Was sind Überschriften-Tags und warum sind sie wichtig für SEO?
Veröffentlicht: 2022-06-12
Überschriften-Tags. Sie erscheinen auf Ihrer Webseite wie ein kleines Detail, können jedoch einen großen Einfluss darauf haben, wie Benutzer und Suchmaschinen den Inhalt Ihrer Webseite verstehen.
Viele Website-Publisher machen das versehentlich falsch. In diesem Artikel erkläre ich:
- Was sind Heading-Tags
- Warum sind Überschriften-Tags für SEO wichtig?
- So richten Sie Überschriften-Tags ein
- Die Gebote und Verbote von Überschriften-Tags
Was sind Überschriften-Tags?
Überschriften-Tags sind HTML-Code auf einer Webseite, die, wenn sie richtig auf Titel- und Untertiteltext angewendet werden, dabei helfen, die Teile einer Webseite zu unterscheiden und Ideen miteinander zu verbinden. Die Verwendung von Überschriften-Tags kann Suchmaschinen und Website-Besuchern dabei helfen, leicht zwischen einem Hauptabschnitt und einem Unterabschnitt auf der Seite zu unterscheiden und wie diese Abschnitte miteinander in Beziehung stehen.
Kurz gesagt, können Sie sich Überschriften-Tags als eine Möglichkeit vorstellen, das Inhaltsverzeichnis auf einer Webseite einzurichten.
Wie sehen Überschriften-Tags eigentlich aus? Es gibt verschiedene Niveaus, nämlich H1, H2, H3, H4, H5 und H6. Im HTML-Code würde das für ein H1 so aussehen:
<h1>Beispielüberschrift</h1>
Ihre Website-Leser sehen die Überschriften-Tags als Überschriften unterschiedlicher Größe auf der Seite. (Technischer Hinweis: Die Schriftart- und Größenattribute jeder Überschriftenebene werden in Ihrem Website-Design oder CSS angegeben.)
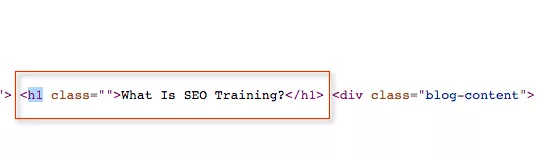
Für den Artikel „Was ist SEO-Schulung?“ können Sie beispielsweise das H1-Tag auf der Codeseite der Seite hier sehen:

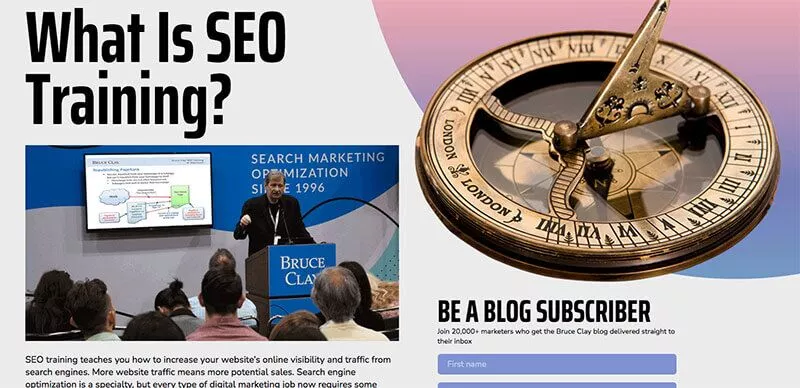
Und wenn Sie sich die Webseite ansehen, dient dieses H1-Tag als Titel für die Webseite:

Als weiteres Beispiel erscheint H1 dieses Artikels ganz oben: „Was sind Überschriften-Tags und warum sind sie wichtig?“ Der nächste Abschnitt – der, den Sie gerade lesen – beginnt mit einem H2-Tag und lautet: „Was sind Heading-Tags?“
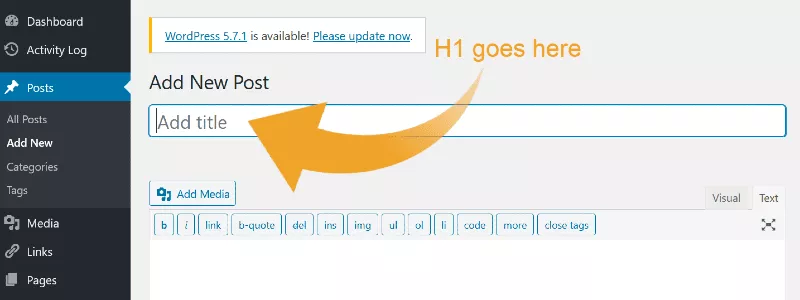
Hinweis zum „Titel“: Die H1-Überschrift funktioniert wie ein Titel für den Leser. In WordPress hat das Textfeld, in das Sie die H1-Überschrift eingeben, oben im Editorfenster die Bezeichnung „Titel hinzufügen“.

Lassen Sie sich jedoch nicht verwirren. Das Titel-Tag der Seite (auch bekannt als SEO-Titel oder Meta-Titel) ist ein separates Element, das Sie an anderer Stelle im WP-Editor eingeben. (Sie können mehr über Titel-Tags in unserem Artikel lesen: Was sind Meta-Tags?)
Warum sind Überschriften-Tags wichtig für SEO?
Suchmaschinen durchsuchen Webseiten, um besser zu verstehen, worum es auf ihnen geht. Eine der Möglichkeiten, wie wir Suchmaschinen dabei helfen können, den Inhalt einer Webseite besser zu verstehen, sind Überschriften-Tags.
Wenn Sie bedenken, dass Überschriften-Tags als Inhaltsverzeichnis für eine Webseite fungieren, können Sie sehen, wie das Scannen der Überschriften-Tags auf der Seite der Suchmaschine schnell helfen könnte, zu wissen, worum es auf der Webseite geht.
Natürlich werden Suchmaschinen immer besser darin, den Inhalt von Webseiten zu verstehen. Überschriften-Tags allein entscheiden also nicht über das Ranking einer Webseite.
Viele der Prinzipien, auf denen Suchmaschinen vor langer Zeit zum Crawlen und Verstehen von Webdokumenten aufgebaut waren, gelten jedoch auch heute noch. Und Überschriften-Tags sind eine einfache Möglichkeit, ihnen bei ihrer Arbeit zu helfen.
Google empfiehlt den strategischen Einsatz von Heading-Tags. In Googles Search Engine Optimization (SEO) Starter Guide werden Überschriften-Tags empfohlen, um Ihre Hauptthemen und ihre Anordnung auf der Seite hervorzuheben:
Verwenden Sie aussagekräftige Überschriften, um auf wichtige Themen hinzuweisen, und helfen Sie dabei, eine hierarchische Struktur für Ihre Inhalte zu erstellen, sodass Benutzer leichter durch Ihr Dokument navigieren können. … Stellen Sie sich vor, Sie schreiben eine Gliederung … Ähnlich wie beim Schreiben einer Gliederung für eine große Arbeit, denken Sie darüber nach, was die Haupt- und Unterpunkte des Inhalts auf der Seite sein werden, und entscheiden Sie, wo Sie Überschriften-Tags angemessen verwenden.
Darüber hinaus helfen Ihnen Überschriften-Tags dabei, eine Webseite so zu strukturieren, dass sie besser darauf vorbereitet ist, als Featured Snippet (auch bekannt als Position Null) ausgewählt zu werden. Sie können mehr darüber in unserem Artikel lesen: 3 überraschende On-Page-SEO-Techniken, die Sie vielleicht nicht kennen
Schließlich betrachten Sie Ihre Website als Ganzes wie ein Buch. Jede Webseite trägt zu diesem Buch bei. Jede Webseite hat ein Hauptthema (das H1) und trägt zu einem Abschnitt (oder Kapitel) der Website bei.
Dieses Konzept ist nützlich, wenn Sie darüber nachdenken, Ihre gesamte Website in einem klaren Thema mit einer guten Hierarchie zu organisieren. Mehr dazu erfahren Sie hier: SEO Siloing: What, Why, How
So richten Sie Überschriften-Tags ein
Sie möchten Ihre Webseite so einrichten, dass sowohl Suchmaschinen als auch Benutzer sie problemlos lesen und die Punkte zu dem Thema, über das Sie schreiben, leicht verbinden können. Überschriften-Tags helfen Ihnen dabei.
Sie erstellen visuelle Markierungen, damit ein Leser weiß: „Ja, dies ist ein Unterabschnitt über XYZ des Hauptthemas.“ Für Suchmaschinen helfen Überschriften dabei, das Thema besser zu verstehen, da die Webseite besser organisiert ist. Der Vorteil für SEO ist eine erhöhte Relevanz für Suchen.
Die Reihenfolge der Überschriften-Tags H1, H2, H3, H4, H5, H6 sollte verwendet werden, um eine Hierarchie zu erstellen. Sie können Unterabschnitte bis hin zu H6 erstellen, aber wir sehen normalerweise keine Webseiten, die über das H4-Tag hinausgehen, als praktische Angelegenheit.
Ein H1-Überschriften-Tag sollte immer mit dem Hauptthema der Seite korrelieren. Nachfolgende Abschnitte verwenden standardmäßig ein H2-Tag. Sie können mehr als ein H2-Tag haben, aber es ist nicht üblich, mehr als ein H1-Tag zu haben, das das Hauptthema der Seite darstellt.
Wenn ein H2-Abschnitt darunter Unterabschnitte hat, würden sie mit dem H3-Tag beginnen und so weiter. Noch verwirrt?
Zur weiteren Veranschaulichung ist hier ein Beispiel für einen fiktiven Artikel über die Zubereitung von hausgemachtem Katzenfutter. Die Überschriften-Tags stimmen mit dem Hauptthema, seinen Unterabschnitten und den Unterabschnitten dieser Unterabschnitte überein:
Wie man hausgemachtes Katzenfutter macht (H1-Tag)
Auswahl von Zutaten für Katzenfutter (H2-Tag)
Roh versus gekocht (H3-Tag)
Auswahl eines Fleisches (H3-Tag)
Geflügel (H4-Tag)
Kaninchen (H4-Tag)
Rindfleisch (H4-Tag)
Ergänzungen (H3-Tag)
Fischöl (H4-Tag)
Distelöl (H4-Tag)
Leinöl (H4-Tag)
Alles zusammenfügen (H2-Tag)
Die 5 besten Rezepte für Katzenfutter (H3-Tag)
Abschließende Gedanken zur Zubereitung von hausgemachtem Katzenfutter (H2)
Stellen Sie sicher, dass Sie wichtige Schlüsselwörter in Ihren Überschriften-Tags verwenden, egal ob H1, H2, H3 oder so weiter. Dadurch kann die Relevanz der Webseite für eine Suchanfrage verstärkt werden.
Die Gebote und Verbote von Überschriften-Tags
Abschließend noch eine praktische Liste mit Geboten und Verboten, wenn es um Überschriften-Tags geht:
- Fügen Sie auf jeder Webseite ein H1 ein. Jede Webseite sollte mindestens ein Heading-Tag haben, da jede Webseite ein Hauptthema hat.
- Verwenden Sie Überschriften-Tags in hierarchischer Reihenfolge auf einer Webseite. Dadurch bleiben Webinhalte organisiert und leicht verständlich.
- Stellen Sie sicher, dass jedes Überschriften-Tag einzigartig, prägnant und überzeugend für den Leser ist.
- Fügen Sie wichtige Schlüsselwörter in Ihre Überschriften-Tags ein, insbesondere H1.
- Verwenden Sie keine übermäßigen Überschriften. Zu viele können das Thema der Seite verwässern. Verwenden Sie sie stattdessen strategisch als Inhaltsverzeichnis.
- Fügen Sie keine Schaltflächen oder Navigationslinks in Überschriften-Tags ein.
- Verwenden Sie keine Überschriften, um Text zu formatieren, der keine geeignete Überschrift ist. Wenn Sie nur die Formatierung der Webseite ändern möchten, verwenden Sie stattdessen CSS. Verwenden Sie auch keine Überschriften, wenn Sie den Text stattdessen fett formatieren könnten.
Nachdem Sie nun wissen, was ein Überschriften-Tag ist und warum es für die Suchmaschinenoptimierung wichtig ist, sollten Sie eine Bestandsaufnahme Ihrer Webseiten vornehmen. Sind sie so eingerichtet, dass sie den Wert von Überschriften-Tags maximieren?
Es gibt noch viel mehr über die Optimierung von Webseiten für SEO zu wissen, also schauen Sie sich unseren SEO-Leitfaden an, um das Lernen am Laufen zu halten.
Wenn Sie bei Ihren SEO-Projekten Expertenunterstützung gebrauchen könnten, lade ich Sie ein, uns noch heute für eine kostenlose Beratung zu kontaktieren.

