偉大なミュージシャンのウェブサイトデザインの10の原則
公開: 2022-06-03 あなたが作成して管理するウェブサイトは、永続的な第一印象を与えるための最良の方法です。 また、音楽を宣伝したり、ショーを予約したり、オンラインでブランドを構築したりすることもできます。
あなたが作成して管理するウェブサイトは、永続的な第一印象を与えるための最良の方法です。 また、音楽を宣伝したり、ショーを予約したり、オンラインでブランドを構築したりすることもできます。
開始するには、音楽、略歴、写真、ビデオなどのコンテンツを収集する必要があります。 次に、あなたの音楽ウェブサイトにあなたがアーティストとして誰であるかを反映させることで創造的になることができます。 これを行うには、テンプレートを選択し、色とフォントを慎重に選択して、すべての人にコンテンツがあることを確認します。
あなたがアーティストとして誰であるかを示す音楽ウェブサイトを作成する準備はできましたか? 優れた音楽ウェブデザインのこれらの10の原則は、オンラインで成功するための準備を整えます。
1.プロの写真を入手する
写真は、プロ並みのWebサイトを際立たせるものです。 彼らはあなたとあなたの音楽の第一印象を作り出すのに役立ちます。 それを念頭に置いて、あなたのバンドのプロの写真に投資してください。
自分が誰であるかを反映した音楽ウェブサイトの作成を開始するには、優れた画像が必要です。 これらの写真は、背景、セクション、ヘッダー画像に何度も使用します。
また、コンテンツ領域内で優れた写真を使用することもできます。 画像はあなたのウェブサイトのすべての側面を生き生きとさせます:あなたのバイオ、あなたの電子プレスキット、そしてあなたの音楽ページでさえ。
更新が簡単な、モバイル対応の最新のWebサイトを作成してください。 今日Bandzoogleであなた自身のミュージシャンのウェブサイトをデザインしてください。
さまざまな方法で使用できる、同様のスタイルのさまざまなショットを取得します。 エッジの周りに十分なスペースがある距離にある必要があり、ヘッドショットのようにポートレートスタイルにすることもできます。
あなたの音楽を伝えるプロの一貫した写真を手に入れたら、それらをあなたのウェブサイト全体で、そしてソーシャルメディアプラットフォームでも使用してください。 これにより、すべてのブランディングに継続性の感覚が与えられます。
粒子の粗い写真、またはトリミングが不十分な写真は、否定的な印象を残し、誰かがあなたの音楽を聴き続けるのを妨げる可能性さえあります。

2.最新のWebサイトテンプレートを選択します
テンプレートは、Webサイトの全体的な構造を提供するものと考えてください。 その中で、あなたはあなたが望む外観を作成する自由を持っているでしょう。 音楽ウェブサイトテンプレートを使用することにより、サイトはすべてのモバイルデバイスにシームレスに適応します。 ファンは、コンテンツをナビゲートしたり、音楽を聴いたり、デバイスから商品を問題なく購入したりできるようになります。
クリエイティブな人として、あなたはクリーンでシンプルなテンプレートを選び、たくさんの情報のためのスペースを与えたいと思うでしょう。 これにより、Webサイトのデザインのルックアンドフィールに独自のスタンプを付けることができます。
最高の音楽ウェブサイトのデザインは、多くの場合、アーティストの個性と音楽のムードに合うようにコンテンツがカスタマイズされた、シンプルな背景を備えています。 テンプレートは、Webサイトのメニューを作成し、ページとコンテンツを追加し、レイアウトを調整し、フォントと色を調整するための骨を提供します。
テンプレートは、時間に追われていて、音楽のモダンな外観をすばやく作成したい場合にも最適なオプションです。 好みの色を含む事前に設計されたテンプレートを選択し、テキストと画像を追加するだけで、オンラインで音楽を宣伝できるようになります。
3.明確な召喚状を追加します
この時代、注目は一瞬です。 ミュージシャンのウェブサイトのデザインをまとめるには、強調する重要なものを1つ選択します。
これは、今後のシングル、新しいビデオ、またはメーリングリストに参加する可能性があります。 Webサイトの訪問者に実行してもらいたいことを選択したら、ホームページに明確な行動を促すフレーズを追加します。 これはメインのWebサイトの画像の上に配置されるため、Webサイトの残りの部分を補完するようにスタイルを設定する必要があります。 境界線、強いフォント、または太字のボタンで目立つようにしてください。 また、他の配色と衝突したり、重要な画像をブロックしたりしないようにしてください。
メイン画像に召喚状を表示しないウェブサイトテンプレートを選択した場合は、コンテンツ領域の上部にできるだけテキストとボタンまたはリンクを配置します。 そうすれば、「スクロールしなければ見えない位置」に表示されます。つまり、誰かがWebサイトをロードすると、下にスクロールする前にすぐに表示されます。
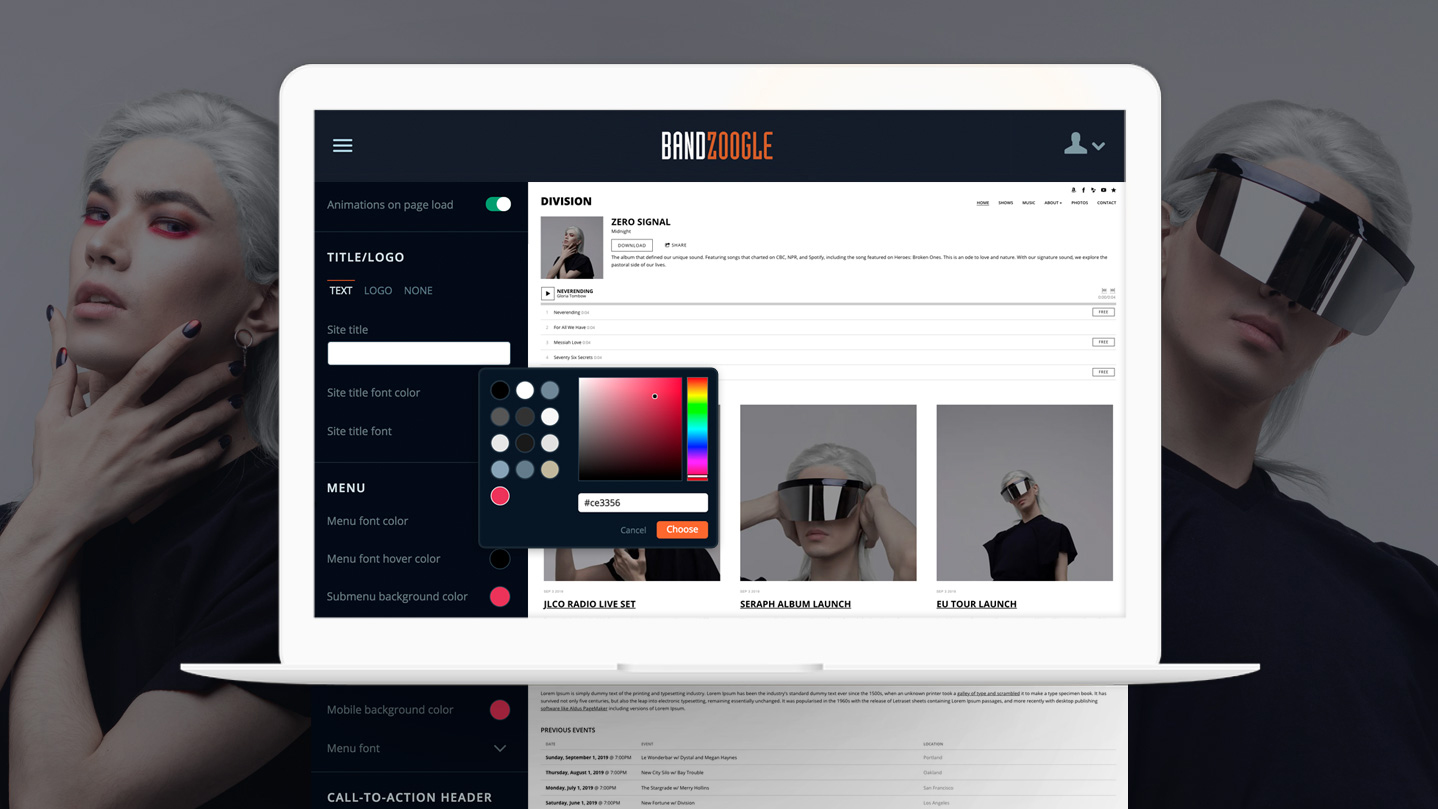
4.まとまりのある色を使用する
あなたはあなたのブランドを補完するあなたのウェブサイトの外観を作成するためにデザイナーである必要はありません。 最初に画像を追加します。 次に、その中のどの色がWebサイト全体で機能するかを決定します。 色はデザインの強力なツールであり、ユニークな外観を作成するのに大いに役立ちます。
ニュートラルな外観にする場合は、背景色をミュートしたセクションを追加します。 遊び心のある外観を作成したい場合は、いくつかの鮮やかなトーンを選択してコンテンツを引き立たせます。
経験則として、メインカラー、セカンダリカラー、アクセントカラーの3色に固執するようにしてください。 メインカラーは、音楽のジャンルと一致している必要があります。アメリカーナアーティストの場合はアーストーン、DJまたはEDMアーティストの場合は明るく活気のあるもの、インディーミュージシャンの場合は落ち着いた色を考えてください。 二次色はその主色と一致する必要があります。
最後に、アクセントカラーとして3番目の色を選択します。 これは他の2つをまとめて、テキストやソーシャルメディアアイコンなどに使用できます。 そのテキストとボタンが見やすいようにする必要があることに注意してください。 他の色とのコントラストが高い色を選択してください。

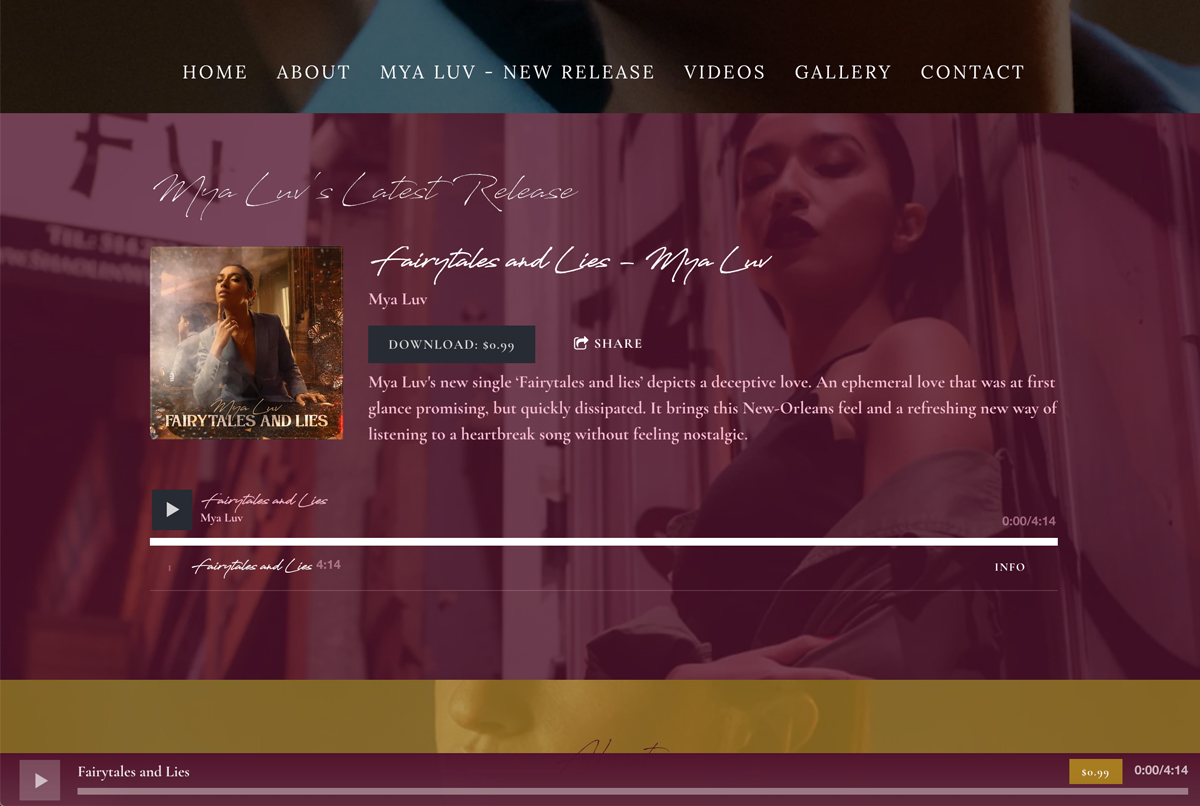
5.適切なタイポグラフィを選択します
プレスキットのページからアルバムの説明まで、ウェブサイトにはたくさんのテキストがあります。 正しいフォントを選択すると、Webサイト全体を結び付けることができます。
テキストの大部分に使用するメインコンテンツフォントは、シンプルで明確である必要があります。 あなたはそれが本当に読みやすいことを確認したいと思うでしょう。 サンセリフフォントは、Webサイト全体の本文テキストに適しています。
これにも役立つように、背景色から目立つフォントの色を選択してください。 白地に黒は典型的な例ですが、明るい背景に暗い色を使用すると、テキストが最後まで読まれる可能性が高くなります。

タイポグラフィに関して従うべきもう1つの良いルールは、物事の一貫性を保つことです。 1つのコンテンツフォントを選択し、それをWebサイト全体で使用します。 読むときに慣れているテキストを左揃えにし、すべて大文字を使用しないようにし、太字と斜体は控えめに使用します。
サイトのタイトルとセクションのタイトルにクリエイティブなフォントを選択することで、フォントの選択にも独自の創造性を注入します。 これらは、少しセンスを加えながら、他のフォントや色と調整する必要があります。

6.明確なナビゲーションを作成します
あなたのウェブサイトをナビゲートしやすくすることはウェブサイトデザインの重要な部分です。 それは、誰かが欲しいものを見つけて(あなたの音楽を購入したり、ショーのためにあなたを予約したりするために)混乱してあなたのウェブサイトを離れることの違いです。
メインメニューを最も重要なアイテムだけに制限します。 Webサイトに多くのページを追加できますが、メインメニューに最大8ページが含まれるように整理してください。 これにより、訪問者の注意を集中させ、Webサイト全体で快適なブラウジング体験を作成できます。
各ページまたはセクションには、明確な目的が必要です。 そうすることで、訪問者はすばやく見て、欲しいものを見つけ、Webサイトが美しく整理されているという印象を残すことができます(または滞在してもう少し見ることができます)。
コンテンツがたくさんある場合は、ナビゲーションを明確に計画して、Webサイトテンプレート内でバランスが保たれるようにします。 たとえば、各アルバムのサブページを含むメインストアページを作成したり、オンライン販売や実際の商品ごとにグループ化したりすることができます。
7.モバイル対応にする
人々はこれまでになく高い割合でモバイルでメディアを消費しており、この傾向はすぐになくなることはありません。 モバイルに適応するようにすでに設定されている音楽ウェブサイトテンプレートを使用することは素晴らしいスタートです。
次に、デザインで画像が切り取られたり途切れたりしないように、画像を最適化してください。 たとえば、垂直位置と水平位置の両方でさまざまな画面サイズにうまく適応できるように、エッジの周りにある程度のスペースがある画像を使用します。
メイン画像の焦点を設定することもできます。これは、Webサイトが小さな画面にズームインしたときに、画面がその領域の近くでトリミングされることを意味します。
コンテンツに関しては、モバイルでWebサイトをチェックして、重要な情報が適切に流れることを確認してください。 次に、メニューボタンをタップしてもメニューが読みやすいことを確認します。 ページ名がスペース内で少し長すぎる場合は、もっと短いものを試すことを検討してください。
最後に、必要に応じてモバイルメニューの背景をカスタマイズして、ページ名が簡単に目立つようにします。
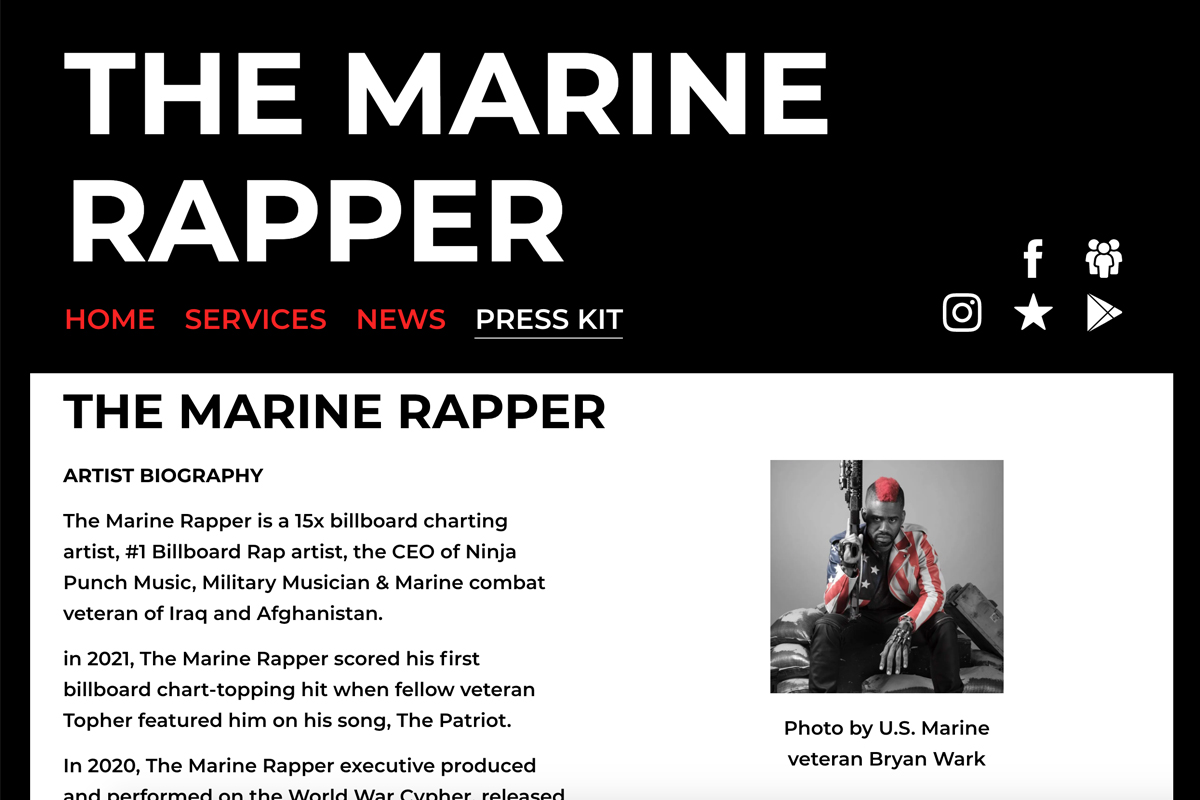
8.音楽のWebサイトにEPKを追加し、最新の状態に保ちます
あなたの音楽ウェブサイトはパッケージ全体である可能性があります:業界、メディア、そしてあなたのファンのためのコンテンツも含むオンラインハブです。
これを念頭に置いて、すべてのミュージシャンは自分のWebサイトに電子プレスキット(EPK)を追加する必要があります。 これは、メディア、ブロガー、プロモーター、および会場があなたの音楽やショーを宣伝するのを助けることを可能にする最も簡単な方法です。 EPKは、バイオ、高解像度の画像、音楽、ビデオ、レビュー、ステージプロットを含む、これまでの音楽キャリアのスナップショットである必要があります。
EPKは、音楽のプロフェッショナルな印象を与えるのに役立ちます。 すべてのEPKコンテンツは定期的に更新する必要があります。これにより、業界の人々は、あなたが最近達成したすべてのことを確実に知ることができます。

9.ストーリーを語る
ミュージシャンとファンのつながりは特別なものです。 それは、ライブショー、出会いと挨拶、そしてあなたのウェブサイトとソーシャルメディアを通じたオンラインサポートの間で育まれます。
あなたの音楽は、あなたの人生の経験から織り込まれた個人的なものである可能性があります。 あなたのウェブサイトを見て数秒以内に、あなたの訪問者はあなたが誰であるか、そしてあなたが今どこにいるのかを知る必要があります。
それを念頭に置いて、あなたのウェブサイト全体であなた自身の個人的な声を保ってください。 あなたが気さくで面白い場合、またはあなたがより真剣であなたの音楽がこれを反映している場合-あなたのアーティストの経歴を書くこと、あなたの写真を紹介すること、そしてあなたの音楽を説明することにおいて同じトーンを使用してください。
あなたのウェブサイト上のすべてのテキストが、単にあなた自身を宣伝するのではなく、コミュニケーションを目的として書かれていることを確認してください。 物事を本物に保つと、永続的な印象を与える可能性が高くなります。
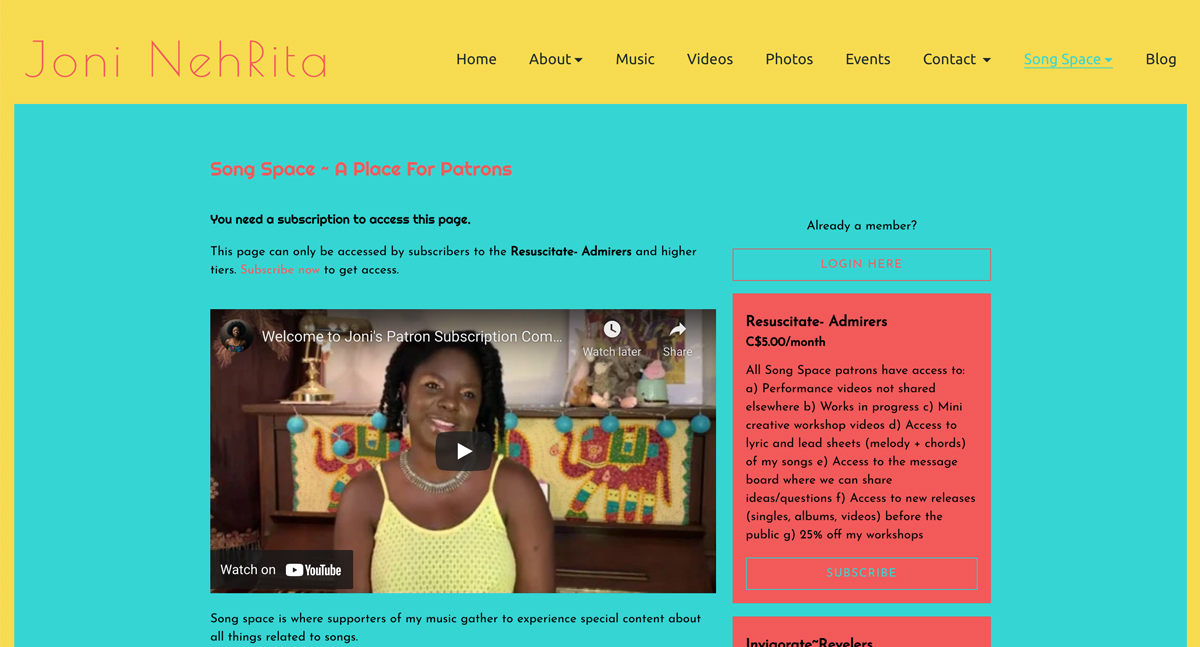
10.ファンにあなたをサポートする方法を提供します
多くのミュージシャンはファンのサポートで繁栄しており、ファンはお気に入りのアーティストの成功を後押ししたいと考えています。 あなたの目標があなたの音楽を販売するためのウェブサイトを作成すること、今後のイベントを宣伝すること、またはファンの購読を通じてコミュニティを構築することであるかどうかにかかわらず、あなたのファンにあなたの旅に来る機会を提供してください。
あなたが人々にあなたをサポートする方法を与えなければ、彼らはあなたをサポートすることができません。 あなたのウェブサイトには広告、フィード、または気を散らすものはありません、そしてあなたの訪問者は彼らがそこにいたいのでそこにいます。 そのため、あらゆるレベルのエンゲージメントで、ファンからのサポートを集めるためのファンへの直接的なオプションを多数提供します。
あなたのウェブサイトを通してあなたのメーリングリストを構築することを忘れないでください。 ロゴや最新のアルバムアートに基づいたオンデマンド印刷アイテムを販売するグッズストアを設定します。 仮想チップジャーを設定し、ファンにどのようにサポートできるかを知らせます。
そして、最大のファンの場合、エンゲージメントを継続するためのもう1つの方法として、ファンサブスクリプションを提供することを検討してください。
 ツーリングアーティスト、DJ、音楽教師のいずれであっても、自分が誰であるかを反映したWebサイトを設定すると、より多くのビジネスを引き付けるのに役立ちます。 これらの音楽ウェブデザインの原則を使用して、音楽ウェブサイトを作成または更新し、それをキャリアの基礎にします。
ツーリングアーティスト、DJ、音楽教師のいずれであっても、自分が誰であるかを反映したWebサイトを設定すると、より多くのビジネスを引き付けるのに役立ちます。 これらの音楽ウェブデザインの原則を使用して、音楽ウェブサイトを作成または更新し、それをキャリアの基礎にします。
