Divi 테마 리뷰 2022 – 여전히 궁극의 WordPress 테마!
게시 됨: 2022-01-03이 Divi 리뷰에서는 Divi WordPress 테마로 무엇을 할 수 있는지 보여 드리겠습니다. Divi로 무엇을 할 수 있는지 알아보려면 Divi 영감 기사를 확인하세요.
Divi는 모든 유형의 웹 사이트를 구축하는 데 사용할 수 있는 올인원 WordPress 테마입니다.
수백 가지의 고품질 반응형 사전 제작 웹 사이트 디자인이 Divi에 포함되어 있으며 추가로 조정하는 데 도움이 되는 다양한 사용자 지정 도구를 사용할 수 있습니다. 여기에는 유명한 드래그 앤 드롭 페이지 빌더인 Divi Builder, 테마 빌더 시스템 및 Divi 라이브러리가 포함됩니다. 워드프레스 테마 커스터마이저도 지원됩니다.

2013년 말 출시 이후 우아한 테마는 시장에서 최고의 올인원 WordPress 테마로 남아 있도록 Divi를 지속적으로 개선했습니다.
WooCommerce와 같은 인기 있는 WordPress 플러그인과 아름답게 통합되며 기본적으로 32개 언어(오른쪽에서 왼쪽으로 쓰는 언어 포함)를 지원합니다.
이 기사에서는 2020년에도 Divi가 여전히 워드프레스 세계 1위를 달리고 있는 이유를 보여드리고자 합니다.
기사 섹션 :
- Divi 테마 대 Divi 빌더: 차이점은 무엇입니까?
- Divi Builder로 아름다운 웹사이트 구축하기
- 웹사이트 디자인 사용자 정의
- Divi 구성
- 디비 지원 센터
- Divi 비용은 얼마입니까?
- 마지막 생각들
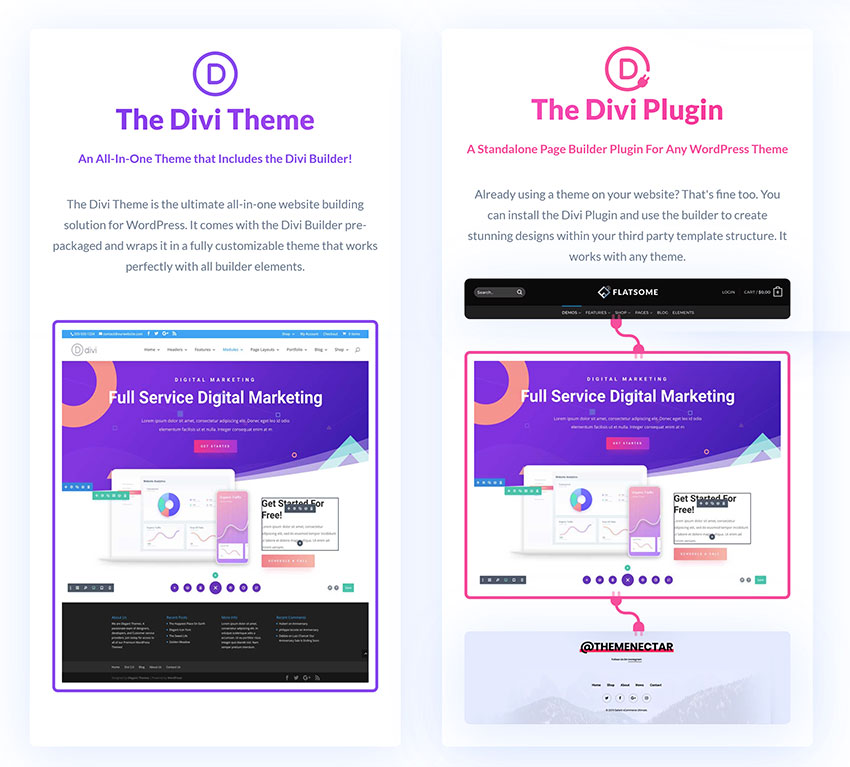
Divi 테마 대 Divi 빌더: 차이점은 무엇입니까?
Divi는 최초의 올인원 WordPress 테마 또는 게시물과 페이지의 스타일을 지정하는 데 도움이 되는 최초의 WordPress 테마가 아니었지만, 우아한 테마는 Divi를 출시했을 때 많은 사람들을 놀라게 한 훌륭한 패키지였습니다.
Divi의 첫 번째 버전에서 사용자는 "고급 페이지 빌더"를 사용하여 아름다운 게시물과 페이지를 만들 수 있습니다. 이 페이지 빌더는 Divi에 직접 통합되었으며 다른 WordPress 테마와 함께 사용할 수 없습니다.
수천 건의 요청이 있은 후, Elegant Themes는 고급 페이지 빌더를 Divi Builder로 브랜드를 변경했습니다. 이 독립형 WordPress 플러그인을 사용하면 모든 WordPress 테마에서 Divi의 페이지 빌더를 사용할 수 있습니다.

간단히 말해서:
- Divi 테마는 전체 WordPress 테마를 나타냅니다.
- Divi Builder는 페이지 빌더를 나타냅니다.
이 설정의 이점은 Divi Builder를 사용하여 많은 페이지를 구축하는 경우 나중에 Divi 테마에서 다른 WordPress 테마로 전환할 수 있으며 게시물과 페이지가 동일하게 표시된다는 것입니다.
Divi Builder로 아름다운 웹사이트 구축하기
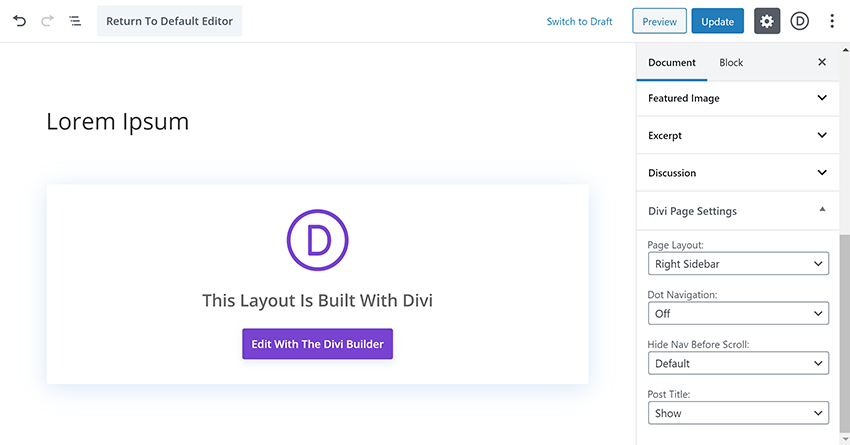
Divi를 활성화하면 WordPress 편집기에 "Divi Builder 사용" 버튼이 표시됩니다.

Divi는 백엔드 편집기와 함께 출시되었지만 최신 버전의 Divi Builder는 웹사이트 프론트엔드에서 변경할 수 있는 프론트엔드 드래그 앤 드롭 페이지 빌더입니다.
그러나 편집기 페이지에는 원하는 사이드바와 같은 일부 페이지 설정을 수정하는 옵션이 표시됩니다.

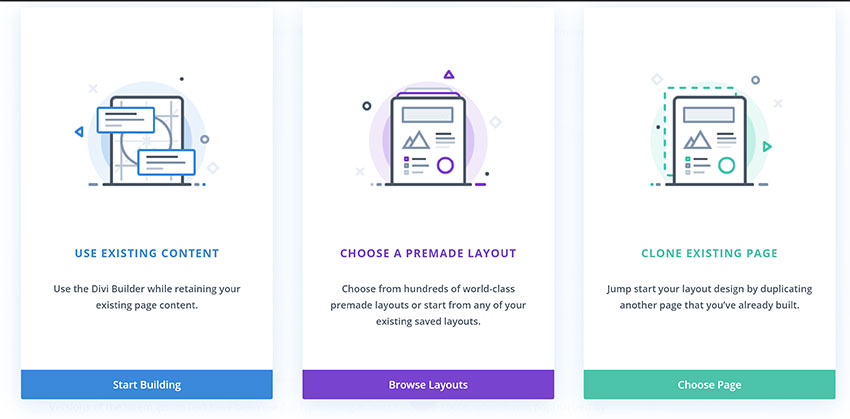
Divi Builder를 사용하기 위해 클릭하면 세 가지 옵션 중 하나를 선택하라는 메시지가 표시됩니다.
기존 콘텐츠를 사용하거나, 미리 만들어진 레이아웃을 선택하거나, 생성한 기존 페이지를 복제하도록 선택할 수 있습니다.

미리 만들어진 레이아웃은 Divi를 시작하는 환상적인 방법입니다.
여러 페이지 디자인을 포함하는 약 150개의 웹사이트 팩과 함께 천 개 이상의 미리 만들어진 고품질 레이아웃을 사용할 수 있습니다. 예술 및 디자인, 비즈니스, 건강 및 피트니스, 온라인 상점 및 기술을 포함한 12개 이상의 카테고리에 대한 레이아웃이 있습니다.
빈 캔버스를 사용하든 미리 만들어진 레이아웃을 시작점으로 사용하든 Divi 라이브러리 시스템을 사용하여 수정 사항을 저장할 수 있습니다. 레이아웃은 JSON 형식으로 내보내고 언제든지 Divi로 다시 가져올 수 있습니다.

Divi Builder는 사용이 간단하지만 다른 WordPress 페이지 빌더와 마찬가지로 사용자 인터페이스에 익숙해지려면 디자인을 어지럽히는 데 시간을 할애해야 합니다.
페이지 하단의 탐색 메뉴는 모든 옵션에 액세스하기 위한 중앙 허브 역할을 합니다. 여기에서 라이브러리에서 레이아웃을 로드하고 레이아웃을 저장하고 레이아웃을 지울 수 있습니다. 페이지 설정에 액세스하고 편집 기록을 볼 수도 있습니다.

페이지 왼쪽 하단에는 Divi Builder 설정에 액세스하고, 와이어프레임 보기로 변경하고, 레이아웃을 확대 및 축소하고, 데스크탑, 태블릿 및 모바일 모드에서 레이아웃을 볼 수 있는 메뉴가 있습니다.
오른쪽 하단에는 검색, 도움말 액세스 및 페이지 저장 옵션이 있습니다.
Divi Builder를 사용하여 시간을 보낸 후에는 이러한 모든 옵션이 의미가 있으므로 이것이 압도적으로 들리더라도 걱정하지 마십시오.

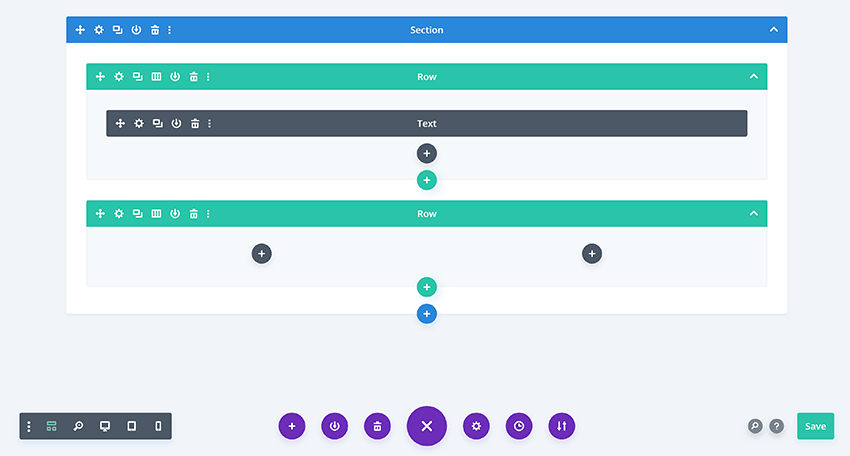
와이어프레임 보기 모드는 레이아웃의 구조를 볼 수 있으므로 특히 유용합니다.
섹션, 행, 열 등을 구성하는 완벽한 방법입니다.

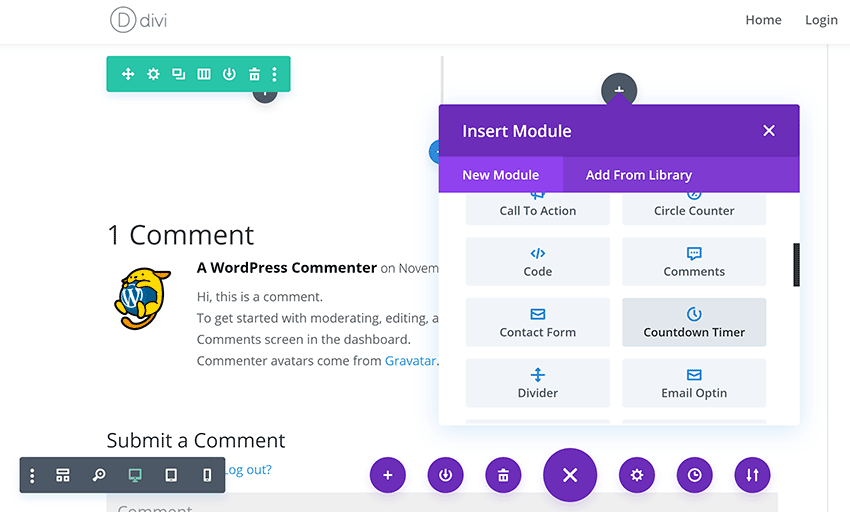
Divi에서는 수십 개의 콘텐츠 모듈을 사용하여 페이지를 만들고 스타일을 지정할 수 있습니다.
댓글, 카운트다운 타이머, 이미지, 지도, 게시물, 포트폴리오, 비디오 슬라이더 등을 위한 모듈을 찾을 수 있습니다. 모듈에 대한 모든 수정 사항은 언제든지 재사용할 수 있도록 Divi 라이브러리에 저장할 수 있습니다.

우아한 테마는 Divi Builder와 균형을 잘 맞추었습니다. 초보자가 쉽게 고유한 레이아웃을 선택하고 생성할 수 있게 해주었지만 페이지 빌더 전체에 걸쳐 추가 변경 및 조정을 허용하는 고급 기능이 많이 있습니다.
웹사이트 디자인 사용자 정의
Divi는 웹사이트 디자인을 맞춤화할 수 있는 다양한 방법을 제공합니다.
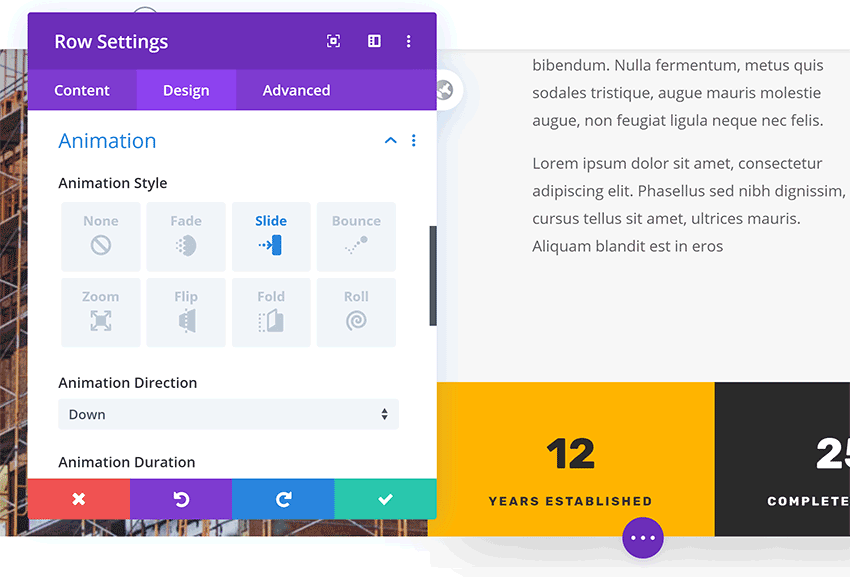
Divi Builder에서 제어하는 메인 콘텐츠 영역에서는 모든 모듈, 열, 행, 섹션을 조정할 수 있습니다.
간격, 구조, 테두리, 색상, 애니메이션, 위치, 가시성, CSS 등을 모두 수정할 수 있습니다. 페이지의 각 요소에 대한 사용자 정의 수준은 인상적이며 실수가 있으면 클릭하여 수정 사항을 실행 취소하고 다시 실행할 수 있습니다.

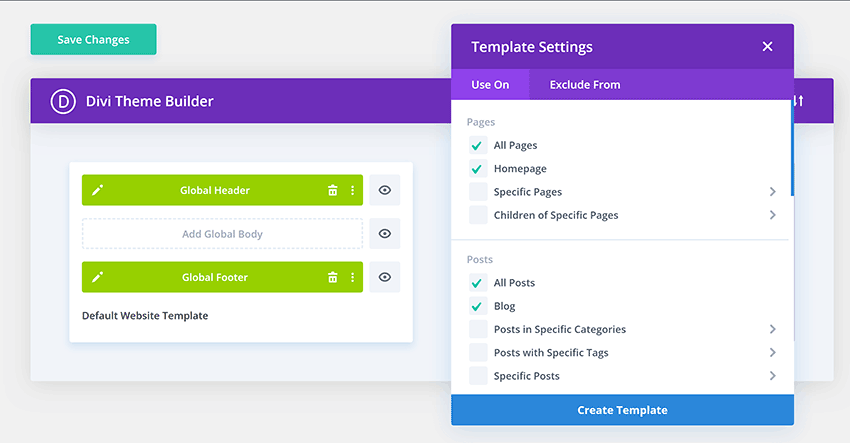
내가 사랑하는 또 다른 기능은 Divi 테마 빌더입니다.
이것은 웹사이트의 여러 영역에 전역 머리글, 본문 및 바닥글을 적용하는 데 사용할 수 있습니다. 생성한 레이아웃을 웹사이트 전체 또는 일부에 복제하는 환상적인 방법입니다.

Divi Theme Builder를 사용하면 원하는 만큼 템플릿을 만들고 웹사이트의 다른 영역에 적용할 수 있습니다.
예를 들어, 머리글과 바닥글을 페이지에 적용하고, 내 블로그에 다른 머리글과 바닥글을 적용하고, 특정 게시물과 페이지에 다른 머리글을 적용할 수 있습니다.

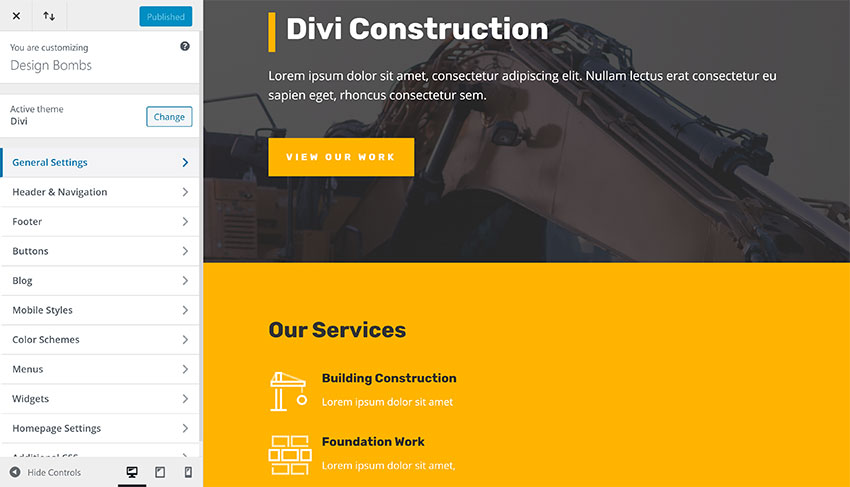
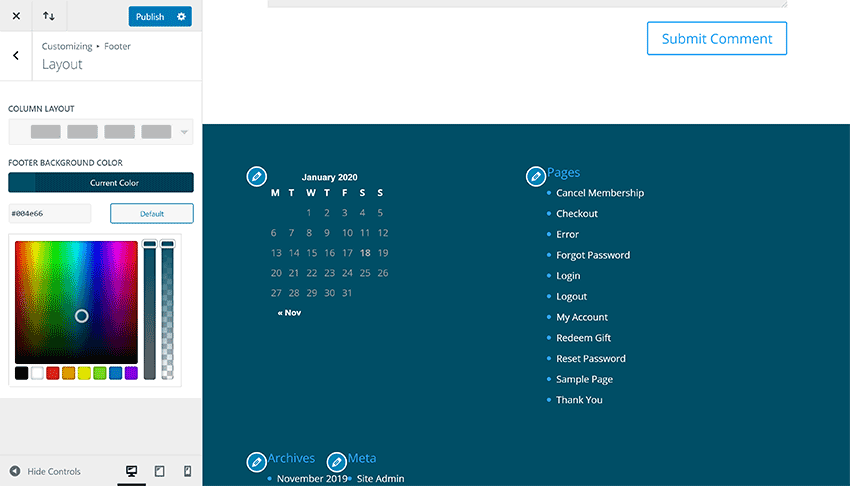
WordPress 테마 사용자 정의 도구는 Divi에서도 지원됩니다.
이것을 사용하여 머리글, 바닥글, 탐색 메뉴 등을 변경할 수 있습니다. 여기에서 색상, 테두리 및 간격과 같은 다양한 설정을 찾을 수 있습니다.

WordPress 테마 사용자 지정 프로그램을 사용하여 웹 사이트 디자인을 변경할 수 있는 정도는 페이지를 구성한 방법에 따라 다릅니다. 메인 콘텐츠 영역(즉, 페이지 본문) 내의 대부분의 콘텐츠 요소는 대신 Divi Builder를 통해 수정해야 합니다.


독특한 레이아웃을 만들고 디자인을 사용자 정의하는 방법에 대한 더 나은 아이디어를 얻으려면 우아한 테마 데모 페이지를 확인하십시오.
Divi 구성
Divi 관리 메뉴는 테마 옵션, 테마 빌더 및 테마 커스터마이저와 같은 중요한 구성 페이지를 연결합니다.
Divi Builder는 이 메뉴에 나열되지 않습니다. Divi Builder에 액세스하려면 WordPress 편집기의 "Divi Builder로 편집" 버튼 또는 WordPress 도구 모음의 라이브 웹사이트 상단에 표시되는 "Visual Builder 활성화" 링크를 사용해야 합니다.

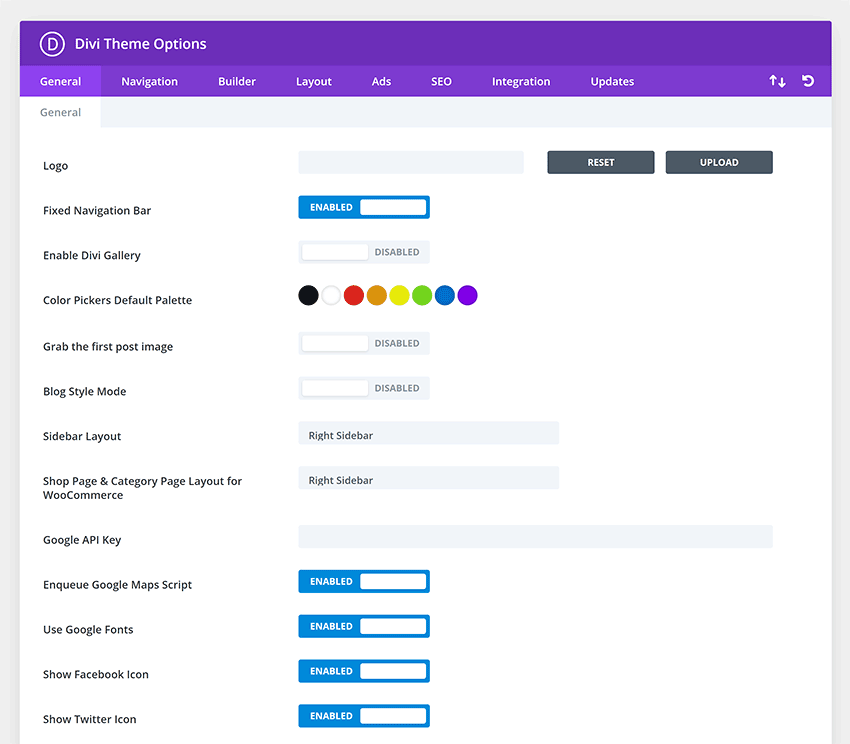
기본 Divi 옵션 페이지는 일반, 탐색, 빌더, 레이아웃, 광고, SEO, 통합 및 업데이트의 8개 섹션으로 나뉩니다.
일반 설정 섹션에서 Divi 갤러리 및 블로그 스타일 모드와 같은 많은 디자인 요소를 활성화 및 비활성화할 수 있습니다. 소셜 미디어 프로필 URL도 여기에서 정의할 수 있으며 표시되는 게시물 수를 조정할 수 있습니다.
다음 섹션에서는 웹사이트 탐색 메뉴를 수정하고 Divi Builder가 활성화된 게시물 유형을 지정할 수 있습니다.
테마 옵션 페이지에서 찾을 수 있는 다른 옵션에는 게시물 및 페이지 레이아웃, 468×60 배너 광고, 웹사이트의 다양한 영역에 대한 SEO, Google Analytics와 같은 스크립트를 위해 웹사이트에 코드를 삽입하기 위한 텍스트 상자 등이 있습니다.
Divi에 대한 자동 업데이트 및 우선 지원을 받을 수 있도록 업데이트 섹션에도 우아한 테마 사용자 이름과 API 키를 추가해야 합니다.

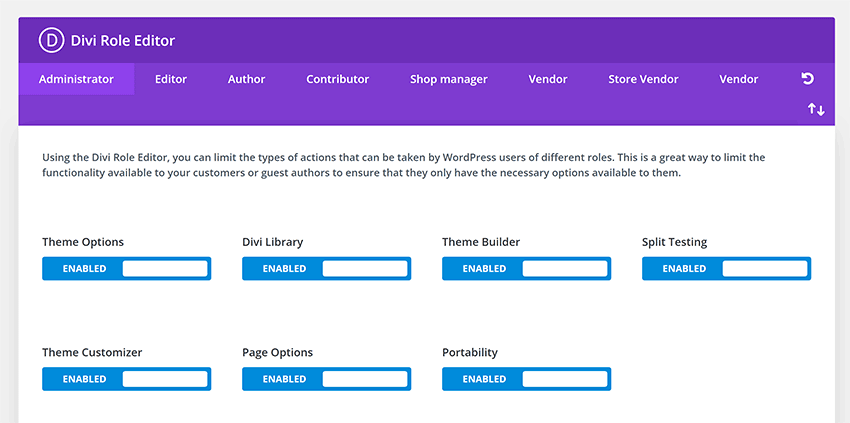
Divi의 내장 역할 편집기를 사용하면 웹사이트의 각 WordPress 사용자 그룹이 할 수 있는 것과 할 수 없는 것을 완전히 제어할 수 있습니다.
특정 사용자 그룹이 Divi Builder를 사용할 수 있는지 여부, 레이아웃을 조정할 수 있는지 여부, 지원에 액세스할 수 있는지 여부 등을 지정할 수 있습니다.

지난 몇 년 동안 Divi 테마, 레이아웃 및 플러그인을 제공하는 여러 타사 상점과 시장이 출시되었습니다. 여기에는 Divi 플러그인, Divi Cake, Divi People 및 Divi Life가 포함됩니다.
이러한 제품은 Divi의 기능을 더욱 확장할 수 있습니다.
디비 지원 센터
Divi의 최신 추가 기능 중 하나는 Divi 지원 센터입니다.
Divi 관리 메뉴 안에 자리 잡은 지원 센터는 Elegant Themes 직원이 고객과 더 잘 상호 작용할 수 있도록 설계되었습니다.
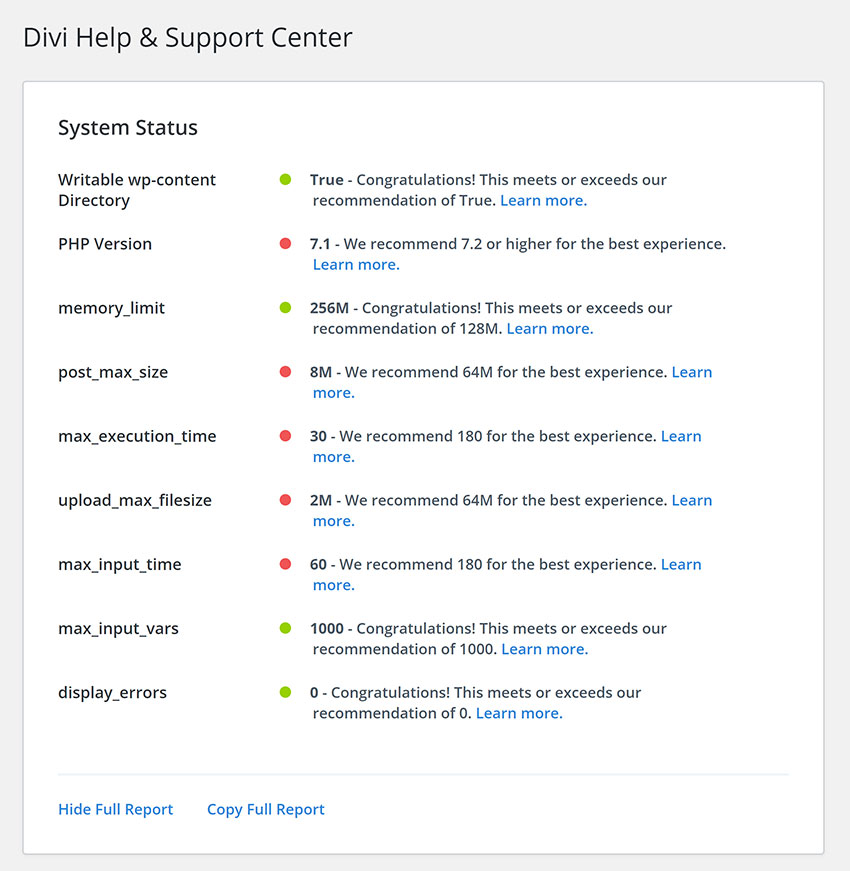
지원 센터 페이지 상단에는 호스트가 Divi용으로 올바르게 구성되었는지 확인하는 데 도움이 되는 시스템 상태 보고서가 있습니다. 보시다시피, 내 테스트 WordPress 설치에는 Divi를 효율적으로 호스팅하기 위해 몇 가지 조정이 필요합니다.

원격 액세스도 가능합니다. 이렇게 하면 Divi 지원 팀에 대한 액세스가 제한되어 문제를 해결할 수 있습니다.
유용한 튜토리얼도 이 페이지에 링크되어 있습니다.

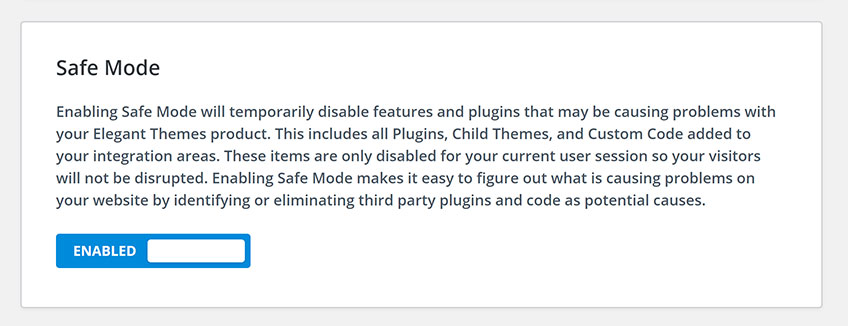
Divi에는 호환성 문제를 일으킬 수 있는 기능과 플러그인을 비활성화하는 안전 모드 옵션도 포함되어 있습니다.
참조를 위해 디버그 로그에 오류를 추가할 수도 있습니다.

항상 지원팀에 직접 문의할 필요는 없습니다.
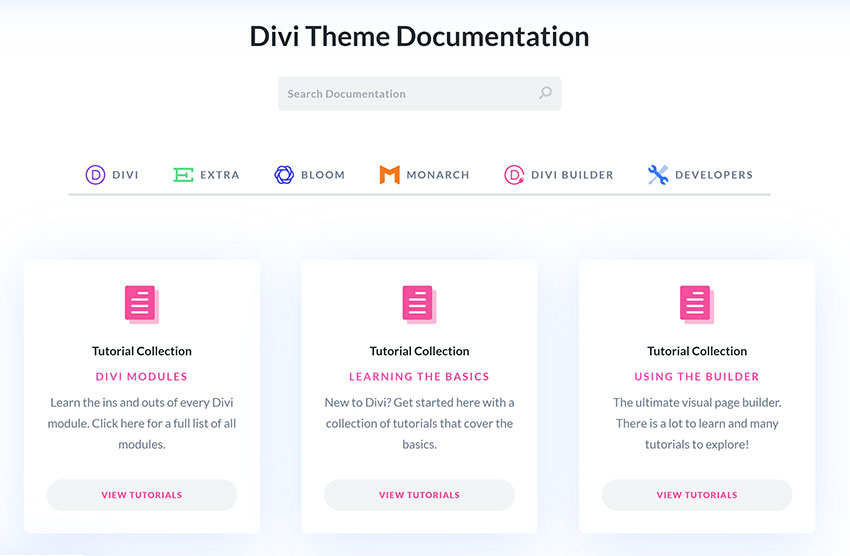
기능에 대해 잘 모르는 경우 Divi의 설명서 영역을 검색하는 것이 좋습니다. 거기에서 서면 자습서와 비디오 자습서의 호스트를 찾을 수 있습니다.
Divi Meetup 네트워크 및 Divi Theme Users Facebook 그룹을 통해 도움을 받을 수도 있습니다.

우아한 테마는 지원에 대한 액세스도 제한하지 않습니다. 그들은 귀하가 유지 관리하는 웹 사이트의 수에 제한 없이 지원을 제공합니다.
Divi 비용은 얼마입니까?
우아한 테마는 WordPress 세계에서 가장 간단하고 공정한 가격 정책 중 하나입니다.
하나의 라이선스로 모든 Elegant Themes 제품에 완전히 액세스할 수 있으며 웹사이트 수에 제한 없이 사용할 수 있습니다.
연간 $89를 지불하거나 일회성 비용 $249를 지불하도록 선택할 수 있습니다.
엘레강트 테마 할인 코드를 사용하면 구매 시 20% 추가 할인을 받을 수 있습니다.

Divi 외에도 우아한 테마 멤버십을 사용하면 잡지 WordPress 테마 – Extra, 이메일 옵트인 WordPress 플러그인 – Bloom 및 소셜 미디어 공유 WordPress 플러그인 – Monarch를 다운로드할 수 있습니다.

우아한 테마 멤버십은 30일 환불 보장과 함께 제공됩니다. 따라서 가입 후 멤버십을 취소하거나 연간 요금제에서 일회성 요금제로 업그레이드할 수 있습니다.
마지막 생각들
Divi WordPress 테마에서 이 모습을 즐겼기를 바랍니다.
보시다시피, Divi는 "All in One" WordPress 테마라는 이름에 걸맞게 다재다능한 솔루션입니다. 사용하기 쉬운 유연한 솔루션이지만 타사 확장, 하위 테마, CSS 코드 등과 같은 에이전시를 위한 고급 사용자 지정 기능이 많이 있습니다.

어떤 WordPress 페이지 빌더도 완벽하지 않다는 것을 기억하는 것이 중요합니다. 그들은 모두 장단점이 있으며 결국 한 프로젝트에 대해 하나의 솔루션을 선호하지만 다른 프로젝트에는 선호하지 않을 수 있습니다.
물론 Divi는 Beaver Builder (우리 리뷰) 및 Elementor (우리 리뷰 )와 같은 시장의 다른 WordPress 페이지 빌더와 매우 잘 비교됩니다. 이들은 모두 웹사이트 게시물 및 페이지를 구성하는 데 도움이 되는 다양한 콘텐츠 모듈과 맞춤형 디자인을 저장하기 위한 최신 템플릿 시스템을 제공합니다.
기본 WordPress 편집기(Gutenberg)에는 Divi에서 찾을 수 있는 고급 사용자 지정 기능이 없습니다. 기본 편집기의 단순함에 감사하지만 많은 상황에서 매우 제한적입니다. 대조적으로 Divi를 사용하면 페이지의 모든 요소에 스타일을 지정할 수 있습니다.
Divi Builder의 최근 재설계에서 콘텐츠 모듈은 뒷자리를 차지했으며 예전만큼 눈에 띄지 않습니다. 이 중요한 기능은 여전히 존재하지만 Beaver Builder와 Elementor의 사용자 인터페이스가 훨씬 간단하다고 생각합니다.
Beaver Builder 에서 + 기호를 클릭하면 페이지 오른쪽에 모듈, 행 및 템플릿이 로드됩니다. Elementor에서 콘텐츠 모듈은 쉽게 액세스할 수 있도록 페이지 왼쪽에 표시됩니다.
Divi는 다르게 합니다. Divi에서 웹사이트 디자인의 아무 부분이나 클릭하여 새 콘텐츠 모듈을 추가하면 사용 가능한 모든 모듈을 보여주는 팝업 상자가 표시됩니다.
Divi Builder의 사용자 인터페이스는 배우는 데 더 많은 시간이 걸린다고 생각하지만 Divi의 템플릿 시스템은 타의 추종을 불허합니다. 선택할 수 있는 레이아웃이 천 가지가 넘고 라이브러리에 변경 사항을 저장하고 나중에 쉽게 재사용할 수 있습니다. 전체 시스템이 훌륭하게 작동하고 제공되는 디자인의 품질이 환상적입니다.
Divi는 기능이 풍부한 WordPress 테마로 하나의 리뷰에서 모든 기능을 다룰 수 없습니다. 나는 Divi로 가능한 것에 대해서만 만졌다.
- Divi로 할 수 있는 일에 대한 완전한 감사를 얻으려면 Divi 고객 쇼케이스와 영감을 주는 15가지 고급 Divi 웹사이트 기사를 확인하는 것이 좋습니다.
- 우아한 테마 데모 페이지에서 Divi를 테스트할 수도 있습니다.
워드프레스 테마에 대한 자세한 내용은 Divi 공식 판매 페이지를 확인하세요.
