كيفية إنشاء موقع مرحلي في WordPress باستخدام Elementor Hosting
نشرت: 2023-08-14يعد تحديث تصميم موقع الويب الخاص بك ووظائفه جزءًا أساسيًا من الحفاظ على نشاطك التجاري متجددًا. يمكن أن يؤدي إجراء تعديلات لتحسين تجربة موقع الويب إلى زيادة مشاركة الزوار وزيادة معدلات التحويل. ربما تكون هناك عطلة قادمة وقد ترغب في تغيير اللون والمظهر ، أو ربما ترغب في تحديث طريقة إنشاء الموقع باستخدام ميزات جديدة أو لتحسين الأداء العام.
في عالم تطوير الويب ، يعد ضمان تشغيل موقع الويب الخاص بك بدون أخطاء قبل إجراء أي تغييرات أمرًا بالغ الأهمية. هذا هو المكان الذي تلعب فيه بيئة التدريج. في هذا الدليل ، سوف نتعمق في ماهية بيئة التدريج ، وفوائدها ، وكيف يمكنك بسهولة إعداد بيئة انطلاق باستخدام Elementor Hosting.
ما هي بيئة التدريج؟

التدريج هو بيئة بناء مكررة تحتوي على نسخة كاملة من موقع الويب المباشر الخاص بك. إنه بمثابة رمل خاص حيث يمكنك اختبار التغييرات أو التحديثات أو الميزات الجديدة دون التأثير على الموقع المباشر. فكر في الأمر على أنه ملعب حيث يمكنك التجربة دون أي عواقب. موقع التدريج الخاص بك ليس مفتوحًا للجمهور ، لذلك يمكن فقط للأشخاص الذين لديهم الرابط الوصول إليه. بمجرد أن تشعر بالرضا عن التغييرات التي أجريتها على موقع التدريج ، يمكنك بعد ذلك دفعها إلى الموقع المباشر. بكل بساطة.
أصبح التدريج أداة أساسية لمنشئي الويب ومالكي مواقع الويب الذين يقومون بتحديث مواقعهم على الويب ويريدون تشغيلها بسلاسة. يقدم بعض مزودي الاستضافة الاستنساخ كطريقة للاختبار ، لكن Elementor Hosting تقدم كلاً من (التدريج متاح لخطة "الأعمال" وما فوق ، والاستنساخ لخطط "Grow" و "Scale"). في حين أن التدريج هو طبقة أخرى من موقع الويب الحالي الخاص بك ، فإن الاستنساخ يُنشئ نسخة مكررة جديدة تمامًا من موقع الويب الخاص بك على البيئة الحية ، ويمكن أن يكون لهذا الموقع بيئة التدريج الخاصة به أيضًا. تترابط البيئات الحية والتشغيلية ، في حين أن موقع الويب المستنسخ هو موقع قائم بذاته.
فوائد استخدام بيئة التدريج
يوفر تبني أداة التدريج عددًا لا يحصى من المزايا لعملية تطوير الويب الخاصة بك. في جوهره ، يوفر موقع التدريج ملاذًا للتجربة الآمنة ، مما يسمح لك باختبار السمات الجديدة أو المكونات الإضافية أو التعليمات البرمجية المخصصة دون تعريض جماليات الموقع المباشر أو وظيفته للخطر.
علاوة على ذلك ، يكمن جمال التدريج في وعدها بعدم التوقف عن العمل. لقد واجهنا جميعًا مخاطر التعديلات المباشرة - مواطن الخلل غير المتوقعة وانقطاع التيار المحتمل. مع التدريج ، يتم تخفيف هذه المخاوف ، مما يضمن بقاء موقعك المباشر دون انقطاع أثناء إجراء تعديلات خلف الكواليس.
تمهد هذه البيئة أيضًا الطريق لتحديثات سهلة. كما يعلم أي شخص في مجال الويب ، يمكن أن تتعارض تحديثات WordPress أو السمات أو المكونات الإضافية أحيانًا ، مما يتسبب في حدوث تعارضات. من خلال اختبار هذه في إعداد مرحلي أولاً ، فأنت في وضع أفضل لتحديد هذه المشكلات ومعالجتها قبل أن تنتشر إلى نظامك الأساسي المباشر.
بالإضافة إلى ذلك ، بالنسبة لأولئك الذين يتعاونون في مشاريع الويب ، شارك الرابط التدريجي مع العملاء أو زملائك في الفريق ، واجمع التعليقات قبل الإطلاق ، وصقل العملية التعاونية الخاصة بك. تعمل بيئة التدريج كمساحة مشتركة.
إنشاء موقع مرحلي جديد باستخدام Elementor Hosting

قد يبدو إنشاء موقع التدريج أمرًا شاقًا ، ولكن مع Elementor Hosting ، تكون العملية مبسطة وسهلة الاستخدام. هيريس كيفية القيام بذلك:
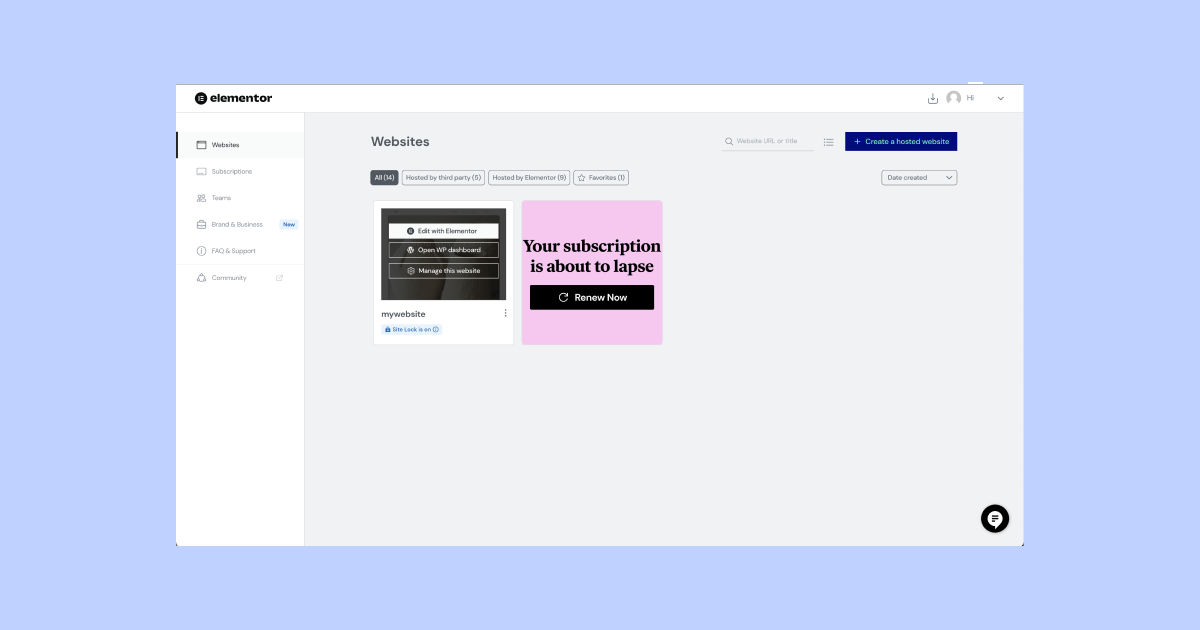
- انتقل إلى لوحة معلومات My Elementor.
- حدد موقع بطاقة موقع الويب الذي تريد نسخه وانقر فوق إدارة موقع الويب هذا. قم بالتمرير لأسفل إلى قسم البيئة المرحلية.
- حدد إنشاء مرحلة.
- قم بتأكيد رغبتك في إنشاء موقع مرحلي وانقر فوق إنشاء مرحلة.
- سيتم نسخ موقعك المباشر إلى موقع التدريج.
- ستتم إضافة تفاصيل موقع التدريج إلى قسم البيئة المرحلية.
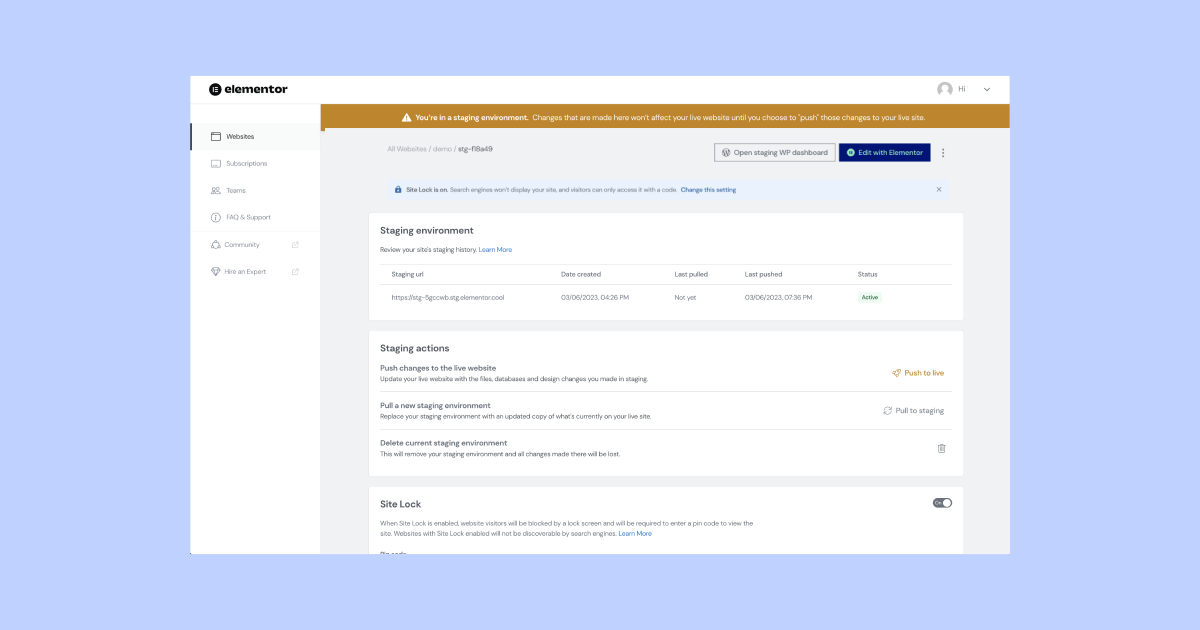
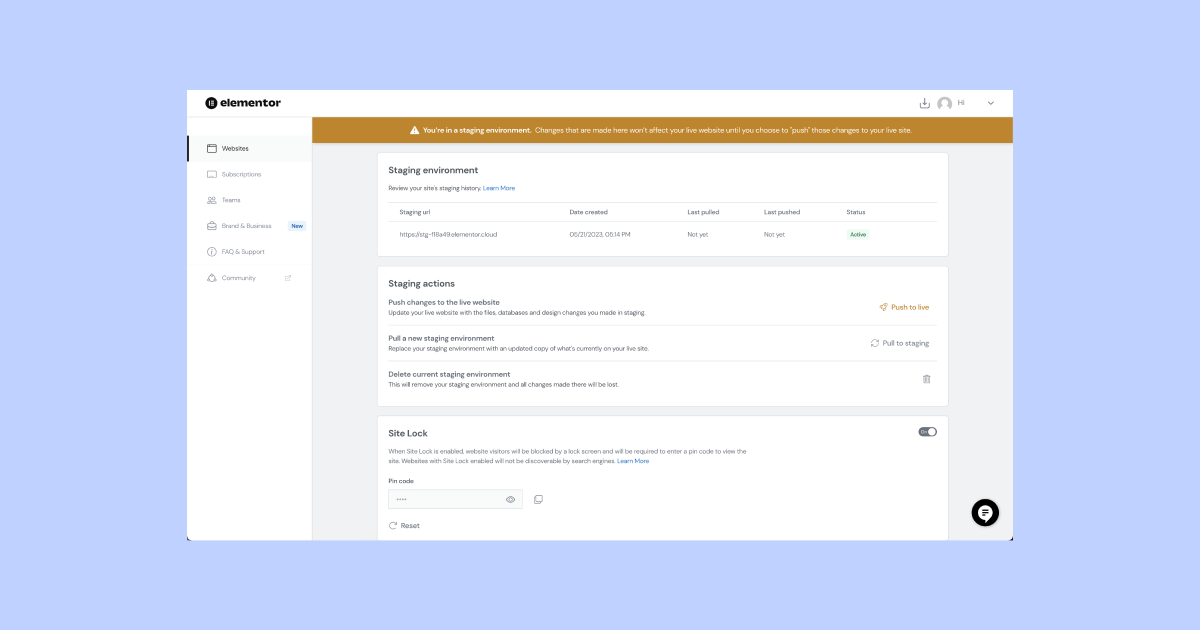
بمجرد دخولك ، ستلاحظ شريطًا ذهبيًا علويًا يشير إلى أنك في بيئة التدريج. عظيم! يمكنك الآن الدخول إلى موقع التدريج واختبار بعض التصميمات والميزات الجديدة!

كما ذكرت ، كل موقع مرحلي له مجال فريد خاص به حتى تتمكن من التحقق منه مباشرة ، وحتى مشاركته مع عملائك أو زملائك لمعرفة التغييرات الجديدة أو اختبار السلوك والأداء. كم ذلك رائع؟
نشر التغييرات الجديدة على موقع ويب مباشر

عند استضافة موقع ويب على Elementor ، يمكنك الاستمتاع بمزايا الميزات الجديدة التي يتم طرحها بسرعة ، من بين التحسينات والتحسينات الأخرى. والآن بعد أن أنشأنا موقع التدريج الخاص بنا ، حان الوقت للوصول إليه وإجراء تغييراتنا.
- انتقل إلى لوحة معلومات My Elementor.
- حدد موقع بطاقة موقع الويب الذي تريد نسخه.
- انقر فوق إدارة هذا الموقع

- قم بالتمرير لأسفل إلى قسم البيئة المرحلية.
- حدد "إدارة التدريج" من قسم البيئة المرحلية.
يشير الشريط الذهبي الموجود أعلى الشاشة إلى أنك تقوم بالوصول إلى بيئة التدريج. - انقر فوق فتح لوحة معلومات WP المرحلية.
سينقلك هذا إلى لوحة التحكم الخاصة بموقع التدريج حيث يمكنك تحرير وإنشاء صفحات ومنشورات وإضافة وتحديث المكونات الإضافية وأي شيء آخر ستفعله على موقعك. يمكنك أيضًا اختبار التغييرات التي أجريتها باستخدام الارتباط الفريد لموقع التدريج الخاص بك.
عظيم! والآن بعد أن قمنا بتغيير صورة وتحديث بعض النصوص وإضافة ميزة جديدة والتأكد من أن كل شيء يعمل بشكل مثالي ، يمكننا "دفع" التغييرات إلى موقعنا المباشر.
انتقل إلى لوحة القيادة المرحلية وانقر على "ادفع للعيش". بعد الموافقة ، سيتم تحديث موقع الويب المباشر الخاص بك بالتغييرات الجديدة.
سحب التغييرات من Live إلى موقع مرحلي

خيار آخر هو "السحب" لسحب التغييرات في الاتجاه المعاكس ، من الموقع المباشر إلى بيئة التدريج. نحتاج أحيانًا إلى تحديث موقعنا على الفور ، فقد يكون عنوانًا أو رابطًا خاطئًا على سبيل المثال. هذا هو المكان الذي يأتي فيه الشد في متناول اليد. إذا كنت تريد التأكد من أن بيئاتك متزامنة بالكامل ، يمكنك سحب التغييرات التي أجريتها في الموقع المباشر إلى موقع التدريج الخاص بك.
- انتقل إلى لوحة معلومات My Elementor.
- حدد موقع بطاقة موقع الويب الذي تريد نسخه.
- انقر فوق إدارة هذا الموقع.
- حدد إدارة التدريج من قسم البيئة المرحلية.
- يشير الشريط الذهبي الموجود أعلى الشاشة إلى أنك تقوم بالوصول إلى بيئة التدريج.
- قم بالتمرير لأسفل إلى قسم إجراءات التدريج.
- حدد سحب إلى التدريج.
- أكد أنك تريد استبدال موقع التدريج بموقعك المباشر.
عظيم! الآن سيتم نسخ موقع التدريج الحالي الخاص بك واستبداله بالبيانات من موقعك المباشر وستتم مزامنة جميع بيئاتك.
الاستفادة من التدريج لتحديثات موقع الويب على نحو سلس
تعد بيئة التدريج أداة لا تقدر بثمن في ترسانة أي مالك أو مطور موقع. يوفر مساحة آمنة للاختبار والتعديل والتغييرات المثالية قبل عرضها على العالم. باستخدام Elementor Hosting ، يصبح إنشاء موقع التدريج وإدارته سلسًا ، مما يضمن لك دائمًا تقديم أفضل ما لديك رقميًا. سواء كنت مطورًا متمرسًا أو مبتدئًا في WordPress ، استفد إلى أقصى حد من بيئات التدريج للارتقاء بتصميم موقع الويب الخاص بك وأدائه وتجربة المستخدم.
