Core Web Vitals에 개선이 필요한 경우 가장 먼저 해야 할 일은 무엇입니까?
게시 됨: 2021-03-09페이지 경험이 업데이트되는 2021년 5월부터 Google은 사용자 경험 품질을 평가하는 데 사용되는 알고리즘에 핵심 성능 평가라는 세 가지 새로운 신호를 추가합니다.
이 발표 이후, 마음과 키보드는 이러한 지표를 해독하고, 검색 엔진의 기대치를 충족하는 방법을 파악하고, 검색 결과의 순위에 영향이 있는지 알아보기 위해 워밍업하고 있습니다.
콘텐츠와 SEO에서 사용자가 우선되어야 하는 것과 마찬가지로… 사용자를 위해 웹사이트 성능을 먼저 개선하면 어떨까요? Google이 고려할 지표와 UX 및 전환율이 무엇을 얻을 수 있는지 살펴보겠습니다.
속도: 사용자를 위한 주요 UX 기준 및 Google에 대한 신호
Google의 Speed Matters 보고서에 따르면 페이지가 3초 후에 로드되지 않으면 방문자의 53%가 페이지를 떠납니다. 다른 연구에서 검색 엔진에 따르면 로드 시간을 0.1초만 절약하면 전환율이 8% 증가할 수 있습니다 . 대체로 속도 문제는 탐색의 편안함을 훨씬 넘어 비즈니스이기도 합니다.
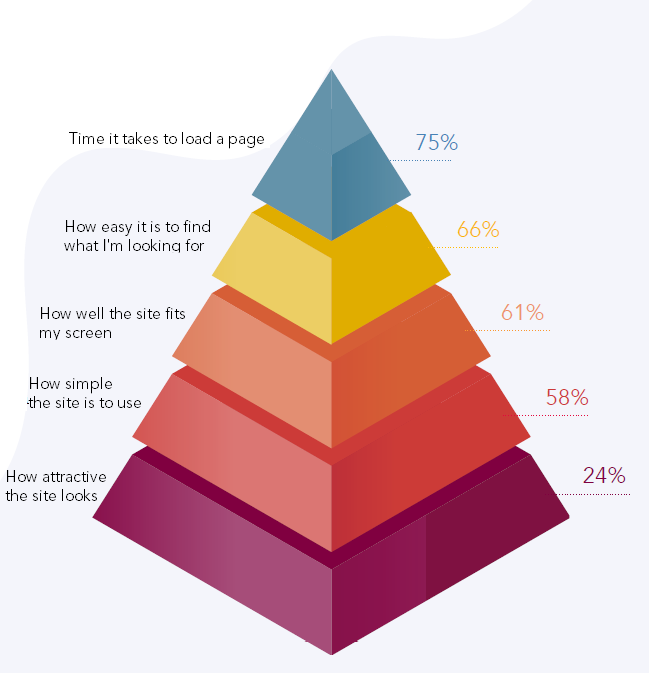
 UX 피라미드: 사용자의 중요도에 따라 순위가 매겨진 기준
UX 피라미드: 사용자의 중요도에 따라 순위가 매겨진 기준
로드 시간은 디스플레이 속도, 상호 작용, 서버 응답 시간 등 다양한 각도에서 관찰할 수 있습니다. UX 품질을 측정하기 위해 Google은 "webperf"(웹 성능용)라는 세 가지 측정항목을 선택했습니다.
- 가장 큰 내용이 포함된 페인트(LCP). 크기 측면에서 가장 중요한 요소가 페이지에 나타나는 순간을 나타냅니다. Google은 2.5초 미만의 LCP를 권장합니다.
- 첫 번째 입력 지연(FID). 상호작용성을 평가합니다. Google은 100밀리초 미만의 FID를 권장합니다.
- 누적 레이아웃 시프트(CLS). 요소의 시각적 안정성을 점수 형식으로 측정합니다. Google은 0.1 미만의 CLS를 권장합니다.
이러한 신호는 Google 알고리즘에서 이미 고려된 다른 UX 지표에 추가됩니다. 
- 모바일 친화적 : 모바일에 최적화된 페이지가 선호되며 Mobile First 색인 생성 이후 Googlebot은 페이지의 모바일 버전을 먼저 크롤링합니다.
- 세이프 브라우징 : 웹사이트에는 악의적이거나 오해의 소지가 있는 콘텐츠가 포함되어서는 안 됩니다.
- HTTPS : 웹사이트는 보안 연결을 제공해야 합니다.
- 광고 또는 방해가 되는 전면 광고 금지 : 인터넷 사용자는 자신의 경험을 저하시키는 방해가 되는 팝업, 창 또는 전면 광고로 인해 방해받지 않고 원하는 콘텐츠에 액세스할 수 있어야 합니다.
핵심 웹 바이탈을 측정하는 방법
우선, 핵심 성능 향상을 측정하고 페이지가 Google에서 권장하는 임계값을 충족하는지 확인하기 위해 다음과 같은 몇 가지 무료 도구가 있습니다.
- Core Web Vitals 탭을 사용하여 Google에서 생성한 유사한 페이지 그룹별로 속도를 분석할 수 있는 Search Console,
- Lighthouse는 LCP, CLS 및 FID에 해당하는 Total Blocking Time을 관찰하기 위해,
- PageSpeed Insights는 실제 사용자로부터 수집된 데이터를 관찰하고 시뮬레이션된 브라우징으로 수집된 데이터를 기반으로 성능을 측정하기 위해,
- Web Vitals Chrome 확장 프로그램, 웹 페이지에서 실시간으로 핵심 Web Vitals를 관찰하기 위해,
- 실제 사용자로부터 수집된 데이터를 기반으로 맞춤형 추적 테이블을 생성하는 기능을 제공하는 Chrome 사용자 경험 보고서,
- webperf 커뮤니티의 참조 도구인 WebPageTest는 다양한 탐색 조건을 정의하여 페이지 속도를 테스트합니다.
그러나 Google에서 귀하의 사이트를 빠르게 고려하려면 Google의 Search Advocate인 John Mueller가 지적했듯이 세 가지 측정항목 모두가 중요합니다. 3가지 핵심 Web Vital 중 하나를 향상시키고 나머지는 제쳐 두기를 기대하지 마십시오. 사용자 경험은 디스플레이, 상호작용성 및 안정성의 세 가지 관점 모두에서 만족해야 합니다.

또한, 점수를 최적화하기 위해 빠른 연결과 장비로만 사이트 액세스를 제한하려는 경우… 이것도 좋은 생각이 아닙니다.
어떻게 시작합니까? 다음은 측정한 후 핵심 핵심 성능 향상이 필요하다는 것을 깨닫는 경우 수행할 몇 가지 작업입니다.
[사례 연구] Google의 봇 크롤링 관리
핵심 성능 향상을 위한 최우선 조치
가장 큰 콘텐츠가 포함된 페인트 최적화
가장 큰 콘텐츠가 포함된 페인트가 Google에서 권장하는 2.5초를 초과하는 경우:
- 서버 응답 시간 최적화,
- 페이지의 렌더링을 차단하는 JavaScript 및 CSS를 우선 순위 지정하거나 제거하고,
- 리소스(이미지, 애니메이션, 글꼴 등)의 크기를 줄입니다.
- Client-Side Rendering을 하는 경우 JS 번들의 크기를 모니터링하고 가능한 한 Server-Side Rendering에 베팅하십시오.
첫 번째 입력 지연 최적화
FID가 Google에서 권장하는 100밀리초를 초과하는 경우 가장 먼저 해야 할 일은 JavaScript 파일의 크기를 줄이고 더 나은 상호 작용을 위해 우선 순위를 지정하는 것입니다. 이것은 브라우저가 JS를 분석하고 실행하는 동안에는 상호 작용에 응답할 수 없기 때문에 중요합니다. 페이지의 상호 작용을 개선하려면 다음 단계를 따르세요.
- 긴 작업(브라우저를 50ms 이상 점유하는 코드 조각)을 나누고 더 작은 비동기 작업으로 분할합니다.
- JavaScript를 최소화하십시오.
- 페이지의 표시 및 작동에 필수적이지 않은 타사 스크립트를 연기하고,
- Web Worker를 사용하여 백그라운드에서 별도의 스레드에서 JavaScript를 실행하고,
- 사용하지 않는 폴리필을 줄입니다.
누적 레이아웃 이동 최적화
누적 레이아웃 이동이 Google에서 권장하는 0.1점을 초과하는 경우:
- 모든 미디어 및 광고(이미지, 비디오, iframe...)의 크기를 정의하여 표시되기 전에 페이지에서 정적 공간이 예약되도록 합니다.
- 페이지에 이미 표시된 요소 위에 동적으로 콘텐츠를 추가하지 마십시오(콘텐츠를 아래로 이동할 수 있음).
- 페이지의 레이아웃을 변경하는 애니메이션을 피하고,
- FOIT/FOUT을 유발하는 글꼴을 피하십시오.
이 팁은 발생하는 가장 일반적인 문제를 해결하지만 웹 성능에서 매우 자주 발생하는 것처럼 속도 저하의 원인은 여러 가지이거나 다른 구현의 예기치 않은 부작용일 수 있습니다.
Core Web Vital 점수가 나쁜 원인을 정확하게 진단하고 해결하려면 전문가를 불러주세요!
그들은 웹 사이트의 기술적 측면을 정확하게 감사하고 서로 지능적으로 작동하는 솔루션을 제시할 수 있습니다.
완벽한 UX와 전환을 위한 준비가 되셨습니까?
