تطوير تطبيق Flutter: أفضل الممارسات التي يجب اتباعها في عام 2024
نشرت: 2024-02-12لا شك أن Flutter هو إطار عمل فعال لبناء التطبيقات عبر الأنظمة الأساسية. يمكن لشركات تطوير تطبيقات سطح المكتب والهاتف المحمول بناء حلول برمجية مبتكرة مع مجموعة واسعة من الميزات المتوفرة في إطار عمل Flutter، ولكن يتم تطبيق بعض أفضل الممارسات. يعد هذا أمرًا بالغ الأهمية بشكل خاص عندما تريد إنشاء تطبيقات عالية الجودة مع تجربة مستخدم سلسة.
سنستعرض بعضًا من أفضل ممارسات Flutter اليوم. لكن أولاً، لنبدأ بمقدمة حول ماهية Flutter.
حالة الرفرفة في عام 2024
إذا كنت جديدًا في مجال تطوير التطبيقات، فقد تتبادر إلى ذهنك أسئلة مثل ما هو Flutter وكيف يساعد في تطوير التطبيق. لذا، إليك الإجابة المباشرة:
Flutter هو إطار عمل لتطوير التطبيقات يسمح للمطورين بإنشاء تطبيقات مشتركة بين الأنظمة الأساسية. هذه هي التطبيقات التي تعمل عبر منصات iOS، وAndroid، والويب.
باستخدام إطار عمل Flutter، يمكنك نشر التطبيقات من قاعدة تعليمات برمجية واحدة. لذلك، ليست هناك حاجة لكتابة رموز جديدة لمنصات مختلفة كما تفعل إذا كنت تستخدم إطار عمل أصلي لتطوير التطبيقات.
بالنسبة لشركة تطوير التطبيقات عبر الأنظمة الأساسية، تعمل Flutter على تبسيط عملية إنشاء واجهات مستخدم جذابة ومتسقة.
تم إنشاء Flutter وإطلاقه بواسطة Google في عام 2018. وفي ذلك الوقت، كان يدعم بشكل أساسي تطوير تطبيقات الهاتف المحمول. وهو الآن يدعم تطوير التطبيقات على ستة منصات: Android، وiOS، وMacOS، وWindows، وLinux، والويب.
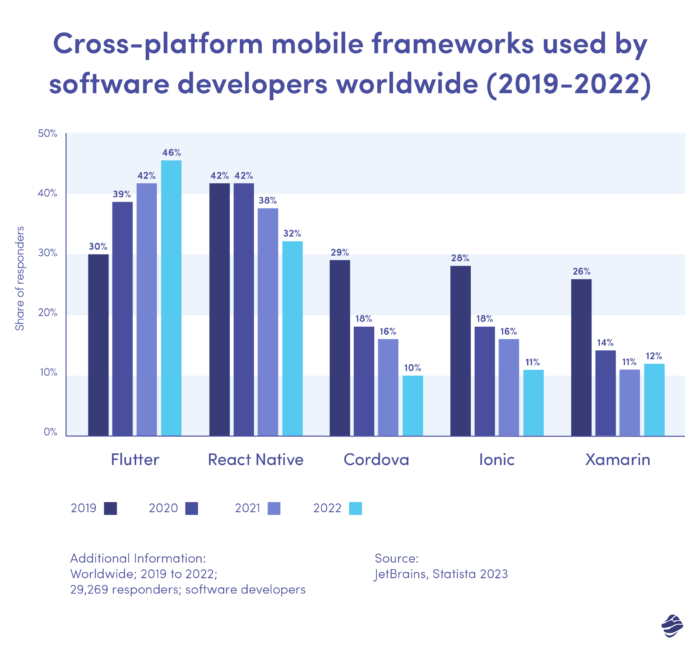
بحلول عام 2022، تصدرت Flutter المخططات بين أطر عمل الأجهزة المحمولة الأخرى عبر الأنظمة الأساسية التي يستخدمها المطورون. انظر الإحصائيات أدناه:

وفي منتصف عام 2023، أظهرت التقارير أنه تم تطوير أكثر من مليون تطبيق على متجر Play باستخدام Flutter. لا تزال Flutter ذات صلة في عام 2024 وتستمر في مساعدة المطورين على بناء منتجات برمجية رائعة.
كما يظل مجتمع Flutter نشطًا - وسترى ذلك في وفرة الموارد مثل البرامج التعليمية والمنتديات والمكتبات عبر الإنترنت. من الآمن أن نقول إن المزيد من المطورين يدركون مزايا استخدام Flutter لتطوير التطبيقات.
دعونا الآن نناقش بعض أفضل ممارسات تطبيق Flutter الجديرة بالملاحظة.
أفضل ممارسات تطبيق Flutter في بنية التعليمات البرمجية
يعد وجود بنية تعليمات برمجية نظيفة أحد أفضل ممارسات Flutter التي يمكن أن تضمن بقاء قاعدة التعليمات البرمجية الخاصة بك متسقة. كما أنه يساعد على تجنب التكرارات التي يمكن أن تؤدي إلى تعقيد عملية الترميز. يعد اختبار أداء تطبيق Flutter أسهل أيضًا، ويمكنك التعاون بشكل أفضل مع فريقك عندما يكون لديك بنية تعليمات برمجية نظيفة.
يعد استخدام اصطلاحات التسمية المناسبة أمرًا حيويًا لتنظيم التعليمات البرمجية الخاصة بك وهيكلتها. فكر في استخدام أسماء متسقة للمتغيرات والوظائف والفئات الخاصة بك. وهذا يضمن أن الكود الخاص بك أكثر قابلية للقراءة. تتضمن بعض معايير ترميز Flutter الأساسية الأخرى ما يلي:
- استخدم UpperCamelCase للفئات والتعدادات وأسماء الامتدادات وtypedefs (على سبيل المثال، MyClass، MyEnum).
- استخدم LowerCamelCase للمعرفات الأخرى، مثل المتغيرات والمعلمات والأساليب والحقول. (على سبيل المثال، myVariable، وcalculateSum).
- استخدم Snake_case - أحرف صغيرة مع الشرطة السفلية للملفات والمجلدات المصدر (على سبيل المثال، user_profile_widget.dart).
- استخدم حروفًا كبيرة على شكل ثعبان للأسماء الوصفية (على سبيل المثال، MAX_ITEMS_PER_PAGE).
- بالنسبة للمتغيرات، استخدم الأسماء لوصف البيانات التي تحتويها (على سبيل المثال، userName، isSignedIn).
استهدف الأسماء الطويلة بما يكفي لتكون واضحة، ولكن ليس طويلة جدًا بحيث تصبح معقدة. تأكد أيضًا من تنسيق كود Flutter بشكل صحيح. يمكنك إضافة تعليقات عند الضرورة لتوضيح الوثائق. وتذكر إزالة أي تعليمات برمجية غير مستخدمة للحفاظ على قاعدة التعليمات البرمجية الخاصة بك نظيفة بالكامل.
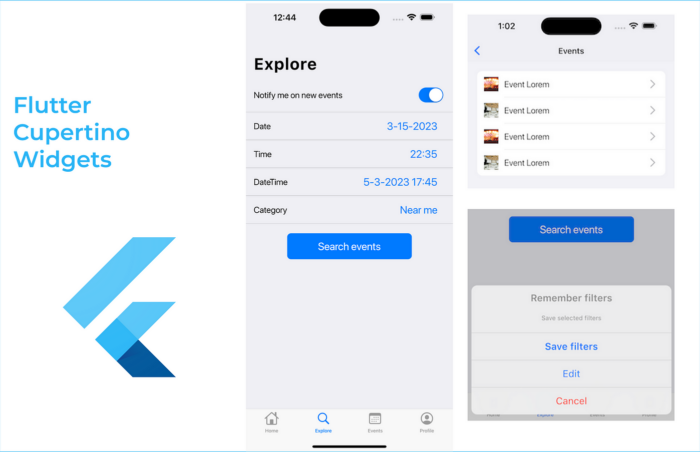
الاستخدام الفعال لأدوات الرفرفة
إحدى أفضل الممارسات الهامة الأخرى لتطبيق Flutter هي استخدام عناصر واجهة المستخدم Flutter بكفاءة. تساعد هذه الأدوات في تصميم واجهة مستخدم تطبيقك ووظائفه ومظهره. يعد استخدام هذه الأدوات بشكل فعال أمرًا بالغ الأهمية لإنشاء تطبيق عالي الأداء.

فيما يلي بعض أفضل الممارسات لاستخدام عناصر واجهة المستخدم Flutter:
- قم بإنشاء بنية عنصر واجهة مستخدم مناسبة عن طريق تقسيمها إلى عناصر واجهة مستخدم فرعية.
- استخدم منشئ ListView عند العمل مع عناصر واجهة المستخدم التي تحتوي على قوائم طويلة.
- استخدم عناصر واجهة المستخدم عديمة الحالة كلما أمكن ذلك، واستخدم عناصر واجهة المستخدم ذات الحالة فقط عند إدارة البيانات الديناميكية أو تفاعلات المستخدم.
- استخدم المفاتيح لتحديد عناصر واجهة مستخدم معينة وتحديثها في شجرة عناصر واجهة المستخدم، خاصة عند استخدام القوائم أو الشبكات أو الرسوم المتحركة. يمكنك استخدام UniqueKey لعناصر واجهة المستخدم الفريدة التي لن يتم إعادة إنشائها أو إعادة ترتيبها. وفي الوقت نفسه، يمكن استخدام ValueKey للأدوات التي يمكن إعادة إنشائها.
- استخدم "const builder" في الأدوات المخصصة لجعلها أكثر كفاءة.
استخدم عناصر واجهة المستخدم المتخصصة للتعامل مع وظائف محددة مثل التنقل ومربعات الحوار والنماذج. يمكنك أيضًا إنشاء عناصر واجهة مستخدم مخصصة للمكونات التي تستخدمها بشكل متكرر. يؤدي ذلك إلى تحسين الكفاءة، خاصة عندما تريد إعادة استخدام تعليمات برمجية معينة.
أفضل ممارسات إدارة الدولة
تعمل إدارة الحالة المناسبة على منع الأخطاء أو مواطن الخلل في التطبيق وتحسين أداء تطبيق Flutter. يمكنك استخدام أساليب أو أدوات مختلفة لإدارة الحالة في Flutter. وتشمل هذه:
- الموفر - يسمح لك بالوصول إلى البيانات وتحديثها من أي موقع في شجرة عناصر واجهة المستخدم دون استخدام setState أو تمرير عمليات الاسترجاعات.
- Riverpod – يعمل مثل Provider ولكنه يقدم المزيد من الميزات مثل أمان الترجمة واختبار الحالة.
- BLoC - يرمز إلى مكون منطق الأعمال. يستخدم BLoC التدفقات والمصارف لفصل منطق الأعمال عن واجهة المستخدم.
- Redux – يساعدك على إدارة الحالة العامة لتطبيقك ويمكّن ميزات مثل تصحيح أخطاء السفر عبر الزمن والبرامج الوسيطة.
عادةً، يعتمد أفضل نهج لتطبيقك على حجم التطبيق أو تعقيده أو متطلباته. يمكنك استخدام تقنيات بسيطة مثل Provider للتطبيقات البسيطة أو أسلوب أكثر تقدمًا مثل Redux أو Flutter BLoC للتطبيقات الكبيرة والمعقدة.

تتضمن بعض أفضل الممارسات العامة لإدارة الحالة ما يلي:
- تقليل حالة الرفع - احتفظ بـ "الحالة" عند أدنى مستوى حيث يتم استخدامها لتجنب مشكلات الأداء والانتشار المعقد.
- استخدم ChangeNotifiers بكفاءة - استخدم ChangeNotifier أو ValueNotifier أو ChangeNotifierProvider لإخطار عناصر واجهة المستخدم بتغييرات الحالة بكفاءة.
- اختبر إدارة حالتك - اكتب اختبارات الوحدة للتأكد من أن الحل الذي اخترته يتصرف كما هو متوقع في ظل سيناريوهات مختلفة.
- قم بتنظيف كود إدارة حالتك بانتظام مع تقدم المشروع.
يمكنك أيضًا الرجوع إلى إرشادات الأسلوب الرسمية لكل نهج مذكور أعلاه لاستخدام أكثر كفاءة لإدارة الحالة.
أفضل ممارسات الرفرفة لتحسين الأداء
يعد تحسين أداء تطبيق Flutter جزءًا أساسيًا من عملية التطوير. تساهم جميع أفضل ممارسات تطبيق Flutter التي ناقشناها حتى الآن في تحسين أداء تطبيقك. بالإضافة إلى ذلك، تأكد من أنك تستخدم أحدث إصدار من Flutter في جميع الأوقات. يوفر هذا إصلاحات للأخطاء وتحسينات أخرى يمكن أن تساعدك في البناء بشكل أفضل.
تتضمن بعض النصائح الأخرى لتحسين سرعة التطبيق واستجابته ما يلي:
- اختر الرسوم المتحركة خفيفة الوزن بدلاً من استخدام الرسوم المتحركة المخصصة الثقيلة. ضع في اعتبارك أيضًا تحديد مدة هذه الرسوم المتحركة وتعقيدها.
- فكر في التخزين المؤقت للبيانات التي يتم الوصول إليها بشكل متكرر. يمكنك استخدام حزمة CachedNetworkImage لتحقيق ذلك.
- استخدم التحميل البطيء لمنع تحميل الصور بالكامل حتى تكون هناك حاجة إليها.
- تجنب الصور أو الأصول الكبيرة لتقليل استخدام الذاكرة.
- استخدم تقسيم التعليمات البرمجية لتقسيم الرموز الخاصة بك إلى أجزاء يمكن تحميلها عند الحاجة.
وفكر أيضًا في تحسين عملية إنشاء تطبيقك. يمكنك استخدام "وضع الإصدار" لإنشاء نسخة محسنة من التعليمات البرمجية الخاصة بك والتي تعمل بشكل أسرع.

وتذكر استخدام أدوات تحليل الأداء مثل Dart Observatory وعلامة تبويب أداء Flutter لاكتشاف مشكلات الأداء وإصلاحها.

اختبار وتصحيح أفضل الممارسات
يمكن أن يؤدي اختبار تطبيقك مبكرًا إلى زيادة التكلفة الإجمالية لتطوير تطبيق Flutter. أولاً، يمكنك تحديد المشكلات المحتملة وإصلاحها قبل أن تتفاقم.
يوفر Flutter مجموعة غنية من أدوات الاختبار التي يمكنك استخدامها لكتابة أنواع مختلفة من اختبارات التطبيقات وتشغيلها. بعض الأمثلة الجيدة هي اختبارات الوحدة، واختبارات التفاعل، واختبارات عناصر واجهة المستخدم. يمكنك استخدام أدوات الاختبار لمراقبة منطق تطبيقك وواجهة المستخدم والسلوك في ظل ظروف مختلفة.
تتضمن بعض أدوات الاختبار على Flutter Mockito، أو Flame_test، أوintegration_test، أو Flutter Drive. فيما يلي بعض النصائح لإجراء اختبارات أكثر فعالية:
- اكتب اختبارات الوحدة لعناصر واجهة المستخدم والوظائف والفئات الفردية. ويساعد ذلك على عزل سلوكياتهم والتحقق منها في ظل ظروف محددة
- قم بتضمين اختبارات لقيم الإدخال المختلفة ومشاهد الخطأ وشروط الحدود.
- استخدم اختبارات التكامل لملاحظة كيفية عمل المكونات المختلفة لتطبيق Flutter معًا.
- استخدم أطر اختبار واجهة المستخدم مثل Calabash أو Flutter Driver لتحديد الانحدارات المرئية واختبار تفاعلات المستخدم.
Flutter DevTools عبارة عن مجموعة من أدوات تصحيح الأخطاء مثل Widget Inspector، وملف تعريف وحدة المعالجة المركزية (CPU)، وملف تعريف الذاكرة. يمكن أن تساعدك هذه الأدوات في التحقق من الوظائف المهمة لتطبيقك وتحسين الأداء. تأكد من الجمع بين الاختبار الآلي والاختبار اليدوي لإجراء اختبارات الجودة على تطبيقك.
وأخيرًا، تذكر اختبار تطبيقك على أجهزة ومنصات مختلفة لضمان التوافق وتحديد المشكلات التي قد تكون خاصة بالجهاز.
يجب أن نشير إلى أن الاختبار يمكن أن يكون مكلفًا للغاية ويستغرق وقتًا طويلاً. لهذا السبب، قد تحتاج إلى إيجاد توازن جيد بين الاختبار الشامل والكفاءة. على سبيل المثال، يمكنك إعطاء الأولوية لاختبار الميزات الأساسية لتطبيقك. قد ترغب أيضًا في البدء بالاختبارات الأساسية لـ MVP الخاص بك وتقديم المزيد من الاختبارات المتقدمة مع تطور التطبيق.
اعتبارات تصميم واجهة المستخدم/تجربة المستخدم
يجب أن يكون إنشاء تصميمات عالية الجودة لواجهة المستخدم (UI) وتجربة المستخدم (UX) أولوية، خاصة عند استخدام Flutter لتطبيقات المؤسسات. يعد تصميم التطبيق البديهي والجذاب أمرًا يجب على المستخدمين توقعه من التطبيقات الحديثة.

بعض اعتبارات التصميم الرئيسية التي يجب ملاحظتها عند استخدام Flutter لتطوير تطبيقات الهاتف المحمول هي:
- الطباعة - اختر أنواع الخطوط وأحجامها المناسبة لتطبيقك. اختر شيئًا سهل القراءة. استخدم الأنماط التي تتوافق مع أسلوب تطبيقك والغرض منه.
- اللون - استخدم ألوانًا نابضة بالحياة لتمييز العناصر والأقسام داخل تطبيقك. من الأفضل استخدام نظام ألوان محدد لتصميم موحد.
- تصميم سريع الاستجابة - استخدم الإيماءات والتعليقات التفاعلية لجعل تطبيقك أكثر جاذبية واستجابة. فكر في استخدام الرسوم المتحركة لإنشاء انتقالات سلسة على الشاشة.
- القدرة على التكيف – استخدم واجهات يمكن تعديلها بسهولة لتناسب أحجام الشاشات والأنظمة الأساسية المختلفة. يمكنك استخدام أدوات مثل MediaQuery للحصول على معلومات محددة عن الجهاز مثل العرض والارتفاع ونسبة البكسل وما إلى ذلك.
- إمكانية الوصول – تأكد من أن تطبيقك قابل للاستخدام من قبل الجميع، بما في ذلك المستخدمين ذوي الإعاقة. استخدم ميزات إمكانية الوصول مثل تغيير حجم النص وقارئ الشاشة ووضع التباين وما إلى ذلك، لجعل تطبيقك مناسبًا لمستخدمين مختلفين.
وأخيرًا، تأكد من أن تصميم تطبيقك متسق عبر الأنظمة الأساسية. يجب أن تكون العناصر مثل ألوان الأزرار وأحجام الخطوط والطباعة هي نفسها عبر الأجهزة.
التكامل مع الخدمات الخلفية
تتيح خدمات الواجهة الخلفية مثل RESful APIs أو Graph QL أو Firebase لتطبيقك أداء المهام الرئيسية مثل إدارة البيانات ومصادقة المستخدم.
عند اختيار بنية الواجهة الخلفية لديك، ضع في اعتبارك عوامل مثل قابلية التوسع وسهولة الصيانة. اختر واجهات برمجة التطبيقات الموثقة جيدًا والتي توفر تفاصيل حول نقاط النهاية وآليات المصادقة وتنسيقات البيانات وإرشادات محددة - وهذا يساعد على تحسين عملية التكامل.
استخدم أيضًا مكتبات HTTP (بروتوكول نقل النص التشعبي) مثل Dio أو التحديثية أو HTTP لتبسيط الاتصال مع خدمات الواجهة الخلفية لديك. ستتعامل هذه المكتبات مع طلبات مثل إدارة الرؤوس أو تحليل الاستجابات أو التعامل مع حالات الخطأ. يُنصح باختيار مكتبة تدعم بنية الواجهة الخلفية لديك.
وأخيرًا، أضف طبقة آمنة من آليات المصادقة والترخيص لحماية بيانات المستخدم الخاصة بك. يمكنك استخدام أدوات المصادقة مثل OAuth، أو JWT، أو المصادقة المستندة إلى الجلسة من تطبيق Flutter. يجب عليك أيضًا الاستفادة من تشفير البيانات لحماية بيانات المستخدم الحساسة.
ميزة إعادة التحميل الساخنة لـ Flutter
يمكن لمطوري تطبيقات Flutter إجراء تغييرات على التطبيقات ورؤية التأثيرات في الوقت الفعلي باستخدام ميزة إعادة التحميل السريع. وهذا يعني أنه يمكن إجراء إصلاحات الأخطاء وتعديلات واجهة المستخدم وتحديثات الميزات بشكل أكثر فعالية.
إذا كنت ترغب في تجربة أشكال مختلفة من تصميم تطبيقك، فإن ميزة إعادة التحميل السريع في Flutter تجعل العملية أكثر كفاءة.
لتحقيق أقصى استفادة من إعادة التحميل السريع، تأكد من إعداد مشروع Flutter الخاص بك وتوصيله بجهاز مدعوم (على سبيل المثال، محاكي أو جهاز فعلي أو جهاز محاكاة سطح المكتب).
يمكنك القيام بذلك باستخدام محرر Flutter مثل Visual Studio Code أو Android Studio. إذا كنت تعمل باستخدام أدوات سطر الأوامر، فيمكنك ببساطة استخدام "Flutter run" في جهازك الطرفي.
عند تحسين واجهة مستخدم تطبيقك، قم بإجراء تغييرات صغيرة والتركيز على عنصر واحد في كل مرة حتى تتمكن من تحديد التأثير المباشر لتعديلاتك. عندما تقوم بتشغيل إعادة التحميل السريع - عادةً عن طريق النقر فوق زر إعادة التحميل السريع (الذي يحتوي على أيقونة صاعقة) في المحرر الخاص بك - تأكد من البحث عن التناقضات المرئية أو رسائل الخطأ.
على نحو أكثر عمومية، بدلاً من إنشاء مكونات جديدة، قد يكون من الأفضل استخدام المكونات المعدة مسبقًا، أو قوالب واجهة المستخدم، أو عناصر واجهة المستخدم التي يسهل تحسينها من خلال إعادة التحميل السريع. وهذا سيوفر الوقت في بناء هذه المكونات من الصفر. وبهذه الطريقة، يمكنك بسهولة تبسيط عملية التطوير بأكملها والتركيز على الوظائف الأساسية لتطبيقك.
في الختام: أفضل ممارسات الرفرفة 2024
يوفر Flutter إطارًا رائعًا عبر الأنظمة الأساسية لبناء تطبيقات الهاتف المحمول، مع ميزة إضافية تتمثل في النشر من قاعدة تعليمات برمجية واحدة.
لقد بحثنا اليوم في العديد من أفضل الممارسات الأساسية للبناء باستخدام Flutter. يتضمن ذلك وجود بنية تعليمات برمجية جيدة التنظيم، واستخدام عناصر واجهة المستخدم Flutter بكفاءة، واختيار النهج الصحيح لإدارة الحالة، ووضع اعتبارات تصميم واجهة المستخدم/UX الذكية. لقد استكشفنا أيضًا بعض النصائح حول تحسين عمليات تكامل الواجهة الخلفية وتعظيم ميزة إعادة التحميل السريع لتطوير التطبيقات بكفاءة.
التزم بأفضل ممارسات Flutter لتحسين بنية مشروعك أثناء إنشاء تطبيقات جوال غنية وقابلة للتطوير.
هل تحتاج إلى أي مساعدة في إنشاء تطبيقات الهاتف المحمول باستخدام Flutter؟ لا تتردد في الاتصال بنا بخصوص خدمات تطوير تطبيق Flutter. سيعمل مطورو Flutter المهرة لدينا معك لإنشاء تطبيق يعطي الأولوية لوظائف الجودة وتجربة المستخدم.
