インフォグラフィックの種類とその使用方法を教えてください。
公開: 2022-06-30人々は、データや情報が視覚的に提示されると理解しやすいと感じます。 人々がデータや情報を説明するために使用するグラフや絵文字などを見たことがあるかもしれません。
わかりやすいだけでなく、単なるつまらない文章ではないので、興味をそそられます。 そして、人々に情報を提供し、興味を持ってもらうための1つの方法は、インフォグラフィックを使用することです。

このブログでは、インフォグラフィックとは何か、なぜ誰もが使用する必要があるのか、そして9種類のインフォグラフィックを見てみましょう。 これは、教育者、学生、ビジネスパーソン、営業担当者など、興味深い方法でデータを提示したい人に役立つかもしれません。
インフォグラフィックとは何ですか?
定義に従えば、インフォグラフィックはあらゆる種類の情報やデータを視覚的に表現したものです。 ビジネス統計の研究であれ、ドレスアップの方法に関するステップバイステップのチュートリアルであれ、インフォグラフィックはその情報を魅力的なビジュアルグラフィックの形で示すのに役立ちます。
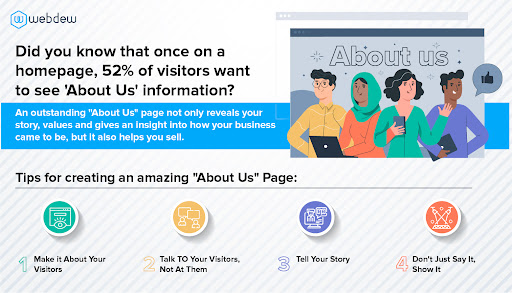
以下に示すインフォグラフィックの例を見てください。


インフォグラフィックをデザインする際に留意すべき点がいくつかあります。
- 明るい色の使用
- イラスト文字の使用
- 太字のテキストの使用
これらのポイントは、読者の注意を簡単につかみ、トピックを読みながら概要を示します。 インフォグラフィックの全体的な目的は、情報を提供するだけでなく、視聴体験を楽しく魅力的なものにすることです。 アイコン、色、形、フォント、画像、イラストなどのさまざまな要素を使用して、これをすべて取得できます。
上のインフォグラフィックは、ドーナツ、バー、ラジアル、およびチャートを使用したデータの統計的ビジュアルも示しているため、上のテキストを理解できない場合でも、画像を取得できます。
なぜインフォグラフィックを使用する必要がありますか?
この現代の世界では、人々はトピック全体を読む時間が非常に少ないため、時間のかかるコンテンツをスキップします。
インフォグラフィックは、彼らが簡単にコミュニケーションを取り、トピックに関する情報を証明できるようにするための非常に便利なツールです。 プレーンテキストだけでなく、誰もがカラフルなビジュアルに魅了されます。 最もユニークでクリエイティブなインフォグラフィックは、すぐに注目を集め、私たちを手放さないので便利です。
静止画像だけでなく、教育的または情報を提供するモーショングラフィックスやアニメーションビデオを作成する場合でも、インフォグラフィックを幅広く使用できます。
9種類のインフォグラフィック
では、情報に最適なインフォグラフィックスタイルに最適なインフォグラフィックをどのように選択しますか?
ここでは、インフォグラフィックに含まれる情報の種類に基づいて、これらのインフォグラフィックを9つの種類に分類しました。
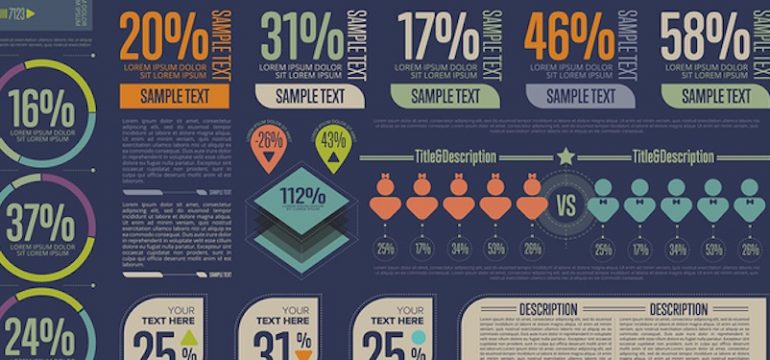
統計インフォグラフィック
統計インフォグラフィックは、調査結果の表示、データの表示、データの表示、または情報の保持に非常に簡単な方法で使用されます。 統計インフォグラフィックはデータに焦点を合わせ続け、ビジュアルとレイアウトはデータに関連するストーリーを示します。
ストーリーテリングには、アイコン、チャート、画像、人目を引くフォントなどの要素を含めることができます。 このインフォグラフィックは、すべての統計を示すためにアイコンを使用していることに注意してください。
 ソース
ソース
統計インフォグラフィックを設計する際に留意すべきいくつかのポイントを次に示します。
- インフォグラフィックを使用して、デザインを通じてストーリーを伝えます。
- 個々のキーポイントのタイトルは、データのコンテキスト内にある必要があります。
- グラフ、アイコン、テキストのバリエーションを使用してデータを視覚化します。
- 数字とアイコンおよびテキストの組み合わせを使用して、キーデータを装飾します。
情報インフォグラフィック
情報インフォグラフィックは、新しいまたは専門的な概念を視覚化したり、トピックの概要を示したりするための最良の方法です。 通常、情報インフォグラフィックは、ヘッダーを示すセクションに分割されます。
意味のあるヘッダーと説明用のアイコンは、コミュニケーションを改善するのに役立ちます。 すべてのセクションの番号付けは、インフォグラフィックデザインフローを作成する上で最も重要な役割を果たします。 人々は通常、他のものと比較して番号付きのインフォグラフィックを好みます。
 ソース
ソース
色や方向を切り替えるなどの手法を使用して、インフォグラフィックを魅力的に保ちます。 インフォグラフィックをデザインするときは、いくつかの点に注意する必要があります。
- 情報を明確に保つために、ヘッダーごとに異なるタイトルを付けてください。
- 各セクションに番号を付けることで、データの流れを改善します。
- アイコンと画像を使用して概念を説明します。
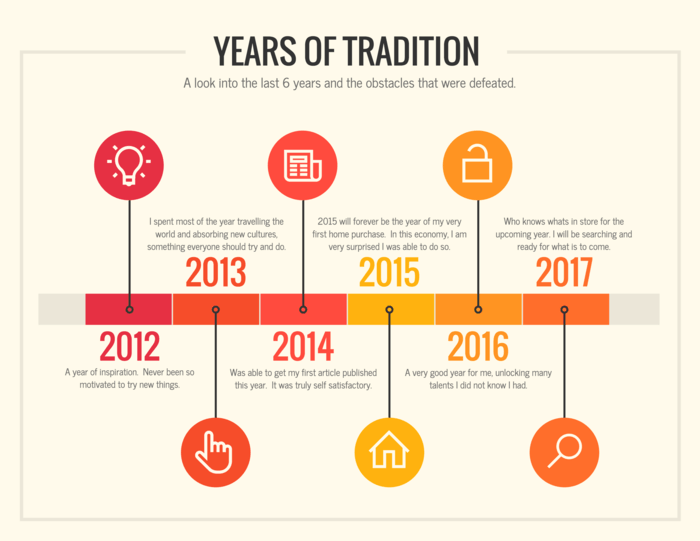
タイムラインのインフォグラフィック
タイムラインのインフォグラフィックテンプレートは、重要な日付やイベントの概要を強調して、何かの履歴を視覚化するための最良の方法です。 プロジェクトのタイムラインは、タイムラインのインフォグラフィックの最良の例の1つです。
通常、人間は空間的に時間を理解する傾向があります。 視覚的なタイムラインのインフォグラフィックは、時間枠の明確な画像を作成するのに役立ちます。 アイコン、ラベル、テキスト、写真などの要素を使用して、特定の時点を強調表示して説明できます。
 ソース
ソース
タイムラインのインフォグラフィックをデザインする際に留意すべき点を次に示します。
- 異なる時点を接続するには、中心線を使用します
- 太字のフォントを使用して、各イベントの年または名前を強調表示します。
- シンプルなアイコンと画像を使用して、各時点を説明します。
- 必要に応じて、タイムラインの各ポイントの簡単な説明を提供します。


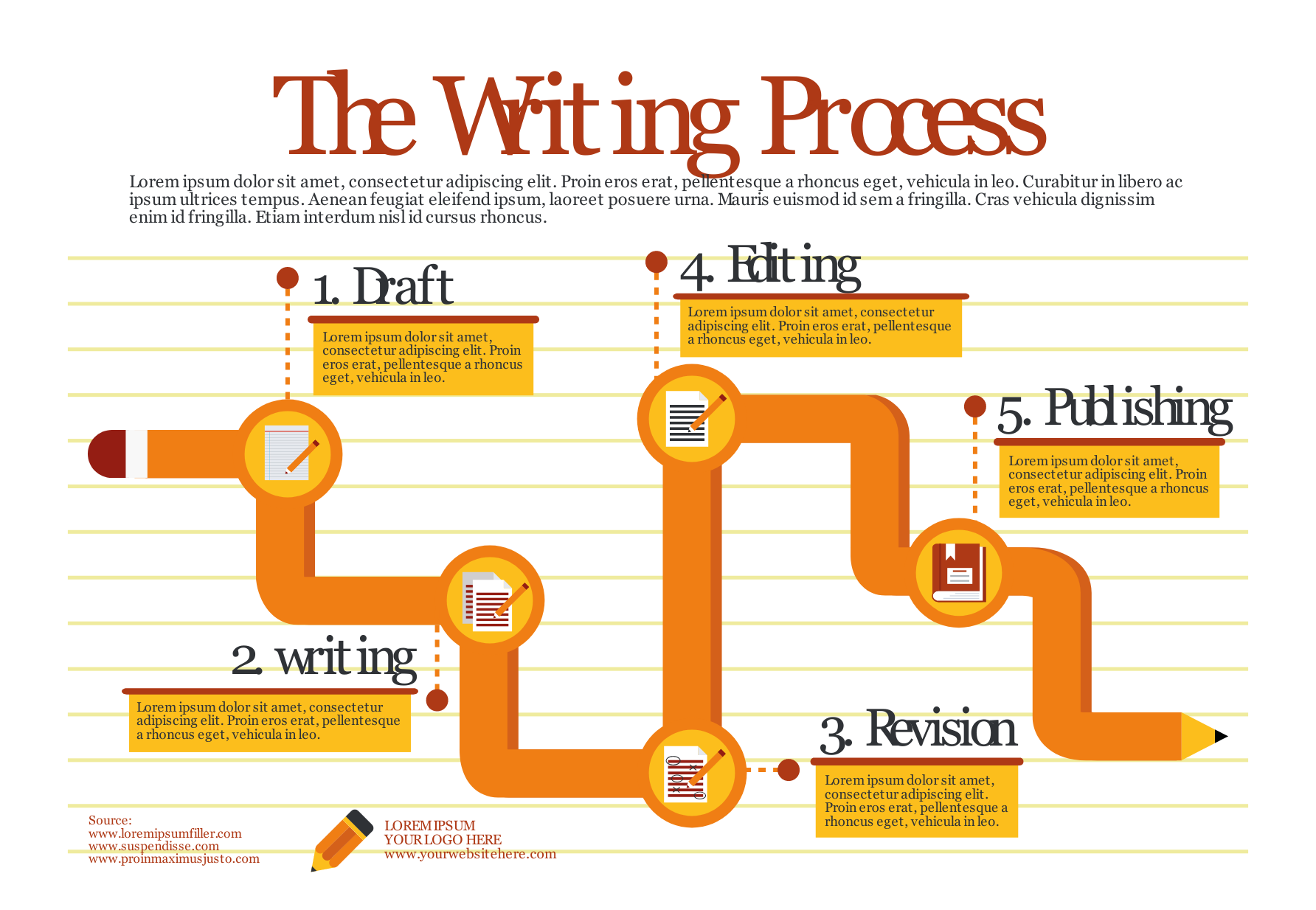
インフォグラフィックを処理する
タイムラインのインフォグラフィックは、特定の時点を強調するために使用され、プロセスのインフォグラフィックは、プロセスで使用されるステップの概要または概要を提供するために使用されます。
プロセスのインフォグラフィックを使用すると、プロセスの各ステップを簡略化して明確にすることができます。 一般に、プロセスインフォグラフィックは左から右または上から下のフローを使用するため、各ステップに番号でラベルを付けると、プロセスを簡単にたどることができます。
 ソース
ソース
矢印と線を方向性の手がかりとして使用して、インフォグラフィックの流れを示すこともできます。 インフォグラフィックに多くのステップが含まれている場合は、インフォグラフィックで「スネーク」レイアウトを使用できます。 あなたのポイントは、「S字型」のインフォグラフィックで前後に移動します。
インフォグラフィックをデザインするときは、次の2つの点に注意する必要があります。
- ヘッダーを別のフォントで書くか、別の色を使用して目立たせます。
- S字型のレイアウトを使用して、多くのステップを1ページに収めます。
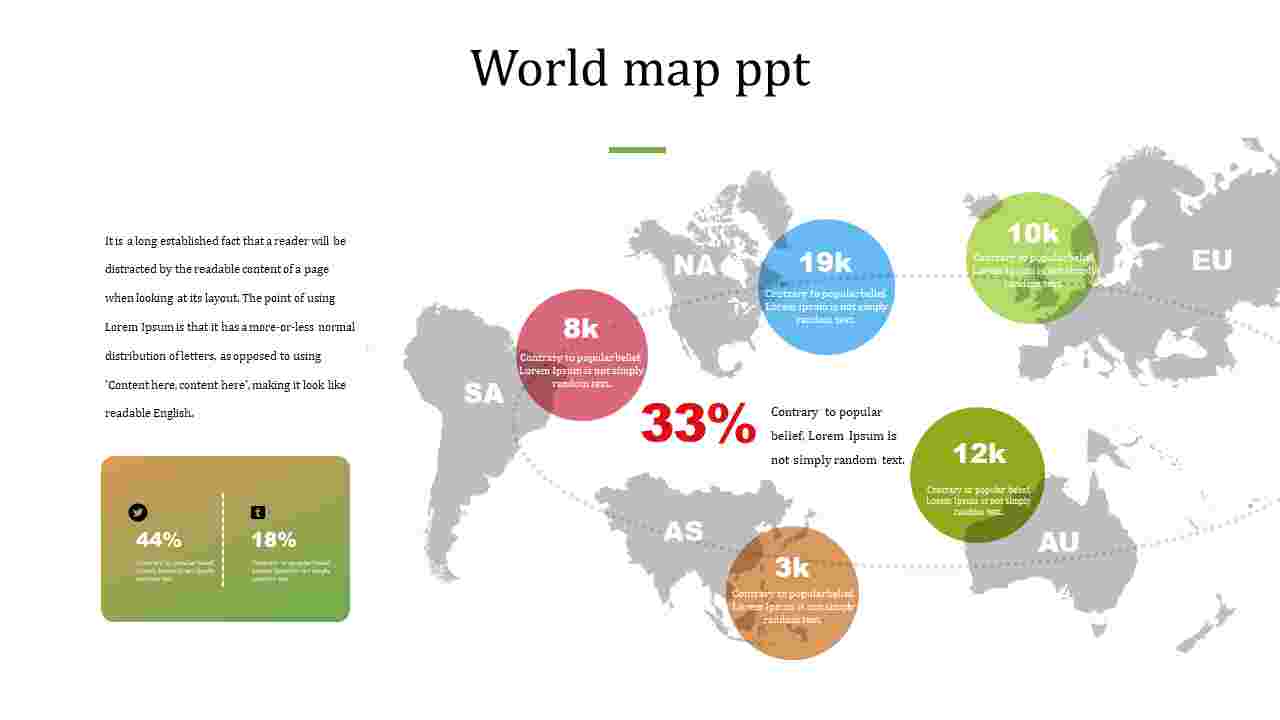
地理的なインフォグラフィック
地理インフォグラフィックテンプレートは、ロケーションベースのデータ、民主的なビュー、またはデータを大量に表示する場合に使用されます。 地理的なインフォグラフィックでは、マップチャートをフォーカスビジュアルとして使用できます。 さまざまなタイプのデータを表示するために、さまざまなマップチャートが使用されます。
 ソース
ソース
地理的なインフォグラフィックを設計する際に留意すべきいくつかのポイントを次に示します。
- ヒートマップを使用して、面積ごとの密度を視覚化し、データの階層を作成します。
- マップシリーズを使用して、位置ベースの情報を比較したり、時間の経過に伴う変化を表示したりします。
- データを一目で理解しやすくするために、地図上のポイントに明確にラベルを付けます。
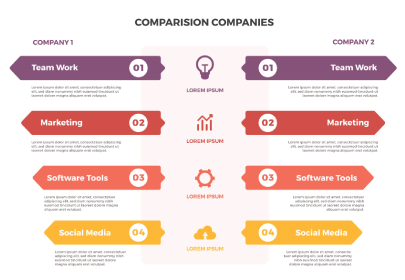
比較インフォグラフィック
2つ以上のオプションから選択するのが難しい場合があります。 比較インフォグラフィックは、製品またはサービスの機能に基づいてオプションを比較するための最良の方法です。 比較インフォグラフィックは、中央のキーポイントで機能を垂直または水平に分割します。
3つ以上のオプションを比較したい場合、インフォグラフィックを2つに分割しても満足のいくものではありません。 代わりに、インフォグラフィックを複数のセクションに分割できます。 水平または垂直にすることができます。
 ソース
ソース
色や方向を切り替えるなどの手法を使用して、インフォグラフィックを魅力的に保つことができます。
比較インフォグラフィックを設計する際に留意すべきいくつかのポイントを次に示します。
- インフォグラフィックを2つのセクションに分割して、2つのオプションを比較します。
- 3つ以上のオプションを比較するには、複数のセクションに分割します。
- 読者を喜ばせることができるセクションの明るい背景色を選択してください。
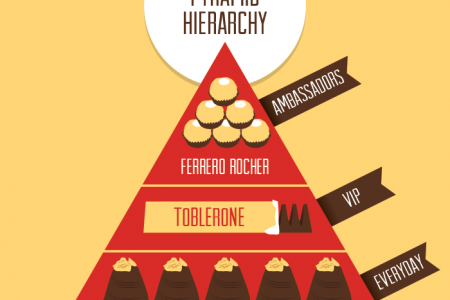
階層的なインフォグラフィック
階層的なインフォグラフィックを使用して、アイテムを最小から最大、またはその逆に整理します。 このタイプのインフォグラフィックの最もよく知られている例は、ピラミッド型のインフォグラフィックです。
 ソース
ソース
階層型インフォグラフィックのもう1つの例は、チェーンコマンドを視覚化することや、何かがパーツに分割されていることを示すことです。 フローチャートもこのインフォグラフィックの一部です。
インフォグラフィックを一覧表示
いくつかのオプション、アイテムのコレクション、または例のリストを一覧表示する場合は、リストのインフォグラフィックを使用できます。 リストのインフォグラフィックはほとんど単純です。主な目標は、単純なリストよりも魅力的で魅力的なものにすることです。
アイコンは箇条書きに置き換えることができ、使用する色によってリストを目立たせることができます。 リスト内のポイントに番号を付けて、リスト内にフローを作成することもできます。
 ソース
ソース
リストが常に上から下または左から右のルールに従うことは、難しい最終ルールではありません。 リストのインフォグラフィックで、S字型や円形のレイアウトなどの型にはまらないレイアウトを試すこともできます。
インフォグラフィックを再開する
現代の企業の世界は、古い学校から専門的な基準へと成長しました。 そしてこれが、履歴書テンプレートが何年にもわたって人気を博している理由です。
ただし、従来の履歴書から現代の履歴書に大きな変更はありません。 違いは、インタビューで目立つ、Webサイトで公開する、または電子メールに添付するのに魅力的なビジュアルを備えていることです。
 ソース
ソース
履歴書のインフォグラフィックをデザインする際に留意すべき点を次に示します。
- パーソナリティまたはパーソナルブランドを反映するヘッダーを追加します。
- 作業した会社のロゴやデータまたはアイコンを表示して、視覚化を強化します。
- 棒グラフを使用して、スキルと成長を示します。
結論
インフォグラフィックは最近ウイルスに感染しています。 ほとんどのビジュアルはアイコンや画像の形で表示されるため、インフォグラフィックを使用するとコンテンツが理解しやすくなります。
人間の目は色に惹かれるので、インフォグラフィックに異なる色を使用することは読者の注意を引くのに役立ちます。
このブログでは、データを表現または配置するためのさまざまなタイプのインフォグラフィックを見てきました。 次回は、これらの人気のあるインフォグラフィックスタイルのいくつかを使用して、情報を簡単に伝えることができます。
これらのインフォグラフィックをアニメーション化して、モーショングラフィックスアニメーションのような興味深いビデオを作成することもできます。 特に解説動画に重宝します。 After Effectsでレスポンシブインフォグラフィックを作成できることをご存知ですか?
ここwebdewには、経験豊富なグラフィックデザイナーの素晴らしいチームがあなたのインフォグラフィックをデザインしています。 詳しくはお問い合わせください。
編集者:アムルサ
