Erfahren Sie, wie Sie automatisch ansprechende Seitenerlebnisse erstellen
Veröffentlicht: 2019-02-19Schnelle Links
- Was sind responsive Seitenerlebnisse?
- Wie es funktioniert
- Was gibt es sonst Neues?
- Einführung der Thor Render Engine™
- So aktivieren Sie die Thor Render Engine™
- Schwachstellen und wie Responsive Page Experiences sie lösen
- Beginnen Sie noch heute mit der Nutzung von Responsive Page Experiences
Desktop, Handy, Tablets … In unserer Gesellschaft mit mehreren Bildschirmen wissen Sie nie, welches Gerät jemand verwendet, um Ihre Post-Click-Landing-Page-Erfahrung zu besuchen. Post-Click-Landingpages, die nicht für die Anzeige auf Desktops, Mobilgeräten und Tablets optimiert sind, sind oft schwer zu navigieren und verhindern potenzielle Conversions, wenn Besucher frustriert sind und Ihre Seite verlassen. Dieses Szenario wird noch verstärkt, wenn man bedenkt, dass 57 % des gesamten Online-Verkehrs in den USA jetzt von Smartphones und Tablets stammen.
Und seien wir ehrlich – niemand will kneifen und zoomen.
Für Werbetreibende und Vermarkter, die sich entscheiden, ihre Seitenerlebnisse auf verschiedenen Geräten zu optimieren, ist das Entwerfen und Aktualisieren dedizierter mobiler und Tablet-Erlebnisse zeitaufwändig. Heutzutage ist es für Werbetreibende und Vermarkter wichtiger denn je, auf Mobilgeräte ansprechende Erlebnisse zu schaffen.
Anstatt für jede Bildschirmgröße und Auflösung ein dediziertes Post-Click-Landing-Page-Erlebnis zu erstellen, verdienen Sie eine bessere Lösung. Diese Lösung sollte es Ihnen ermöglichen, ein Single-Page-Erlebnis zu erstellen, das automatisch an das Gerät angepasst wird, auf dem es angezeigt wird, wodurch wertvolle Ressourcen eingespart und gleichzeitig für Conversions optimiert werden.
Jetzt haben Sie es mit Responsive Page Experiences.
Was sind responsive Seitenerlebnisse in Instapage?
Ab heute können Sie vollständig ansprechende Post-Click-Landingpages starten, um das Erlebnis auf verschiedenen Desktop- und Mobilgeräten zu optimieren. Unsere Plattform skaliert Seiteninhalte und -elemente automatisch so, dass sie der Bildschirmgröße entsprechen, auf der Seitenerlebnisse angezeigt werden. Jetzt haben Ihre Besucher konsistente Erfahrungen, die für ihr Gerät und ihre Bildschirmgröße optimiert sind, ohne dass sie schwenken, zoomen oder scrollen müssen.
Zusammen mit der nahezu sofortigen Seitenladegeschwindigkeit (dazu später mehr) können Ihre Besucher jetzt schnelle Ladeerlebnisse auf allen ihren Geräten erleben. Responsive Page Experiences werden auf allen gängigen Gerätetypen, -größen und -auflösungen unterstützt, einschließlich beliebter Smartphones, Tablets und Desktop-Modelle.
Wie unterscheidet sich das von der Reaktionsfähigkeit auf Mobilgeräten?
Vor langer Zeit wurden Post-Click-Landingpages von Instapage mobil responsive gemacht, aber bei dieser neuen Funktion geht es nicht nur um Mobile. Bei diesem Update geht es auch um Browser, da alle neuen Seitenerlebnisse auf gängigen Geräten in den wichtigsten Webbrowsern, einschließlich Google Chrome, Firefox und Safari, vollständig responsive sind.
Die Kombination aus Responsive Page Experiences, AMP und mobilen Responsive-Funktionen wie dem Ausblenden mobiler Blöcke, der Regeneration mobiler Blöcke und dem Sperren des mobilen Seitenverhältnisses macht Instapage zur Post-Click-Optimierungsplattform mit den umfassendsten mobilen Optimierungsfunktionen auf dem Markt.
Wie es funktioniert
Für die technisch Neugierigen wechseln unsere Seitenerlebnisse von der Desktop-Ansicht zur mobilen Ansicht bei 768 Pixel und unsere mobile Inhaltsgröße beträgt 400 Pixel. Die Skalierung erfolgt, wenn die Bildschirmgröße kleiner als die Inhaltsgröße ist (zwischen 768 Pixel und 1200 Pixel) und wenn die Bildschirmgröße unter 400 Pixel liegt. Wenn die Bildschirmgröße des Geräts kleiner als die Inhaltsgröße ist, wird der Inhalt automatisch an die Bildschirmgröße des Geräts angepasst. Wenn die Bildschirmgröße größer als der Inhalt ist, bleibt die Inhaltsgröße unverändert.

Was kommt sonst noch mit der Funktion?
Die Erhöhung der Seitengeschwindigkeit ist keine neue Offenbarung für digitale Vermarkter. Es ist jetzt offensichtlich, aber lassen Sie uns Sie Folgendes fragen ...
Haben Sie einen proprietären Algorithmus wie die Thor Render Engine™?
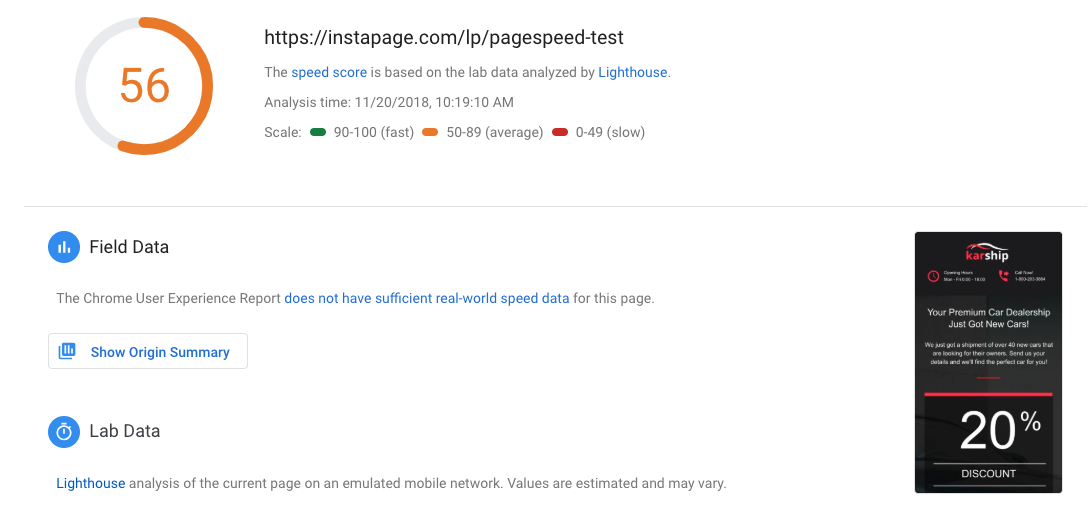
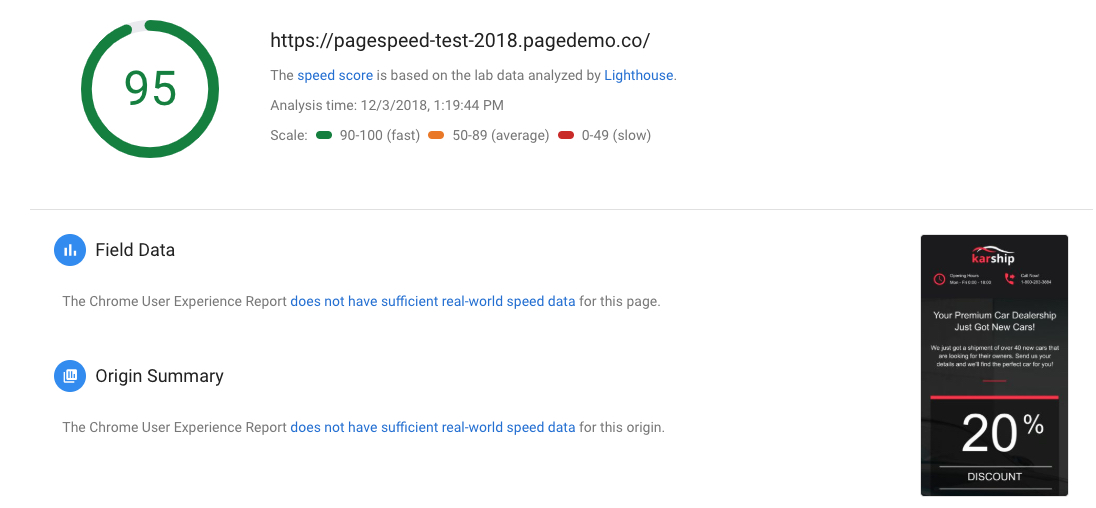
Unabhängig vom verwendeten Gerät laden Ihre Seiten schneller als je zuvor. Als sie im Dezember 2018 mit 4 neuen Produktfunktionen debütierte, ist die Instapage Thor Render Engine™ deutlich schneller. Instapage-Kunden können bis zu 3x schnellere Seiten verdienen. Mit Google PageSpeed Insights haben wir einen Beispieltest durchgeführt, um die Verbesserungen zu zeigen.
Vergleich des alten Generators mit der Thor Render Engine™
Das Beispiel hier ist genau dieselbe Seite, der einzige Unterschied besteht darin, dass das erste Ergebnis den alten Seitengenerator verwendete, während das zweite Ergebnis die Seitengeschwindigkeit mit Thor Render Engine™ zeigt:


Eine Bewertung von 56 im ersten Test und eine Erhöhung auf 95 im zweiten Test bedeutet eine Steigerung der Seitenladegeschwindigkeit um 58,9 %.
So aktivieren Sie die Thor Render Engine™
Neue Seiten verwenden automatisch den Generator für neue Seiten, aber für vorhandene Seiten müssen Benutzer „Änderungen aktualisieren“ und dann bestätigen, dass Sie umstellen möchten.
Hinweis: Diese Produktaktualisierung unterscheidet sich von AMP-Post-Click-Landingpages, da es sich um unterschiedliche Code-Frameworks handelt. Einzelheiten zu AMP finden Sie hier in unserer offiziellen Produktankündigung.
Schmerzpunkte und wie Responsive Page Experiences sie lösen
Schmerzpunkt 1
Ich möchte meinen verschiedenen Besuchern ansprechende Seitenerlebnisse bieten, aber es fehlen die zusätzlichen Ressourcen, um meine Seiten entsprechend zu codieren.
Lösung
Post-Click-Landingpage-Erfahrungen von Instapage sind standardmäßig mit vollständig ansprechendem Design integriert und werden automatisch skaliert, um optimal auf Geräte mit verschiedenen Bildschirmgrößen zu passen.
Schmerzpunkt 2
Meine Besucher kommen von vielen verschiedenen Arten und Größen von Geräten. Ich benötige eine Lösung, die meine Landingpage-Erlebnisse nach dem Klicken automatisch anpasst, damit sie unabhängig von Gerät und Auflösung optimal angezeigt werden.
Lösung
Post-Click-Landing-Page-Erlebnisse von Instapage sind in ein vollständig ansprechendes Design integriert, das automatisch skaliert wird, um optimal auf Geräte mit verschiedenen Bildschirmgrößen zu passen. Die Instapage-Responsive-Page-Erfahrung ermöglicht es Ihren Besuchern, unabhängig vom verwendeten Gerät durchgängig eine Conversion-optimierte Version Ihrer Post-Click-Landingpage zu erleben.
Schmerzpunkt 3
Ich brauche eine bessere Möglichkeit, meinen Besuchern optimierte Erlebnisse zu bieten, als individuell dedizierte Erlebnisse für verschiedene Geräte und Bildschirmgrößen zu erstellen.
Lösung
Responsive Instapage-Seitenerlebnisse ermöglichen es Ihnen, eine Seite zu erstellen, deren Größe sich intuitiv an verschiedene Bildschirmgrößen anpasst.
Bieten Sie Ihren Besuchern das bisher beste Erlebnis
Niemand möchte kneifen und zoomen, und wir alle möchten, dass die Dinge jetzt erledigt werden, ohne warten zu müssen. Ihre Interessenten und Kunden sind nicht anders.
Überlassen Sie Ihre Conversions nicht dem Zufall. Steigern Sie Conversions mit ansprechenden Seitenerlebnissen auf allen gängigen Geräten und Auflösungen. Erfahren Sie, wie Sie ansprechende Seitenerlebnisse erstellen, indem Sie sich noch heute für eine Instapage Enterprise-Demo anmelden.
