Core Web Vitals: LCP – มันคืออะไรและจะปรับปรุง SEO อย่างไร
เผยแพร่แล้ว: 2022-06-12ในเดือนพฤษภาคม 2020 Google ประกาศว่า “core Web Vitals” จะเป็นส่วนหนึ่งของการอัปเดตอัลกอริธึมการจัดอันดับที่คาดว่าจะเปิดตัวในปี 2021 ซึ่งเรียกว่าประสบการณ์หน้า
ด้วยการเปิดตัวการอัปเดตประสบการณ์หน้าเว็บ ฉันต้องการทบทวนหัวข้อนี้อีกครั้ง ฉันจะเพิ่มเคล็ดลับอีกสองสามข้อที่เราได้เรียนรู้ในช่วงหลายเดือนที่ผ่านเข้ามา โดยช่วยให้เว็บไซต์จำนวนมากปรับปรุงคะแนน Web Vitals หลักของพวกเขา โดยส่วนใหญ่ ฉันต้องการให้คุณได้รับประโยชน์จากการจัดอันดับที่เป็นไปได้สำหรับหน้าเว็บที่ปรับแต่งมาอย่างดีของคุณ
Core Web Vitals วัดองค์ประกอบหลักของหน้าเว็บที่ปรับปรุงประสบการณ์ของผู้ใช้ Google ได้ระบุ Web Vitals หลักสามประการ:
- Largest Contentful Paint (LCP)
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
บทความนี้เป็นส่วนหนึ่งของชุดของเราในการอัพเดท Page Experience ฉันจะพูดถึง LCP หรือการระบายสีเนื้อหาที่ใหญ่ที่สุด:
- LCP คืออะไร?
- ฉันจะวัดค่า LCP ได้อย่างไร
- LCP ส่งผลกระทบต่อ SEO อย่างไร
- ฉันจะปรับปรุงคะแนน LCP ได้อย่างไร
Largest Contentful Paint (LCP) คืออะไร?
LCP วัดประสิทธิภาพการโหลดหน้าเว็บ โดยเฉพาะอย่างยิ่ง LCP จะวัดว่าภาพหรือบล็อกข้อความที่ใหญ่ที่สุดแสดงผลบนหน้าเว็บได้เร็วเพียงใด
Google กล่าวถึง LCP ที่นี่:
Largest Contentful Paint (LCP) เป็นเมตริกที่เน้นผู้ใช้เป็นศูนย์กลางสำหรับการวัดความเร็วในการโหลดที่รับรู้ เนื่องจากจะทำเครื่องหมายจุดในไทม์ไลน์การโหลดหน้าเว็บเมื่อเนื้อหาหลักของหน้าน่าจะโหลดขึ้น LCP ที่รวดเร็วช่วยให้ผู้ใช้มั่นใจว่าหน้าเว็บมีประโยชน์ . …
Largest Contentful Paint (LCP) วัดได้อย่างไร?
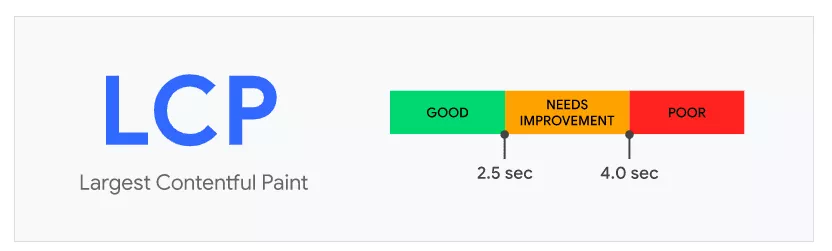
Google ระบุว่าเพื่อมอบประสบการณ์ที่ดีแก่ผู้ใช้ บล็อกรูปภาพหรือข้อความที่ใหญ่ที่สุดควรแสดงบนหน้าเว็บภายใน 2.5 วินาทีแรก

คะแนน LCP ของ Google
เอกสารประกอบ LCP ระบุประเภทขององค์ประกอบที่จะถูกพิจารณาสำหรับ LCP และรวมถึง:
- รูปภาพ
- วีดีโอ
- โหลดภาพพื้นหลังผ่าน CSS
- แท็กหัวเรื่อง
- โต๊ะ
- รายการ
- องค์ประกอบบล็อกอื่น ๆ ที่มีข้อความ
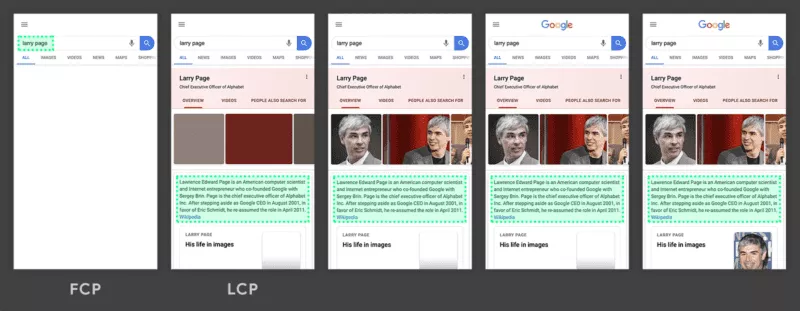
ต่อไปนี้คือตัวอย่างเมื่อองค์ประกอบที่ใหญ่ที่สุดของหน้า (ย่อหน้าของข้อความ) แสดงผลก่อนองค์ประกอบอื่นๆ บนหน้า:

“ระบายสีเนื้อหาที่ใหญ่ที่สุด” Google Developers
เป้าหมายคือเพื่อให้ได้ความเร็วในการโหลดเป้าหมายที่แนะนำบนหน้าเว็บส่วนใหญ่ของคุณ Google กล่าวว่า "หากการดูหน้าเว็บอย่างน้อย 75 เปอร์เซ็นต์ของไซต์ตรงตามเกณฑ์ 'ดี' ไซต์นั้นจะถูกจัดประเภทว่ามีประสิทธิภาพ 'ดี' สำหรับเมตริกนั้น" คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับวิธีที่ Google กำหนดเกณฑ์ได้ที่นี่
Largest Contentful Paint (LCP) ส่งผลต่อ SEO อย่างไร?
เราทราบดีว่า Google ให้ความสำคัญกับไซต์ที่รวดเร็ว และสิ่งต่างๆ เช่น ความเร็วของหน้าเว็บ อยู่ในอัลกอริธึมการจัดอันดับอยู่แล้ว LCP เป็นอีกวิธีหนึ่งที่ช่วยให้มั่นใจได้ว่าหน้าเว็บโหลดได้รวดเร็ว เพื่อให้ผู้เยี่ยมชมเว็บไซต์ของคุณได้รับประสบการณ์การใช้งานที่ดีและอยู่บนไซต์ของคุณ
ดังนั้นถ้าคุณมีเว็บไซต์ที่รวดเร็วอยู่แล้ว ชัดเจนหรือไม่? ไม่แน่ จากการศึกษาของ Screaming Frog คนส่วนใหญ่ไม่ได้เตรียมพร้อมสำหรับเกณฑ์ LCP
ข้อมูลแสดงว่าน้อยกว่าครึ่งของเว็บไซต์ที่ศึกษา (ใน 20,000 URLs) ถือว่าดี โดยเฉพาะอย่างยิ่ง 43% ของอุปกรณ์เคลื่อนที่และ 44% ของ URL เดสก์ท็อปมี LCP ที่ดี เวลาแสดงผลเฉลี่ย 3.13 วินาทีสำหรับอุปกรณ์เคลื่อนที่และ 3.04 วินาทีสำหรับเดสก์ท็อป
ในการศึกษานั้น การวิจัยสัมพันธ์กับ LCP และอันดับการค้นหา ข้อมูลน่าสนใจ แต่มีปัจจัยมากเกินไปที่จะบอกได้ว่า LCP มีอิทธิพลต่อการจัดอันดับในปัจจุบันอย่างไร

“มีเว็บไซต์กี่แห่งที่ผ่านการประเมิน Core Web Vitals” Screamingfrog.co.uk
เพื่อเป็นแรงจูงใจให้ผู้เผยแพร่เว็บไซต์ปรับปรุงเมตริกประสิทธิภาพของตน Google จะแสดงป้ายกำกับ "หน้าอย่างรวดเร็ว" ในผลการค้นหาบน Android ที่ผ่านเกณฑ์หรือเกินเกณฑ์สำหรับ Web Vitals หลัก ซึ่งรวมถึง LCP
เว็บไซต์ที่มีป้ายกำกับนี้อาจเห็นการเข้าชมที่เกิดขึ้นเองและเวลาบนไซต์เพิ่มขึ้น
ฉันจะปรับปรุงคะแนน Contentful Paint (LCP) ที่ใหญ่ที่สุดของฉันได้อย่างไร
Google มีเครื่องมือในการวัด LCP ในห้องปฏิบัติการและภาคสนาม ซึ่งรวมถึง:
- Search Console (ฟิลด์)
- PageSpeed Insights (แล็บและภาคสนาม)
- Web Vitals Extension (แล็บ)
- การทดสอบหน้าเว็บ (แล็บ)
- รายงาน Chrome UX (ฟิลด์)
- Chrome DevTools (แล็บ)
- ประภาคาร (แล็บ)
เมื่อพูดถึงข้อมูลในห้องแล็บกับข้อมูลภาคสนาม ทั้งสองอย่างนี้มีประโยชน์ ห้องแล็บมีความสำคัญต่อการทดสอบและปรับปรุงคะแนนของคุณ คุณจะได้ผลลัพธ์ที่ต่างออกไปมากขึ้น แต่ข้อมูลในห้องปฏิบัติการจะให้ผลตอบรับในทันที
ข้อมูลภาคสนามมีความสำคัญมากกว่าเมื่อคุณพยายามรับมุมมองโดยรวมของไซต์ของคุณ ค่าที่แสดงจะขึ้นอยู่กับสภาพแวดล้อมของผู้ใช้เป็นอย่างมาก เช่น มือถือกับเดสก์ท็อป ความเร็วอินเทอร์เน็ต ประสิทธิภาพของคอมพิวเตอร์ ฯลฯ ข้อมูลภาคสนามนั้นดีเพราะจะช่วยให้คุณทราบว่าไซต์ของคุณมีประสิทธิภาพเป็นอย่างไรสำหรับทุกคน ไม่ใช่แค่ประสิทธิภาพสำหรับคุณเท่านั้น

คุณยังสามารถวัด LCP ด้วยไลบรารี JavaScript ของ web-vitals และคุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งนั้นได้ที่นี่ ซึ่งจะเป็นประโยชน์หากคุณมีการรายงานของตนเองหรือต้องการรวมไว้ในรายงานอื่นๆ
ในการเริ่มต้น Google ได้จัดเตรียมแผนงานทั่วไปสำหรับวิธีใช้เครื่องมือที่มีให้เพื่อวิเคราะห์ Core Web Essential จากรายชื่อต่อไปนี้ สามรายการแรกถือว่าดี ฉันจะสรุปหลังจากหัวข้อย่อยที่สามโดยบอกว่าให้เผยแพร่การเปลี่ยนแปลงของคุณและเริ่มเห็นประโยชน์ของประสิทธิภาพที่เพิ่มขึ้น กระสุนที่เหลืออยู่ (4 ถึง 6) นั้น "ดีที่จะมี" หัวข้อย่อยสุดท้ายน่าจะใช้ไม่ได้กับ 90% ของเว็บไซต์
- ใช้รายงาน Core Web Vitals ใหม่ของ Search Console เพื่อระบุกลุ่มของหน้าเว็บที่ต้องให้ความสนใจ (ตามข้อมูลภาคสนาม)
- เมื่อคุณระบุหน้าที่ต้องปรับปรุงแล้ว ให้ใช้ PageSpeed Insights (สนับสนุนโดย Lighthouse และรายงาน UX ของ Chrome) เพื่อวินิจฉัยปัญหาของแล็บและภาคสนามบนหน้า PageSpeed Insights (PSI) พร้อมใช้งานผ่าน Search Console หรือคุณสามารถป้อน URL บน PSI ได้โดยตรง
- พร้อมที่จะเพิ่มประสิทธิภาพเว็บไซต์ของคุณในห้องปฏิบัติการแล้วหรือยัง ใช้ Lighthouse และ Chrome DevTools เพื่อวัด Core Web Vitals และรับคำแนะนำที่นำไปใช้งานได้จริงเกี่ยวกับสิ่งที่ต้องแก้ไข ส่วนขยาย Web Vitals Chrome สามารถให้มุมมองแบบเรียลไทม์ของตัวชี้วัดบนเดสก์ท็อป
- ต้องการแดชบอร์ดที่กำหนดเองของ Core Web Vitals หรือไม่? ใช้แดชบอร์ด CrUX ที่อัปเดตหรือ Chrome UX Report API ใหม่สำหรับข้อมูลภาคสนามหรือ PageSpeed Insights API สำหรับข้อมูลในห้องปฏิบัติการ
- กำลังมองหาคำแนะนำ? web.dev/measure สามารถวัดหน้าเว็บของคุณและแสดงชุดคำแนะนำและ Codelab ที่มีความสำคัญสำหรับการเพิ่มประสิทธิภาพ โดยใช้ข้อมูล PSI
- สุดท้าย ใช้ Lighthouse CI กับคำขอดึงเพื่อให้แน่ใจว่าไม่มีการถดถอยใน Core Web Vitals ก่อนที่คุณจะปรับใช้การเปลี่ยนแปลงกับการใช้งานจริง
โดยทั่วไป LCP ได้รับผลกระทบจากสิ่งต่อไปนี้:
- เวลาตอบสนองของเซิร์ฟเวอร์และ/หรือซอฟต์แวร์
- แหล่งข้อมูลและแบนด์วิดธ์ของหน้าเว็บ
- ซอฟต์แวร์เบราว์เซอร์และปลั๊กอิน
- JavaScript ของไซต์และโค้ด CSS
หลายๆ อย่างที่ Google แนะนำในการเพิ่มประสิทธิภาพ LCP คือสิ่งที่คุณอาจทำอยู่แล้วซึ่งเป็นส่วนหนึ่งของกลยุทธ์ SEO ที่ดีเพื่อสร้างเว็บไซต์ที่เร็วขึ้น
เคล็ดลับบางประการที่ควรคำนึงถึงเมื่อคุณเพิ่มประสิทธิภาพ:
- ในกรณีส่วนใหญ่ ข้อความจะแสดงผลได้เร็วกว่ารายการอื่นๆ ที่ต้องดึงข้อมูลแยกต่างหาก (เช่น รูปภาพ) ดังนั้นการใช้สิ่งต่าง ๆ เช่นแท็กส่วนหัวเป็นองค์ประกอบที่ใหญ่กว่าจึงเป็นความคิดที่ดี
- อาจจำเป็นต้องเปลี่ยนแปลงการออกแบบในบางกรณีที่รายการที่มีเนื้อหาที่ใหญ่ที่สุดนั้นช้าเกินไป
- การเพิ่มประสิทธิภาพ JS และ CSS ของคุณจะช่วยเวลาในการโหลด ระวังการรวมสคริปต์ของบุคคลที่สามมากเกินไป
- LCP อยู่ในวิวพอร์ตสำหรับมือถือหรือเดสก์ท็อป สิ่งต่าง ๆ ในส่วนท้ายของคุณไม่น่าจะนับได้ ดังนั้นสิ่งนี้จึงเน้นที่ด้านบนสุดของหน้าของคุณ
- คุณควรจะเห็นองค์ประกอบ LCP ของคุณในครึ่งหน้าบน หากคุณเข้าชมหน้าเว็บโดยปิด JavaScript
- หากองค์ประกอบ LCP ของคุณเป็นรูปภาพ ให้พิจารณาใส่ไว้ใน HTML ด้วย URI ข้อมูล
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการอัปเดตอัลกอริทึมนี้ โปรดอ่านชุดประสบการณ์การใช้งานหน้าเว็บที่เหลือของเรา:
- การอัปเดตประสบการณ์การใช้งานเพจคืออะไร
- วิธีสร้างเว็บไซต์ที่เหมาะกับอุปกรณ์พกพา
- โฆษณาคั่นระหว่างหน้าที่ล่วงล้ำและเหตุใดจึงไม่ดีสำหรับ SEO
- HTTPS สำหรับผู้ใช้และการจัดอันดับ
- ภาพรวม Core Web Vitals
- Core Web Vitals: LCP (ระบายสีเนื้อหาที่ใหญ่ที่สุด)
- Core Web Vitals: FID (ความล่าช้าในการป้อนข้อมูลครั้งแรก)
- Core Web Vitals: CLS (Cumulative Layout Shift)
ต้องการเจาะลึกในหัวข้อนี้มากขึ้นหรือไม่? ฉันขอเชิญคุณดูการสัมมนาผ่านเว็บแบบออนดีมานด์ 3 เคล็ดลับจากผู้เชี่ยวชาญเพื่อปรับปรุง Core Web Vitals คำถาม & คำตอบเพิ่มเติมในตอนท้ายอาจตอบคำถาม CWV ที่ยากที่สุดของคุณ!
