに役立つと言っています。 広告主の 70% は、動画は他のどのコンテンツよりも速く変換されると述べています。 ビデオを見た後、消費者の 64% が製品を購入する可能性が高くなります。

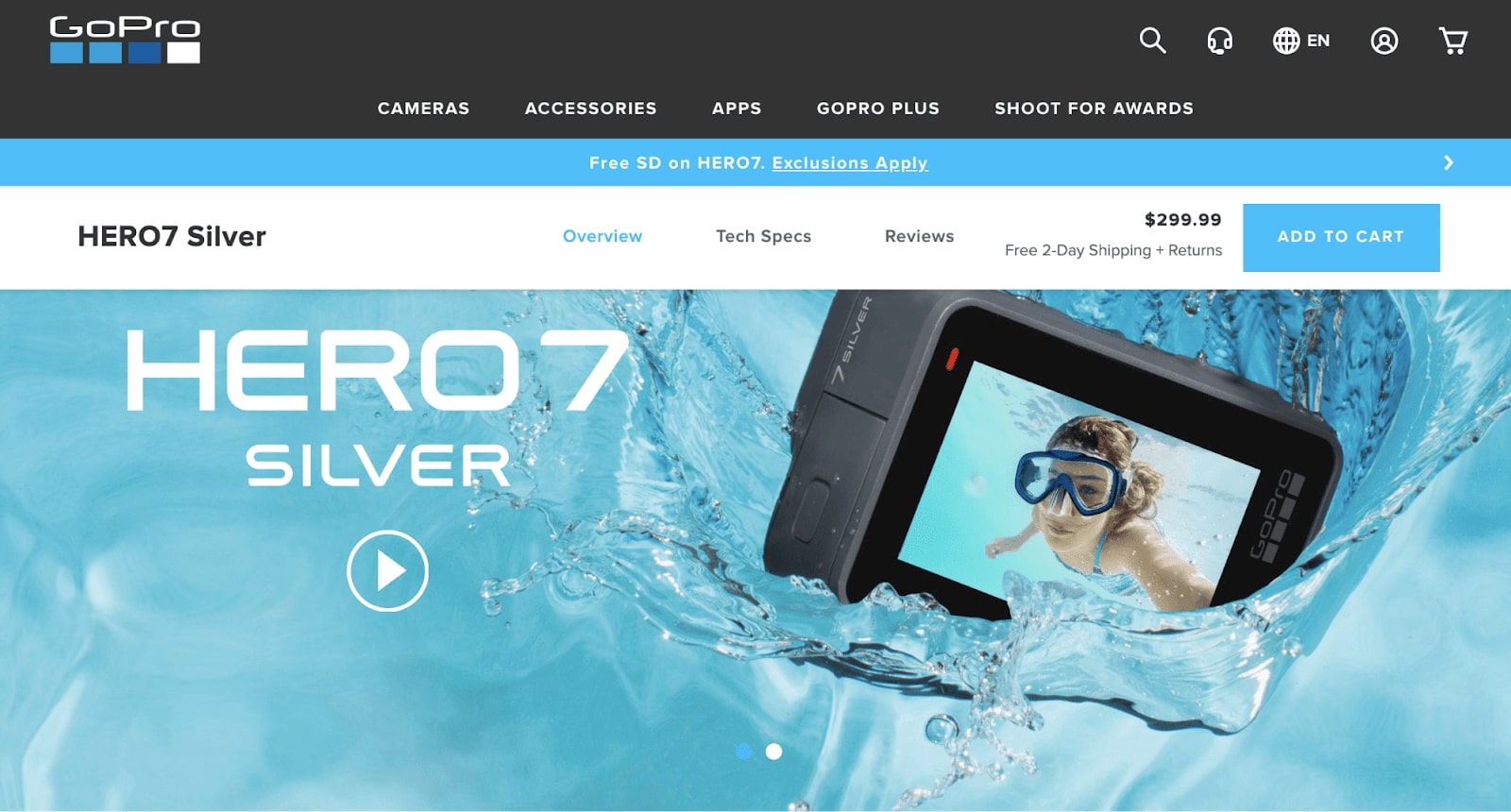
これは、これまで見てきた他のどのケースとも異なる方法です。 ビデオは、この Web サイトでカメラを販売しているため、特に関連性があります。 ビデオは、このカメラがどのような素材を捉えているかを正確に明らかにします。 ビデオは、さらに説明が必要な項目がある場合に役立ちます。 無地のシャツなど、基本的なものを販売することは重要ではありません。
単純なものを販売していても、動画もある必要があります。 Allbirds は、靴を履いて歩いている写真を Web ページに掲載しているアパレル ブランドです。 製品がもう少し複雑で、さらに説明が必要な場合は、「ハウツー」ビデオまたは製品のプレゼンテーションを追加すると、ユーザーにとって非常に有益な場合があります。
魅力的な商品説明を書く
商品説明の不備は、e コマースの商品ページで最も一般的なエラーの 1 つです。 訪問者が説明にたどり着くまで、すべてが素晴らしく見えます。 商品ページは写真や動画で視覚的にアピールする必要がありますが、ウェブサイトにはテキストが必要です。 短くしてください。 長い段落を船外に放り出さないでください。 長いテキスト ブロックを読みたい人はいません。 箇条書きを使用してコンテンツを簡素化し、読みやすくすることができます。
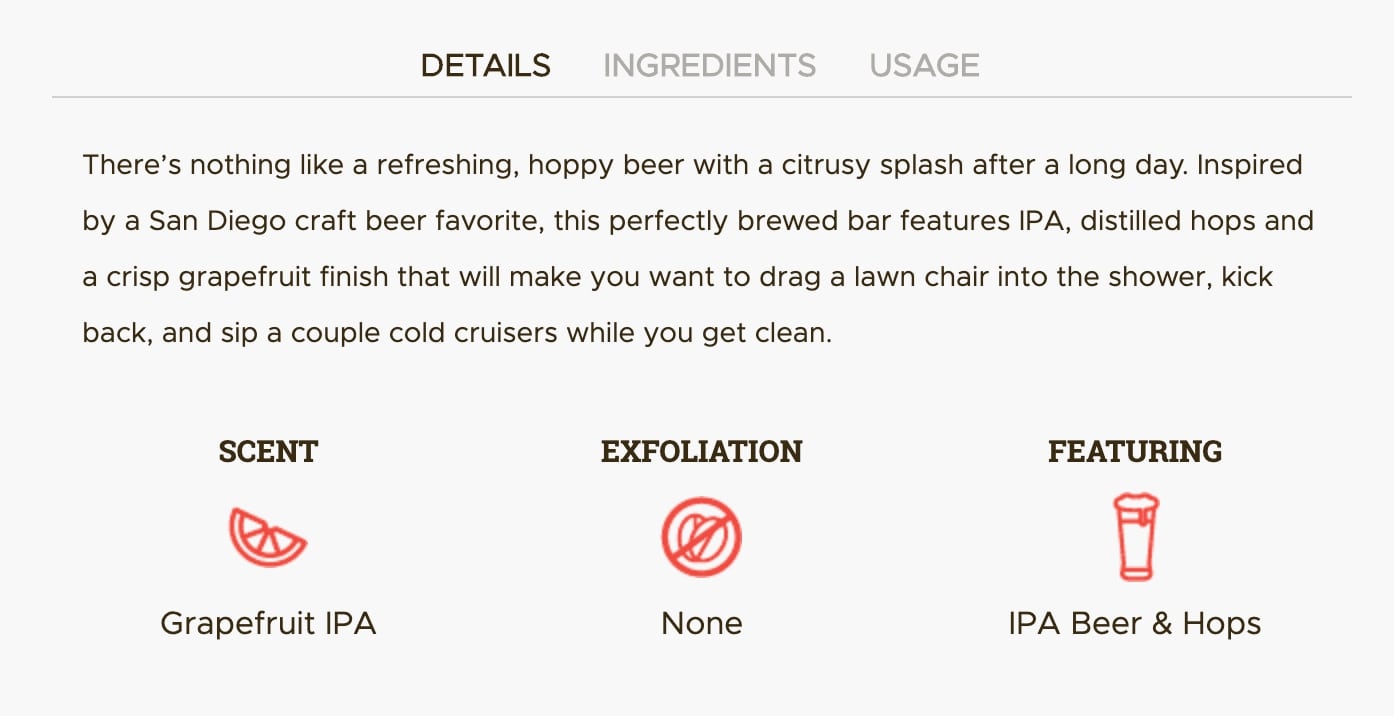
聴衆を理解し、彼らの視点から説明を書きます。 ターゲット オーディエンスが 50 歳以上のビジネス プロフェッショナルである場合、大学生を引き付けたい場合は定義が異なります。 男性用石鹸を販売する e コマース ブランド、Dr. Squatch の製品ページを見てください。

ビールの香りがこの特定の石鹸バーに影響を与えました。 この要約のテキストをよく見てください。 彼らは「芝生の椅子をプールに引きずり込む」と「冷たいクルーザーを数杯飲む」を使用します。 彼らの製品は万人向けではありません。 彼らはスラングを使って特定のオーディエンスにリーチすることに自信を持っています。 通常、私はこの言い回しを避けます。 しかし、この状況では、それは全体的なブランディング プランの一部です。
クライアントと彼らが何を望んでいるのかを理解する。 次に、説明でそれを伝えます。 プロセスを急いではいけません。
価格を正当化する
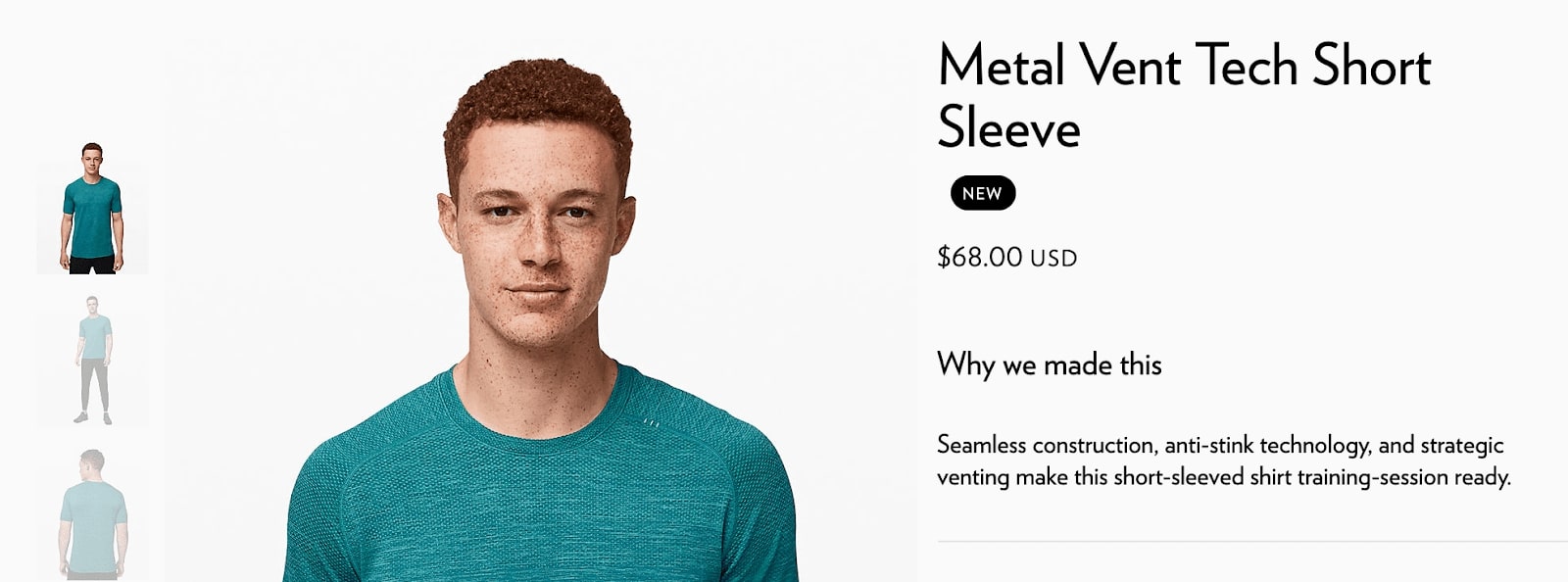
価格は明らかに表示されているため、価格戦略は製品ページの重要な部分です。 これは、価格について説明し、製品の重要性を示すチャンスです。 ウェブサイト上の定義、写真、画像、その他すべてが、とにかく製品の価格が設定されている理由を正確に説明します. これは特に、より高い価格で商品を販売しているあなたに当てはまります。 ルルレモンの例を見てください。

アイテムのすぐ下に「なぜこれを作ったのか」という説明があります。 つまり、縫い目がなく、防臭技術が施されており、通気性があり、トレーニング用である. ベッドや家で着る標準的なTシャツではありません。 比較的基本的なシャツの 68 ドルという高い値札は正当なものです。
その詳細がなければ、消費者は購入をためらう可能性があります。 実際、さまざまなアプローチを試みない限り、製品ページが完全に構成されているかどうかはわかりません。 そのため、すべてのページ アイテムを常に A/B テストし、最適化する必要があります。
- CTA の文言
- CTAの配置
- CTAの色
- 説明
- 配置を確認する
- 価格設定
- 価格サイズ
関連記事:
- Shopifyの良いコンバージョン率とは?
- ドメイン名の選び方
- オンライン ビジネス向けのモバイル e コマース
- ドロップ サーフィン e コマース
最後の言葉
これは確かに長いガイドですが、Shopifyを最高のものにするために必要なすべてが含まれています. この記事で学んだことを実行に移しましょう。 さらに議論するために、以下にコメントを残してください。
