創建令人驚嘆的 Shopify 登陸頁面的快速方法
已發表: 2022-06-29如果您正在尋找構建令人驚嘆的 Shopify 登錄頁面的方法,那就別無所求。
Shopify 登陸頁面是一個獨立的頁面,訪問者在點擊廣告或點擊網絡上的任何其他鏈接時會來到該頁面。 可以是為了提供他們的聯繫信息、填寫表格、購買產品或下載電子書等。
使用Shopify 登陸頁面,您可以在 Google 上獲得更多曝光,讓您在搜索引擎結果頁面 (SERP) 中排名更高。 您也可以獲得更多流量到您的 Shopify 商店! 如果這聽起來像是您感興趣的事情,那麼您來對地方了!
以下是構建最佳 Shopify 登陸頁面的快速方法。 此外,如果您想獲得更多信息,還包括示例。 一定要檢查出來。

如何在 Shopify 上創建登錄頁面
您有沒有想過擁有一個非常好的Shopify 登陸頁面設計對您的業務成功有多麼重要? 登陸頁面確實在包括 SEO、PPC 在內的各種事情中發揮著重要作用。
它可以提高您的平均訂單價值、品牌識別度,並幫助您將更多訪問者轉化為潛在客戶。
讓我們向您介紹構建 Shopify 登錄頁面的方法。
1. 使用 Shopify 的登陸頁面生成器應用程序
為 Shopify 構建登錄頁面的最快和最簡單的方法之一是使用應用程序。 通常,它們帶有拖放功能,使您的工作更加輕鬆。 您可以在幾分鐘內設計新的登錄頁面並將其添加到您的商店。
此外,他們通常提供與電子郵件營銷自動化、分析和 CRO 工具等服務的集成選項。 我們將介紹您可以在 Shopify 應用商店中找到的三個最佳登錄頁面構建器應用。
最佳 Shopify 登陸頁面應用程序
1. PageFly

PageFly 是最好的 Shopify 登陸頁面構建器應用程序之一。 無論您是中小型企業,甚至是 Shopify Plus 計劃,PageFly 都可以讓您創建專業的登錄頁面。
您可以創建的登錄頁麵類型包括:
即將推出登陸頁面
銷售登陸頁面
收藏頁面
關於我們頁面
定價頁面
常見問題頁面
博客頁面等等。
主要功能
- Kickstart:預製部分和假日模板
- 內容顯示:幻燈片、動畫、圖像、手風琴、延遲加載、Hero 橫幅、粘性部分、視頻等。
- FOMO 效應:倒數計時器、庫存不足、價格比較等。
- 高級編輯: JavaScript、HTML/Liquid、CSS 編輯器。
定價:提供有限選項的免費計劃。 付費計劃起價為每月 19 美元。
Shopify 評分:️ 4.9
2. 幕府將軍

Shogun 是一個 Shopify 登陸頁面構建器,旨在幫助您為您的商店創建令人驚嘆的、快速加載的登陸頁面。 Chubbies、FILA 和 K-Swiss 等主要品牌也使用 Shogun 作為其頁面構建器。
主要功能
- 拖放元素庫:結構、媒體、倒數計時器、折扣標籤
- 產品和收藏:自定義產品主題和收藏
- 營銷工具:內容、搜索引擎優化、電子郵件捕獲、測試
定價:免費計劃可用於 1 頁和有限的選項。 付費計劃起價為每月 39 美元。
Shopify 評分:️ 4.7
3. 寶石頁面

GemPages 是 Shopify 的頁面構建器應用程序。 它允許 Shopify 店主使用零編碼構建自定義登錄頁面和產品頁面。
主要功能
- 兼容所有主題和頁麵類型
- 與 30 多個第三方應用程序集成
- 50多個預製模板
- 65 多種元素可供選擇(倒數計時器、表單、彈出窗口等銷售助推器、媒體和產品展示功能)
- 使用 HTML/Liquid 添加自定義代碼
- 頁面優化
定價:它不提供免費計劃。 GemPages 的定價從每月 15 美元起。
Shopify 評分:️ 4.9
Shopify 的最佳第三方登陸頁面構建器
單獨的登錄頁面可以很好地轉換特定的目標受眾。 假設您在黑色星期五前後開展季節性活動。 如果您顯示的是通用產品頁面,您的相關性得分會很低,潛在客戶會感到困惑和沮喪。
將您的流量發送到專門的目標網頁可以使您的銷售額翻倍。 對於高質量的潛在客戶和轉化,特異性總是更好。
1.退彈

Unbounce 是市場上最受歡迎的登陸頁面構建器之一。 它可以幫助您在幾分鐘內構建預先優化的登錄頁面,而無需編碼。
特徵
- 拖放構建器
- 領域整合
- 電子郵件營銷整合
- 內容庫
- 現成的模板
- 移動響應
- 搜索引擎優化
- 網絡分析
- A/B 測試
定價:每月 90 美元起。
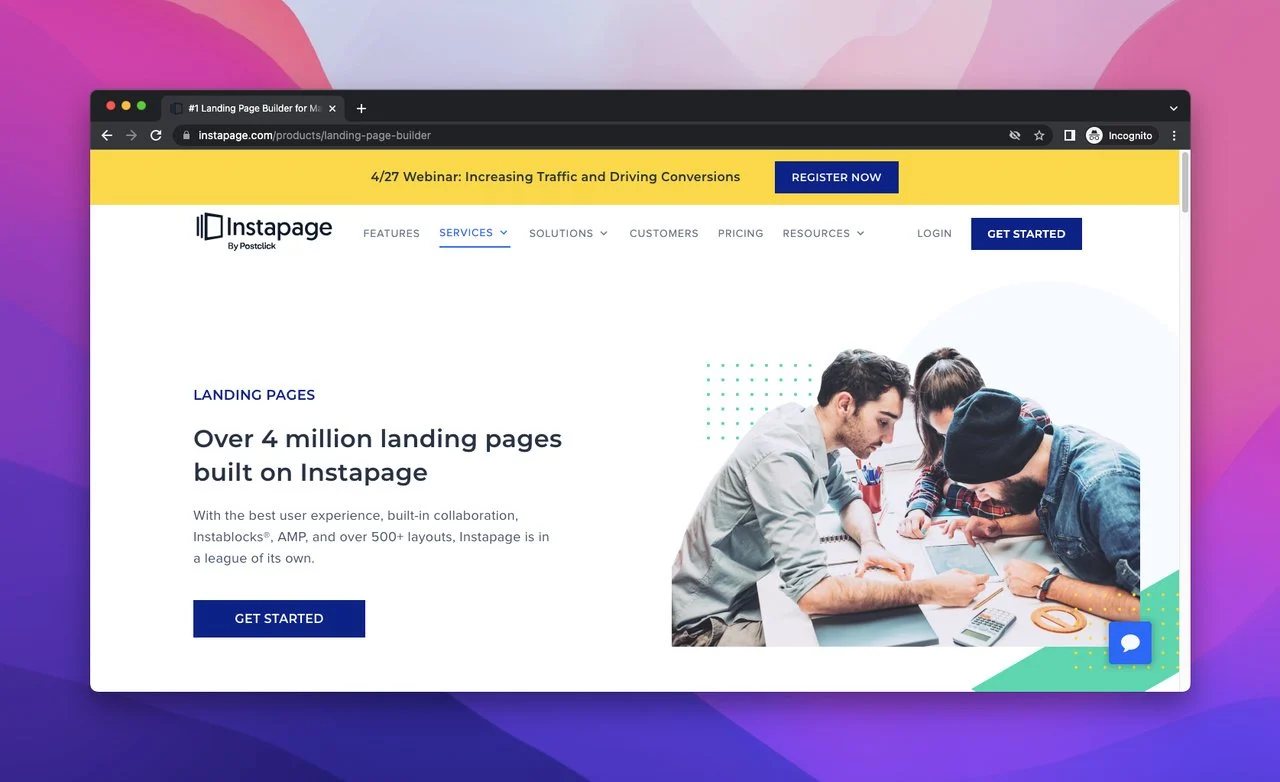
2. Instapage

Instapage 是最好的 Shopify 登陸頁面構建器之一,旨在幫助營銷人員最大限度地提高廣告轉化率和 ROAS(廣告支出回報率)。該平台甚至聲稱 Instapage 用戶的 ROAS 提高了 400%。
特徵
- 500 多種佈局
- 網頁元素分析
- 並排分析
- 熱圖
- 搜索引擎優化,移動響應
- 網絡分析
- 領域整合
- 內容庫
- 電子郵件營銷整合
定價: Instapage 比 Unbounce 貴一點。 它的價格計劃起價為每月 199 美元。
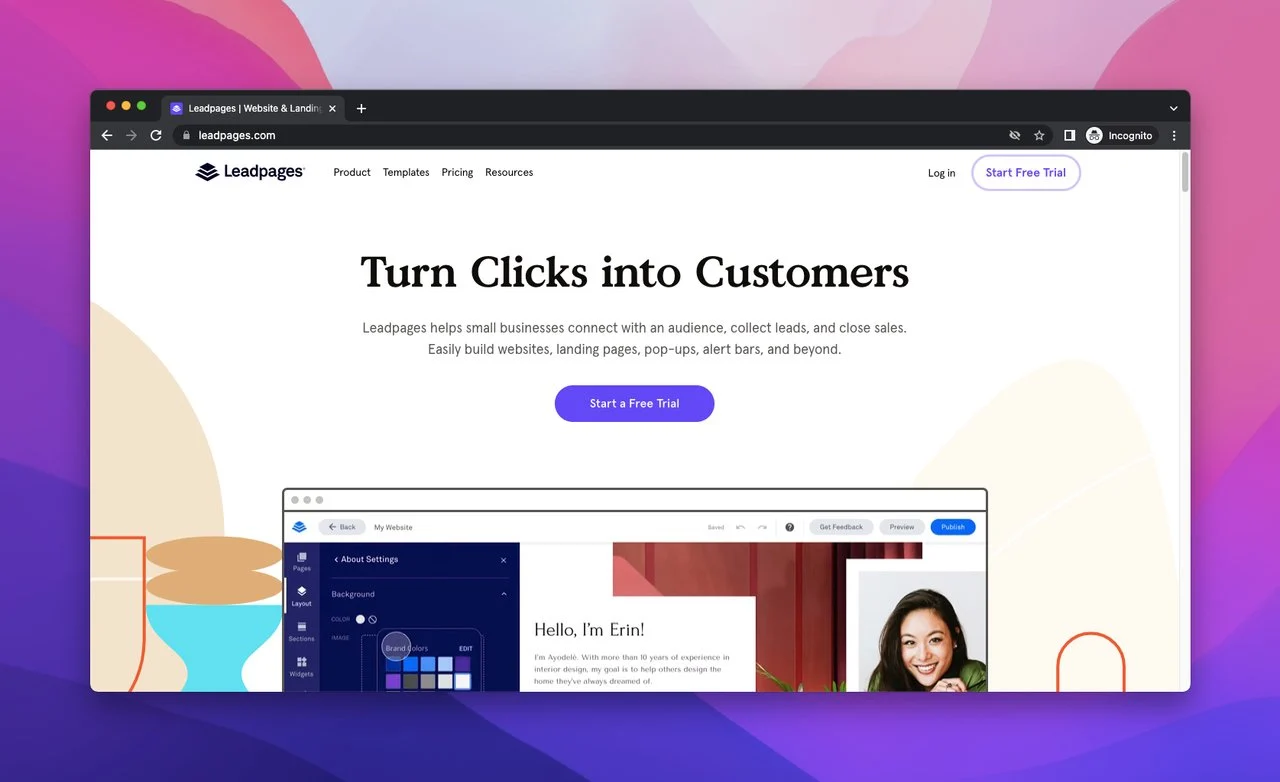
3. 引導頁


Leadpages 是一款無需代碼的 Shopify 登陸頁面構建器,它的拖放功能讓設計變得輕而易舉。
特徵
- 高級定制(HTML、CSS代碼、自定義代碼)
- 現成的模板
- 內容庫
- 頁面優化:A/B 測試、SEO、Web 分析、移動響應
- 電子商務集成、電子郵件營銷集成、域集成
定價:其價格計劃起價為每月 37 美元。
2. 使用產品集合創建 Shopify 登錄頁面
事實上,所有 Shopify 主題都支持可用於構建登錄頁面的產品系列。 該平台還為創建產品集合提供了自己的說明。
使用產品集合作為登錄頁面的優勢:
設計頁面會更容易。
由於客戶已經熟悉產品系列,因此對用戶體驗的摩擦會減少。
這是圍繞“添加到購物車”按鈕的一種更快的方式。
請按照以下步驟了解如何在 Shopify 上設置產品系列頁面。
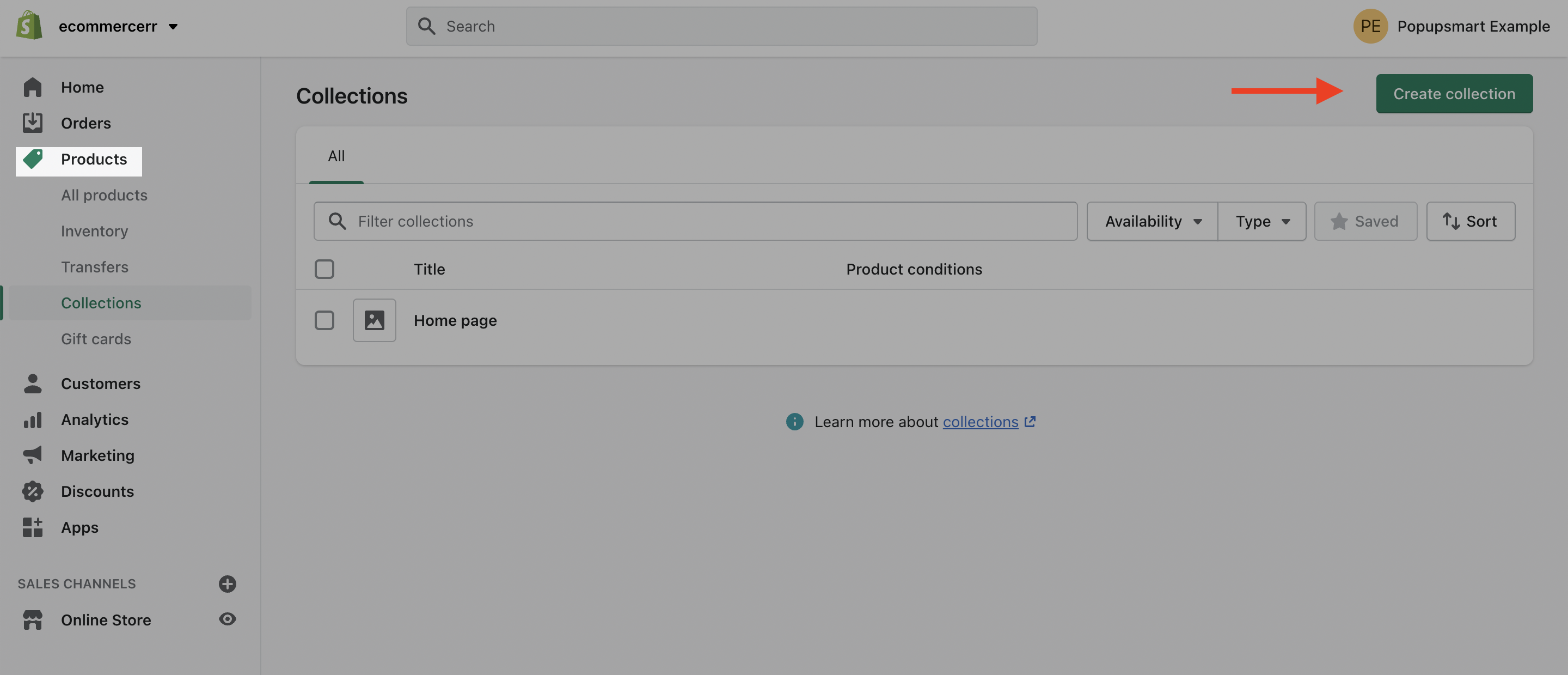
步驟#1:在您的 Shopify 管理儀表板上,從左側菜單導航到“產品” ,然後選擇“集合” 。 點擊“創建收藏” 。 您可以手動添加產品或設置自動類別。

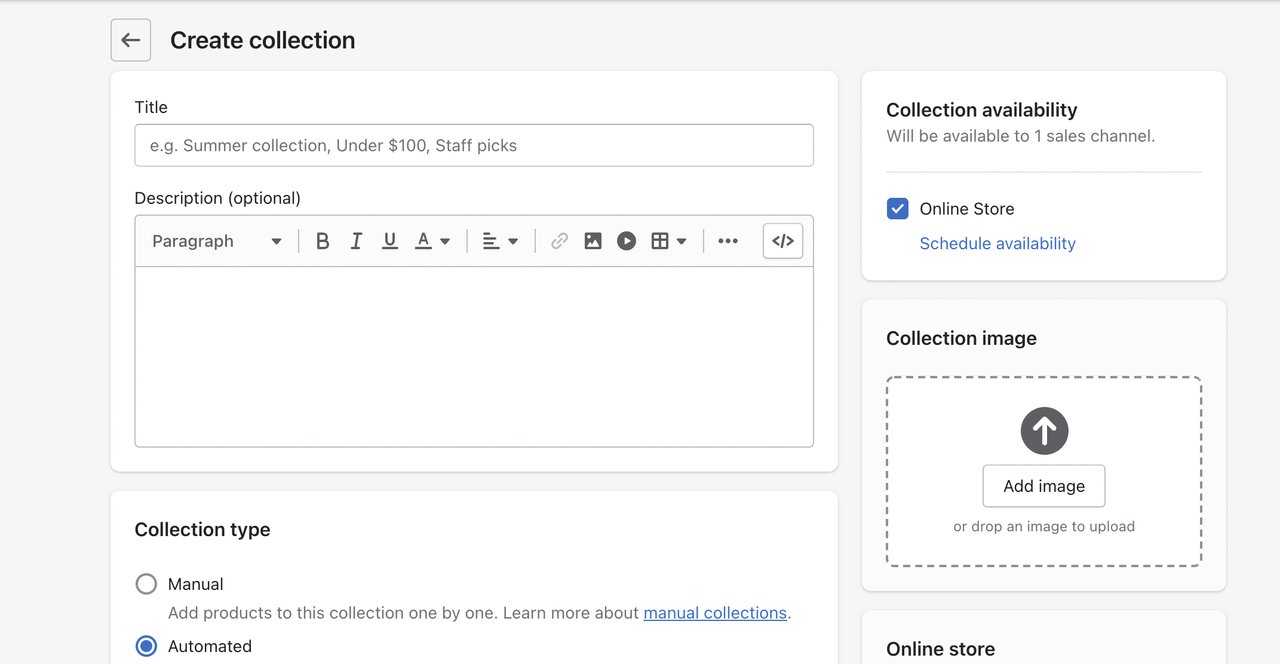
第 2 步:設置頁面的標題和 URL。 確保兩者都是 SEO 友好的。 配置您將使用的集合類型、條件、集合圖像和模板等其他設置。

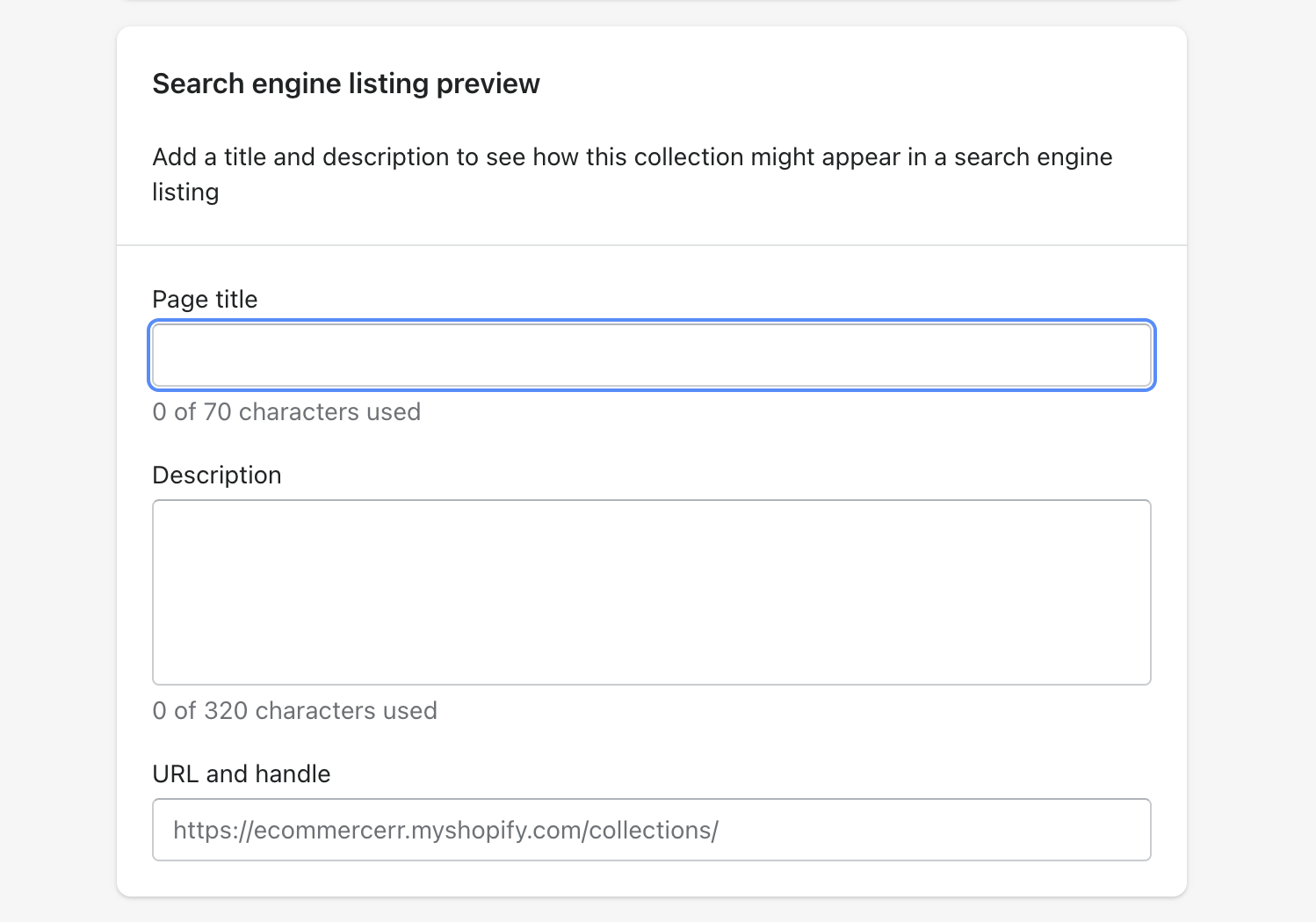
步驟#3:設置搜索引擎列表預覽以獲得更好的排名結果。 完成後不要忘記保存您的收藏。

第 4 步:記下您用於付費廣告活動的任何跟踪參數。 這將幫助您將小部件、網絡通知、彈出窗口和動態文本定位到特定的廣告系列。
3. 如何在 Shopify 上為登陸頁面添加子域
為 Shopify 構建登錄頁面的最後一種方法是創建子域並使用第三方應用程序設計自定義登錄頁面。
添加子域
您可以將子域添加到您的批發商店並向您的客戶提供品牌網站地址。
Shopify 有關於添加子域和連接第三方子域的詳細文檔。
什麼是子域? 子域是屬於根域的域。 例如,在 URL help.shopify.com , shopify.com 是根域和幫助部分是子域。
您可以通過 Shopify 管理面板免費向您的 Shopify 商店添加子域。
但是,除了 myshopify.com 之外,您最多可以向 Shopify 商店添加 10 個域或子域。
Shopify Plus 計劃用戶最多可以添加 1,000 個域或子域。
注意:如果您想從第三方應用創建子域,您需要在第三方提供商帳戶中創建子域並將它們連接到您的 Shopify。
按照以下步驟在 Shopify 中創建子域。
步驟#1:打開您的 Shopify 管理面板並轉到設置> 域
第 2 步:單擊要添加子域的域的管理。
步驟#3:查看子域部分,單擊添加子域。
步驟#4:然後,輸入您要使用的前綴:
- 對於國際子域,輸入兩個字母的國家代碼。 (例如,歐盟代表歐洲。)
- 對於其他子域,請輸入您要添加的前綴,例如 shop 或 blog。
步驟#5:單擊添加子域。
當您向商店添加子域時,Shopify 的默認 CNAME 會自動添加到您的 DNS 設置中。
為什麼您的商店需要 Shopify 登錄頁面
簡而言之,您需要 Shopify 商店的登錄頁面的最基本原因是它們通過為購物者提供最量身定制的體驗來最大限度地提高轉化率。
與產品頁面或產品系列頁面不同,專用登錄頁面只有一個焦點。 因此,它消除了選擇悖論——這意味著太多的選擇會讓購物者感到沮喪並降低轉化率。
讓我們看一個例子,假設您想通過 Facebook 廣告宣傳夏季促銷活動。 設定目標並定義受眾後,您點擊啟動按鈕。 但是您只能獲得高 CPM,而幾乎沒有任何轉化。 這裡可能是什麼問題?
問題是您沒有創建專門的登錄頁面並將您的流量發送到通用產品頁面。 由於點擊後體驗與廣告不匹配,點擊您的廣告的客戶點擊離開。 因此,Facebook 的算法認定您的廣告對用戶沒有幫助。
使用 Shopify 登陸頁面,您可以:
定位更具體:通用產品頁面可能無法滿足特定客戶群的需求。 如果您的產品頁面不能滿足客戶的特定需求,那麼您就會錯失轉化。
定期運行 A/B 測試以改進:從等式中排除猜測。 您可以使用數據來了解您的營銷活動的執行情況。 隨著時間的推移,您將繼續優化您的 Shopify 登錄頁面,以確保您提供最適合您的目標市場的內容。
增強您的付費搜索廣告系列:通過將您商店的 PPC 登錄頁面和廣告文案與您的關鍵字相匹配,您可以通過向訪問者提供更相關的體驗來最大限度地提高廣告系列的投資回報率。 這最大限度地減少了他們重新開始搜索的可能性。
經常問的問題
什麼是 Shopify 登陸頁面?
Shopify 登陸頁面是 Shopify 商店中的獨立頁面,專為營銷或廣告活動創建,並考慮到轉化目標。 從技術上講,產品頁面也是一種登陸頁面。
但大多數品牌都會為廣告系列創建單獨的登錄頁面,以取得更好的效果。
產品頁面和登錄頁面有什麼區別?
產品頁面是旨在告知購物者有關產品或服務的頁面。 另一方面,登錄頁面更加指定和創建以生成與營銷活動相關的潛在客戶。
登陸頁面更簡單,它們只有一個目標:說服訪問者採取所需的行動。
如何將登錄頁面添加到 Shopify?
有 5 種方法可以將登錄頁面添加到 Shopify。 您可以使用登錄頁面構建器應用程序、第三方軟件、使用 Liquid 創建自定義登錄頁面、添加子域以使其成為登錄頁面,或者只是在 Shopify 管理面板中添加新頁面。
最後一個提示
大多數登陸頁面使用彈出窗口來吸引更多潛在客戶進行轉換。 這是營銷您的報價和獲得更多表單註冊的戰略策略。 只需確保遵循最佳實踐即可。
在創建帶有彈出窗口的登錄頁面時,您應該考慮以下幾點:
確保時間正確
有一個令人信服的文案
非常清楚訪客將獲得什麼回報
使用退出意圖彈出窗口來捕獲放棄訪問者並減少購物車放棄
如果您正在尋找一種簡單的方法來在幾分鐘內以零編碼創建 Shopify 彈出窗口,您可以使用 Popupsmart 彈出窗口構建器。
這就是Shopify 登陸頁面的全部內容! 你喜歡哪種方法? 在下面的評論中與我們分享! :-)
相關文章:
- Shopify 集合圖像大小:如何調整和優化您的圖像
- 產品頁面優化 101
- 12個最佳登陸頁面統計
- 17 個最佳 SaaS 登陸頁面示例
