모바일에 최적화된 이메일의 5가지 예
게시 됨: 2016-11-03우리 마케팅 담당자는 모바일 사용자를 위해 이메일을 최적화함으로써 캠페인에서 경쟁 우위를 확보할 수 있다는 생각에 익숙해졌습니다. 아아, 시대는 흘러갔고 사실은 이제 당연하게도 모바일에 최적화된 이메일 변형을 만들어야 한다는 것입니다.
몇 년 전 우리는 이메일을 읽는 데 가장 많이 사용되는 장치 유형으로 스마트폰이 데스크톱 컴퓨터를 추월하는 전환점에 도달했습니다. 보다 최근에 Movable의 Device Preference Report(2015)에 따르면 놀라운 52%의 이메일이 현재 스마트폰에서 열리고 있으며 데스크톱은 32%에 불과합니다.
주로 데스크탑 사용자를 위한 이메일을 작성하는 함정에 빠지기 쉽습니다. 데스크탑을 사용하여 이메일을 직접 구성할 가능성이 큽니다. 이제 이러한 구식 사고방식을 떨쳐버리고 모바일을 먼저, 데스크탑을 두 번째로 놓을 때입니다.
이 기사에서는 모바일에 최적화된 이메일의 영감을 주는 5가지 예에 대해 논의할 것입니다. 이 이메일은 모두 전환율을 높이도록 신중하게 설계되었습니다. 실행 가능한 몇 가지 팁이 포함되어 있으므로 자신의 캠페인에 포함된 아이디어를 복제할 수 있습니다.
HolidayPirates – 첫 번째 원칙

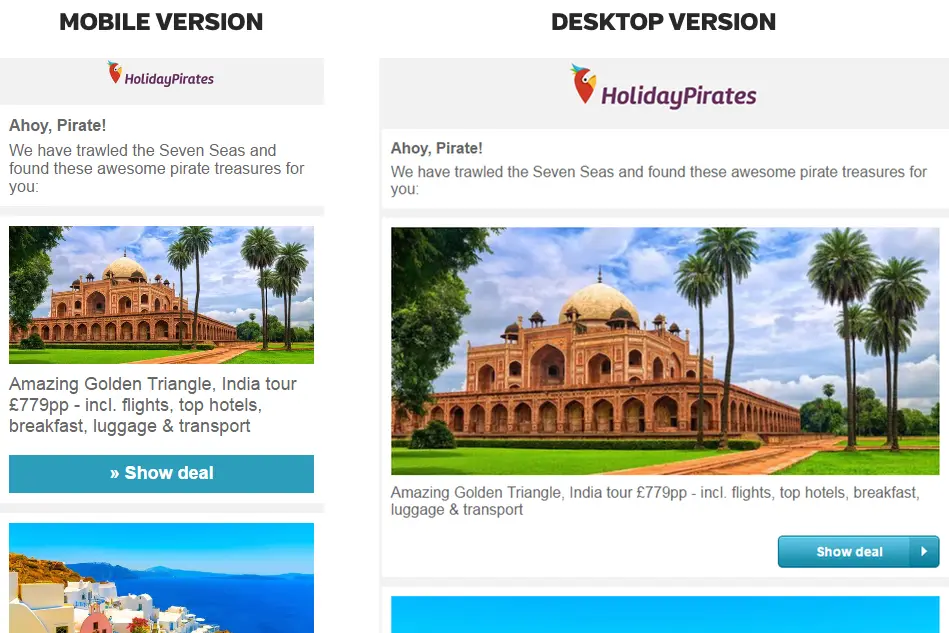
우리는 한 가지 이유로 이 이메일로 시작하기로 결정했습니다. 바로 모바일용으로 설계되었다는 것입니다.
이것은 우리가 절대적으로 강조하는 한 가지 사항이며 이메일 마케팅 전략의 핵심입니다. 왜요? 첫째, 모바일은 이메일을 여는 데 가장 널리 사용되는 장치 유형이기 때문에 대다수 점유율은 여전히 매년 증가하고 있습니다. 둘째, 모바일에 최적화된 디자인을 기본으로 사용하고 그 반대로 하는 것보다 더 큰 장치에 대한 추가 요소를 구축하는 것이 훨씬 쉽기 때문입니다.
[mailchimpsf_form access="web" title="이와 같은 내용을 더 보려면 뉴스레터에 가입하세요."]복사할 시각적 요소의 비율
이 이메일은 페이지에 있는 단어의 수, 즉 많지 않은 단어만 보면 모바일 우선용으로 설계되었음을 알 수 있습니다.
이메일에 많은 사본을 포함하면 일반적으로 모바일 전환에 부정적인 영향을 미칩니다. HolidayPirates의 이메일에서 사본은 모바일 버전의 콘텐츠 항목당 3줄로 제한됩니다(복사본과 CTA 버튼은 함께 제공되는 이미지의 공간 사용 측면에서 대략 동일합니다). 반면 데스크탑 버전에서는 동일한 사본이 한 줄 이상을 차지할 수 있으며 이미지에 대한 캡션으로 다소 작용할 수 있습니다. 이 이메일이 먼저 데스크탑용으로 디자인되었다면 더 큰 화면 크기 변형에서 추가 사본을 보았을 수 있으며 더 작은 장치에서는 요약 버전(또는 더 나쁜 것은 너무 많은 사본 및 가로 스크롤)을 보았을 것입니다.
시선을 사로잡는 많은 CTA 버튼
전환율 최적화 주제에 대해 읽은 적이 있다면 웹페이지에 CTA 버튼을 전략적으로 배치하여 얻을 수 있는 효과가 얼마나 되는지 알게 될 것입니다.
CTA 또는 클릭 유도문안 버튼은 텍스트 명령이 포함된 버튼 디자인을 사용하는 이미지 유형 링크입니다(예: "지금 구매", "무료로 가입", "더 보기"). HolidayPirates는 여기에서 CTA 버튼을 사용하여 웹사이트의 콘텐츠로 연결했습니다.
위의 모바일 버전 스크린샷에서는 HolidayPirates의 이메일에 포함된 콘텐츠 항목 중 하나만 볼 수 있습니다. 이것은 순전히 이 기사에서 처리할 수 있는 공간의 양 때문이며 실제로 이메일에는 10개의 대상이 포함되어 있으며 각 대상에는 고유한 이미지, 사본 및 "거래 표시" CTA 버튼이 있습니다.
이메일에 CTA를 사용하는 것은 모바일 사용자가 클릭하여 원하는 곳으로 이동하도록 하는 가장 좋은 방법으로 널리 알려져 있습니다. 다음은 CTA를 매우 효과적으로 만드는 방법에 대한 몇 가지 팁입니다.
- 크고 상대적으로 밝게 만드십시오 . 휴대전화에서 검색하는 동안(또는 다른 이상한 상황에서) 엄지손가락으로 작고 불분명한 대상을 쳐본 적이 있다면 CTA를 눈에 띄게 만드는 것이 왜 중요한지 이해하게 될 것입니다. 이것은 또한 당신의 CTA를 더 매력적으로 만들 것입니다.
- 같은 이유로 공백으로 둘러싸 십시오.
- CTA 문구를 명확하고 간결하게 만드십시오 . 두세 단어로 말하십시오.
- 모바일 친화적인 콘텐츠에 대한 링크 – 모바일 사용자를 모바일 적대적인 사이트로 유도하는 것은 의미가 없습니다.
우리가 지금까지 배운 것
이 단일 마케팅 이메일에서 이메일 마케팅에 대한 세 가지 핵심 사항을 확인했습니다. 이를 첫 번째 원칙이라고 합시다.
- 모바일 우선 디자인
- 쉽게 복사하세요
- 링크에 CTA 사용
마케팅 이메일을 작성할 때 고려해야 할 가장 중요한 요소입니다. 이제 흥미롭고 생각을 불러일으키는 방식으로 모바일 사용자를 위한 네 가지 이메일을 더 살펴보겠습니다.
PayasUgym – 모바일 활동에 포함
이메일을 받는 사람의 일상적인 모바일 활동에 브랜드를 삽입하는 수단으로 사용할 수 있는데 왜 이메일을 스마트폰과 호환되도록 하지 않습니까?

다음은 종량제 체육관 및 피트니스 클래스 찾기 서비스에서 보낸 이메일의 한 섹션입니다.
- "다음 찾기" – 하위 헤더는 수신자의 문제를 소개하고 브랜드가 솔루션을 홍보할 수 있는 길을 열어줍니다.
- 지도 마커 스타일 그래픽 – 스크린샷 상단의 그래픽에 주목하여 체육관, 클래스 및 수영장의 수를 보여줍니다. 여기에서 지도 마커 스타일의 그래픽을 사용하는 것은 영리합니다. Google 지도 및 Uber와 같은 매우 인기 있는 앱에서 사용되는 아이콘을 떠올리게 하기 때문입니다.
- 앱 배너 – 이 CTA 배너는 Get 앱을 지원합니다! 정보를 제공하고 신뢰를 높이는 Apple App Store 및 Google Play 버튼이 포함된 메시지입니다. 배너는 크고 눈길을 끌며 공백으로 둘러싸여 있습니다.
이 이메일은 귀하의 브랜드를 소비자 문제에 대한 모바일 호환 솔루션 제공업체로 포지셔닝하는 방법의 모범 사례입니다. 메시지의 구조는 거부할 수 없습니다. 우리는 당신에게 그것을 제공하기에 정말 좋은 위치에 있습니다. 이 명확하고 간단하며 신뢰할 수 있는 다운로드 링크를 클릭하면 현재와 미래에 필요할 때마다 문제를 해결해 드리겠습니다.” 브랜드는 사용자의 모바일 활동 내에서 특정 역할을 수행하기 위해 매우 효과적으로 자신을 내세웠습니다.

브랜드가 앱을 통해 온라인 역할을 수행하든 모바일에 최적화된 웹 사이트를 통해 수행하든 상관없이 마케팅 이메일에서 PayasUgym의 접근 방식을 복제할 수 있습니다. 유사한 구조 내에 CTA를 포함해 보십시오.
- "새로운 스타일을 찾고 싶으세요?", "새 책이 필요하세요?"와 같이 문제를 소개하는 하위 헤더를 사용하세요.
- 권한/범위/품질/가치 제안을 설정합니다. 앱 또는 전자상거래 요소(예: PayasUgym의 지도 마커)를 모방하는 그래픽 요소를 미묘하게 통합합니다.
- 앞에서 설명한 기술을 사용하여 CTA 배너를 추가합니다. 이는 앱 다운로드 또는 고객에게 유용한 역할을 수행할 수 있는 비즈니스의 다른 디지털 측면과 연결될 수 있습니다.
American Apparel – Junk 폴더에서 삶을 준비
모든 이메일 마케팅 담당자는 자신의 편지가 수신자의 받은 편지함으로 이동하여 목록의 맨 위로 바로 올라가는 것을 상상하기를 좋아할 것입니다. 그러나 문제는 많은 수신자의 이메일 클라이언트가 귀하의 메시지를 신뢰할 수 없는 메일이나 정크 메일로 취급한다는 것입니다.
수신자는 이 메시지를 계속 볼 수 있지만 경우에 따라 콘텐츠, 특히 이미지 및 기타 리치 미디어가 표시되지 않습니다. 대부분의 모바일 친화적인 이메일 마케팅에 사용되는 이미지 대 복사 비율이 높다는 점을 염두에 두고 보면 수신자가 정크 폴더를 넘기면서 이메일의 핵심 고리를 놓치게 될 수 있습니다.

이 문제에 대해 완전히 만족스러운 해결책은 없지만 이메일에 사용된 이미지의 속성인 alt 태그를 사용하여 일부 손상 제한에 영향을 줄 수 있습니다.
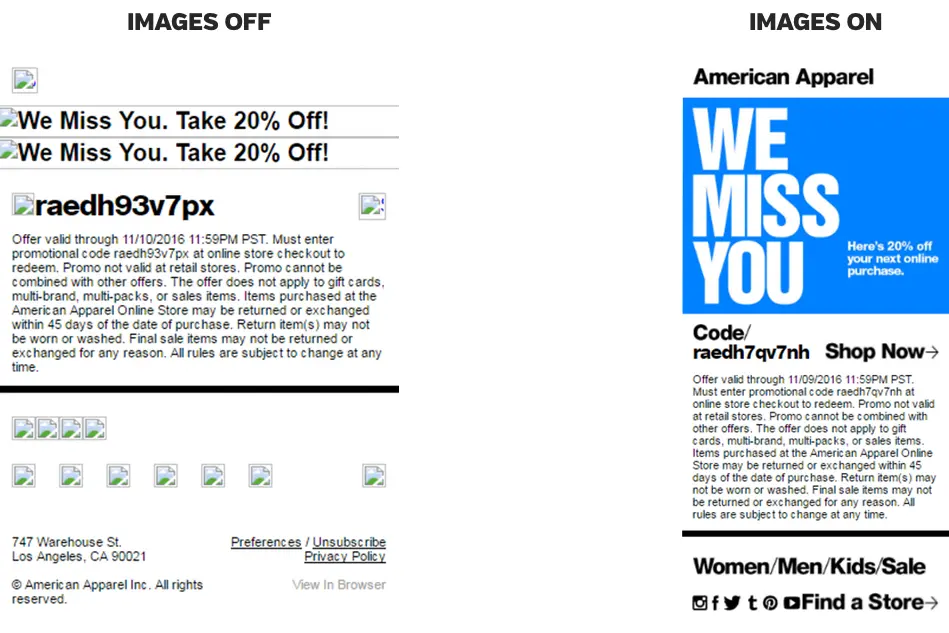
위의 두 스크린샷을 살펴보십시오. 둘 다 패션 소매업체인 American Apparel에서 보낸 동일한 이메일을 보여줍니다. 왼쪽 버전은 이미지가 켜져 있고 오른쪽 이미지는 이미지가 비활성화된 상태에서 동일한 이메일이 어떻게 보이는지 보여줍니다. 오른쪽의 이미지는 좋지 않을 수 있지만 이메일의 본질적인 목적을 전달합니다. “당신이 그립습니다. 20% 할인!” 이 단어는 <p> 태그로 래핑된 사본 섹션에서 나온 것이 아닙니다. 숨겨진 이미지의 alt 태그 속성에서 가져옵니다.
이미지의 alt 태그 속성에서 이메일의 마케팅 후크를 반복하면 이미지가 비활성화된 경우에도 수신자가 핵심 메시지를 텍스트 형식으로 수신할 가능성을 높일 수 있습니다.
일반적으로 온라인에 게시하려는 모든 이미지에 대해 효과적인 대체 태그를 작성하는 데 시간을 할애하는 것이 좋습니다. alt 태그는 이메일 마케팅 메시지를 더 많은 수신자에게 전달하는 데 도움이 될 뿐만 아니라 시각 장애가 있는 사람들의 인터넷 경험에 기본이 되며 이미지 검색 결과에서 이미지 순위를 높이는 데 도움이 됩니다.
Trainline – 등급에 대한 빠른 경로 제공

고객 피드백은 이메일 캠페인을 위한 최선의 방법을 파악하려는 마케팅 담당자에게 귀중한 리소스입니다. 분할 테스트 컨텍스트에서 사용할 때 특히 효과적입니다. 우리는 위에 표시된 별점 섹션의 경우와 같이 Trainline.com의 이메일에서 찾을 수 있습니다.
이 리뷰 섹션에는 멋진 것이 없습니다. 이것이 바로 우리가 좋아하는 이유입니다. 사용자는 별표 중 하나를 눌러 이메일을 5개 중에서 평가합니다. 디자인이 단순하기 때문에 댓글 작성과 같은 번거로운 작업으로 미루어지는 모바일 사용자가 리뷰를 남기기가 훨씬 더 쉬워질 것입니다.
하지만 자세한 피드백이 부족하다면? 글쎄, 우리는 이 이메일의 두 개 이상의 변형이 다른 청중에게 발송되었을 가능성이 있고 수신자가 제공한 일반 등급을 사용하여 이메일 작성자가 가장 효과적인 변형을 결정하는 것이 좋습니다.
다변수 테스트는 어떤 유형의 제목이 가장 효과적인지, 어떤 거래 또는 제품을 이메일로 홍보해야 하는지, 다양한 콘텐츠 유형이 사용자 경험에 어떤 영향을 미칠 수 있는지 등을 결정하는 데 사용할 수 있습니다. 수집된 정보는 자체적으로 사용하거나 이메일 열기 및 참여 데이터를 분석하여 얻은 결과를 백업하는 데 사용할 수 있습니다.
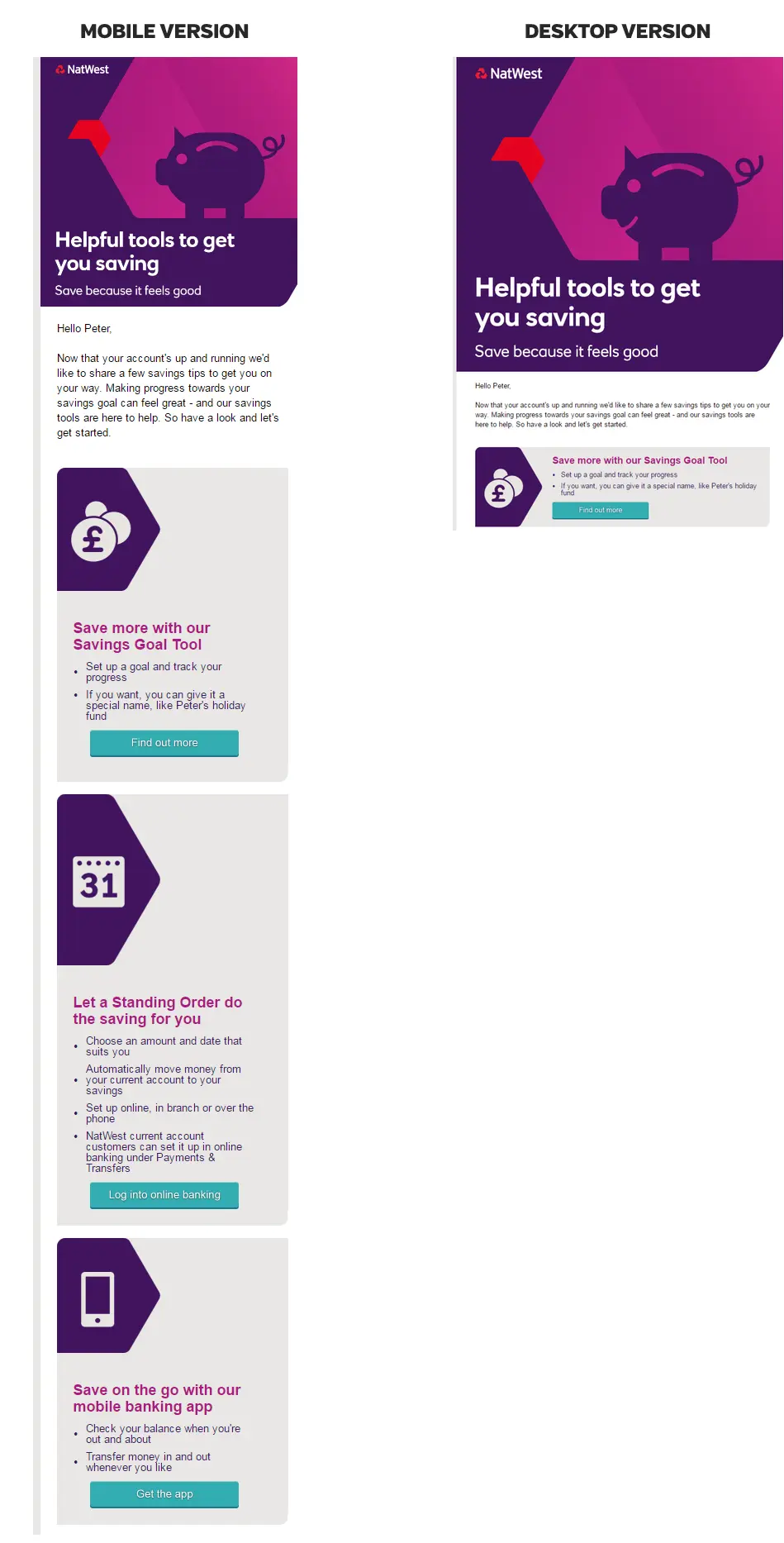
내트웨스트

디자인 관점에서 이 이메일이 미치는 영향의 핵심은 맨 위에 있는 눈길을 사로잡는 돼지 저금통 GIF입니다. 결정적으로, 모바일, 태블릿 또는 데스크탑에서 볼 때 멋지고 선명하게 보입니다.
이메일 개발자는 이미지의 스타일 속성 일부를 "-ms-interpolation-mode: bicubic"으로 설정하여 이미지 크기를 조정하는 쌍삼차 보간 알고리즘을 설정하여 이를 달성했습니다. 이것은 이미지를 '유동'하게 만듭니다.
이 효과를 얻을 수 있는 다양한 방법이 있으며, 대부분은 위의 것보다 덜 기술적입니다. 이메일 전송을 시작하기 전에 개발자가 이메일 템플릿에 쌍삼차 보간 또는 이미지 크기 조정을 위한 다른 메커니즘이 포함되어 있는지 확인하도록 합니다. 모든 기기에서 선명하게 보이도록 이미지를 크게 만드는 것만으로는 모바일 사용자에게 가로 스크롤이 필요할 수 있으므로 문제가 됩니다.
지금 무료 멤버십을 받으세요 - 신용 카드가 전혀 필요하지 않습니다
무료 회원