Sviluppo di app Flutter: best practice da seguire nel 2024
Pubblicato: 2024-02-12Flutter è senza dubbio un framework efficiente per la creazione di applicazioni multipiattaforma. Le società di sviluppo di app desktop e mobili possono creare soluzioni software innovative con l'ampia gamma di funzionalità disponibili nel framework Flutter, ma si applicano alcune best practice. Ciò è particolarmente importante quando desideri creare app di alta qualità con un'esperienza utente fluida.
Oggi esamineremo alcune di queste best practice di Flutter. Ma prima iniziamo con un'introduzione su cosa è Flutter.
Lo stato di fluttuazione nel 2024
Se sei nuovo nello sviluppo di app, potrebbero venirti in mente domande come cos'è Flutter e come aiuta nello sviluppo di app. Quindi, ecco una risposta semplice:
Flutter è un framework di sviluppo di app che consente agli sviluppatori di creare app multipiattaforma. Si tratta di applicazioni che funzionano su piattaforme iOS, Android e Web.
Con il framework di Flutter, puoi distribuire app da un'unica base di codice. Pertanto, non è necessario scrivere nuovi codici per piattaforme diverse come faresti se utilizzassi un framework di sviluppo di app nativo.
Per un'azienda di sviluppo di app multipiattaforma, Flutter semplifica la creazione di interfacce utente accattivanti e coerenti.
Flutter è stato creato e lanciato da Google nel 2018. All'epoca supportava principalmente lo sviluppo di app mobili. Ora supporta lo sviluppo di app su sei piattaforme: Android, iOS, MacOS, Windows, Linux e Web.
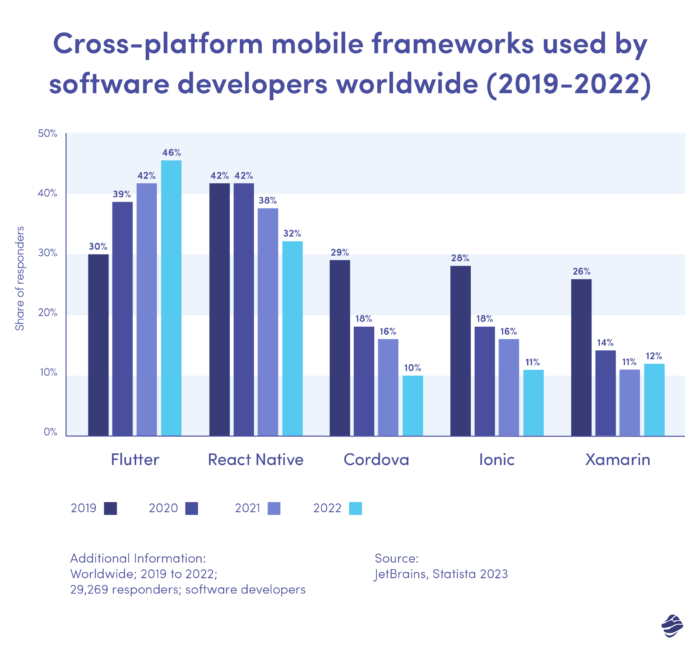
Entro il 2022, Flutter era in cima alle classifiche tra gli altri framework mobili multipiattaforma utilizzati dagli sviluppatori. Vedi le statistiche qui sotto:

A metà del 2023, i rapporti hanno mostrato che oltre 1 milione di applicazioni sul Play Store erano state sviluppate con Flutter. Flutter è ancora rilevante nel 2024 e continua ad aiutare gli sviluppatori a creare prodotti software straordinari.
Inoltre, la community di Flutter rimane attiva: lo vedrai nella ricchezza di risorse come tutorial, forum e librerie online. Si può affermare con certezza che sempre più sviluppatori riconoscono i vantaggi derivanti dall'utilizzo di Flutter per lo sviluppo di app.
Parliamo ora di alcune best practice degne di nota per l'app Flutter.
Best practice per l'app Flutter nella struttura del codice
Avere una struttura di codice pulita è una best practice di Flutter che può garantire che la tua base di codice rimanga coerente. Aiuta anche a evitare duplicati che possono complicare il processo di codifica. Anche testare le prestazioni della tua app Flutter è più semplice e puoi collaborare meglio con il tuo team quando disponi di una struttura del codice pulita.
L'utilizzo di convenzioni di denominazione adeguate è fondamentale per organizzare e strutturare il codice. Prendi in considerazione l'utilizzo di nomi coerenti per variabili, funzioni e classi. Ciò garantisce che il codice sia più leggibile. Alcuni altri standard di codifica Flutter di base includono:
- Utilizzare UpperCamelCase per classi, enumerazioni, nomi di estensioni e typedef (ad esempio, MyClass, MyEnum).
- Utilizza lowerCamelCase per altri identificatori, come variabili, parametri, metodi e campi. (ad esempio, miaVariabile, calcolaSomma).
- Utilizza Snake_case : lettere minuscole con trattini bassi per file e cartelle di origine (ad esempio, user_profile_widget.dart).
- Utilizza il maiuscolo snake_case per i nomi descrittivi (ad esempio, MAX_ITEMS_PER_PAGE).
- Per le variabili, utilizzare nomi per descrivere i dati che contengono (ad esempio, userName, isSignedIn).
Punta a nomi sufficientemente lunghi da essere chiari, ma non così lunghi da diventare complicati. Inoltre, assicurati che il tuo codice Flutter sia formattato correttamente. È possibile aggiungere commenti ove necessario per chiarire la documentazione. E ricorda di rimuovere qualsiasi codice inutilizzato per mantenere ordinata l'intera base di codice.
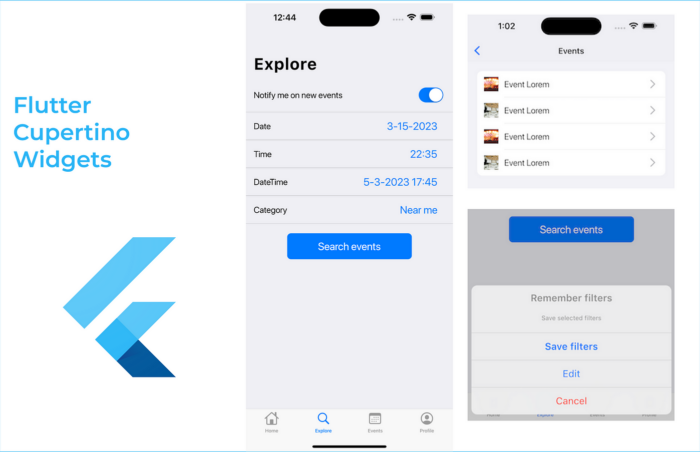
Utilizzo efficiente dei widget Flutter
Una delle altre best practice fondamentali per l'app Flutter consiste nell'utilizzare i widget Flutter in modo efficiente. Questi widget ti aiutano a progettare l'interfaccia utente, le funzionalità e l'aspetto della tua app. L'utilizzo efficace di questi widget è fondamentale per creare un'app con le migliori prestazioni.

Ecco alcune delle migliori pratiche per l'utilizzo dei widget Flutter:
- Crea una struttura widget adeguata suddividendoli in sub-widget.
- Utilizza il builder ListView quando lavori con widget con elenchi lunghi.
- Utilizza widget stateless quando possibile e utilizza solo widget stateful quando gestisci dati dinamici o interazioni utente.
- Utilizza le chiavi per identificare e aggiornare widget specifici in una struttura di widget, soprattutto quando utilizzi elenchi, griglie o animazioni. Puoi utilizzare UniqueKey per widget univoci che non verranno ricreati o riordinati. Nel frattempo, ValueKey può essere utilizzato per widget che potrebbero essere ricreati.
- Utilizza "costruttore const" nei widget personalizzati per renderli più efficienti.
Utilizza widget specializzati per gestire funzionalità specifiche come navigazione, finestre di dialogo e moduli. Puoi anche creare widget personalizzati per i componenti che usi frequentemente. Ciò migliora l'efficienza, soprattutto quando si desidera riutilizzare codice specifico.
Migliori pratiche di gestione dello Stato
Una corretta gestione dello stato previene bug o problemi tecnici dell'app e migliora le prestazioni dell'app Flutter. Puoi utilizzare diversi approcci o strumenti di gestione dello stato in Flutter. Questi includono:
- Provider : consente di accedere e aggiornare i dati da qualsiasi posizione nell'albero del widget senza utilizzare setState o passare callback.
- Riverpod – funziona come Provider ma offre più funzionalità come la sicurezza della compilazione e i test di stato.
- BLoC – sta per componente di logica aziendale. BLoC utilizza flussi e sink per separare la logica aziendale dall'interfaccia utente.
- Redux : ti aiuta a gestire lo stato globale della tua app e abilita funzionalità come il debugging del viaggio nel tempo e il middleware.
In genere, l'approccio migliore per la tua app dipende dalle dimensioni, dalla complessità o dai requisiti dell'app. Puoi utilizzare tecniche semplici come Provider per app semplici o un approccio più avanzato come Redux o Flutter BLoC per applicazioni grandi e complesse.

Alcune migliori pratiche generali di gestione dello stato includono:
- Riduci al minimo lo stato di sollevamento : mantieni lo "stato" al livello più basso in cui viene utilizzato per evitare problemi di prestazioni e propagazione complessa.
- Utilizza ChangeNotifiers in modo efficiente : utilizza ChangeNotifier, ValueNotifier o ChangeNotifierProvider per notificare i widget sui cambiamenti di stato in modo efficiente.
- Metti alla prova la gestione dello stato : scrivi test unitari per garantire che la soluzione scelta si comporti come previsto in diversi scenari.
- Pulisci regolarmente il codice di gestione dello stato man mano che il progetto avanza.
È inoltre possibile fare riferimento alle linee guida di stile ufficiali per ciascun approccio sopra menzionato per un uso più efficiente della gestione dello stato.
Best practice Flutter per l'ottimizzazione delle prestazioni
L'ottimizzazione delle prestazioni dell'app Flutter è una parte essenziale del processo di sviluppo. Tutte le best practice per l'app Flutter di cui abbiamo discusso finora contribuiscono a migliorare le prestazioni della tua app. In aggiunta a ciò, assicurati di utilizzare sempre la versione più recente di Flutter. Ciò fornisce correzioni di bug e altri miglioramenti che possono aiutarti a costruire meglio.
Alcuni altri suggerimenti per migliorare la velocità e la reattività dell'app includono:
- Scegli animazioni leggere invece di utilizzare animazioni personalizzate pesanti. Inoltre, valuta la possibilità di limitare la durata e la complessità di queste animazioni.
- Prendere in considerazione la pre-memorizzazione nella cache dei dati a cui si accede frequentemente. A questo scopo è possibile utilizzare il pacchetto CachedNetworkImage.
- Utilizza il caricamento lento per impedire il caricamento completo delle immagini finché non sono necessarie.
- Evita immagini o risorse di grandi dimensioni per ridurre al minimo l'utilizzo della memoria.
- Utilizza la suddivisione del codice per suddividere i codici in blocchi che possono essere caricati quando necessario.
Inoltre, valuta la possibilità di ottimizzare il processo di creazione della tua app. Puoi utilizzare la "modalità di rilascio" per generare una versione migliorata del tuo codice che venga eseguita più velocemente.

E ricorda di utilizzare strumenti di analisi delle prestazioni come Dart Observatory e la scheda prestazioni di Flutter per individuare e risolvere i problemi di prestazioni.

Best practice per test e debug
Testare la tua app in anticipo può massimizzare il costo complessivo di sviluppo dell'app Flutter. Per prima cosa, potresti identificare e risolvere potenziali problemi prima che si intensifichino.
Flutter fornisce un ricco set di strumenti di test che puoi utilizzare per scrivere ed eseguire diversi tipi di test delle app. Alcuni buoni esempi sono i test unitari, i test di interazione e i test dei widget. Puoi utilizzare strumenti di test per osservare la logica, l'interfaccia utente e il comportamento della tua app in varie condizioni.
Alcuni strumenti di test su Flutter includono Mockito, flame_test, inclusion_test o Flutter Drive. Ecco alcuni suggerimenti per eseguire test più efficaci:
- Scrivi test unitari per singoli widget, funzioni e classi. Ciò aiuta a isolare e verificare i loro comportamenti in condizioni specifiche
- Includere test per diversi valori di input, scene di errore e condizioni al contorno.
- Utilizza i test di integrazione per osservare come funzionano insieme i vari componenti della tua applicazione Flutter.
- Utilizza framework di test dell'interfaccia utente come Calabash o Flutter Driver per identificare le regressioni visive e testare le interazioni degli utenti.
Flutter DevTools è una suite di strumenti di debug come Widget Inspector, CPU profiler e Memory profiler. Questi strumenti possono aiutarti a verificare le funzionalità critiche della tua app e a migliorare le prestazioni. Assicurati di combinare test automatizzati con test manuali per eseguire controlli di qualità sulla tua app.
Infine, ricorda di testare la tua app su diversi dispositivi e piattaforme per garantire la compatibilità e identificare problemi che potrebbero essere specifici del dispositivo.
Dovremmo sottolineare che i test possono diventare molto costosi e richiedere molto tempo. Per questo motivo, potrebbe essere necessario trovare un buon equilibrio tra test approfonditi ed efficienza. Ad esempio, puoi dare priorità al test delle funzionalità principali della tua applicazione. Inoltre, potresti voler iniziare con test di base per il tuo MVP e introdurre test più avanzati man mano che l'applicazione si evolve.
Considerazioni sulla progettazione dell'interfaccia utente/UX
La creazione di progetti di interfaccia utente (UI) ed esperienza utente (UX) di qualità dovrebbe essere una priorità, soprattutto quando si utilizza Flutter per app aziendali. Un design intuitivo e accattivante dell'app è qualcosa che gli utenti devono aspettarsi dalle applicazioni moderne.

Alcune importanti considerazioni di progettazione da tenere presente quando si utilizza Flutter per lo sviluppo di app mobili sono:
- Tipografia : scegli i tipi e le dimensioni dei caratteri giusti per la tua app. Scegli qualcosa di facile da leggere. Utilizza stili in linea con il tono e lo scopo della tua app.
- Colore : utilizza colori vivaci per distinguere elementi e sezioni all'interno della tua app. È meglio utilizzare una combinazione di colori specifica per un design unificato.
- Design reattivo : utilizza gesti interattivi e feedback per rendere la tua app più coinvolgente e reattiva. Prendi in considerazione l'utilizzo di animazioni per creare transizioni fluide sullo schermo.
- Adattabilità : utilizzare interfacce che possono essere facilmente adattate a varie dimensioni di schermo e piattaforme. Puoi utilizzare strumenti come MediaQuery per ottenere informazioni specifiche sul dispositivo come larghezza, altezza, rapporto pixel, ecc.
- Accessibilità : assicurati che la tua app sia utilizzabile da tutti, compresi gli utenti con disabilità. Utilizza le funzionalità di accessibilità come il ridimensionamento del testo, l'utilità per la lettura dello schermo, la modalità di contrasto e così via, per rendere la tua app comoda per utenti diversi.
Infine, assicurati che il design della tua app sia coerente su tutte le piattaforme. Elementi come i colori dei pulsanti, le dimensioni dei caratteri e la tipografia dovrebbero essere gli stessi su tutti i dispositivi.
Integrazione con i servizi backend
I tuoi servizi backend come API RESful, Graph QL o Firebase consentono alla tua app di eseguire attività chiave come la gestione dei dati e l'autenticazione degli utenti.
Quando scegli la tua architettura backend, considera fattori come scalabilità e facilità di manutenzione. Scegli API ben documentate che forniscano dettagli su endpoint, meccanismi di autenticazione, formati di dati e linee guida specifiche: questo aiuta a ottimizzare il processo di integrazione.
Inoltre, utilizza le librerie HTTP (Hypertext Transfer Protocol) come Dio, retrofit o HTTP per semplificare la comunicazione con i tuoi servizi backend. Queste librerie gestiranno le richieste come la gestione delle intestazioni, l'analisi delle risposte o la gestione dei casi di errore. È consigliabile scegliere una libreria che supporti la tua architettura backend.
Infine, aggiungi un livello sicuro di meccanismi di autenticazione e autorizzazione per proteggere i dati dell'utente. Puoi utilizzare strumenti di autenticazione come OAuth, JWT o l'autenticazione basata sulla sessione dalla tua app Flutter. Dovresti anche sfruttare la crittografia dei dati per proteggere i dati sensibili degli utenti.
Funzione di ricarica a caldo di Flutter
Gli sviluppatori di app Flutter possono apportare modifiche alle applicazioni e vedere gli effetti in tempo reale utilizzando la funzione di ricarica a caldo. Ciò significa che le correzioni di bug, le modifiche dell'interfaccia utente e gli aggiornamenti delle funzionalità possono essere eseguiti in modo più efficace.
Se desideri sperimentare diverse varianti del design della tua app, la funzione di ricarica a caldo di Flutter rende il processo più efficiente.
Per utilizzare al meglio la ricarica a caldo, assicurati che il tuo progetto Flutter sia configurato e connesso a un dispositivo supportato (ad esempio, un emulatore, un dispositivo fisico o un simulatore desktop).
Puoi farlo con un editor Flutter come Visual Studio Code o Android Studio. Se lavori con strumenti da riga di comando, puoi semplicemente utilizzare "Flutter run" nel tuo terminale.
Quando perfezioni l'interfaccia utente della tua app, apporta piccole modifiche e concentrati su un elemento alla volta in modo da poter individuare l'impatto diretto delle tue modifiche. Quando attivi la ricarica a caldo, in genere facendo clic sul pulsante di ricarica a caldo (che ha l'icona di un fulmine) nel tuo editor, assicurati di prestare attenzione alle incoerenze visive o ai messaggi di errore.
In termini più generali, invece di creare nuovi componenti, potrebbe essere meglio utilizzare componenti predefiniti, modelli di interfaccia utente o widget facili da ottimizzare con il ricaricamento a caldo. Ciò consentirà di risparmiare tempo nella creazione di questi componenti da zero. In questo modo, puoi facilmente semplificare l'intero processo di sviluppo e concentrarti sulle funzionalità principali della tua app.
In chiusura: best practice Flutter 2024
Flutter fornisce uno straordinario framework multipiattaforma per la creazione di applicazioni mobili, con l'ulteriore vantaggio di essere implementati da un'unica base di codice.
Oggi abbiamo approfondito diverse best practice chiave per la creazione con Flutter. Questi includono una struttura del codice ben organizzata, l'utilizzo efficiente dei widget Flutter, la scelta del giusto approccio alla gestione dello stato e considerazioni intelligenti sulla progettazione UI/UX. Abbiamo anche esplorato alcuni suggerimenti sull'ottimizzazione delle integrazioni backend e sulla massimizzazione della funzionalità di ricarica a caldo per uno sviluppo efficiente delle app.
Attieniti a queste best practice Flutter per ottimizzare la struttura del tuo progetto creando allo stesso tempo app mobili ricche e scalabili.
Hai bisogno di assistenza per creare applicazioni mobili con Flutter? Non esitate a contattarci per informazioni sui nostri servizi di sviluppo di app Flutter. I nostri esperti sviluppatori Flutter lavoreranno con te per creare un'applicazione che dia priorità alle funzionalità di qualità e all'esperienza utente.
