รูปแบบหน้า Landing Page: วิธีที่ผู้คนใช้เนื้อหาเว็บ
เผยแพร่แล้ว: 2020-12-17ไม่ว่าคุณจะออกแบบหน้า Landing Page ของคุณได้ดีเพียงใด ผู้เข้าชมก็ไม่น่าจะเห็นทุกองค์ประกอบของหน้านั้น สิ่งที่สำคัญกว่านั้นคือข้อมูลที่ผู้เยี่ยมชมของคุณพลาดไปอาจส่งผลให้คุณสูญเสียการแปลง
โชคดีที่มีวิธีควบคุมสิ่งนี้ ด้วยการทำความเข้าใจรูปแบบแลนดิ้งเพจ—ที่ที่ผู้เยี่ยมชมดูและเมื่อพวกเขาดู—คุณสามารถมั่นใจได้ว่าผู้ชมของคุณจะเห็นเนื้อหาสำคัญทั้งหมดของคุณ
ประเภทของรูปแบบหน้า Landing Page
ตามที่ Nielsen Norman ซึ่งเป็นกลุ่มที่ระบุรูปแบบ F กับการวิจัยการติดตามการมองในระยะเริ่มต้น มีรูปแบบการอ่านที่แตกต่างกันหลายรูปแบบบนเว็บ ข้อมูลใดที่ผู้เยี่ยมชมของคุณใช้เพื่อดูหน้าเว็บของคุณขึ้นอยู่กับปัจจัยหลายประการ เช่น วิธีที่คุณจัดเรียงหน้าเว็บ ความเข้าใจที่ง่าย สิ่งที่คุณนำเสนอ ฯลฯ ต่อไปนี้คือข้อมูลบางส่วนที่พบบ่อยที่สุด และบางส่วนของคุณ อาจไม่เคยได้ยิน
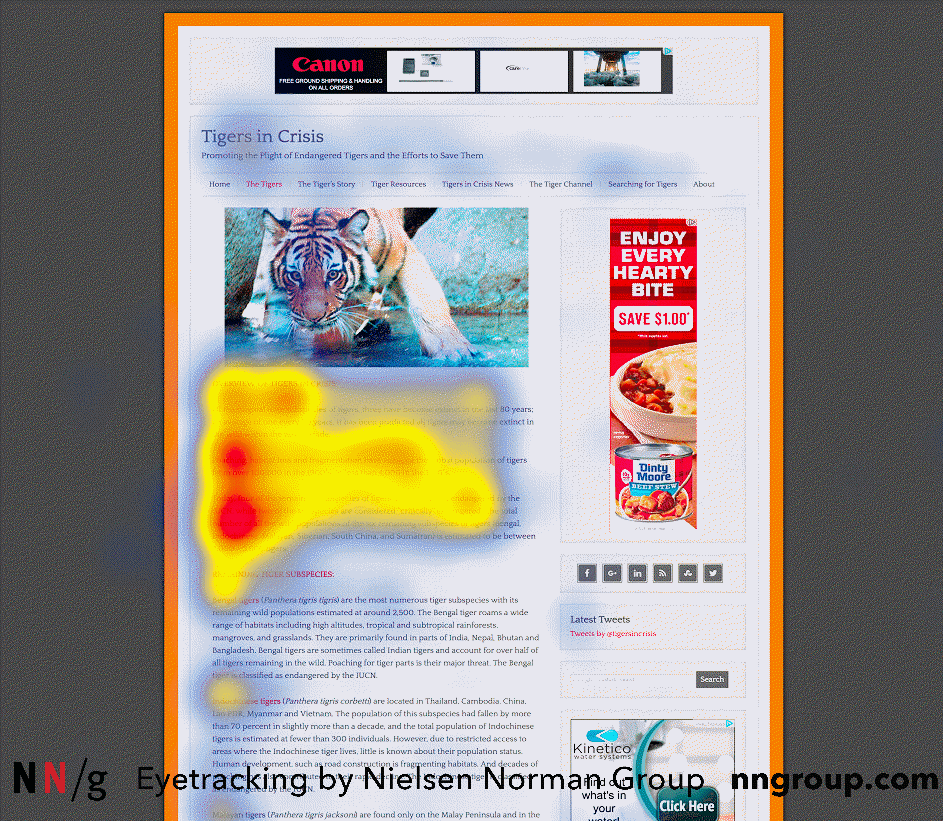
รูปแบบ F

รูปแบบ F ของการอ่านเป็นรูปแบบหน้า Landing Page ที่รู้จักกันดีที่สุด เริ่มต้นด้วยการแก้ไขที่มุมซ้ายบนของหน้า จากนั้นดำเนินการดังนี้:
- ผู้ใช้จะสแกนในแนวนอนที่ด้านบนของหน้า สร้างแถบด้านบนของ "F"
- ผู้ใช้จะกลับไปที่ระยะขอบด้านซ้ายของหน้าและสแกนลงไปจนกว่าจะถึงองค์ประกอบที่ดึงดูดสายตา
- ผู้ใช้จะสแกนในแนวนอนแต่ไม่ทั่วถึง สร้างแถบด้านล่างของ "F"
- จากนั้นผู้ใช้จะกลับไปที่ระยะขอบด้านซ้ายและสแกนส่วนที่เหลือของหน้าในแนวตั้ง
ผู้โฆษณาสามารถเรียนรู้บางสิ่งจากสิ่งนี้ อันดับแรก ด้านบนของหน้าจะได้รับความสนใจมากขึ้น ผู้ใช้มีแนวโน้มที่จะใช้พาดหัวข่าวและรูปภาพเด่นมากกว่าสำเนาเนื้อหา ประการที่สอง ผู้เยี่ยมชมอาจจะอ่านสองสามคำแรกในบรรทัดแนวนอน แต่อาจไม่ใช่คำสุดท้าย
สิ่งนี้ไม่น่าแปลกใจอย่างยิ่งเมื่อคุณพิจารณาว่าผู้ใช้กำลังสแกนหาข้อมูลเฉพาะ พวกเขาไม่ได้อ่านเพื่อความบันเทิง พวกเขากำลังมองหาพาดหัว รูปภาพ หัวข้อย่อย ข้อความตัวหนา และสัญลักษณ์แสดงหัวข้อย่อยเพื่อรับทราบข้อมูลในหน้าของคุณโดยไม่ต้องอ่านเนื้อหาทั้งหมด การศึกษาการติดตามสายตาในระยะแรกจากสมาคมการตลาดทางตรงของมิวนิคยืนยันเรื่องนี้
สิ่งสำคัญคือต้องชี้แจงว่าผู้ใช้ปฏิบัติตามรูปแบบ F เมื่อพวกเขากำลังบริโภคเนื้อหาโดยเฉพาะ ไม่ใช่เมื่อพวกเขากำลังสำรวจหน้าใหม่และสแกนข้ามเมนูการนำทาง รูปแบบนี้ยังไม่ค่อยสมบูรณ์แบบ "F" หลายครั้ง มันสร้าง "E" บนหน้าที่ยาวกว่าที่มีเนื้อหาให้สแกนมากขึ้น

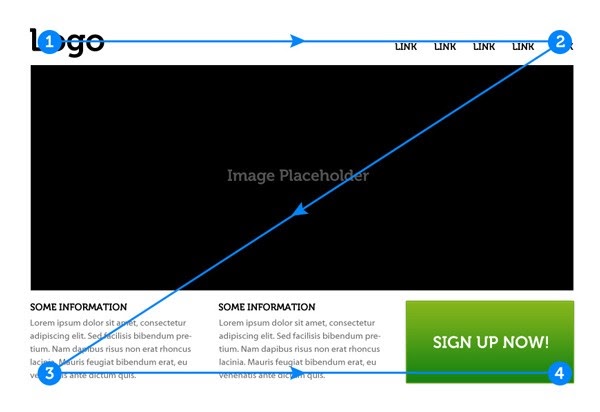
รูปแบบ Z
รูปแบบ Z เป็นอีกหนึ่งรูปแบบการอ่านที่แพร่หลายบนเว็บ เช่นเดียวกับรูปแบบ F มันเริ่มต้นด้วยผู้ใช้ที่เข้ามาจากมุมซ้ายบน จากนั้นข้ามผ่านด้านบนของหน้าเพื่อสร้างแถบแนวนอน เช่นเดียวกับรูปแบบ F ตัวอ่านรูปแบบ Z จะย้ายกลับไปที่ระยะขอบด้านซ้ายหลังจากที่ใช้ส่วนบนของหน้าจนหมด
แตกต่างจากรูปแบบ F แม้ว่ารูปแบบ Z จะมีคานขวางในแนวทแยงจากวิธีที่ผู้ใช้เลื่อนกลับไปที่ระยะขอบด้านซ้าย ในกรณีนี้ จะไม่สร้างแถบที่สองของ "F" โดยการข้ามไปที่ระยะขอบด้านซ้ายและอ่านซ้ำอีกครั้ง ดูเหมือนว่าพวกเขาจะข้ามเนื้อหาจำนวนมากที่อยู่ตรงกลางหน้าแทน
ความแตกต่างในที่นี้คือรูปแบบ F ใช้ได้กับหน้าที่เน้นข้อความมากกว่า แน่นอน หน้าเหล่านี้จะมีการเคลื่อนไหวจากซ้ายไปขวาในแนวนอนมากขึ้น เนื่องจากผู้ใช้กำลังอ่านเนื้อหา แต่หน้าเว็บโดยเฉลี่ยของคุณจะไม่มีสำเนามากนัก นั่นเป็นเหตุผลที่คุณมีรูปแบบ Z

การซิกแซกนี้เป็นผลมาจากการที่ผู้ใช้ย้ายไปมาระหว่างส่วนเนื้อหาในหน้าของคุณ แม้ว่าพวกเขาจะทำแตกต่างกันเล็กน้อย แต่ในท้ายที่สุด ทั้งผู้ใช้รูปแบบ F และ Z ก็กำลังมองหาสิ่งเดียวกัน นั่นคือ ข้อมูลที่เกี่ยวข้องกับสิ่งที่พวกเขาต้องการทราบ
รูปแบบหน้า Landing Page ทั่วไปอื่นๆ
แม้ว่ารูปแบบ F และ Z จะเป็นธรรมชาติที่สุดในหมู่ผู้ใช้เว็บ แต่ก็ไม่ใช่รูปแบบเดียว ตาม NNG ยังมี:

- รูปแบบเลเยอร์เค้ก ซึ่งจะแสดงเส้นแนวนอนที่ดูเหมือนขนมกับชั้นเค้กและเปลือกน้ำrostาลสลับกัน สิ่งเหล่านี้เป็นผลมาจากการสแกนดวงตาของผู้อ่านหัวเรื่องและหัวเรื่องย่อย แต่ข้ามเนื้อหาด้านล่าง
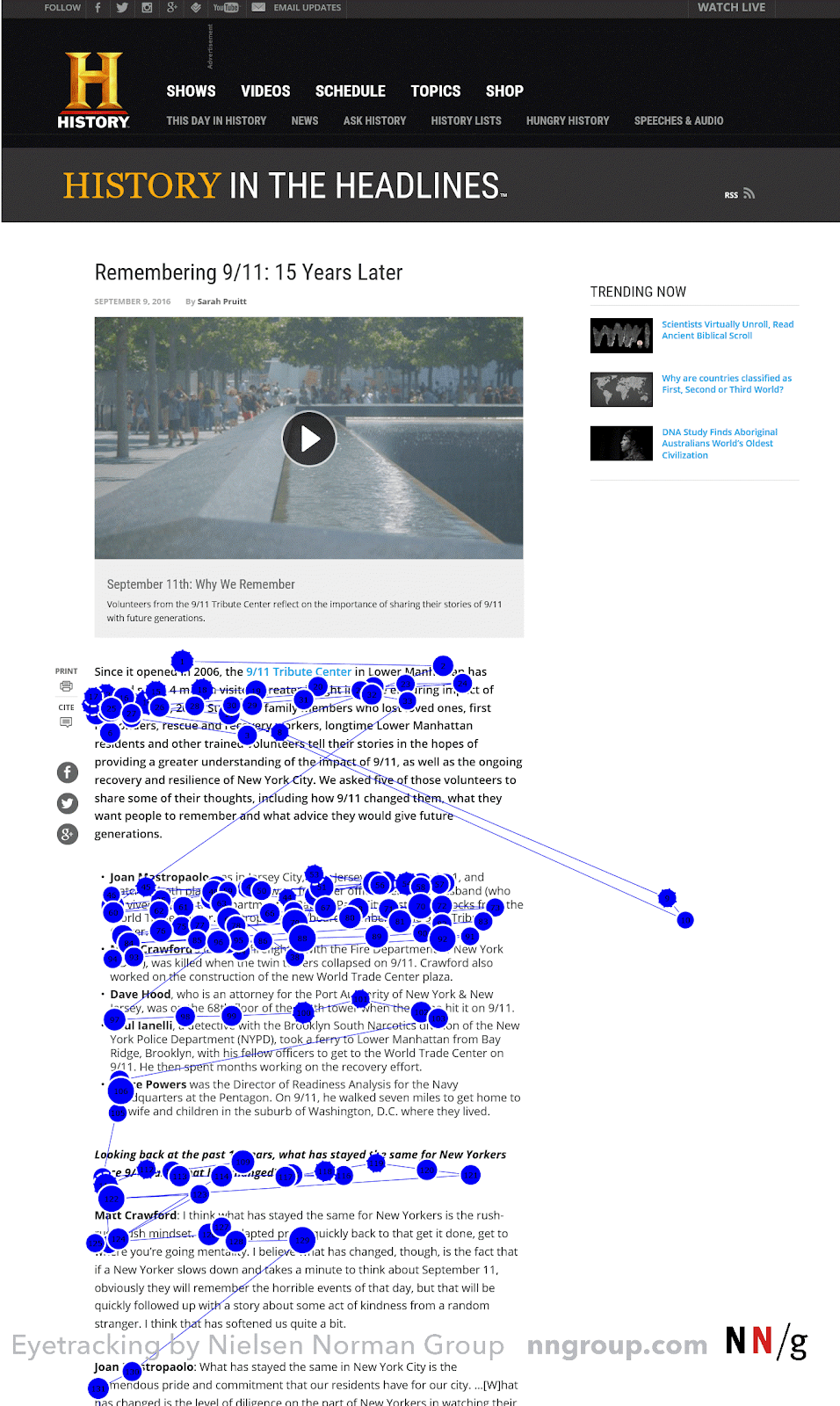
- รูปแบบลายจุด ซึ่งสร้างแผนที่ความร้อนที่มีจุดที่ดูเหมือนสุ่มหลายจุด รูปแบบนี้เป็นผลจากผู้อ่านที่มองหาบางสิ่งที่เฉพาะเจาะจง เช่น วลี คำ ลิงก์ หรือตัวเลขในรูปแบบเฉพาะ เช่น ที่อยู่หรือหมายเลขโทรศัพท์
- รูปแบบการทำเครื่องหมาย ซึ่งสร้างแผนที่ความร้อนซึ่งแสดงเส้นที่สอดคล้องกันทั่วทั้งหน้าหรือล่าง เกิดขึ้นเมื่อดวงตาเพ่งไปที่ที่เดียวขณะที่เลื่อนเมาส์หรือเลื่อนนิ้ว
- รูปแบบการเลี่ยงผ่าน ซึ่งสร้างแผนที่ความร้อนที่ระบุว่าผู้ใช้ไม่ได้กำลังสแกน แต่จงใจข้ามเนื้อหา ปรากฏการณ์นี้มักเกิดขึ้นเมื่อข้อความหลายบรรทัดในรายการเริ่มต้นด้วยคำหรือวลีเดียวกัน ดังนั้นการอ่านทั้งหมดจึงไม่จำเป็น
- รูปแบบความมุ่งมั่น ซึ่งสร้างแผนที่ความร้อนที่แสดงให้ผู้ใช้จับจ้องไปที่เกือบทุกอย่างบนหน้า รูปแบบนี้เป็นสิ่งที่ใกล้เคียงที่สุดในการอ่านบนเว็บ ดังนั้นอย่านับว่ารูปแบบนี้จะเกิดขึ้นบนหน้า Landing Page ของคุณ แต่ถ้าเงื่อนไขถูกต้อง ผู้ใช้สามารถสนใจเนื้อหาทั้งหน้าได้มากพอสมควร
รูปแบบหน้า Landing Page: ทั้งหมดนี้หมายความว่าอย่างไร
ง่ายต่อการเข้าถึงทุกวิธีที่ผู้คนบริโภคเนื้อหาบนเว็บ หากคุณเป็นเหมือนผู้โฆษณาส่วนใหญ่ คุณมักจะมองหาความได้เปรียบเหนือคู่แข่งของคุณ และในขณะที่การปรับรูปแบบการอ่านให้เหมาะสมจะทำให้คุณได้เปรียบ แต่ก็ไม่คุ้มที่จะหมกมุ่นอยู่กับเรื่องนี้ นั่นเป็นเพราะการวิจัยการติดตามด้วยสายตาเกี่ยวกับรูปแบบหน้า Landing Page ไม่ได้บอกเรามากมายทั้งหมดที่เรายังไม่รู้ ที่สำคัญที่สุด:
- คนส่วนใหญ่อ่านจากซ้ายไปขวา จัดข้อความชิดซ้ายเสมอ การจัดตำแหน่งให้ถูกต้องสามารถสร้างประสบการณ์การอ่านที่น่าปวดหัวได้
- คนอ่านจากบนลงล่าง ใส่เนื้อหาสำคัญของคุณไว้ที่ด้านบนสุด: คุณค่า ภาพลักษณ์ของฮีโร่ ฯลฯ
- คนเกียจคร้าน. พวกเขาจะกินหน้า Landing Page ของคุณเพียงเล็กน้อยเท่าที่จำเป็นเพื่อทำความเข้าใจข้อเสนอของคุณ พวกเขาจะดูพาดหัว รูปภาพ หัวข้อย่อย ตัวหนา และข้อความแสดงหัวข้อย่อยเพื่อให้ได้ส่วนสำคัญของผลิตภัณฑ์ของคุณ ดังนั้น ตรวจสอบให้แน่ใจว่าประเด็นที่สำคัญที่สุดของคุณอยู่ในเนื้อหานั้น
โดยรวมแล้ว รูปแบบหน้า Landing Page ที่แน่นอนของผู้เข้าชมของคุณจะแตกต่างกันไปตามหน้า แทนที่จะตั้งเป้าเพื่อรองรับผู้อ่านรูปแบบ F หรือโปรแกรมอ่านเลเยอร์เค้ก เป้าหมายของคุณควรคือการสร้างเนื้อหาที่ง่ายต่อการบริโภค
ทำตามคำแนะนำเหล่านี้:
- ใส่ข้อมูลที่เกี่ยวข้องที่สุดของคุณที่ด้านบนสุดของหน้าของคุณ นำเสนอคุณค่าของคุณในบรรทัดแรกและจับคู่ข้อความกับโฆษณาของคุณ
- จัดระเบียบเนื้อหาของคุณด้วยหัวเรื่องและหัวเรื่องย่อยเพื่อให้ง่ายต่อการอ่าน ทำให้หัวเรื่องย่อยของคุณใหญ่และโดดเด่นกว่าเนื้อหาของคุณ
- ใส่ข้อมูลที่สำคัญที่สุดในสองสามคำแรกของส่วนหัวและเนื้อหาของคุณ
- ใช้สัญลักษณ์แสดงหัวข้อย่อยเพื่อสรุปรายการอย่างรวดเร็ว เช่น รายการสิทธิประโยชน์
- คำสำคัญและวลีที่เป็นตัวหนา
- ให้ครอบคลุมแต่กระชับ
- จัดกลุ่มองค์ประกอบที่เกี่ยวข้องเข้าด้วยกันเพื่อให้ค้นหาและทำความเข้าใจได้ง่ายขึ้น
- สร้างความแตกต่างระหว่างองค์ประกอบที่จำเป็นกับพื้นหลังของหน้า คอนทราสต์สูงเท่ากับความสำคัญที่สูงขึ้น ตัวอย่างเช่น ปุ่ม CTA ของคุณควรเป็นองค์ประกอบที่มีคอนทราสต์สูงสุดในหน้า Landing Page
ในท้ายที่สุด รูปแบบ F และรูปแบบ Z จะไม่เป็นประโยชน์ต่อผู้อ่านหรือผู้โฆษณา การจัดเรียงเนื้อหาของคุณอย่างตั้งใจในแนวเหล่านี้อาจส่งผลให้ผู้ใช้ข้ามข้อมูลที่มีค่า การออกแบบหน้า Landing Page ที่ดีที่สุดดึงดูดความสนใจสูงสุด แต่ยังรองรับเครื่องอ่านการสแกนด้วย
ต้องการสร้างหน้า Landing Page ที่ดึงดูดความสนใจและเป็นส่วนตัวสำหรับกลุ่มผู้ชมทั้งหมดของคุณหรือไม่? รับตัวอย่างฟรีของ Instapage เพื่อดูวิธีการ
