WordPress에서 느린 LCP를 수정하는 방법
게시 됨: 2021-05-25LCP(Largest Contentful Paint)는 이미지, 비디오 썸네일, 양식 및 단락 텍스트와 같은 요소를 포함 하여 웹사이트 페이지가 완전히 로드되는 데 걸리는 시간을 측정합니다.
LCP는 웹사이트 속도를 측정하는 FID 및 CLS와 함께 Google Core Web Vitals 측정항목의 1/3을 구성합니다.
2가지 이유로 LCP 점수를 낮춰야 합니다.
- 웹사이트 페이지를 더 빠르게 로드하여 사용자 경험을 개선하고 방문자를 행복하게 유지
- Google을 기쁘게 하고 검색 엔진 순위를 유지하고 SEO를 개선하기 위해
Google은 현재 LCP 및 기타 핵심 성능 평가 지표를 순위 요소로 사용하고 있습니다. 웹사이트가 테스트를 통과하지 못하면 검색 엔진 순위가 떨어질 수 있습니다.
WordPress를 사용하는 경우 6단계로 LCP를 수정하는 방법은 다음과 같습니다.
목차
6단계로 LCP 점수를 수정하는 방법
1단계: Google Search Console(GSC)에서 핵심 성능 보고서 확인

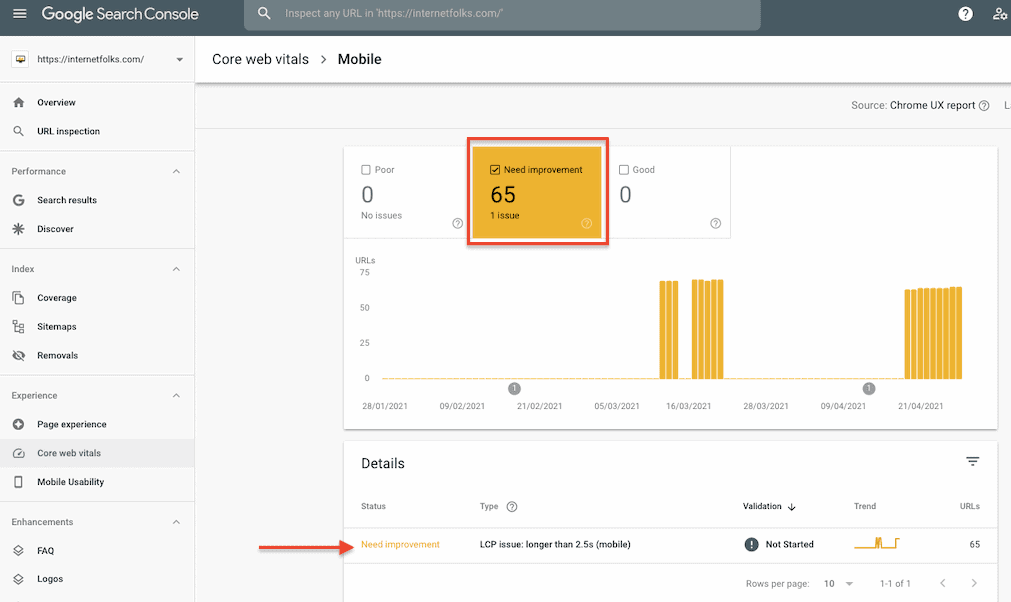
GSC에 로그인하고 왼쪽 메뉴의 "Core web vitals" 링크를 클릭합니다.
사이트의 모바일 및 데스크톱용 웹 바이탈 보고서가 "나쁨", "개선 필요" 및 "양호"의 3개 그룹으로 분류되어 표시됩니다. 이 데이터는 Chrome의 실제 사용자에 대해 웹사이트의 성능을 측정하는 Chrome UX 보고서에서 가져옵니다.
모든 페이지가 데스크톱과 모바일 모두에서 "좋은" 카테고리에 있으면 축하합니다! 그렇지 않은 경우 모바일 또는 데스크톱 보고서를 클릭하여 자세히 알아보세요(제 예에서는 모바일에서 개선해야 할 페이지가 65개 있습니다).
2단계: 영향을 받는 URL 목록 컴파일

모바일 또는 데스크톱 핵심 웹 바이탈 보고서에서 해당하는 "개선 필요" 및 "나쁨" 레이블을 선택하면 페이지에 어떤 문제가 있는지 확인할 수 있습니다(LCP, FID, CLS 중 하나 이상일 수 있음). 제 경우에는 다음 메시지가 포함된 65페이지가 있습니다.
LCP 문제: 2.5초 이상(모바일)
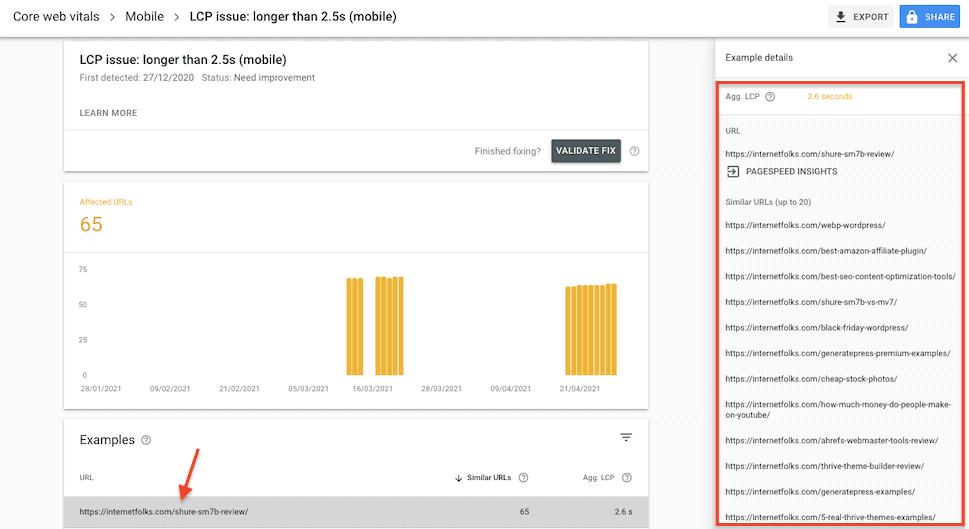
메시지를 클릭하면 자세한 내용을 확인할 수 있습니다.

다음 페이지에는 총 LCP 시간 (제 경우에는 2.6초로 "양호한 "점수).
URL을 클릭하면 동일한 문제가 있는 추가 URL 목록이 표시됩니다. 성가시게도 GSC는 URL의 전체 목록을 제공하지 않으므로 이를 복사하여 가장 가치 있는 페이지(즉, 트래픽/전환이 가장 많은 페이지)에서 작업을 시작하십시오.
3단계: PageSpeed Insights에서 페이지 테스트
GSC 보고서에 직접 PageSpeed Insights에 대한 편리한 링크가 있으므로 이를 클릭하고 로드될 때까지 기다리십시오.
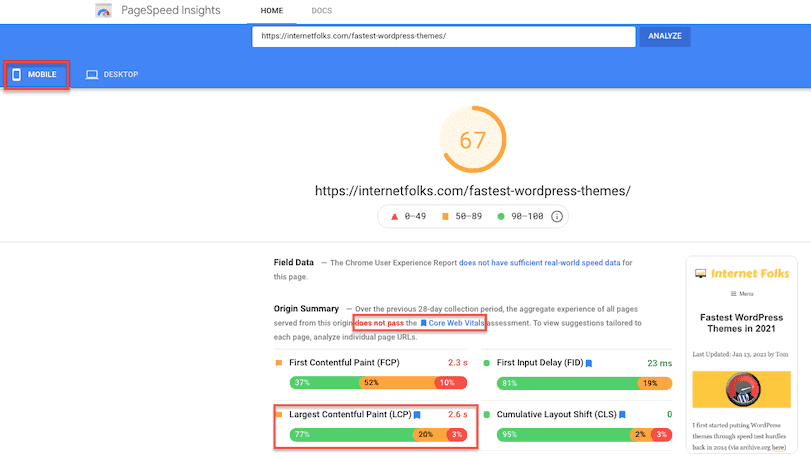
관련 탭(데스크톱 또는 모바일)으로 전환하고 결과를 봅니다.

페이지 가 핵심 성능 평가를 통과하지 못했다는 확인을 받게 됩니다.
"추천" 섹션까지 아래로 스크롤하면 수행할 수 있는 최적화 목록이 표시됩니다.


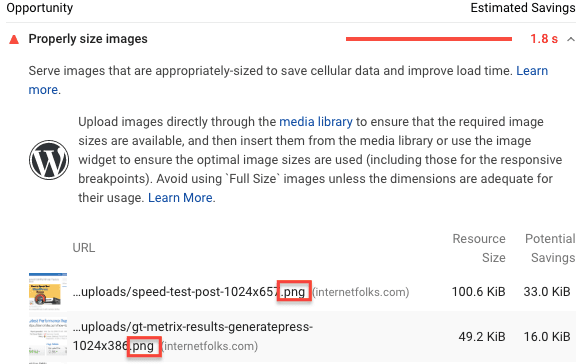
느린 LCP 점수의 가장 가능성 있는 원인은 큰 이미지입니다. "적절한 크기의 이미지" 탭을 클릭하면 압축할 수 있는 크기별로 이미지 목록이 표시됩니다.

이미지가 크거나 PNG 또는 JPEG 형식인 경우 간단한 해결 방법이 있습니다. 이미지를 압축하고 더 빠르게 로드되는 WebP 형식으로 변환하는 것입니다.
4단계: 이미지 압축 및 WebP로 변환
WordPress에서 WebP 이미지를 사용하는 방법에 대한 가이드를 읽는 것이 좋지만 본질적으로 WebP는 Google에서 2010년에 만든 이미지 형식으로 JPEG 및 PNG와 같은 이전 형식보다 압축률이 더 좋고 파일 크기가 더 작습니다.
WordPress 버전 5.8 이상에서는 WebP 이미지를 업로드할 수 있지만 모든 브라우저가 WebP를 지원하는 것은 아니므 로 플러그인을 사용하여 이미지를 WebP로 변환하여 필요한 경우 JPEG 또는 PNG 폴백이 있도록 하는 것이 좋습니다.
WebP 변환과 이미지 압축을 자동으로 처리하기 때문에 ShortPixel을 사용합니다. 무료이며 매월 100개의 이미지를 압축합니다. 한 번에 업데이트할 이미지가 많은 경우 만료되지 않는 저렴한 PAYG 크레딧(10,000개 이미지의 경우 $9.99)을 구입할 수 있습니다.
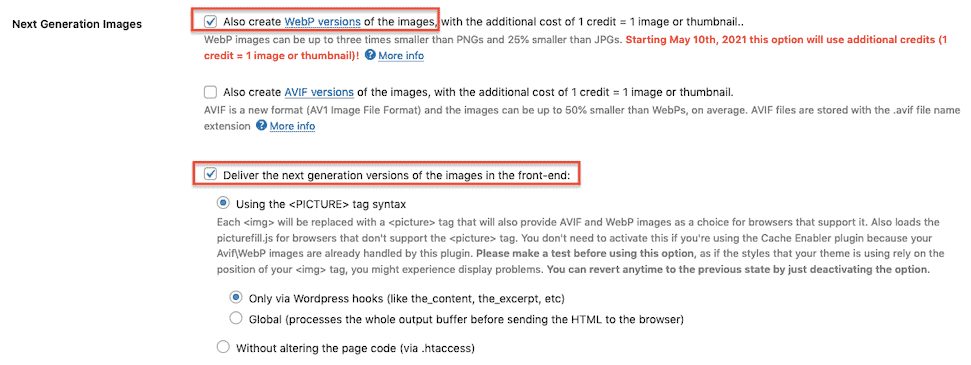
ShortPixel을 설치했으면 계정을 만들고 API 키를 추가하여 동기화하세요. 대시보드 > 설정 > ShortPixel > 고급 으로 이동하여 "이미지의 WebP 버전도 생성" 옵션을 선택합니다. 이 기능은 이미지당 1크레딧을 사용합니다.

그런 다음 "프론트 엔드에서 차세대 버전의 이미지 제공" 옵션을 선택합니다. WordPress 후크를 통해 <PICTURE> 옵션을 사용하고 있습니다.
모든 브라우저가 WebP를 지원하는 것은 아니므로 ShortPixel은 원본 JPEG 및 PNG 이미지를 압축하고 WebP를 사용하지 않는 브라우저에서 제공하기 때문에 유용한 도구입니다.
ShortPixel을 사용하지 않으려면 WebP Express 플러그인(무료) 또는 WebP Converter for Media 플러그인(무료)을 사용하여 기존 WordPress 미디어 라이브러리를 WebP로 변환할 수도 있습니다.
웹사이트의 페이지를 방문하고 이미지에서 마우스 오른쪽 버튼을 클릭 하여 이미지가 이제 WebP 형식인지 테스트할 수 있습니다. "새 탭에서 이미지 열기"를 클릭하고 주소 표시줄에서 이미지 파일 이름을 확인합니다. 끝에 있는 파일 형식이 JPEG, PNG, WEBP 또는 기타인지 알려줍니다.

5단계: PageSpeed Insights에서 페이지 다시 테스트

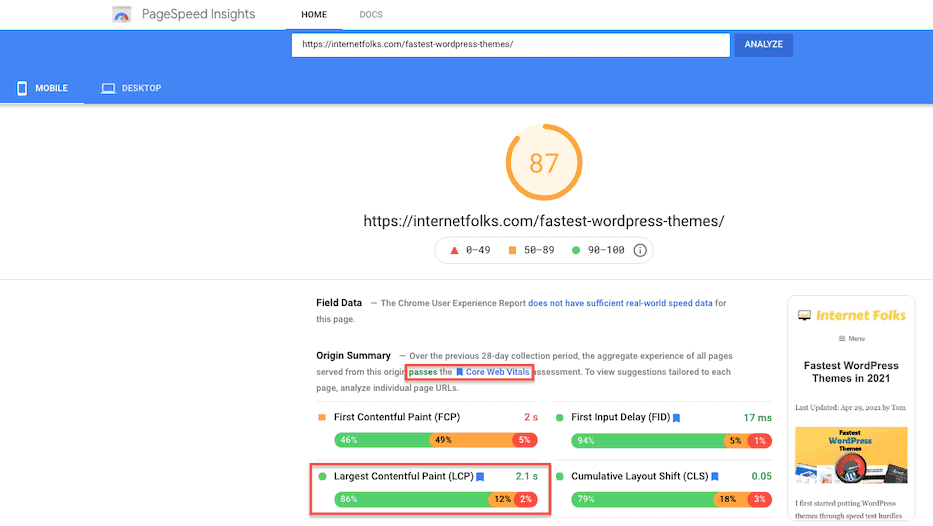
모든 캐시를 삭제하고 URL을 PageSpeed Insights에 다시 붙입니다. 개선 사항을 확인해야 합니다. 제 경우에는 LCP 시간이 2.1초로 줄어들어 이제 핵심 성능 평가를 통과했습니다. 멋진!
6단계: Search Console에서 수정 사항 확인

페이지가 충분히 빠르게 로드되고 있다고 확신하면 GSC의 핵심 성능 보고서로 돌아가 "수정 확인" 버튼을 클릭합니다. 이를 통해 Google은 느린 LCP 문제가 수정되었음을 알 수 있습니다. 이 기능이 표시되지 않으면 문제가 없습니다. Google은 핵심 성능 평가 지표를 계속 모니터링하고 GSC 점수를 업데이트합니다.
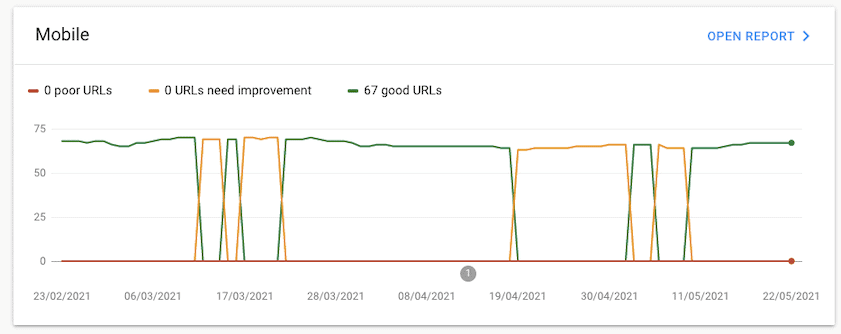
Core Web Vitals 점수가 계속 변경되는 이유는 무엇입니까?

GSC Core Web Vitals 보고서를 통해 페이지가 "양호함"과 "개선 필요" 또는 "개선 필요"와 "나쁨" 사이를 오가는 것을 알 수 있습니다. 이것은 페이지가 경계선일 때 발생합니다. Google의 데이터는 귀하의 사이트를 방문하는 실제 Chrome 사용자로부터 온 것임을 기억하십시오. 느린 네트워크 속도로 방문자가 유입되면 페이지 로드 속도가 느려질 수 있습니다. 호스팅 서버의 성능이 가변적이거나 사이트가 가변 속도로 외부 스크립트를 로드하고 있을 수도 있습니다.
궁극적으로 Core Web Vitals 점수가 변경된다는 것은 "개선 필요" 또는 "나쁨" 등급으로 떨어지지 않도록 WordPress 속도를 높여야 함을 의미합니다.
