Heatmaps 101: Der Leitfaden für Werbetreibende zu Conversions
Veröffentlicht: 2019-01-18Post-Click-Landingpages sind leistungsstarke Marketing-Überzeugungswerkzeuge. Bei richtiger Optimierung kann die Kombination aus Seitenelementen und dem gesamten Design der Zielseite nach dem Klick Besucher davon überzeugen, die Aktion auf der Seite auszuführen. Von der Registrierung für eine kostenlose Testversion bis zum Herunterladen einer PDF-Datei.
Wie optimiert man Post-Click Landing Pages richtig?
Optimierung ist definiert als der Prozess der Verbesserung einer Kampagne oder eines Teils davon (Webseite, Anzeige, Post-Click-Zielseite) bis zu dem Punkt, an dem sie so perfekt wie möglich ist. Die Optimierung beginnt mit kontinuierlichen Tests, Datenerfassung und endet mit der Verbesserung von Kampagnen auf der Grundlage dieser Ergebnisse.
Übersetzung – Ihre Post-Click-Landingpage-Conversions hängen von der Optimierung ab, und wie erfolgreich Sie die Post-Click-Landingpage optimieren, hängt davon ab, wie Sie Post-Click-Landingpage-Daten erfassen.
Ohne Daten gibt es keine Möglichkeit zu wissen, was auf der Seite funktioniert und was nicht. Es gibt zwei Haupttypen von Daten, die Sie sammeln können:
- Quantitative Daten
- Qualitative Daten
Analysetools wie Google Analytics helfen Ihnen, quantitative Daten zu sammeln – Metriken wie die durchschnittliche Zeit auf der Seite, Absprungrate und Verkehrskanäle. Qualitative Daten helfen Ihnen, die ganze Geschichte der Besucherinteraktion zu verstehen, und sie werden am einfachsten über Heatmaps erfasst.
Heatmap-Daten ermöglichen Marketingfachleuten, Optimierungsentscheidungen zu treffen, die zu höheren Landingpage-Conversions nach dem Klicken führen. Die aus Heatmaps gesammelten Benutzerdaten können dann verwendet werden, um fundierte A/B-Tests durchzuführen, um die Konversionsraten zu verbessern.
Dieser Marketingleitfaden informiert Sie über alles, was Sie über Heatmaps wissen müssen. Von den verfügbaren Arten von Heatmaps über das Verständnis, wann Heatmaps verwendet werden sollten, bis hin zu einer Liste von Tools, mit denen Sie Heatmaps auf Ihren Post-Click-Landingpages erstellen können.
Was ist eine Heatmap?
Eine Heatmap ist eine visuelle Darstellung von Daten, die zeigt, wie Besucher mit einer Webseite interagieren. Beispielsweise das Anzeigen, wo sie klicken und wo sie nicht klicken. So sieht eine typische Heatmap aus:

Eine Heatmap verwendet warme bis kühle Farbspektren, um zu zeigen, welche Seitenelemente die meiste Aufmerksamkeit des Benutzers auf sich gezogen haben.
Bei der Verwendung auf Post-Click-Landingpages ermöglichen Heatmaps Vermarktern zu erkennen, ob es Reibungen auf der Seite gibt, die den Conversion-Prozess behindern.
Reibung im digitalen Marketing ist jeder Teil des Konvertierungsprozesses, der die Wahrscheinlichkeit einer Konvertierung eines Benutzers verringert. Auf einer Post-Click-Zielseite könnte ein Beispiel für Reibung ein langes Formular, eine schlechte Nachrichtenübereinstimmung oder zu viel Text sein. Heatmaps weisen auf Elemente hin, die Reibung verursachen könnten, sodass Sie A/B-Tests durchführen und die Post-Click-Conversion-Rate der Zielseite verbessern können.
Beispielsweise kann eine Heatmap feststellen, ob Besucher nicht auf die CTA-Schaltfläche klicken oder ob sie versuchen, auf ein Element zu klicken, das nicht anklickbar ist. Die gesammelten Erkenntnisse können dann verwendet werden, um Ihre Seiten zu testen und Ihre Konversionsraten zu steigern.
Sie können beurteilen, wie effektiv eine Webseite ist, indem Sie eine Heatmap auf die folgenden zwei Dinge analysieren:
- Mit wie vielen Informationen sich Besucher beschäftigen: Sehen Sie sich an, wie viel von den Seitenbesuchern tatsächlich gelesen wird. Anhand dieser Informationen können Sie beurteilen, welche Seitenelemente gut funktionieren und welche nicht.
- Welche Aktionen führen Benutzer aus: Worauf klicken Besucher? Klicken sie auf die CTA-Schaltfläche, geben sie etwas in die Formularfelder ein usw.?
Es gibt im Wesentlichen vier Arten von Heatmaps:
- Klicken Sie auf Tracking-Heatmaps
- Karten scrollen
- Maus-Tracking-Heatmaps
- Eye-Tracking-Heatmaps
1. Klicken Sie auf Tracking-Heatmaps
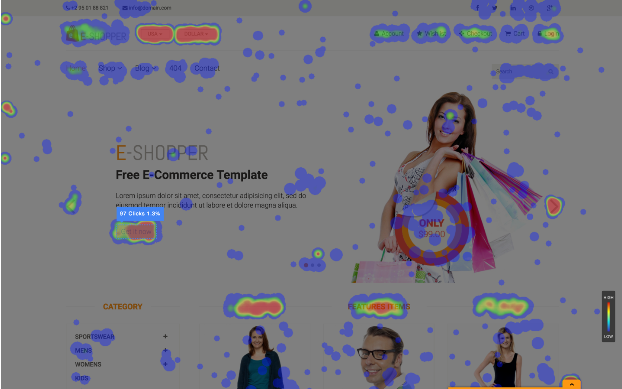
Klick-Tracking-Heatmaps sind die gebräuchlichste Art von Heatmaps. Sie zeichnen Daten basierend darauf auf, wo Besucher auf Ihre Post-Click-Landingpage klicken:

Die roten Punkte stellen die Bereiche dar, in denen der Besucher am meisten geklickt hat, die Anzahl der konzentrierten Klicks nimmt ab, je heller die Farbe wird.
Klickkarten helfen Ihnen zu sehen, ob Ihre Besucher dort klicken, wo sie auf Ihren Landingpages nach dem Klick klicken sollen. Die höchste Anzahl an Besucherklicks auf einer Post-Click-Landingpage sollte auf die CTA-Schaltfläche erfolgen, da dies das einzige anklickbare Element auf der Seite sein sollte. (Conversion Ratio von 1:1 dh ein klickbares Element pro Conversion-Ziel).
2. Karten scrollen
Scroll-Karten zeichnen das Scroll-Verhalten der Besucher auf und helfen Ihnen dabei, den genauen Punkt zu sehen, an dem Besucher auf der Seite gescrollt haben. Diese Art von Heatmap gibt an, ob die Länge Ihrer Seite für die Benutzererfahrung ideal ist. Scroll-Maps werden im Allgemeinen für lange Verkaufsseiten verwendet. So sieht eine Scroll-Karte aus:

Eine Scroll-Karte zeigt Ihnen, wo Benutzer Ihre Seite im Leseprozess verlassen.
Anhand dieser Daten können Sie eine Hypothese aufstellen, warum Nutzer nur bis zu einer bestimmten Stelle nach unten scrollen, und dann A/B-Tests erstellen, die diese Hypothese bestätigen oder widerlegen.
Vielleicht hat Ihre Seite einen glanzlosen Text, ein Bild, das die Leute abschreckt, oder sogar ein Lesbarkeitsproblem.
3. Maus-Tracking-Heatmaps/Hover-Maps
Hovermaps sind Heatmaps, die die Mausbewegungen des Benutzers auf Ihrer Post-Click-Landingpage zeigen. Das Hauptproblem bei Hover-Maps besteht darin, dass Sie die Mausbewegungen eines Besuchers nicht immer direkt mit dem korrelieren können, was er tatsächlich betrachtet. Nur weil die Maus eines Benutzers 5 Minuten lang auf der Überschrift blieb, heißt das nicht, dass er die Überschrift immer noch liest.
Benutzer schauen nicht immer genau auf die Stelle, an der sich ihre Maus befindet. Daher ist die Zuverlässigkeit von Hover-Kartendaten etwas fraglich.
Dr. Anne von Google veröffentlichte ihre Erkenntnisse über die Genauigkeit von Hover-Heatmaps, die sich zeigten.
- Nur 6 % der Menschen zeigten eine vertikale Korrelation zwischen Mausbewegung und Augenbewegung, also zeigten 94 % der Menschen keine Korrelation.
- 19 % der Menschen zeigten eine gewisse horizontale Korrelation zwischen Mausbewegung und Augenbewegung.
- 10 % der Besucher bewegten sich über ein bestimmtes Seitenelement, während sie den Rest der Seite weiterlasen.
Ein weiteres Experiment von Google und Carnegie Mellon fand eine Korrelation von 64 % zwischen Mausbewegung und Augenbewegung.
So sieht eine Hover-Karte aus:

Mouse-Tracking-Heatmaps wie Clickmaps, Hovermaps und Scrollmaps haben die folgenden Vorteile:
- Die Karten sammeln passiv Daten darüber, wie Benutzer mit Ihren Post-Click-Landingpage-Elementen interagieren.
- Mit der Heatmap-Analyse können Sie mehrere Fragen zur Benutzererfahrung und zur Customer Journey auf Ihrer Post-Click-Landingpage beantworten.
- Sie müssen sich nicht auf Annahmen über das Kundenverhalten verlassen, sondern verfügen über echte Daten.
Clicktale definiert die Vor- und Nachteile von Maus-Tracking-Karten folgendermaßen:

4. Eye-Tracking-Heatmaps
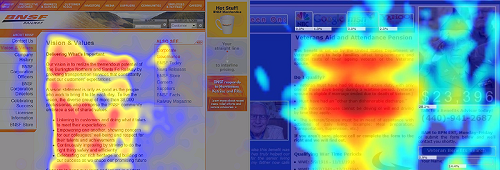
Eye-Tracking-Heatmaps zeichnen die Augenbewegungen der Benutzer auf, während sie auf Ihre Post-Click-Landingpage schauen. Typischerweise werden Eye-Tracking-Studien in Labors durchgeführt, in denen die Teilnehmer spezielle Tracking-Geräte tragen, die die Augenbewegung genau messen. Heutzutage können Eye-Tracking-Studien auch über Webcams durchgeführt werden.
Indem Sie untersuchen, wo sich Besucher auf eine Seite konzentrieren, können Sie die wichtigen Seitenelemente im natürlichen Augenpfad der Besucher platzieren, wodurch die Wahrscheinlichkeit erhöht wird, dass sie das Konversionsziel erreichen.
Bei der Analyse von Eye-Tracking-Heatmap-Daten ist es entscheidend, genau zu verstehen, was Sie sehen, um die Daten richtig lesen zu können.
Die Hauptursache für Verwirrung bei Eye-Tracking-Heatmaps ist der Zeitrahmen.
Eine Heatmap, die zeigt, wie Benutzer eine Seite in den ersten 3 Sekunden betrachten, ist nicht dasselbe, wie wenn sie die Seite 30 Sekunden lang betrachten.
Das folgende Beispiel zeigt, wie sich der Zeitrahmen auf die Farben der Heatmap auswirkt:

Eine weitere Quelle der Verwirrung bei Eye-Tracking-Heatmaps sind die tatsächlich angezeigten Daten.
Zwei Arten von Eye-Tracking-Heatmaps
Es gibt zwei Haupttypen von Eye-Tracking-Heatmaps, die sehr unterschiedlich sind.
- Heatmap des Fixierungsvolumens: Die Karte zeigt die Teile der Seite, die die höchste Anzahl von Augenfixierungen angezogen haben. Eine Fixierung wird normalerweise jedes Mal aufgezeichnet, wenn ein Benutzer länger als 50 Millisekunden auf eine einzelne Stelle schaut, und misst, wie oft Besucher ein bestimmtes Seitenelement weiter angesehen haben.
- Heatmap für die Fixierungsdauer: Die Karte zeigt, wie lange sie sich ein bestimmtes Element auf der Seite angesehen haben.
Viele Vermarkter verwechseln die beiden Arten von Eye-Tracking-Studien, was dazu führt, dass sie die Daten falsch interpretieren.
Beispielsweise ist eine Fixierungsvolumen-Heatmap nützlicher, um zu verstehen, welches Seitenelement auf einer Post-Click-Zielseite auffällt (dh am auffälligsten ist). Während eine Heatmap für die Fixierungsdauer Ihnen zeigt, welches Element sie am ansprechendsten fanden, da sie mehr Zeit damit verbrachten.
Eye-Tracking-Studien ermöglichen es auch, gängige Blickpfade der Benutzer und die typische Reihenfolge der Fixierungen auf der Seite zu verstehen. Ob sie Ihre Seite in einem F-Muster oder einem Z-Muster betrachten.
Die Vor- und Nachteile des Eyetracking variieren je nach Methode, mit der Sie die Studie durchführen, im Allgemeinen erhalten Sie jedoch mehr Erkenntnisse als nur Klicks und Mausbewegungen.
Der Nachteil des Eyetracking liegt hauptsächlich in der Praktikabilität, die Untersuchung ist teuer und zeitaufwändig.
Sie können Eye-Tracking-Heatmaps auf die folgenden drei Arten erstellen.
- Eigenes Eye-Tracking: Sie können die professionelle Ausrüstung kaufen, die für Eye-Tracking benötigt wird.
- Remote-Eye-Tracking mit Webcams: Sie benötigen keine professionelle Ausrüstung, um diese Eye-Tracking-Heatmaps auszuführen. Sie können einfach die Webcam der Teilnehmer verwenden, um ihre Eye-Tracking-Bewegungen zu verfolgen, während sie Ihre Post-Click-Landingpage betrachten.
- Nutzen Sie professionelle Eyetracking-Labore: Sie können Ihre Eyetracking-Heatmap-Studien in professionellen User Research Labs durchführen. Tests, die in einem professionellen Setup durchgeführt werden, liefern präzise Ergebnisse.
Vorteile von Heatmaps
Heatmaps bieten Ihnen einen visuellen Leitfaden für das Besucherverhalten. So können Sie die Post-Click-Landingpage mit den Augen der Besucher sehen – was Ihnen hilft, alle erforderlichen Änderungen vorzunehmen, um die Post-Click-Landingpage-Optimierung zu verbessern und die Conversions zu steigern.
Hier ist eine Aufschlüsselung der Vorteile, die Heatmaps Marketern bieten:
- Die Karten überwachen das Benutzerverhalten
- Über Heatmaps gesammelte Daten können verwendet werden, um A/B-Tests durchzuführen und die Seite zu optimieren und die Conversions zu steigern.
Heatmaps können verwendet werden, um UX-Entscheidungen auf Post-Click-Landingpages zu treffen
Heatmap-Daten helfen Ihnen bei der Beantwortung der folgenden Fragen zum Nutzerverhalten:
- Wie nutzen Besucher die Post-Click-Landingpage tatsächlich?
- Wie navigieren sie auf der Landingpage nach dem Klick?
- Was erregt ihre Aufmerksamkeit und wo klicken sie am liebsten?
- Welches Seitenelement ignorieren sie?
- Klicken sie auf den Call-to-Action-Button?
- Wie ansprechend ist Ihr Exemplar?
- Wo sollten Sie die Seitenelemente platzieren, die Ihre Besucher nicht verpassen sollen?
Die Antworten auf diese Fragen ermöglichen Ihnen ein tieferes Verständnis des Besucherverhaltens und Sie finden heraus, ob Sie etwas auf der Seite ändern müssen.
Heatmap-Fallstudien
Dieser Abschnitt enthält Fallstudien darüber, wie verschiedene Arten von Heatmaps dazu beigetragen haben, die Conversions auf Webseiten zu steigern und zu Geschäftswachstum zu führen.
1. Softmedia
Softmedia verwendete Heatmaps, um Reibungspunkte auf ihren Webseiten zu identifizieren:

Nach dem Sammeln von mehr als 10.000 Seitenaufrufen von Daten zeigten die Heatmap-Daten mehrere Ablenkungen, die Reibung auf der Seite verursachten, und Benutzer konnten ihre gewünschten Aktionen nicht ausführen.
Anstatt auf das Formular zu klicken, wurden die Benutzer durch eine Schaltfläche „Nicht hier klicken“ auf der Seite abgelenkt. Als Softmedia die Ablenkung beseitigte, stiegen ihre Conversions um 51 %.
2. Koppeln
Pair (jetzt Couple) präsentierte eine Click-Heatmap seiner Post-Click-Landingpage, die zeigte, dass Besucher von der Navigationsleiste oben auf der Seite abgelenkt wurden.

So sah die ursprüngliche Landingpage nach dem Klick aus:

Hier ist die Klickkarte:

Nachdem Pair die Heatmap-Analyse angesehen hatte, führte es A/B-Tests durch, um zu sehen, ob das Entfernen der Ablenkungen (Navigationslinks) von der Seite zu einer Steigerung der Conversions führen würde.
Das Entfernen der Navigationslinks von der Seite führte zu einer Steigerung der Conversions um 12 %.
3. August Asche
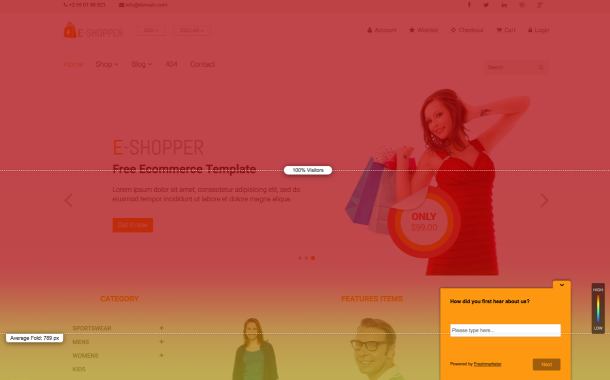
Als August Ash eine Heatmap auf ihrer Webseite durchführte, stellten sie fest, dass Besucher nicht auf die CTA-Schaltfläche klickten, obwohl sie in einer kontrastierenden roten Farbe gestaltet war und einen umsetzbaren Text darauf hatte:

Beachten Sie, dass die Hover-Kartenlesung auf der CTA-Schaltfläche eine schnelle Mischung aus Rot und Grün ist, was gemäß der Skala bedeutet, dass nur 45-60 % der Besucher bis zur CTA-Schaltfläche scrollen sehen. Die Änderung der Position des CTA-Buttons von „below the fold“ zu „beove the fold“ führte zu einer Zunahme der Klicks und damit der Conversions.
4. Bluewire-Medien
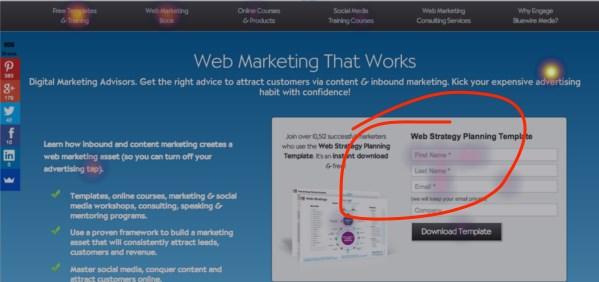
Bluewire Media verwendete Heatmaps, um zu sehen, wo Besucher einmal auf die Seite geklickt hatten. Sie stellten fest, dass auf dem Lead-Erfassungsformular fast keine Benutzeraktivität vorhanden war:

Basierend auf der Heatmap-Analyse entschied sich das Webstrategieunternehmen, seine Webseite neu zu gestalten. Und dies sind die Heatmap-Farben, die ihr neues Design erzeugt hat:

Durch die Änderung des Bild- und Formulardesigns konnten sie die Klicks auf das Formular und den CTA-Button erhöhen.
Diese Heatmap-Beispiele beweisen, dass Heatmaps Unternehmen dabei helfen, ihr Wachstum zu steigern. Bleibt die Frage, sollte jeder Vermarkter anfangen, Heatmaps zu verwenden?
Überlegungen zur Verwendung von Heatmaps
Obwohl Heatmaps wertvolle Erkenntnisse liefern, die zu einer Steigerung der Conversions führen, sollte nicht jeder einspringen und Heatmaps auf seinen Post-Click-Landingpages ausführen.
Um sicherzustellen, dass Ihre gesammelten Heatmap-Daten korrekt und vor allem verallgemeinerbar sind. Es ist wichtig, dass Sie über eine ausreichende Stichprobengröße verfügen, damit die Änderungen, die Sie auf Ihren Post-Click-Zielseiten basierend auf den Daten vornehmen, tatsächlich funktionieren.
Mindestens 2.000–3.000 Seitenaufrufe pro Bildschirm werden pro Gerät empfohlen, um genaue Heatmap-Messwerte zu erhalten, bevor Sie mit Änderungen an Ihren Post-Click-Zielseiten beginnen. Das Ändern von Post-Click-Landingpage-Elementen basierend auf Heatmap-Daten mit sehr wenig Traffic hilft Ihnen nicht, die richtigen Optimierungsentscheidungen zu treffen.
Heatmaps sind in der Tat ein wertvolles Werkzeug, um zu verstehen, wie sich Menschen auf Ihrer Post-Click-Landingpage verhalten. Sie sollten jedoch nicht das einzige Werkzeug in Ihrem Marketing-Arsenal sein. Denn wenn sie alleine genommen werden, zeichnen sie ein unvollständiges Bild der Benutzererfahrung, und sich allein auf sie zu verlassen, um das Besucherverhalten zu beurteilen, kann Sie irreführen.
Heatmaps sind zwar hilfreich, aber immer noch einschränkend.
Wenn beispielsweise eine Heatmap zeigt, dass viele Besucher das Formular nicht über das erste Feld hinaus ausfüllen, bedeutet dies nicht unbedingt, dass Besucher nur das erste Feld ausgefüllt haben. Dies könnte auch bedeuten, dass Besucher statt mit der Maus ihre Tastatur zum Navigieren durch die Felder verwendet haben.
In diesem speziellen Fall wäre es besser, die Zeit zu messen, die ein Benutzer in jedem Formularfeld verbracht hat, anstatt einfach auf Klickkarten zu schauen.
Achten Sie beim Erstellen von Heatmaps darauf, das Gesamtbild zu betrachten, damit Sie tatsächlich von der Heatmap-Analyse profitieren können.
Wie können Sie Heatmaps verwenden?
Heatmaps sind ein wertvolles Werkzeug, um zu sehen, welche Aktionen Besucher auf Ihrer Seite ausführen und welche Seitenelemente sie ansprechen können. Heatmaps helfen bei der Optimierung der Konversionsreise, indem sie Post-Click-Landingpages erstellen, die Benutzer erfolgreich ansprechen. PPC-Manager können die Karten verwenden, um ihren Werbe-ROI zu verbessern, indem sie Anzeigen mit relevanten und dedizierten Post-Click-Landingpages verbinden.
Sowohl Praktiker der Conversion-Rate-Optimierung (CRO) als auch PPC-Manager können die Daten, die sie aus Heatmaps sammeln, für die folgenden drei Zwecke verwenden:
- Tracking des Besucherverhaltens
- Zur Conversion-Rate-Optimierung
- Treffen Sie UX-Entscheidungen
Tracking des Besucherverhaltens
Das Verfolgen von Besucheraktivitäten ist der grundlegende Zweck der Erstellung von Heatmaps. Da es einen Bildschirm gibt, der Sie und Ihre Besucher trennt, dh Sie können nicht physisch sehen, was sie tun. PPC-Manager und CRO-Praktiker verwenden Heatmap-Analysen, um zu verstehen, warum sich Besucher auf ihren Webseiten so verhalten, wie sie es tun.
Während Analysemetriken Ihnen die genauen Verkehrszahlen auf Ihrer Post-Click-Zielseite mitteilen und von diesen Besuchern, wie viele Ihre Seite verlassen. Es sind Heatmaps, die erklären, was passiert, wenn ein Besucher auf die Seite kommt – wo er klickt, wo er nicht klickt, was er liest und was er nicht liest.
Wenn Sie verstehen, warum sich Benutzer so verhalten, wie sie es tun, können Sie eine Post-Click-Zielseite erstellen, auf der Benutzer problemlos und problemlos navigieren können.
Zur Conversion-Rate-Optimierung
Conversion-Rate-Optimierung ist der kontinuierliche Prozess, um sicherzustellen, dass der Marketing-Funnel erfolgreich funktioniert, indem er mit Hilfe verschiedener Optimierungsverfahren Leads in Kunden umwandelt. Diese Prozesse umfassen A/B-Tests, Verbesserung der On-Page-Erfahrung mit Heatmaps, Usability-Tests usw.
Die aus Heatmaps gesammelten Erkenntnisse können verwendet werden, um fundierte A/B-Tests durchzuführen, die auf echten Daten statt auf Ahnungen basieren.
Es wird nicht empfohlen, mit A/B-Tests zu beginnen, nur weil Sie glauben, dass dies Ihr Endergebnis steigern wird. Das zufällige Testen von Seitenelementen wird nicht viel für Conversions bewirken. Sie sollten sich stattdessen die Benutzerdaten ansehen, um die genauen Elemente zu sehen, die Sie testen sollten .
Beginnen Sie Ihren A/B-Test immer mit einer Hypothese. Das, was Sie testen möchten. Wenn Sie also eine erfolgreiche Variante sehen, wissen Sie genau, was funktioniert. Testen Sie Ihre Post-Click-Landingpages nicht wahllos A/B, sondern beginnen Sie mit einer bestimmten Idee im Hinterkopf – die Hypothese stammt aus Erkenntnissen, die aus der Heatmap-Analyse gewonnen wurden.
Um UX-Entscheidungen zu treffen
Eine weitere Möglichkeit, Heatmaps zu verwenden, besteht darin, Entscheidungen zur Benutzererfahrung (UX) auf Ihren Post-Click-Landingpages zu treffen. Anstatt Annahmen darüber zu treffen, wie Besucher Ihre Post-Click-Landingpage sehen, können Sie Echtzeitdaten darüber sammeln, wie ihre On-Page-Erfahrung war.
Diese Daten helfen Ihnen dann, eine Seite mit großartiger Benutzererfahrung zu erstellen.
Erste Schritte mit Heatmaps auf Ihren Post-Click-Landingpages
Was passiert, wenn ein Nutzer Ihre Anzeige für relevant hält und darauf klickt?
Ihre Post-Klick-Reise beginnt, wenn sie auf Ihre Post-Klick-Zielseite gelangen, aber das bloße Kommen auf die Seite garantiert nicht, dass sie auf die CTA-Schaltfläche klicken.
Es reicht nicht aus, einfach eine Post-Click-Landingpage zu erstellen. Damit Ihre Post-Click-Landingpages Conversions erzielen, müssen Sie sicherstellen, dass Sie die Post-Click-Landingpage für Besucher optimiert haben.
Das Sammeln von Post-Click-Landing-Page-Daten hilft Ihnen dabei. Heatmaps helfen Ihnen, qualitative Daten zu sammeln, die zeigen, wie sich Besucher auf Ihrer Post-Click-Landingpage verhalten. So können Sie die Elemente testen, die nicht funktionieren.
Es gibt verschiedene Heatmap-Tools, mit denen Sie Heatmaps auf Ihren Post-Click-Landingpages erstellen können. Einige der besten Tools sind:
Hotjar
Hotjar ermöglicht es Ihnen, Ihre Benutzer schnell und visuell zu verstehen. Sie können das Tool verwenden, um sofortiges visuelles Feedback zu erhalten, zu sehen, wie die Leute Ihre Website wirklich nutzen, und Erkenntnisse zu gewinnen, um die richtigen Änderungen vorzunehmen.
Mit Hotjar können Sie Clickmaps erstellen, Heatmaps verschieben und Heatmaps scrollen.
Smartlook
Smartlook ermöglicht es Benutzern, qualitative Analysen für Websites und mobile Apps durchzuführen. Mit Hilfe klarer und visueller Einblicke können Sie das „Warum“ Ihres Benutzerverhaltens verstehen.
Die Heatmap-Funktion von Smartlook hilft Ihnen, UX-Erkenntnisse zu sammeln und das Benutzerverhalten besser zu verstehen. Mit Smartlook können Sie Scroll-Heatmaps erstellen, Heatmaps verschieben, Maps anklicken und Heatmaps für neue und wiederkehrende Benutzer erstellen.
Instaseite
Wenn Sie Heatmaps auf Ihren Post-Click-Landingpages erstellen und diese Informationen mit Ihren Analysemetriken kombinieren möchten, ist die Verwendung des Instapage Heatmap Visualizers die beste Wahl. Die Heatmap-Funktion von Instapage liefert Ihnen die ultraspezifischen Informationen, die Sie benötigen, um zu bestimmen, welche Seitenelemente A/B-Tests unterzogen werden sollen.
Der Heatmap Visualizer bietet 3-in-1-Tracking-Funktionalität – Mausbewegung, Klicks und Scrolltiefe. Sie können besser verstehen, wo Besucher die meiste Zeit auf Ihrer Seite verbringen, auf welche Elemente sie geklickt haben und wie weit sie nach unten gescrollt haben, sodass Sie Ihre Post-Click-Zielseite für Conversions optimieren können.
So sehen die Karten innerhalb der Plattform aus:
Mausbewegung

Karte anklicken

Karte scrollen

Befolgen Sie diese Schritte, um eine Heatmap auf der Instapage-Plattform zu erstellen:
Um auf Heatmaps zuzugreifen, öffnen Sie Ihre Seite im Vorschaumodus. Sie können dies vom Seitenersteller aus tun, indem Sie auf die Schaltfläche Vorschau in der oberen rechten Ecke klicken:

Wenn Sie die Seite nicht veröffentlichen, können Sie auch über das Dashboard auf den Vorschaumodus zugreifen, indem Sie einfach auf „Vorschauseite“ klicken:

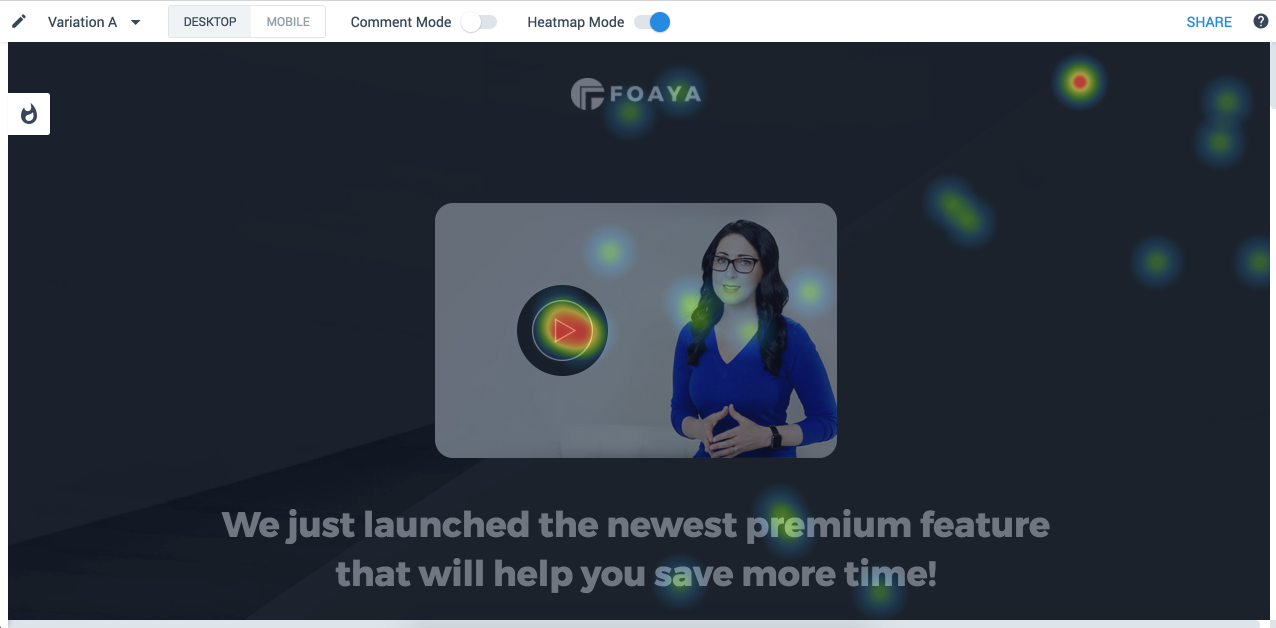
Aktivieren Sie im Vorschaumodus einfach den Heatmap-Modus, indem Sie auf den Schalter klicken:
![]()
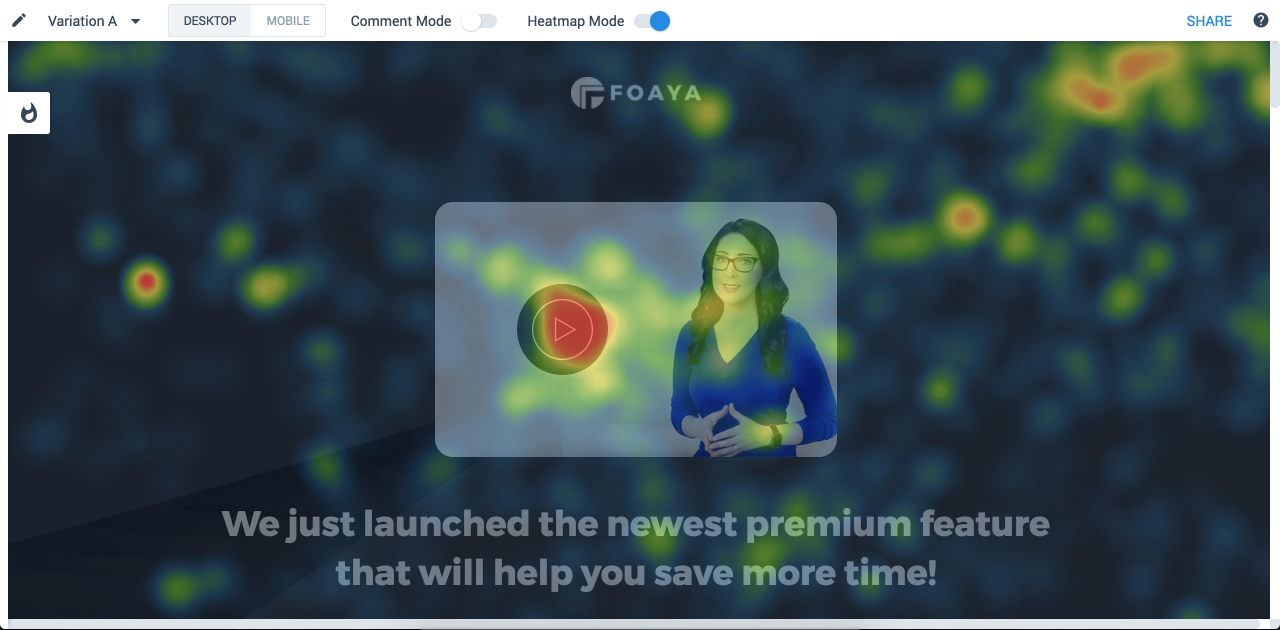
Und jetzt können Sie das Besucherverhalten auf Ihrer Seite sehen:

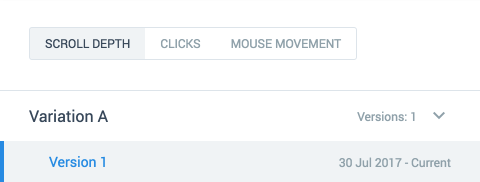
Wenn Sie Ihre Maus über das Feuersymbol in der oberen linken Ecke bewegen, wird das Heatmap-Menü geöffnet, von hier aus können Sie zwischen drei Tracking-Metriken wechseln.

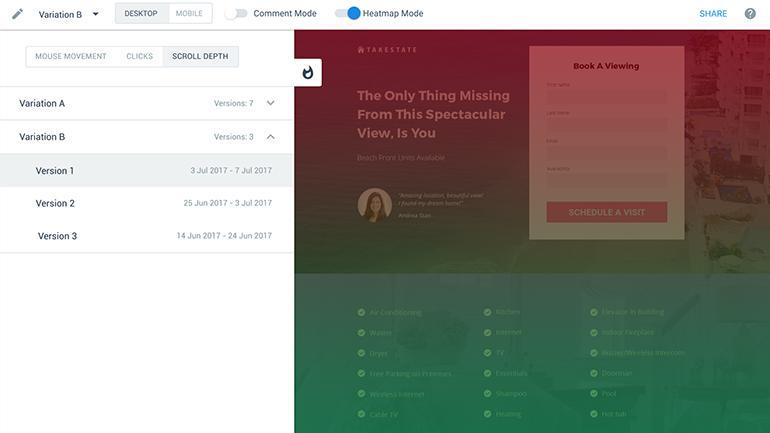
1. Scrolltiefe zeigt Ihnen, wie weit Ihre Besucher auf der Seite gescrollt haben:

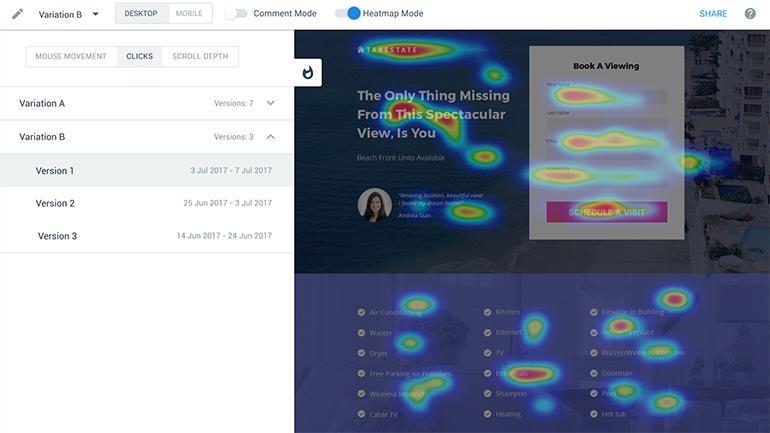
2. Klicks zeigen Ihnen, auf welche Elemente Ihre Besucher geklickt haben:

3. Durch Mausbewegungen können Sie sehen, wo auf Ihrer Post-Click-Landingpage die Besucher die meiste Zeit verbringen:

Heatmaps werden verwendet, um das Verhalten von Besuchern auf einer Webseite zu analysieren. Anhand der durch Heatmaps gesammelten Daten können Sie abschätzen, ob Besucher bei der Interaktion mit Ihren Seitenelementen auf Reibung stoßen. Diese Informationen können verwendet werden, um A/B-Tests zu erstellen, die auf echten Benutzerdaten statt auf wilden Vermutungen basieren.
Sie können das Instapage Heatmap Visualizer-Tool verwenden, um Heatmaps auf Ihren Post-Click-Landingpages zu erstellen, ohne sich für ein externes Tool anzumelden und dafür zu bezahlen. Erstellen Sie Scroll-Maps, Mausbewegungs-Maps und Click-Maps, um zu verstehen, wie Besucher auf Ihrer Post-Click-Landingpage agieren, und optimieren Sie sie für Conversions.
Erfahren Sie, wie unser Heatmap-Visualizer Ihnen dabei helfen kann, hochkonvertierende Post-Click-Landingpages zu erstellen. Melden Sie sich hier für eine Enterprise-Demo an.
