SMX Boot Camp: การออกแบบเว็บไซต์ที่เป็นมิตรกับ SEO (#smx #14A)
เผยแพร่แล้ว: 2022-06-12อา. นี้เป็นสิ่งที่ดี ในเซสชั่นนี้ Shari Thurow (@sharithurow ผู้ก่อตั้งและผู้อำนวยการ SEO ที่ Omni Marketing Interactive) จะแสดงวิธีสร้างเว็บไซต์ที่เป็นมิตรกับเครื่องมือค้นหาที่สามารถอ่านและจัดทำดัชนีโดยสไปเดอร์การค้นหา แต่ยังดึงดูดผู้เข้าชมที่เป็นมนุษย์อีกด้วย แหล่งข้อมูลที่ยอดเยี่ยมสำหรับผู้ที่ติดต่อกับ อะแฮ่ม ฉันหมายถึง... เคารพความคิดเห็นของ นักออกแบบเว็บไซต์ที่ไม่เชื่อว่าคุณสามารถออกแบบเว็บไซต์ที่เป็นมิตรกับ SEO ได้โดยไม่กระทบต่อประสบการณ์ของผู้ใช้
 เย้ๆ สำหรับ SEO และ UX ที่ทำงานร่วมกัน และ เย้ สำหรับการให้ความรู้ทั้งทีมเกี่ยวกับคุณค่าของทั้งคู่! ไปกันเถอะ.
เย้ๆ สำหรับ SEO และ UX ที่ทำงานร่วมกัน และ เย้ สำหรับการให้ความรู้ทั้งทีมเกี่ยวกับคุณค่าของทั้งคู่! ไปกันเถอะ.
เกี่ยวกับ Shari Thurow – เธอคือผู้ชาย (ผู้หญิง) เมื่อพูดถึงการออกแบบที่เป็นมิตรกับ SE ทำแบบนี้มาตั้งแต่ปี 1995 เธอเป็นนักออกแบบและนักพัฒนา ทรัพยากรทางเทคนิคที่ดี การใช้งานเว็บและ UX อย่างมืออาชีพตั้งแต่ปี 2545
ชารีกล่าวว่า “ไม่มีสาขาอื่นใดที่มีการสบถมากไปกว่าความสามารถในการใช้งานเว็บไซต์ ( คริส: ฉันรักสิ่งนี้และเห็นด้วย )
คำแนะนำทั้งหมดเป็นการนำเสนอนี้ขึ้นอยู่กับข้อมูล!
ความสามารถในการค้นหามีสามส่วน :
เรียกดู
กำลังค้นหา
ถามโซเชียลเน็ตเวิร์ก
เมื่อคุณกำลังทดสอบ UX เว็บไซต์ คุณไม่ได้ทดสอบบุคคลนั้น คุณกำลังทดสอบเว็บไซต์
เรากำลังเล่นเกมในขณะนี้ เรียกว่า “เว็บนี้ SE เป็นมิตรหรือไม่ “
ชารีกล่าวว่าสมองของเรา (ชายและหญิง) ถูกผูกมัดให้คิดสามสิ่ง:
ฉันกินได้ไหม มันจะกินฉันไหม ฉันสามารถมีเพศสัมพันธ์กับมันได้หรือไม่? (ดังนั้น หากคุณเป็นร้านอาหาร คุณควรตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณแสดงอาหาร!)
Mayo Clinic เป็นไซต์ที่ทำงานได้ดีเป็นพิเศษเกี่ยวกับการออกแบบเว็บที่เป็นมิตรกับ SE
สิ่งที่คุณต้องรู้:
1) การออกแบบเว็บไซต์สำหรับผู้ที่ใช้เสิร์ชเอ็นจิ้น
2) การออกแบบที่เป็นมิตรกับ SE ไม่ได้ออกแบบมาเพื่อรับการจัดอันดับ SERP เท่านั้น ไม่ต้องการเน้นการออกแบบที่เน้นเทคโนโลยีเป็นหลัก
3) ให้สิทธิ์เข้าถึงเนื้อหาที่พึงประสงค์
4) จำกัดการเข้าถึงเนื้อหาที่ไม่พึงประสงค์ (เช่น: เนื้อหาที่ซ้ำกัน)
5) วิธีที่คุณวางคำและภาพกราฟิกบนเว็บไซต์ของคุณ - วิธีที่คุณจัดเรียงสิ่งของ - บอก SEs สิ่งที่คุณคิดว่าสำคัญ หากเป็นเรื่องสำคัญที่ SE ถือว่าคุณจะวางมันให้สูงขึ้นบนหน้าเว็บของคุณ
Google จะไม่ชอบคุณ Google จะไม่สมัครรับจดหมายข่าวของคุณ Google จะไม่เพิ่ม Google สกีคู่หนึ่งลงในรถเข็น Google และ Yahoo และ Bing กำลังพยายามค้นหาว่าผู้ค้นหาต้องการอะไรและมอบให้พวกเขา ดังนั้นคุณต้องคิดให้ออกว่าพวกเขา (มนุษย์) ต้องการอะไรและมอบให้พวกเขาด้วย
5 กฎของการออกแบบเว็บ: Make It….
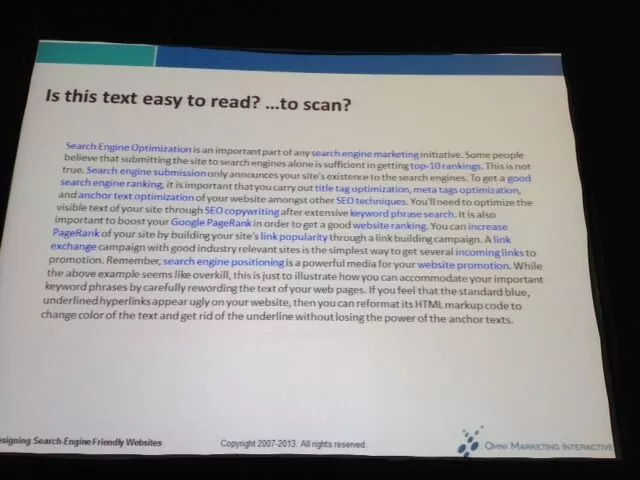
1) อ่านง่าย
(อ่านง่าย อ่านเข้าใจ มีเหตุผลในรายการค้นหา คนอ่านได้ไหม?? คนอ่าน บนสมาร์ทโฟนได้ไหม )
เนื้อหาต้องอ่านง่ายและสแกนได้ง่ายขึ้น
ทดสอบ! อ่านง่ายไหม? 
ไม่!
โปรดใช้ความระมัดระวังในการใช้สีเทา หลายคนไม่รู้จักสีเทาว่าคลิกได้
อย่าจัดรูปแบบข้อความที่คลิกได้และคลิกไม่ได้ให้มีลักษณะเหมือนกัน นี่เป็นประสบการณ์ของผู้ใช้ที่ไม่ดี และสำหรับ SE ดูเหมือนว่าเป็นสแปม
2) ใช้งานง่าย
(ผู้คนจะสแกนก่อนที่จะอ่าน มนุษย์สามารถเข้าใจเนื้อหาและเทคโนโลยีของคุณได้หรือไม่) ข้อความที่คลิกได้ทั้งหมดควรมีลักษณะที่คลิกได้ ข้อความที่คลิกไม่ได้ทั้งหมดควรมีลักษณะว่าไม่สามารถคลิกได้
ใช้งานง่ายตอบคำถาม: ฉันอยู่ที่ไหน ฉันจะไปที่ไหนได้บ้าง ฉันจะไปที่นั่นได้อย่างไร
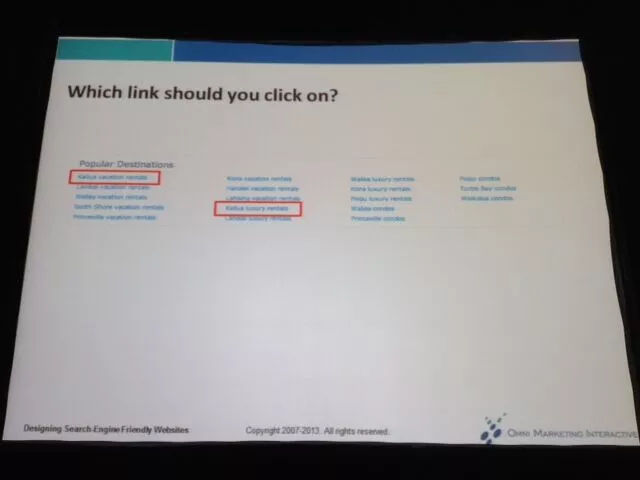
ทำให้ผู้คนตัดสินใจว่าจะคลิกลิงก์ใดได้ง่าย

ระวังการวางการนำทางในโซน "ตาบอดแบนเนอร์"
Apple Germany และ Apple UK = ตัวอย่างการนำทางที่ดีจริงๆ
ทดสอบ: การนำทางไซต์ใดอ่านง่ายกว่า

ประเภทของแผนผังการนำทางไซต์ (จากมากไปน้อย SE ที่เป็นมิตร)
ลิงค์ข้อความ
ปุ่มนำทาง
แผนที่ภาพ
เมนู (แบบฟอร์มและ DHTML)
แฟลช
การขยายและยุบการนำทาง (รายการที่แสดงเครื่องหมาย + และ –) เป็นส่วนที่แย่ที่สุดสำหรับเครื่องมือค้นหา)
เมนู Flyout มีข้อผิดพลาดมากที่สุด เมนูแบบเลื่อนลงมักจะมีข้อผิดพลาดน้อยที่สุด
MegaMenus มักจะสูญเสียรายได้มากถึง 20%! หากคุณต้องการทำ MegaMenu FoodNetwork มีตัวอย่างที่ดีที่เป็นมิตรกับ SE และใช้งานง่าย
หากคุณให้ตัวเลือกแก่ผู้คนน้อยเกินไป มันจะเป็นการทำเครื่องหมายที่ผู้ใช้ แต่ถ้าคุณให้ตัวเลือกมากมายกับพวกเขา พวกเขาจะถูกทำเครื่องหมายเพราะพวกเขาไม่รู้ว่าจะเริ่มต้นจากตรงไหน คุณต้องการบางสิ่งบางอย่างในระหว่าง ว่า "ในระหว่าง" คุณจะรู้สึกออกกับการทดสอบ
[มีปัญหาในการควบแน่น MegaMenu ของคุณหรือไม่? จ้างสถาปนิกข้อมูล นั่นคือสิ่งที่พวกเขาทำ เรียกว่า “การทดสอบการเรียงไพ่” และมีสองประเภท; เปิดและปิด คุณต้องการทั้งสองอย่าง]
หากรูปแบบการนำทางไซต์ไม่เป็นมิตรกับเครื่องมือค้นหา คุณไม่ควรใช้หรือไม่ ไม่! ประสบการณ์ผู้ใช้ครั้งแรก! หากผู้ใช้ของคุณชอบที่จะใช้การนำทาง ให้ใช้ แต่อย่าลืมใส่ลิงก์ข้อความด้วย
พยายามใช้รูปแบบการนำทางข้อความบนเว็บไซต์ของคุณเสมอ ไขมันส่วนท้ายมีประโยชน์มากเมื่อทำถูกต้อง

เว็บไซต์ขนาดใหญ่จริงๆ จำเป็นต้องมีดัชนีเว็บไซต์ แทนที่จะเป็นแผนผังเว็บไซต์
3) ง่ายต่อการค้นหา
ก่อนที่ผู้คนจะสามารถโต้ตอบกับเว็บไซต์ของคุณ พวกเขาต้อง ค้นหา เว็บไซต์ของคุณก่อน
ถ้าคุณไม่ต้องการให้คนอื่นสังเกตเห็น ให้วางไว้ที่มุมล่างขวาของหน้าจอ ผู้คนมักจะมองลงมาข้างล่างน้อยลง
หลังจากที่มาถึงแล้ว ผู้คนจะไม่สนใจที่จะคลิกผ่านหน้าต่างๆ ตราบใดที่พวกเขารู้สึกว่ามีความคืบหน้า
4) มีความสม่ำเสมอในการจัดวาง การออกแบบ และการติดฉลาก
นี่คือวิธีที่ SEs สามารถกำหนด "ความเกี่ยวข้อง" ของเว็บไซต์ของคุณได้ เลย์เอาต์/ออกแบบ/ติดฉลากสื่อถึงความไว้วางใจ...
5) ดาวน์โหลดอย่างรวดเร็ว
มีเวลาดาวน์โหลดจริงและเวลาในการดาวน์โหลดที่รับรู้ หลังมีความสำคัญมากกว่าเดิม หากผู้คนได้รับการตรวจสอบความถูกต้องของคำหลัก พวกเขาจะถือว่าเวลาในการดาวน์โหลดนั้นดี หากพวกเขาไม่ได้สิ่งที่ต้องการ พวกเขาจะรู้สึกว่าเวลานั้นช้า
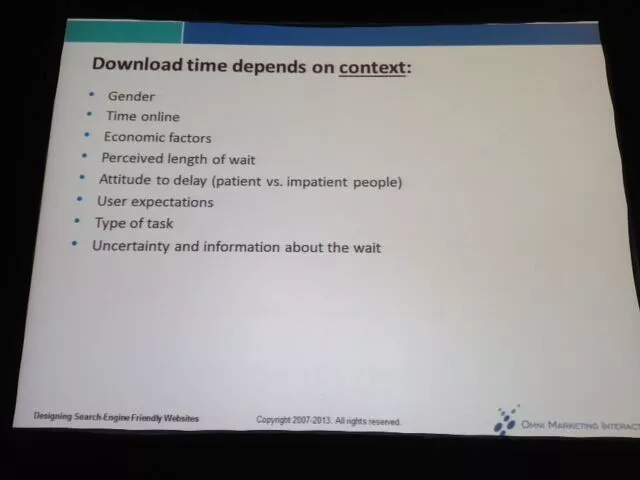
เวลาในการดาวน์โหลดที่รับรู้ขึ้นอยู่กับบริบท:

เครื่องมือค้นหาอ่านเว็บไซต์อย่างไร
- ข้อความดัชนี
- ตามลิงค์
- วัดความนิยม
- รองรับเป้าหมายและพฤติกรรมของผู้ค้นหา
ผู้คนพูดถึงเว็บไซต์ของคุณเหมือนหรือคล้ายกันกับที่คุณกำลังพูดเกี่ยวกับเว็บไซต์ของคุณใช่หรือไม่ (นี่คือจุดที่ลิงก์ขาเข้าและ "การสร้างลิงก์" มีความสำคัญมาก)

เป้าหมายของผู้ค้นหามีความสำคัญอย่างมาก! ผู้ค้นหาของคุณต้องการการนำทาง ข้อมูล (63-80% ของข้อความค้นหา SE) หรือแบบสอบถามเกี่ยวกับธุรกรรม (24-24%) หรือไม่ ชารีเรียกเป้าหมายเหล่านี้ว่า “ไป รู้ หรือทำ”

คุณควรใช้ข้อความประเภทใดบนเว็บไซต์ของคุณ
ข้อความหลัก – เครื่องมือค้นหาทั้งหมดอ่านและใช้เพื่อกำหนดความเกี่ยวข้อง
- แท็กชื่อ (สะกดคำย่อของคุณในแท็กชื่อของคุณหากมีที่ว่าง!)
- สำเนาร่างกาย
- ข้อความด้านบนสุดของหน้าเว็บ
- ข้อความในและรอบ ๆ ไฮเปอร์ลิงก์
ข้อความรอง – เครื่องมือค้นหาบางรายการอ่านข้อความเพื่อพิจารณาความเกี่ยวข้อง
- เนื้อหาเมตาแท็ก (สำคัญมากสำหรับการเพิ่มประสิทธิภาพวิดีโอ)
- ข้อความแสดงแทน
- ชื่อโดเมนและไฟล์
รายการข้อความหลักมีความสำคัญมากกว่าองค์ประกอบข้อความรอง ตรวจสอบให้แน่ใจว่าได้ใส่คำหลักในชื่อของคุณ ข้อความที่มองเห็นได้ ข้อความยึด เมตาแท็ก และข้อความ ALT
ทั้งหมดนี้ไม่มีหมายเลข:

มือถือ
ผู้ใช้มือถืออ่าน! (ช็อก!)

อย่าถือว่าการออกแบบที่ตอบสนองนั้นจำเป็นต้องเป็นมิตรกับ Search Engine! เว็บไซต์ที่ออกแบบมาสำหรับมือถือต้องปฏิบัติตามกฎ 5 ข้อเดียวกันสำหรับการออกแบบเว็บ ( กล่าวถึงด้านบน ) เช่นเดียวกับเว็บไซต์เดสก์ท็อป
การออกแบบที่ตอบสนองได้ดีกับเว็บไซต์บางประเภท (เช่น การเริ่มต้นใหม่) แต่ไซต์ส่วนใหญ่จำเป็นต้องมีเว็บไซต์เฉพาะสำหรับมือถือที่สร้างขึ้น (IE: เว็บไซต์ The Mayo Clinic)
การออกแบบที่ตอบสนองจะเพิ่มเวลาในการดาวน์โหลดของเว็บไซต์ นับจำนวนภาพ จำนวนสคริปต์ – ทั้งสองทำให้เว็บไซต์บนมือถือล่ม
องค์ประกอบความนิยม
สัญญาณทางสังคมและความนิยมเป็นทั้งรูปแบบการตรวจสอบ แนวคิดคือการได้รับ ลิงก์ที่มีคุณภาพจำนวนมาก
เมื่อคุณเข้าสู่ระบบ เครื่องมือค้นหาจะจดจำความนิยมในการคลิกและปรับผลลัพธ์ SERP ของคุณตามนั้น

ความผิดพลาดแบบสุ่มอื่น ๆ
อ่านหนังสือเล่มนี้! การออกแบบทางอารมณ์โดย Donald Norman
“ฉันไม่ได้คาดหวังว่าคุณจะรู้ทุกอย่าง ฉันแค่หวังว่าคุณจะมีความตระหนัก”
เครื่องมือค้นหาไม่อ่านเครื่องหมายวรรคตอน
คอลัมน์ทางขวาควรมีความกว้างอย่างน้อย 200px (หากน้อยกว่านั้น ผู้คนมักจะมองข้ามไปเพราะพวกเขาคิดว่าคอลัมน์นั้นเป็นโฆษณา)
ผู้คนมักจะมองจากด้านบนของหน้าจอสามหรือสี่นิ้ว นี่คือเหตุผลที่ H1 มีความสำคัญอย่างไม่น่าเชื่อ
โดยทั่วไป 7-12 คำถามที่พบบ่อยต่อหน้าก็ใช้ได้ หลังจากอายุ 16 ปี การสแกนจะยากมาก (ซึ่งเป็นประสบการณ์ของผู้ใช้ที่ไม่ดี
ผู้คนจะตัดสินใจเลื่อนในช่วงสองสามวินาทีแรกเริ่มโดยพิจารณาจากสิ่งที่มองเห็นได้ ซึ่งเป็นเหตุผลหนึ่งว่าทำไมการรับข้อมูลที่สำคัญที่สุดในครึ่งหน้าบนจึงเป็นสิ่งสำคัญ (นอกเหนือจากครึ่งหน้าแล้ว ชารีไม่แนะนำให้หน้ายาวเกิน 2.5 หน้าจอ)
ผู้คนจำนวนมากเพิกเฉยต่อโฆษณา "ตาบอดแบนเนอร์" (ใน 200px แรกของหน้า)
FreeDictionary.com = ความอิ่มตัวและตำแหน่งของโฆษณาไม่ดี
Mayo Clinic และ ABC News = ความอิ่มตัวและการจัดวางโฆษณาที่ยอดเยี่ยม
การมองเห็นของเครื่องมือค้นหา = หนังสือของชารี อ่านข้อมูลเพิ่มเติมเกี่ยวกับการรับ PDF เพื่อจัดอันดับ
