搜索引擎优化要避免的 8 个常见移动网站陷阱
已发表: 2022-06-12随着移动互联网使用量创历史新高,谷歌一直在打击移动体验不佳的网站。 移动网页设计和用户体验必须作为任何有效在线策略的一部分加以解决。
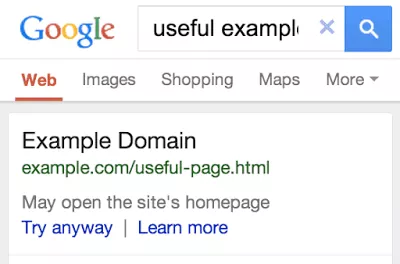
网站处理来自移动设备的流量的方式会直接影响该企业在搜索结果中的存在。 就在本月,谷歌宣布将在移动搜索结果下方添加免责声明,将智能手机用户从他们在 SERP 中点击的页面重定向到该网站的主页。 从 Google 的角度来看,此免责声明改善了其移动体验; 同时,网站管理员应该担心他们的移动网站是否没有能力处理越来越多的移动查询。
更新:在这篇文章发布几小时后,谷歌宣布了对 SERP 的另一项更改,该更改与警告移动用户有关次优用户体验有关。 使用 Flash 的网站将包含一项免责声明,即该网站在结果“使用 Flash”和“可能无法在您的设备上运行”中列出。
由于今年移动查询的数量超过了桌面查询,因此网站面临着提供用户友好的移动体验的压力。

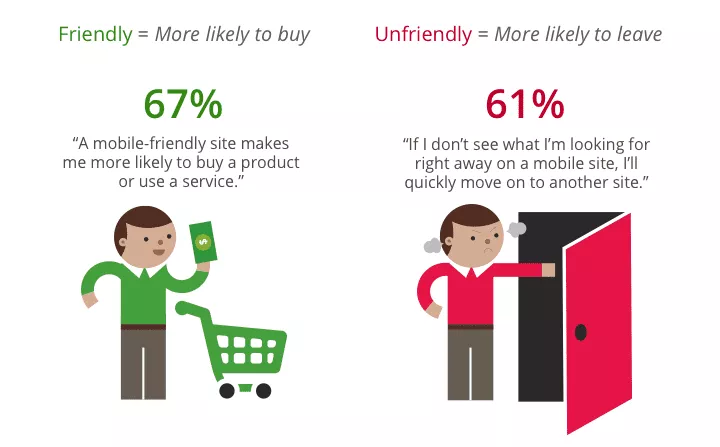
移动浏览不是今天已经过去的时尚。 移动网络为消费者带来了一种新的生活方式。 移动设计不再是一种选择,而是在移动友好型网站将访问者转变为客户的世界中的必需品。
根据皮尤研究中心:
- 90% 的美国成年人拥有手机。
- ⅔ 拥有手机的美国人使用手机上网。
- ⅓ 拥有手机的美国人将他们的移动设备用作互联网的主要接入点。
- 自 2012 年以来,智能手机的采用率增长了 69%。

那么,您的移动网站体验是否达到标准? 为了帮助企业主和互联网营销人员紧跟移动趋势,Bruce Clay, Inc. 的首席 SEO 分析师 Ty Carson 报告了移动网站设计中最常见的陷阱。
移动网站技术
避免移动网页设计中最常见的陷阱首先要选择正确的技术来构建您的移动网站。 如果没有 IT 或 Web 开发人员背景,您怎么知道哪些技术比其他技术更适合搜索引擎?
Carson 建议企业主在决定使用哪种技术之前先咨询 SEO 公司。 他还建议使用可抓取的静态 HTML 页面而不是基于 AJAX 的技术来构建移动网站。 如果 AJAX 恰好是您的首选技术,您可以按照网站管理员指南使 AJAX 应用程序可抓取,从而帮助 Google 正确索引您的网站。 但是要知道,正如 Carson 所说,“搜索引擎无法访问动态提供的 JavaScript,因此最好完全避免使用 AJAX 或 JS 技术。”
移动网页设计选项
一旦您决定使用哪种技术来构建您的移动网站,接下来要考虑的重要因素是 Google 支持的三种智能手机配置中的哪一种最适合您的网站:
- 响应式网页设计
- 动态服务
- 单独的移动网站
BCI SEO 分析师 John Alexander 在题为移动设计备忘单的 BCI 博客文章中介绍了每个选项的优缺点。 阅读全文,详细了解每种方法的优缺点,但从高层次上了解:
- 响应式设计是谷歌针对移动网站的首选智能手机配置。 但是,这可能并不总是一个实用的解决方案,具体取决于您网站的大小和布局。
- 动态服务是移动网页设计的另一个不错的选择,但实施起来可能有点棘手,如果实施不正确,可能会导致无意的伪装问题。
- 单独的移动网站是一种相当常见的选择,尤其是在具有大量页面的网站中,但需要将整个单独的网站混合在一起进行双倍的维护。
无论您选择使用哪种配置,或者已经实施了哪种配置,如果这些移动解决方案没有正确实施,您仍有可能损失 68% 的移动流量。
使用 HTML 构建的移动网站的常见问题
想让您的客户无论身在何处或使用什么设备都能更轻松地找到您? 继续阅读以了解您是否犯了移动网页设计的这些主要罪行之一,正如我们的首席 SEO 分析师的眼睛所看到的那样,他的移动网站 SEO 评论的份额超过了他的公平份额。

陷阱#1:错误的重定向
网站应正确检测用户代理并将访问者引导至桌面网站或移动网站的所需页面(视情况而定)。 为了让服务器正确引导来自各种设备的访问者,移动站点必须为桌面站点上的每个页面提供相应的等效页面。 如上所述,此问题是 Google 对将用户重定向到主页的搜索结果的新处理的促成因素。
陷阱#2:缺少(或错误)替代
对于具有单独移动站点的站点,此问题可能是一个问题。 作为一般经验法则,每个桌面页面都应指向相应的移动页面。 这可以通过在桌面页面上包含一个 rel=”alternate” 标签来完成。 最重要的是,您指向的移动页面需要是与桌面页面紧密匹配的页面。 这为移动用户创造了更好的搜索体验。 对于移动用户来说,没有什么比点击一个看似有希望的结果却发现该页面实际上并不存在更令人失望的了……至少对于移动设备用户来说是这样。
陷阱#3:缺少(或错误)规范
这是使用单独的移动网站时可能出现的另一个问题。 对于每个具有指向它的相应桌面页面的移动页面,网站所有者应该包含一个指向相应桌面页面的 rel =“canonical”标签。 虽然移动页面上的 rel=”alternate” 标签改善了移动搜索体验,但规范标签可以防止重复内容问题,并让搜索引擎知道应该索引哪个版本的页面。
陷阱 #4:基于 User-Agent 进行伪装以更改内容
这是动态服务移动网站以及使用搜索引擎无法访问的技术(如 Flash 和 JavaScript)的网站中的常见问题。 伪装是直接违反 Google 的网站管理员指南的行为,是指在搜索引擎获得完全不同的版本时向用户提供移动网站的一个版本的做法。 解决此问题的最佳方法是确保所有用户代理和搜索引擎机器人都获得与移动用户相同的源代码。
陷阱#5:移动网站速度
根据 Google Analytics 的数据,平均网页在移动设备上加载大约需要 10 秒,但大多数移动用户的注意力持续时间要短得多。 Google 建议将页面加载时间减少到一秒或更短,以获得最佳的移动用户体验。 使用 Google Page Speed Insights 或 W3C Mobile Validator 等工具运行网站速度测试,并确定改善移动网站页面加载时间的不同方法。
陷阱#6:大图像和文件大小
与上面的问题 #3 相关,具有大文件大小的大量图像网站是可能导致您的网页加载更慢的主要问题。 您的页面加载所需的时间越长,您失去访问者的可能性就越大。 缓慢的页面加载时间也可能导致较慢的抓取速度,这意味着您的移动页面被索引的更少。 解决方案:使用压缩图像和更小的文件大小来减少移动搜索引擎呈现页面的时间。
陷阱#7:缺少元标记
在提供搜索结果方面,当将用户行为和意图纳入搜索结果时,Google 对待移动设备和桌面设备的方式截然不同。 这就是为什么您希望像优化桌面搜索一样针对移动搜索优化您的网站。 移动页面上缺少元标记的最简单解决方法是将它们从相应的桌面页面中提取出来,并确保它们与移动用户在 Google 中搜索的内容相匹配,以获得无缝的用户体验。
陷阱#8:没有移动站点地图
如果您有单独的移动站点,则需要单独的站点地图。 如果您的移动网站没有站点地图,您只会让搜索引擎更难快速识别您的网站和页面的全部内容。 站点地图还会在您网站上的其他页面上提示它们,这些页面可能在正常抓取过程中被遗漏。 应创建一个 sitemap.xml 文件,其中包含应由搜索引擎抓取和索引的所有静态页面,并驻留在您的 m.domain 站点的根目录中。
通过安装网站分析并通过网站管理员工具验证您的桌面和移动网站的所有权,避免移动设计中最常见的陷阱。 这将帮助您识别和修复可能阻碍用户移动体验的错误。
有关如何优化页面以提高速度和移动 SEO 的信息,我们建议从以下资源开始:
- 多合一的移动搜索引擎优化和设计清单
- SEO 教程:移动 SEO 和 UX 优化
- 图像优化:改善移动用户体验的第一件事
- Google Developers 的网站站长移动指南