Optimalkan Halaman Landing Seluler Untuk Kampanye Performa
Diterbitkan: 2022-02-06Pendarat, atau halaman arahan, adalah bagian penting dari kampanye pemasaran kinerja apa pun. Tidak masalah jika Anda menjalankan kampanye leadgen, kampanye pemasaran afiliasi, atau blog lama biasa yang ingin Anda tingkatkan, halaman arahan yang dirancang dengan baik adalah suatu keharusan.
Tetapi dengan lebih banyak pengguna web yang menggunakan ponsel mereka, halaman arahan Anda harus dioptimalkan untuk seluler jika Anda ingin melihat ROI yang baik.
Tapi apa itu halaman arahan seluler dan bagaimana Anda harus mengoptimalkan halaman arahan Anda untuk seluler?
Kami akan membahas semua itu dan lebih banyak lagi hari ini.
Apa itu Halaman Landing Seluler?
Secara teknis, halaman arahan adalah halaman di mana seseorang tiba di (atau mendarat di) situs web Anda. Tetapi menggunakan deskripsi ini, beranda adalah halaman arahan. Dalam istilah praktis, halaman arahan biasanya merujuk pada sesuatu yang sedikit berbeda.
Unbounce menggambarkan halaman arahan sebagai
“ halaman web mandiri yang dibuat khusus untuk tujuan pemasaran atau periklanan ”.
Itu deskripsi yang cukup bagus tapi mari kita tambahkan beberapa tren umum di sini.
- halaman arahan menerima lalu lintas bertarget (berbayar, langsung, email, lainnya)
- halaman arahan menginginkan tindakan tertentu (penjualan, langganan)
- halaman arahan tidak menyediakan berbagai opsi atau konten untuk dijelajahi.
Dengan deskripsi pertama, setiap halaman beranda situs web atau artikel dapat dengan mudah dimasukkan. Tetapi dengan deskripsi kedua bukan itu masalahnya.
Ketika kita berbicara tentang halaman arahan seluler, kita mengacu pada halaman arahan untuk lalu lintas seluler, yang biasanya ponsel cerdas tetapi juga dapat mencakup tablet.
Karena perbedaan perangkat ini, ada kebutuhan dan persyaratan yang berbeda di halaman arahan ini.
Manfaat halaman arahan dalam kampanye kinerja
Halaman arahan sangat cocok untuk kampanye prospek atau promosi produk e-niaga, karena dirancang untuk menghasilkan tindakan, seperti:
- Pembelian
- Tinggalkan info kontak
- Mendaftar untuk buletin
- Buka toko aplikasi untuk mengunduh aplikasi
- Mendaftar untuk demo platform
Selain itu, halaman arahan digunakan untuk menghangatkan lalu lintas yang dingin. Apakah menurut Anda ada orang yang membeli produk yang tidak dikenal hanya dari iklan? Tidak. Mereka perlu belajar tentang manfaat produk, spesifikasi teknis, serta tentang kebijakan pengembalian Anda dan hal-hal lain.
Tetapi untuk mencerna semua informasi ini, halaman arahan seluler harus dirancang dengan baik.
Halaman Arahan Seluler Tetap Harus Mengikuti Prinsip Halaman Arahan yang Baik
Banyak artikel yang menawarkan saran tentang pengoptimalan laman landas seluler akan melalui banyak saran yang sama benarnya dengan laman landas desktop (Misalnya, gunakan ajakan bertindak yang menarik).
Meskipun prinsip-prinsip ini benar, saya akan fokus pada apa yang benar-benar penting untuk seluler. Anda dapat, dan harus, meneliti prinsip-prinsip ini juga, tetapi saya tidak akan membuang waktu Anda untuk mengulangi poin-poin umum seperti.
- gunakan prinsip desain yang baik
- gunakan sertifikat SSL dan HTTPS di pendarat Anda
- gunakan salinan yang efektif di halaman arahan Anda
- lakukan pengujian A/B pada kampanye Anda
Sebaliknya, artikel ini hanya berfokus pada saran khusus Seluler.
7 Dosa Halaman Landing yang Mematikan: Apa yang TIDAK Harus Dilakukan
Mari kita lihat gambaran besarnya dulu. Ada beberapa kesalahan klasik yang menyebabkan laman landas seluler berkinerja buruk. Banyak di antaranya dapat berlaku sama untuk laman landas desktop, tetapi seringkali lebih buruk di laman landas seluler.
Mengetahui apa dosa-dosa ini dapat membantu Anda tetap lurus dan sempit dan mengidentifikasi teknik pengoptimalan apa yang akan memberikan hasil terbaik pada halaman arahan seluler Anda.
Apakah Anda perlu menebus dosa halaman arahan seluler ini?
- salinan tidak efektif (berlaku untuk sebagian besar halaman arahan)
- terlalu banyak salinan (layar ponsel tidak bagus untuk membaca teks dalam jumlah besar)
- terlalu banyak pilihan (lebih dari 3 tombol terlihat sekaligus pada layar 6 inci terlalu banyak)
- tidak ada gambar (seribu kata…)
- salinan yang tidak terkait dengan iklan atau konten yang mengarahkan pengunjung ke halaman (rentang perhatian kami di seluler bahkan lebih rendah daripada di perangkat desktop)
- menghalangi konversi (isi formulir yang panjang)
- halaman pemuatan lambat (bahkan lebih buruk di halaman arahan seluler)
- dirancang tidak mempertimbangkan tata letak seluler (pengguliran samping di seluler – benarkah?)
11 Cara Mengoptimalkan Halaman Landing Seluler Anda
1. Percepat waktu muat Anda
Salah satu hal terpenting yang dapat Anda lakukan di halaman arahan seluler adalah mempercepat waktu muatnya. Sementara pemuatan halaman web yang lambat dihukum oleh peselancar web desktop, itu adalah dosa yang tak termaafkan bagi seseorang di ponsel mereka.
Langkah sederhana untuk meningkatkan kinerja laman landas seluler Anda adalah dengan mempercepat laman landas seluler Anda.
Tergantung pada teknologi apa yang Anda gunakan dan jika Anda memiliki masalah khusus dengan halaman arahan Anda, maka mungkin ada langkah-langkah tertentu yang perlu Anda ambil (seperti menggunakan server yang lebih cepat) tetapi ada beberapa prinsip umum yang akan membantu kebanyakan orang.
- Gunakan solusi yang dikodekan dengan baik
- Optimalkan gambar Anda (saran lebih spesifik di bawah)
- Gunakan CDN (periksa bagian alat)
- Jangan membebani situs web Anda dengan konten

A. Gunakan solusi yang dikodekan dengan baik
Situs web dan alat yang dikodekan dengan buruk untuk situs web menjalankan proses ekstra dan lebih berat pada mesin rendering browser web. Javascript membutuhkan lebih banyak waktu untuk memuat daripada HTML dan CSS, dan Javascript yang ditulis dengan buruk membutuhkan waktu lebih lama untuk memuat.
Jika Anda mendapatkan solusi (seperti tema WordPress, plugin, atau mesin situs web) yang tidak mengikuti praktik terbaik pengkodean, maka akan jauh lebih lambat untuk dirender.
B. Optimalkan visual Anda
Gambar berkontribusi banyak pada waktu buka situs web Anda. Mereka mengambil lebih banyak ruang daripada teks dan bahkan dapat memakan waktu lebih lama untuk memuat daripada video awalnya, selama video tidak diputar otomatis atau mengambil seluruh halaman.
Langkah pertama untuk optimasi adalah selektif dalam memilih gambar.
Jika Anda memiliki lima gambar pada satu halaman, akan memakan waktu lebih lama untuk memuat dari satu. Pertimbangkan apakah Anda benar-benar membutuhkan gambar tambahan itu.
Langkah kedua adalah memperkecil ukuran gambar Anda .
CMS yang baik akan mengubah ukuran gambar Anda sehingga lebih cocok untuk situs web (bahkan jika Anda mengunggah yang berukuran besar 4000 x 3000px terlebih dahulu), tetapi lebih baik untuk mengunggah gambar yang diperkecil sehingga Anda dijamin file yang lebih kecil dimuat dan tidak tidak perlu diubah ukurannya oleh perangkat.
Anda dapat memiliki gambar yang memiliki jumlah piksel yang sama, namun yang satu memakan lebih sedikit ruang daripada yang lain. Ini karena berbagai informasi gambar yang dapat mengambil artikel sendiri.
Kuncinya adalah menggunakan alat pengoptimalan gambar yang memungkinkan Anda menghemat ruang sekaligus menjaga kualitas gambar Anda.
Terakhir, menggunakan CDN juga akan membantu mempercepat pengiriman gambar dan menghemat waktu pemuatan. Dan itu dapat membantu dengan sisa halaman web Anda.
C. Gunakan CDN
CDN adalah singkatan dari Jaringan Distribusi Konten . Alih-alih melayani situs web dari satu server di satu lokasi, itu mendistribusikan konten Anda ke seluruh dunia.
Ini berarti Anda memiliki lebih sedikit tekanan pada satu server atau lokasi dan konten Anda akan berasal dari lokasi yang lebih dekat dengan permintaan. Ini membantu mengirimkan konten Anda lebih cepat.
Anda dapat menggunakan CDN untuk seluruh halaman web, atau dapat digunakan untuk elemen di halaman web seperti gambar atau video.
D. Jangan membebani halaman arahan seluler Anda dengan konten
Semakin banyak konten yang Anda miliki, semakin lama waktu yang dibutuhkan untuk memuat. Ini tidak berlaku untuk teks, tetapi lebih untuk gambar, video, dan elemen animasi. Melihat sebagai salah satu prinsip yang baik dari halaman arahan adalah untuk tetap pada intinya dan dengan jelas dan cepat membuat kasus Anda, prinsip ini adalah pengingat yang berguna untuk tidak menambahkan lebih dari yang Anda butuhkan.
Jika Anda menemukan halaman arahan Anda dimuat dengan lambat, lihat berapa banyak gambar, video, atau elemen animasi yang memerlukan skrip kompleks yang Anda miliki di halaman tersebut. Coba hapus satu atau lebih dari mereka.
2. Gunakan Kolom Tunggal

Desain kolom tunggal telah menjadi lebih umum di halaman desktop untuk artikel, tetapi beberapa kolom masih umum di halaman arahan terutama saat menyoroti fitur utama, manfaat atau pada tabel harga.
Di situs web seluler, kolom ini menjadi terkompresi dan sulit dibaca dan ditekan.
Desain web yang responsif biasanya mengubah blok-blok ini menjadi kaskade di atas satu sama lain. Saat ini berfungsi, pastikan elemen-elemen ini berada dalam urutan yang benar di halaman seluler atau gunakan halaman arahan seluler yang terpisah.
Atau, buat laman landas seluler yang hanya memiliki satu kolom.
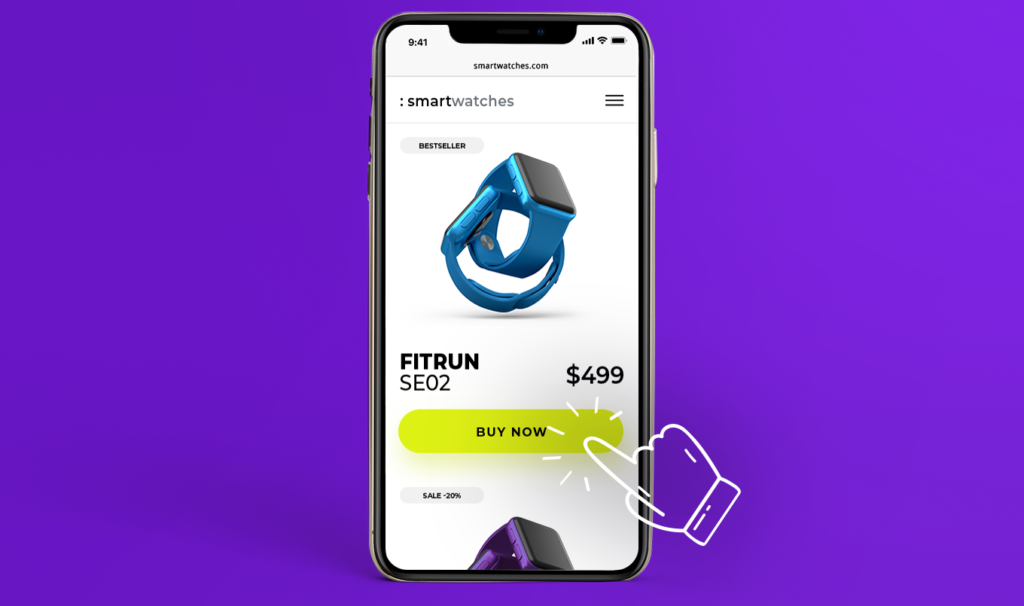
3. Gunakan tombol CTA besar

Tidak seperti penunjuk mouse, ibu jari dan jari bukanlah instrumen yang tepat. Tidak mudah untuk menekan tombol pada perangkat seluler dengan tepat.

Jika Anda tidak membuat tombol Ajakan Bertindak cukup besar untuk ditekan dengan mudah, Anda berisiko membuat pengguna Anda frustrasi.
Itu dapat menyebabkan penurunan rasio konversi dan peningkatan pengabaian keranjang ketika seseorang akhirnya mengklik tombol.

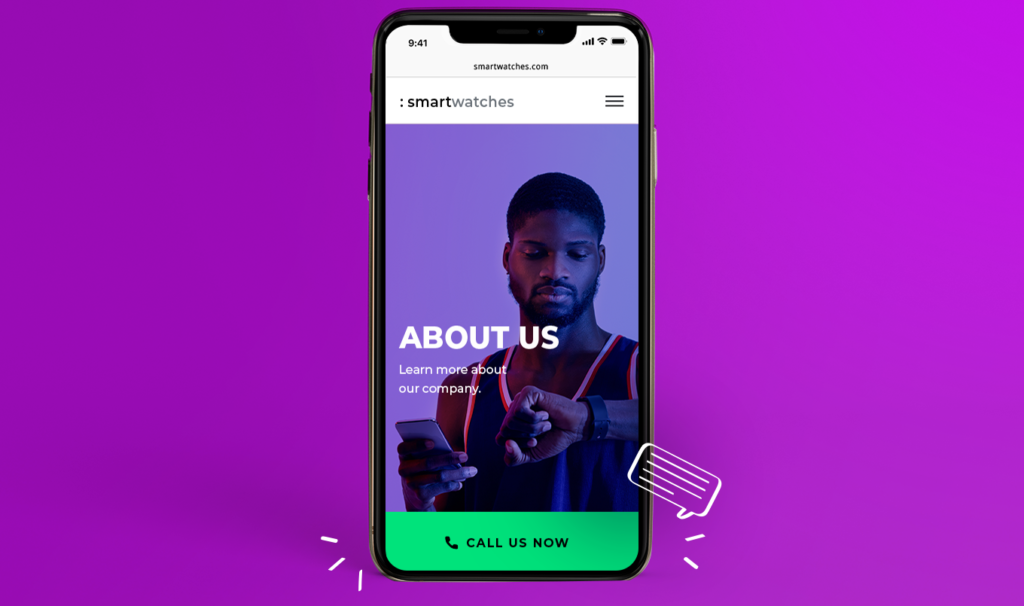
4. Ingat, telepon dibuat untuk menelepon

Saya tahu ini mungkin sulit dipercaya, tetapi ada saatnya fungsi telepon adalah item yang paling banyak digunakan di telepon seluler. Ya, sekarang beberapa orang tidak akan pernah menggunakan aplikasi telepon tetapi masih ada dan terintegrasi juga. Ketika halaman web menandai nomor dengan benar, itu berada di bawah satu ketukan dari panggilan telepon.
Jangan abaikan opsi untuk membuat seseorang menghubungi nomor telepon untuk menyelesaikan konversi. Beberapa penawaran didasarkan pada Biaya Per Panggilan sehingga kampanye yang berfokus pada seluler dengan halaman arahan lalu lintas seluler dan penawaran sangat masuk akal.

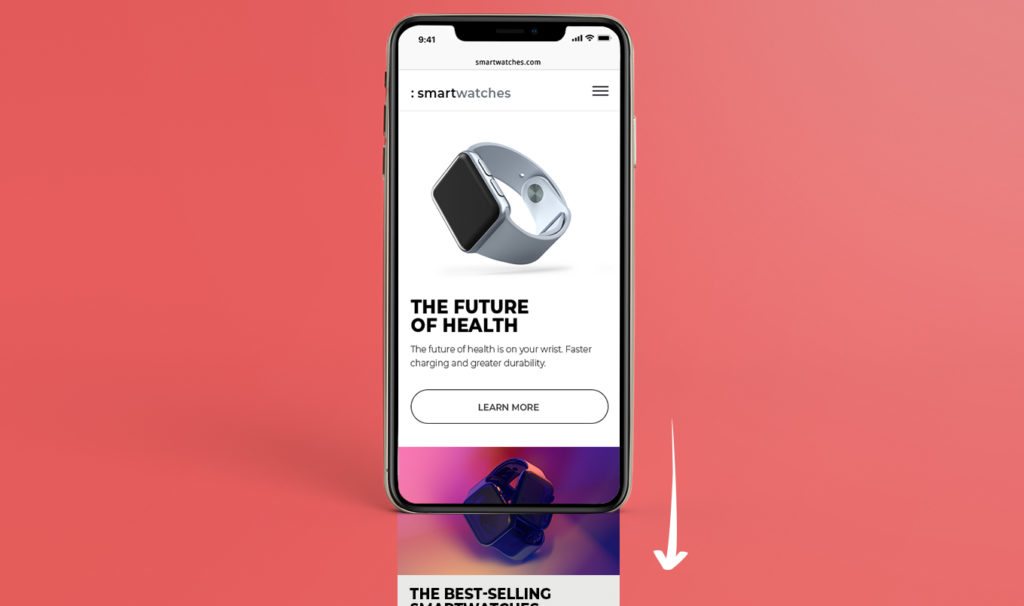
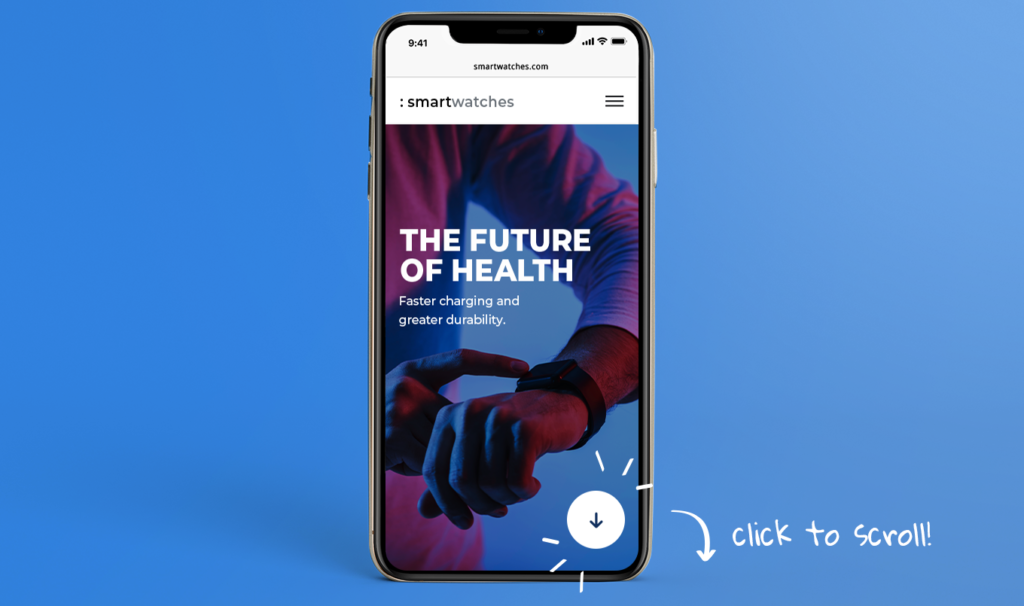
5. Klik untuk menggulir

Meskipun pengguna lebih terbiasa menggulir di perangkat pintar mereka, pepatah lama " di atas flip " masih memiliki kebenaran. Jika tidak jelas bahwa Anda dapat atau harus menggulir, Anda mungkin tidak. Salah satu opsi untuk mengatasi masalah ini adalah dengan memiliki opsi "klik untuk menggulir" ( catatan: ini tidak harus mengatakan klik untuk menggulir ).
Intinya, Anda ingin menunjukkan bahwa Anda dapat menemukan informasi lebih lanjut dengan menekan tombol ini. Itu bisa mulai menggulir pengguna ke bawah halaman atau membawa mereka ke halaman dengan informasi lebih lanjut.
Bahkan jika Anda memilih untuk tidak menggunakan opsi ini, pastikan ada isyarat visual bahwa ada lebih banyak konten atau Anda dapat menggulir.
6. Header (dan footer) lengket

Header lengket adalah saat bagian atas halaman Anda selalu terlihat bahkan saat Anda menggulir. Ini memungkinkan Anda terus-menerus menampilkan ajakan bertindak kepada pengunjung halaman arahan saat mereka menggulir informasi lebih lanjut.
Header lengket menyediakan cara mudah bagi pengunjung untuk mengonversi setelah mereka yakin.
Ini penting untuk browser seluler karena kembali ke lokasi tombol ajakan bertindak dapat menimbulkan masalah.
7. Gunakan Penargetan geografis
Lokasi bahkan lebih penting dengan penelusuran seluler dan perangkat karena pengguna lebih cenderung bergerak dan lebih menghargai informasi lokal.
Laman landas seluler dapat memiliki elemen dinamis yang akan beradaptasi dengan lokasi pengguna.
Ini bisa sesederhana mengubah judul untuk memasukkan kota atau kota lokal pengunjung, untuk menunjukkan toko terdekat kepada pengguna.
Ini dapat membantu pengguna memercayai situs karena situs tersebut lebih berhubungan dengan mereka, dan dapat memberikan konversi yang lebih mudah. Anda mungkin lebih senang membeli barang jika Anda yakin barang itu akan dikirim dengan cepat. Jika Anda melihatnya dari negara lain, Anda mungkin terus mencari.
8. Tidak semua ukuran layar sama
Hanya karena seseorang menggunakan perangkat seluler, bukan berarti ukuran layarnya sama. Perbedaan antara layar iPhone lama dan layar android definisi tinggi 4k sangat besar.
Jika Anda mengoptimalkan yang terakhir dan tidak memeriksa yang pertama, desain Anda mungkin tidak efektif atau bahkan dapat digunakan.
9. Jangan gunakan formulir yang terlalu panjang
Adalah fakta bahwa pada halaman arahan mana pun, seluler atau desktop, jika Anda menambah jumlah bidang formulir yang harus Anda isi, konversi akan turun (dengan sedikit pengecualian). Namun dengan mobile, hasilnya jauh lebih terasa.

Mengisi formulir di ponsel jauh lebih sulit karena keyboard kurang mudah digunakan, dan lebih sulit untuk berpindah antar kolom.
Jika Anda memerlukan jumlah data yang lebih besar, ada dua trik yang dapat Anda gunakan untuk mencegah pengurangan konversi.
A. Berikan bantuan dengan pelengkapan otomatis
Jika Anda menyiapkan halaman web dengan benar dengan menandai bidang Anda dengan benar, maka pengguna akan memiliki opsi pelengkapan otomatis. Ini menghemat waktu dan tenaga bagi pengguna dan bahkan mungkin tidak perlu mengetik apa pun. Mereka membiarkan perangkat mereka mengisi semuanya.
B. Keikutsertaan dua tahap
Anda mungkin dapat membagi formulir keikutsertaan Anda menjadi dua tahap. Yang pertama harus berisi informasi yang sangat penting yang Anda butuhkan, yang kedua dapat meminta informasi lebih lanjut. Setelah kami memulai corong, kami menciptakan perasaan bahwa kami harus menyelesaikannya (kami telah "memilih" dengan tindakan kami bahwa ini layak dilakukan).
Dengan membagi langkah-langkahnya ke atas, itu bisa membuat seluruh proses terasa tidak terlalu berat karena setiap langkahnya kecil. Dan jika pengguna gagal menyelesaikan langkah kedua, Anda akan memiliki detail kontak mereka untuk ditindaklanjuti dan mendapatkan konversi itu.
Jika Anda menggabungkan dua trik ini, maka beberapa bidang formulir jauh lebih tidak mengancam.
10. Gunakan poin-poin daripada kalimat panjang
Jika Anda memiliki sekelompok kriteria, fitur, atau manfaat, maka Anda harus mempertimbangkan untuk menggunakan poin-poin.
- Mereka menghemat ruang
- Mereka mudah untuk skim
- Mereka menarik perhatian
11. Atau akordeon untuk menghemat ruang yang berharga
Akordeon adalah bagian yang dapat diperluas pada halaman web yang diringkas secara default. Ini bisa sangat efektif untuk memberikan informasi lebih lanjut tanpa membuat halaman web tampak terlalu besar.
Salah satu cara untuk menggunakan akordeon adalah untuk FAQ. Akordeon dapat menunjukkan pertanyaan dan dengan satu ketukan, akordeon akan mengembang untuk mengungkapkan jawaban. Sangat berguna untuk mengatasi keberatan.

Alat untuk mengoptimalkan halaman arahan Seluler Anda
Ada beberapa alat hebat di pasaran yang dapat membantu Anda mengoptimalkan halaman arahan seluler Anda. Ini berkisar dari alat lengkap yang membantu Anda membuat halaman arahan yang lengkap dan dioptimalkan hingga yang membantu dengan satu aspek spesifik dari pengoptimalan halaman arahan Anda.
1. Pembuat Halaman Landing Seluler
Seperti yang disebutkan sebelumnya, ada pilihan platform pembuat halaman arahan yang membantu dalam pembuatan halaman arahan yang efektif untuk seluler dan desktop.
Layanan ini biasanya menyediakan template dan hosting untuk halaman Anda, tetapi mereka juga dapat berintegrasi dengan layanan email, CDN (lebih lanjut nanti), layanan stok foto, dan menawarkan fitur unik untuk menyempurnakan halaman arahan Anda.
Beberapa contoh layanan termasuk
- halaman utama
- Lepas
- kolam harapan
- Landingi
2. Alat untuk memperkecil ukuran gambar
Mengurangi ukuran gambar Anda dapat membantu mempercepat halaman arahan Anda. Anda dapat menemukan alat-alat ini dalam berbagai bentuk tergantung pada kebutuhan Anda.
- aplikasi mandiri
- plugin untuk photoshop
- plugin untuk WordPress dan CMS lainnya
- situs web dan layanan API
Bergantung pada alat lain yang Anda gunakan (dan masalah privasi Anda), Anda dapat memilih satu dari yang lain.
Tiny PNG menawarkan layanan online, Photoshop, dan plugin WordPress serta API yang menjadikannya pilihan yang bagus untuk dipertimbangkan apa pun kebutuhan Anda.
3. CDN
Jaringan Pengiriman Konten adalah kumpulan server di seluruh dunia yang masing-masing menyimpan salinan halaman web atau file individual. Dengan menyediakan pengiriman sumber daya yang terdistribusi, konten dapat ditampilkan lebih cepat dan dengan pengurangan risiko membebani server Anda.
- AWS
- Cloudflare
- ruang rak
- Stackpath
- tidak berkapsul
4. Penguji kecepatan Halaman Arahan
Anda harus melakukan pengujian untuk memastikan laman landas seluler Anda berjalan dan dimuat dengan cepat.
Alat yang bagus tidak hanya akan menunjukkan kepada Anda kecepatan memuat, tetapi juga apa yang membuatnya memuat dengan lambat.
Pingdom menawarkan alat uji kecepatan gratis yang hebat yang akan memungkinkan Anda melihat apa yang memperlambat halaman arahan Anda (dan itu juga berfungsi di halaman desktop).
5. Penguji konten halaman arahan
Varvy.com menawarkan tes SEO seluler. Ini memeriksa bagaimana kinerja halaman Anda dalam berbagai faktor yang mencakup kecepatan memuatnya tetapi juga mencakup keterbacaan dan analisis target ketukan. Ini adalah alat yang hebat untuk menjalankan situs Anda untuk memastikan Anda telah mengoptimalkan dengan benar.
Mulai bekerja mengoptimalkan halaman arahan seluler Anda
Dengan semua itu, saatnya untuk mulai bekerja dan meningkatkan rasio konversi seluler Anda. Identifikasi area yang paling dapat meningkatkan halaman arahan seluler Anda, dan mulailah membuat perubahan. Ingatlah untuk menguji dan menggunakan Voluum untuk memastikan peningkatan Anda membuahkan hasil.
