コンテンツとユーザーエクスペリエンスの重要性: 6 つのベストプラクティス
公開: 2023-05-23Web サイトの目標が製品やサービスの販売、認知度の向上、情報の共有のいずれであっても、ユーザーを引きつけて維持することでブランドを成長させる必要があります。 どうやってそれを行うのですか? 最適なコンテンツとユーザーエクスペリエンスを作成することによって。
ユーザーエクスペリエンスを説明する方法
ユーザー エクスペリエンス (UX) は、Web サイト、製品、またはサービスに対するユーザーの全体的な印象を指します。 うまく作成された Web サイトは、対象ユーザーからの好感度、信頼、忠誠心を呼び起こします。 UX を向上させる要素には、Web サイトの次のものが含まれます。
- ビジュアル的なアピール
- ナビゲーションのしやすさ
- 読み込み速度
- 使いやすさ
- アクセシビリティ
- 信頼性
Web デザインにおける UX の重要性
あなたのウェブサイトは、ほとんどの人が最初にあなたと接する場所です。 消費者の 47% が企業の Web サイトを訪問しますが、実際に企業の実店舗を訪問するのは 26% のみです。
ウェブサイトでのユーザーエクスペリエンスは、良い第一印象を与え、ブランドロイヤルティを育むために非常に重要です。 ユーザーの 57% が、Web サイトのデザインが不十分なビジネスは推奨しないと報告しているため、UX が不十分に厳選されていると、紹介によってフォロワーを獲得できる可能性が低くなります。 ただし、コンテンツとユーザー エクスペリエンスを効果的に組み合わせると、次のことが可能になります。
- ウェブサイトへのオーガニックトラフィックを増やす
- ターゲットユーザーを惹きつけて維持する
- 信頼性を築く
- 紹介を増やす
ユーザーエクスペリエンスについて議論するとき、Webサイトのデザインとナビゲーションについて言及することがよくあります。 ただし、コンテンツはブランドイメージと同様に重要です。
UXコンテンツとは何ですか?
コンテンツとUXは密接に関連しています。 Web サイトのコンテンツ (テキスト、画像、インフォグラフィック、ビデオ、その他のメディア) は、UX を向上させたり低下させたり、その逆も同様です。 コンテンツが信頼でき、有益で、役立つかどうかによって、ユーザーがあなたのブランドを信頼できる情報源として信頼できるかどうかが決まります。 コンテンツをどのようにパッケージ化して配信するかによって、ユーザーがそのコンテンツに留まるか、単に離れるかが決まります。
コンテンツはユーザーフレンドリーでなければなりません。 Web ページのコンテンツは、視覚的に直観的で読み込みが速いだけでなく、ポジティブなユーザー エクスペリエンスを保証するために、簡潔かつ明確で有用である必要があります。

ウェブサイトをケーキのようなものだと考えてください。 美しい盛り付けは見込み顧客を惹きつけますが、ケーキの味が見た目ほど美味しくなければ、顧客は戻ってきません。 Web サイトのデザインやナビゲーションのしやすさなどの要素はユーザーを惹きつけますが、実際に UX を左右するのは Web サイトのコンテンツであり、ユーザーが何度もアクセスし続けるようになるのです。
ここでは、コンテンツのユーザー エクスペリエンスを向上させるための 6 つのベスト プラクティスについて説明します。
1. コンテンツを視覚的に魅力的なものにします。
最適なユーザー エクスペリエンスを作成するには、魅力的で直感的な Web サイトと魅力的なコンテンツの 2 つの要素が必要です。 あなたのウェブサイトのデザインは人々を惹きつけるものです。 コンテンツを閲覧する時間が 15 分与えられた場合、60% 以上の人は、単純な Web ページよりも美しくデザインされたコンテンツを読むことを好みます。38% の人は、見た目に魅力がないと思うコンテンツにはまったく関与しません。
幸いなことに、見栄えの良いデザインは複雑である必要はありません。 以下のヒントを参考にして、Web サイトのコンテンツをさらに魅力的なものにしましょう。
- うまく調和し、ブランドと一貫性のある配色を選択してください。
- 乱雑さを減らし、フォントがユーザーがコンテンツを読めるのに十分な大きさであることを確認しますが、使いにくくなったり気が散ったりするほど大きくないようにします。
- 必要に応じて、ストーリーを伝えるために写真、インフォグラフィック、ビデオを含めます。
<div class="tip">使いやすく、見た目も美しいサイトを作成するには、Web デザイナーの助けが必要になるでしょう。 デザインのコラボレーションをよりスムーズに行うには、次のヒントに従ってください。</div>
2. サイトの読み込み速度を向上させます。
Web サイトが遅すぎると、ユーザーの 70% が製品やサービスを購入する可能性が低くなります。 画像が読み込まれなかったり、Web ページに遅延が発生したりすると、ユーザーの 39% がコンテンツへの関与を完全に放棄します。
遅すぎるというのはどのくらい遅いのでしょうか? 3秒。 40% の人は、読み込みに 3 秒以上かかる場合は Web サイトを放棄すると考えており、47% の人は、Web ページの読み込みに最長 2 秒かかると予想しています。
質の高いコンテンツを提供することが重要です。 しかし、コンテンツを細心の注意を払って厳選し、SEO に配慮したとしても、Web サイトの読み込みが遅すぎると、ユーザーはそこに留まらず、良い UX を得ることができません。
読み込み速度を改善するには:
- Web ページの画像サイズを小さくします。 写真には JPEG を使用し、色の少ない画像には PNG を使用することをお勧めします。
- コードを最適化します。 スペースやカンマなどの不要な文字を削除し、コメントを最小限に抑えます。
- リンクのリダイレクトを減らします。
- ファイル圧縮を有効にします。
3. 読みやすさを重視します。
コンテンツはスキャン可能である必要があります。
今日の読者はインターネットを使用しており、短くて流し読みしやすいコピーを好みます。 平均的なユーザーは、Web ページ上のコンテンツの 20% しか読みません。 コンテンツを簡素化し、ベスト プラクティスに従うことで、ユーザーの作業が楽になります。
- 明確で簡潔な見出しを書く
- 可能な限りリストを使用する
- 受動態ではなく能動態を使用する
- 最も重要な情報は作品の冒頭に置いてください
- 段落を数文に制限する
- 役立つアンカー テキストを使用して参照をリンクする
たとえば、受動的な収入源に関するエリカ ジュルソンの投稿では、ほとんどの段落が 1 つまたは 2 つの文に制限され、カラフルな見出しでセクションが区切られています。 読者は、最も関連性が高いと思われる部分をすぐに見つけることができ、このコンテンツに興味を持つ可能性が高くなります。


一方、新聞や雑誌の記事は、オンラインでの流し読み用に最適化されていないことがよくあります。
明確な見出し、わかりやすいリスト、短い段落がないと、情報が豊富であるにもかかわらず、この記事はぎこちなく感じられます。
4. サイトをナビゲートしやすくします。
ユーザーは Web サイトをクリックして簡単に目的のものを見つけられる必要があります。 ユーザーの 38% は、レイアウトがわかりにくい Web サイトや魅力的でない Web サイトの利用をやめます。 より良い UX を提供するには、Web サイトをわかりやすく、ナビゲートしやすいものにします。 情報が多すぎてユーザーを圧倒しないでください。ページごとの投稿数を制限し、投稿ごとに 1 つのトピックに焦点を当てます。
各ページの上部:
- ユーザーをホームページに戻すクリック可能なロゴを含めます。
- ユーザーがサイトのさまざまな部分に移動できるようにするメニューを提供します。
- 検索バーを組み込みます。
各ページの下部:
- 連絡先情報を表示します。
- 製品またはサービスをリストします。
- 購読ボタンを含めます。
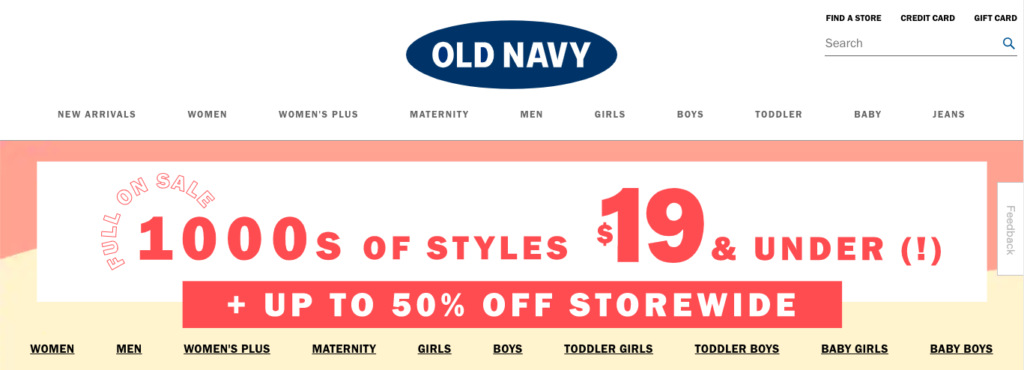
Old Navy の Web サイトは、明確なナビゲーション メニュー、ホームページに戻る見つけやすいロゴ、直感的なアイコン、便利な検索バーの優れた例を提供します。

5. 高品質のコンテンツを作成します。
コンテンツはウェブサイトの本質です。 高品質のコンテンツを提供すると、UX が向上し、ブランドの権威、信頼、評判が高まります。
書かれたコンテンツに関しては、基本から始めます。
- 校正。 消費者の 74% はコンテンツ内のスペルや文法の品質に気づき、59% は明らかな文法やスペルの間違いを見つけた場合、きっぱりとあなたのビジネスを避けます。
- 効果的に書きましょう。 読者に役立つ、よく書かれた情報豊富なコンテンツを提供します。
- 権威になりましょう。 信頼できる情報源を使用して調査を行い、提供する情報について透明性と正直さを保ちます。
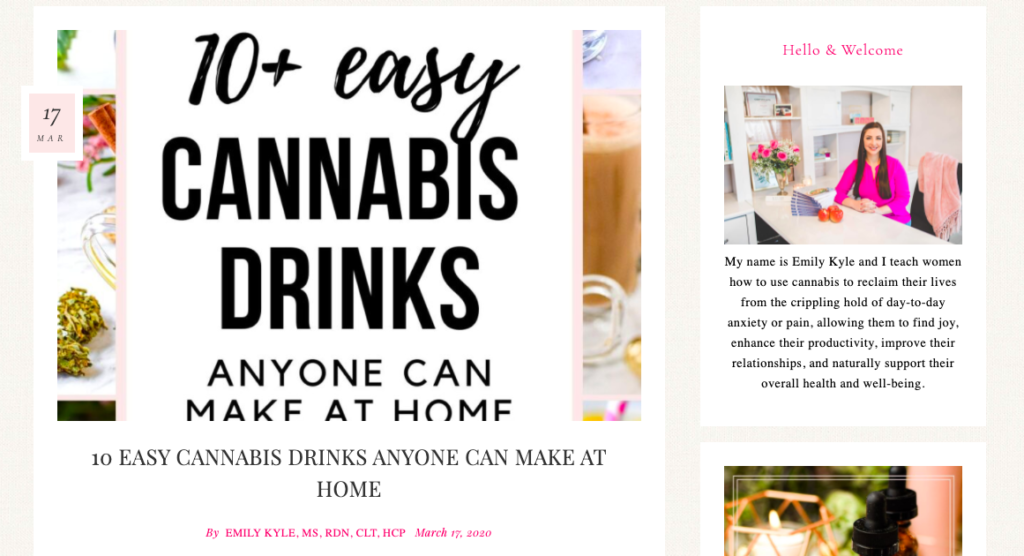
大麻教育を専門とする栄養士のエミリー・カイルは、大麻の利点を説明するだけでなく、大麻製品を生活に組み込む方法をユーザーに示すレシピも掲載しています。 このような、よく書かれた、役立つ、信頼できるコンテンツは、消費者の忠誠心を高め、顧客のリピートを誘います。

また、対象読者についても必ず理解してください。
- 視聴者に直接語りかけます。 あなたの製品が彼らの要望やニーズに合わせてどのように特別に設計されているかを説明してください。
- 彼らが理解できる言語を使用してください。 口語は一般の聴衆に最適です。 科学的な言語は学者や医療専門家に適しています。
- 不快なコンテンツや魅力のないコンテンツは避けてください。
- 競合他社を調査します。 重要な内容を省略していませんか? 競合他社が提供していないものを提供していますか?
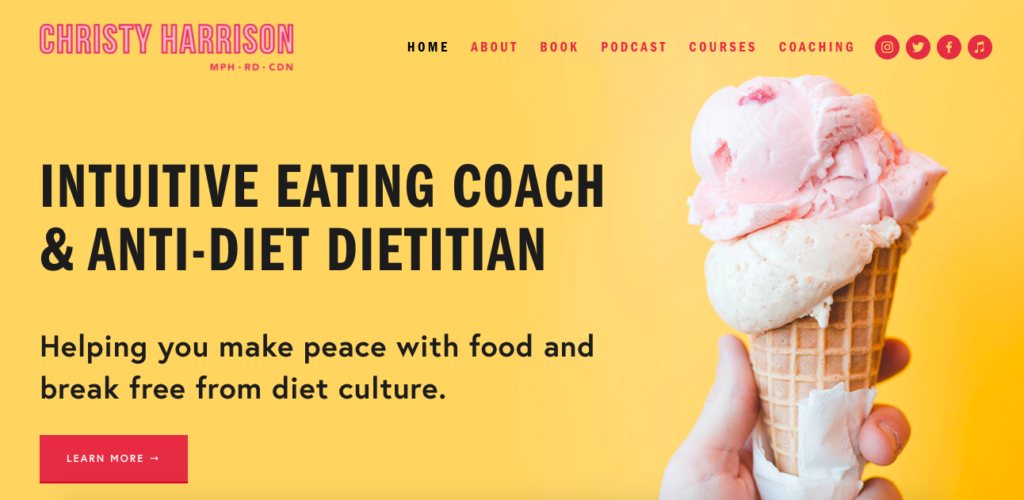
Christy Harrison は、ホームページのトップで、ユーザーのニーズにどのように応えるかをすぐにユーザーに伝え、資格情報を強調することで彼女の信頼性を確立します。 彼女のウェブサイトのコンテンツはすべて、ダイエットをフェティッシュ化することなく幸せに食べたいという視聴者の願望に焦点を当てています。

6. 明確な行動喚起を使用します。
CTA (Call To Action) は信頼を築き、顧客ベースを拡大し、売上を増加させます。
効果的な CTA は明確でシンプルに見え、視聴者の行動を促します。 一方、CTA の構築が不十分だと、コンバージョンに失敗するだけでなく、見た目も悪くなります。 CTA をユーザーフレンドリーにしないと、顧客は信頼を失い、今後あなたと関わる可能性が低くなります。
Web サイト訪問者のコンバージョンを促進する優れたユーザー エクスペリエンスを作成するには:
- CTA は理解しやすいものにしてください。
- 関連するボタンを目立たせてクリックしやすいようにします。
- CTA には、より大きなサイズまたは対照的な色を選択してください。
結論
Web サイトの目標が何であれ、UX と質の高いコンテンツを組み合わせることで、ユーザーを引きつけ、Web サイトが提供するものに熱心に関心を持ち続ける確実なワンツーパンチが得られます。 両方に焦点を当てて、役立つ情報を視覚的に快適でナビゲートしやすい方法で提供する、充実した Web サイトをユーザーに提供します。
この記事は Compose.ly ライターの Talia Follador によって書かれました。
