UX 在响应式网页设计中的作用是什么?
已发表: 2023-02-22如果您的网站不是移动响应式的,48% 的用户可能会感到沮丧。 将近一半的受众可能会将负面情绪与您的品牌联系起来。
响应式网页设计不需要额外的奢侈品。 它现在是所有网站的基本要求。 由于 Web Design London 公司越来越多地采用和接受移动搜索,用户更有可能信任提供无缝体验的网站,无论他们使用什么设备。
以前,用户体验 (UX) 仅限于数字空间。 它现在覆盖了从智能手机到平板电脑和小型手表的所有屏幕。
您需要一个网站来教育您的客户并与他们互动以增加您的业务。 必须记住,最终目标是使界面始终对用户友好。
这是用户体验进入画面的地方。

什么是响应式网页设计?
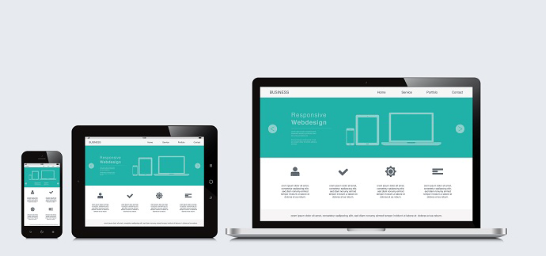
响应式网页设计 (RWD) 是一种考虑网站在不同屏幕尺寸、方向和设备上的外观和性能的开发方法。 网站打开的环境会影响布局。
标准 HTML 代码是基本 HTML 代码。 缩小或隐藏内容的元素为访问者提供了一个比例视图。 响应式设计还可以重新排列内容,使其更易读。
RWD 的诞生是为了消除每台设备上的冗余 Web 编码并根据未来进行扩展。
响应式网页设计是创建响应式网站以适应访问者使用的设备的过程。 这包括台式机、平板电脑和智能手机。 用户可以在其设备的限制范围内浏览网站。
这些媒体查询会改变列布局、图像大小以及隐藏或显示内容。 因此,虽然网站的功能相同,但网站的内容和结构会适应不同的屏幕尺寸。
UX 设计是指创造最佳的用户体验。 这包括优化界面以适应用户的设备。 设计师需要开发跨设备和视口的一致体验。
如果您希望搜索引擎对您的网站进行排名和索引,响应式网页设计至关重要。 谷歌的移动优先索引优先考虑移动搜索结果中的响应式网站。
什么是用户体验?
响应式网页设计是可以提供出色用户体验的子集。 由于 UX 是关于创建满足用户需求的网站,因此必须仔细考虑响应式网页设计。
UX 是您的网站的定制,以包含或排除移动版本中的元素。 这不是关于创建小组件,而是复制行之有效的买家体验。 响应式方法优化站点导航、产品图像和按钮,以及菜单、按钮、图标和其他部分。
您如何衡量用户体验中的响应能力?
UX 有效性可以通过访问者在您网站上花费的时间来衡量。 此外,响应式网页设计引入了一种新的观点,即考虑移动网站的加载速度。 这两个参数都是必不可少的,但第一个必须正确调整,第二个需要执行。
您的网站必须提供直观的选项来简化网上冲浪并提供导航支持以满足消费者的需求。 您还需要确保您的后端服务是最新的,提供用户友好的界面。

UX 设计元素对整体体验有何影响?
响应式 Web 环境需要的 UX 不仅仅是缩小某些元素的尺寸。 例如,如果所有部分一起工作,页面可能看起来杂乱无章。
UX 很重要,因为它允许不同尺寸之间的交叉兼容性。 UX 很重要,因为它将实现 15 英寸之间的交叉兼容性。 屏幕。 UX、内容和设计团队必须通力合作以确保获得令人满意的结果。
这可以通过广泛的测试并牢记可访问性和可用性来实现。 此外,每个元素都必须能够独立运行,并且还应该是整个门户的一部分。
什么是滚动?
网站现在具有与移动技术兼容的长滚动功能。 这减少了访问更多信息所需的页面数。 它甚至通过消除可能导致更高跳出率的中断,在体验中创造一种连续感。
只需几个页面即可轻松构建响应式网站。 基于移动用户界面,桌面网站感觉无缝且引人入胜。
有哪些性能改进剂?
当您外出时,移动设备可能无法访问快速数据连接。 RWD 将整个代码传输到您的手机,然后等待它选择所需的部分。 这会降低智能手机的加载速度和性能。
UX 的作用是为所有用户提供平等的访问权限,无论设备功能如何。 因此,伦敦的许多网页设计公司都选择加载速度快且具有独特美感的简单设计。 这有助于对抗性能下降。 您还可以使用优先加载来首先显示核心消息。
你应该关注什么?
由于屏幕分辨率不断变化,您将看不到所有内容。 虽然无限滚动可能是一个很好的解决方案,但它并不全面。 您只有 15 秒的时间来吸引访客的注意力并说服他们留下来。
了解受众的需求有助于您创建引人入胜和转化率高的内容。 在为买家设计内容时也应考虑到这一点。

结论
响应式网页设计是一种接触目标受众的方式。 另一方面,用户体验对于保持观众的参与度并让他们与您的产品互动至关重要。 这是一项艰巨的任务,您可能无法处理。 但是,您可以进行研究以找到随时可以为您提供帮助的Web Design London公司。
与其他数字营销渠道一样,您的网站应该与时俱进。 即将推出的模型在自适应和响应模式下很受欢迎。
您网站的导航能力和有机流量将决定其成败。 符合受众需求的响应式布局可能是获得更高流量的第一步。
