15 exemples d'inspiration de conception de sites Web d'une seule page
Publié: 2024-02-04Avez-vous déjà envisagé un site Web d'une seule page, mais avez ignoré l'idée, en pensant à la façon dont une marque regroupe toutes ses informations sur une seule page ?
Ou avez-vous déjà hésité à décider si un site Web d’une seule page fonctionnerait ou non pour votre entreprise ?
N’oubliez pas qu’un site Web d’une seule page apporte beaucoup de choses.
Si vous êtes un professionnel indépendant, un artiste ou une petite entreprise avec un objectif unique ou si vous souhaitez simplement un site Web simple, compact et convivial pour votre magasin ou point de vente physique, faites-nous confiance, un site Web d'une page sera certainement une bonne idée. .
Qu'est-ce qu'un site Web d'une page ?
En une phrase, les sites Web d'une page sont des sites Web simples et concis qui ne comportent qu'une seule page HTML, ignorant les autres pages Web comme nous contacter, à propos de nous ou les pages de service.
Contrairement aux sites Web traditionnels, dans un site Web d’une seule page, toutes les informations sont intégrées sur une seule page. Ainsi, il n’y aura pas de boutons de menu, pas de formulaire de contact dédié et pas d’URL différentes pour chaque page. Un engagement plus élevé, une vitesse de chargement plus rapide, une maintenance plus facile, une mise en page simplifiée et une image de marque rentable sont quelques-uns des principaux avantages qu'offre une application standard d'une seule page.
Il n’est pas étonnant qu’un site Web d’une seule page soit devenu une tendance de conception contemporaine principalement adoptée par les particuliers, les entrepreneurs et les entreprises de différentes tailles pour présenter un large éventail de contenus, notamment des projets, des portefeuilles, des événements, des produits, etc.
Maintenant, explorez avec nous en explorant des exemples de sites Web d'une page remarquables et voyez ce que nous pouvons en tirer.
15 exemples de sites Web d'une page :
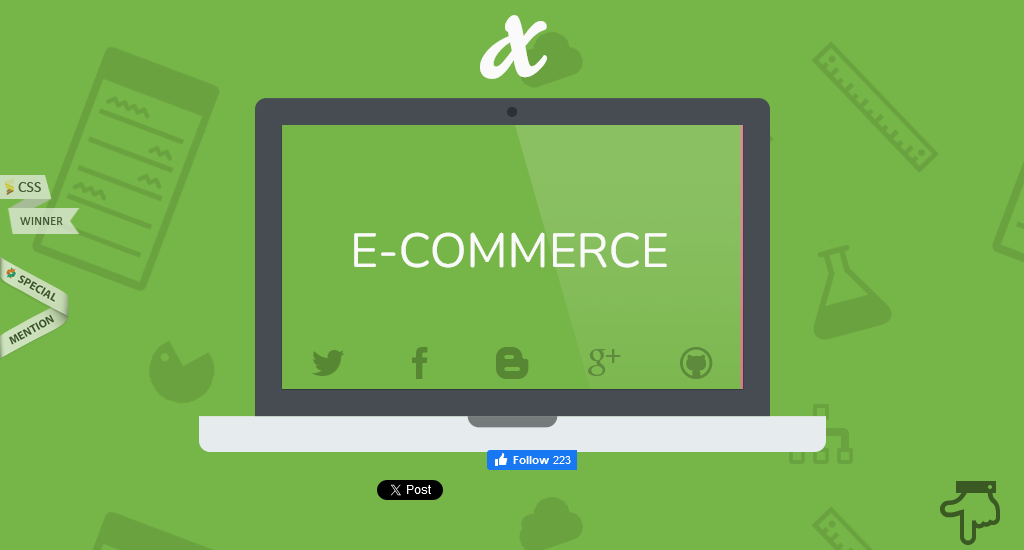
1. Dolox

Visitez le site Web : https://dolox.com/
Dolox, Inc. est une société de conception et de développement de logiciels. Toutes les informations, y compris une brève discussion, les coordonnées et le processus de développement, sont présentées sur son site Web d'une page.
Éléments de conception clés
- Un diaporama dynamique placé au premier plan de la page fournit des détails perspicaces sur l'entreprise.
- L'utilisation de l'animation pendant le défilement crée une expérience utilisateur interactive. De plus, à mesure que les informations sont révélées progressivement, cela évite à l’utilisateur de se sentir submergé par trop de contenu à la fois.
- Des éléments tels que l’illustration du processus de développement du projet rendent les informations complexes plus digestes.
- L’emoji pointant en bas à droite facilite la navigation entre les sections sans avoir à faire défiler.
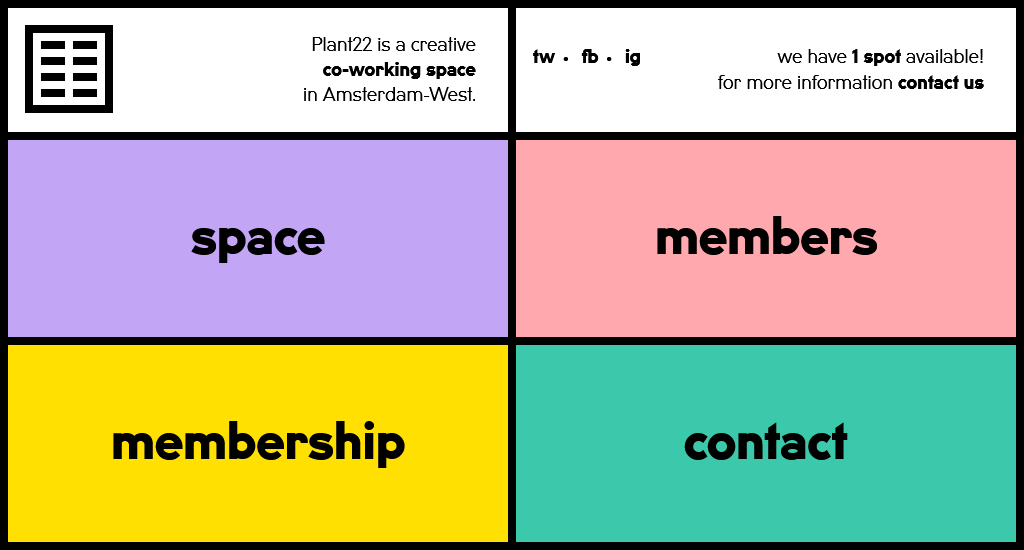
2. Plante22

Visitez le site Web : https://plant22.co/
Le site Web d'une page de Plant22 contribue à une expérience de chargement rapide, minimaliste et conviviale, évitant ainsi l'encombrement et le bruit visuel inutiles. La conception non conventionnelle des cases à code couleur et des superpositions contextuelles rend le site Web visuellement intéressant, mais engage également les utilisateurs avec une expérience de navigation innovante et mémorable.
Éléments de conception clés
- Les quatre cases à code couleur servent de principaux éléments de navigation sur la page. Chaque couleur aide les utilisateurs à associer un contenu ou des actions spécifiques à chaque case.
- Lorsque vous cliquez sur chaque case codée par couleur, cela déclenche une superposition contextuelle, évitant ainsi d'avoir à naviguer vers une nouvelle page ou à ouvrir un nouvel onglet.
- Les informations sont présentées de manière superposée. Et que les utilisateurs puissent explorer différentes sections sans interruption.
- Passer la souris sur chaque section et contenu apporte un effet animé qui attire le regard sur des messages ou CTA importants.
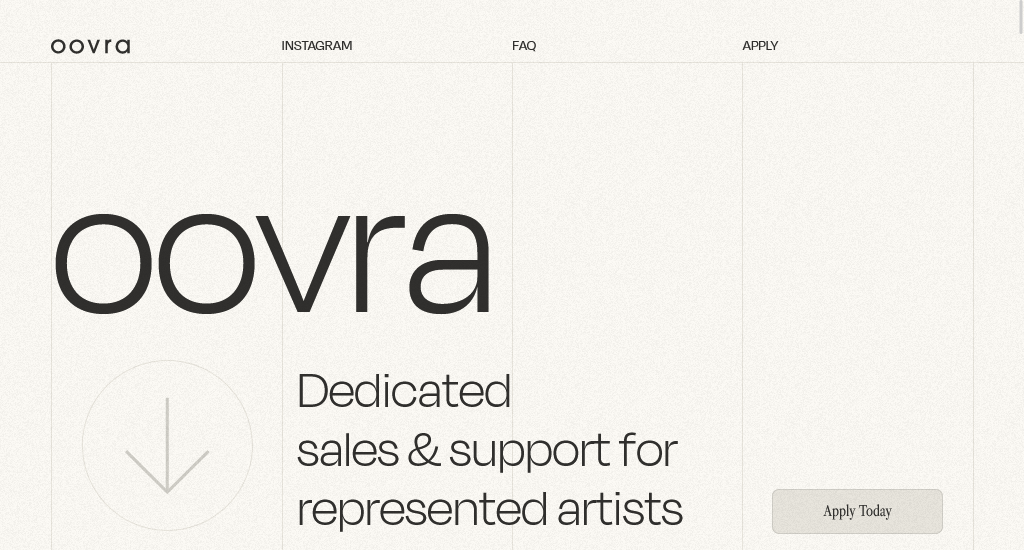
3. Oovra

Visitez le site Web : https://www.oovra.io/
OOVRA est une plateforme ou un service dédié à la vente et à l'accompagnement des artistes représentés. Le modèle de site Web Oovra utilise habilement des images et des sections distinctes tout en adoptant un design d'une page épuré et minimaliste. Cette approche stratégique oriente de manière transparente l'attention de l'utilisateur dans la bonne direction.
Éléments de conception clés
- Navigation claire et minimaliste avec des liens vers les sections clés (Instagram, FAQ, Appliquer).
- Il y a un style visuel cohérent tout au long de la page. La palette de couleurs et l’utilisation de polices claires et lisibles pour le contenu et de polices accrocheuses pour le titre résonnent avec le thème artistique.
- Présentez les services à l’aide d’une disposition en grille avec des descriptions concises.
- Incluez une section avec les questions et réponses fréquemment posées dans un format accordéon.
4. Laverie haut de gamme

Visitez le site Web : https://www.upstatelaundromat.com/
Le site Web utilise un design épuré, axé sur la simplicité et la facilité de navigation. Il intègre stratégiquement des éléments tels que des boutons à bascule déroulants pour la présentation des informations et un affichage à bascule pour les FAQ afin d'améliorer l'expérience utilisateur globale sur une mise en page d'une seule page.
Éléments de conception clés
- L'en-tête présente un menu avec des liens descriptifs, tels que des services, des commodités, des FAQ, des contacts et des témoignages. Cela garantit que les utilisateurs peuvent trouver rapidement les informations qu’ils recherchent sans clics inutiles.
- La section FAQ utilise un affichage à bascule, permettant aux utilisateurs de développer ou de réduire les réponses selon leurs besoins. Cela permet non seulement d'économiser de l'espace, mais améliore également l'engagement des utilisateurs.
- Les témoignages sont inclus de manière engageante, indiquant l'accent mis sur l'établissement de la confiance et de la crédibilité.
5. Le Raphaël

Visitez le site Web : https://thejulianbk.com/
Rafael est un autre exemple de site Web d'entreprise qui intègre des fonctionnalités interactives, un défilement fluide et une conception visuellement attrayante pour offrir une expérience utilisateur attrayante et efficace.
Éléments de conception clés
- Le haut de la page présente une illustration visuellement attrayante du bâtiment, offrant une expérience visuelle immédiate et attrayante aux utilisateurs.
- Une touche créative est ajoutée avec un effet de survol interactif qui injecte un élément ludique dans l'expérience utilisateur. Lorsque les utilisateurs passent leur curseur sur l’illustration du bâtiment, chaque fenêtre s’illumine.
- Le menu situé en haut de l’écran permet de naviguer sans effort dans les différentes sections de la page.
- Un effet de parallaxe est incorporé au milieu de la page, où les images de premier plan se déplacent à des vitesses différentes, ajoutant de la profondeur pour une expérience de site immobilier dynamique.
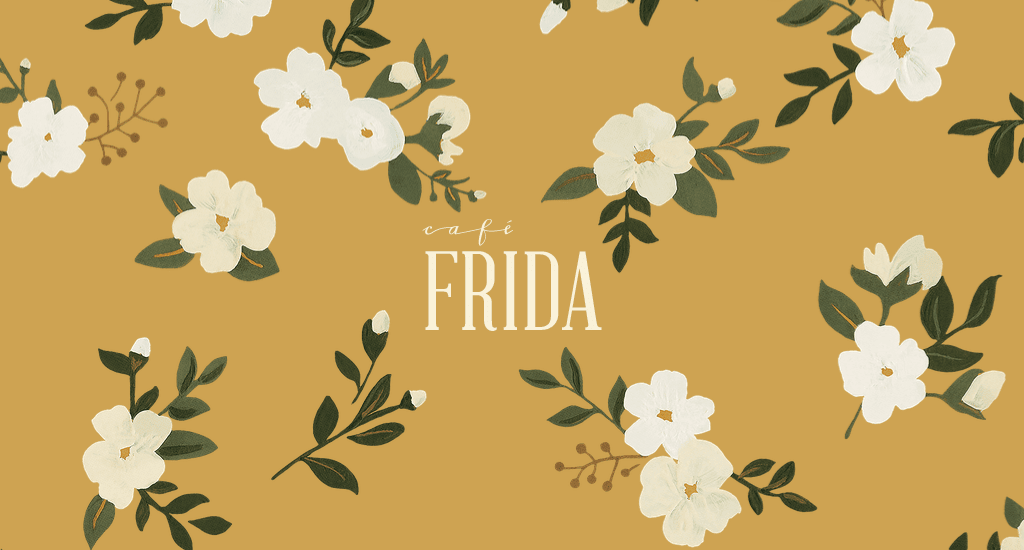
6. Café Frida

Visitez le site Web : https://cafefrida.ca/
Si vous appréciez la simplicité et le chic dans la conception d'un site Web, celui-ci est un excellent exemple pour vous inspirer. La conception du site Web d'une page du French Café Frida intègre plusieurs éléments qui contribuent à son apparence chic et élégante.
Éléments de conception clés
- La palette de couleurs sera probablement composée de tons sophistiqués et sourds. Les couleurs, telles que les pastels doux, le crème et les accents dorés, créent une atmosphère élégante et raffinée.
- La conception du site Web donne la priorité à un accès facile au menu, à la formule, aux coordonnées et à d’autres informations. Cela pourrait être réalisé grâce au bouton du menu hamburger placé dans la section supérieure droite.
- L'animation florale subtile et pas si écrasante ajoute une touche dynamique et ludique au site Web, contribuant à l'ambiance chic générale.
- Des images de haute qualité prises par des professionnels de l'intérieur et des plats du café évoquent un sentiment de luxe et de sophistication.
7. Davide Baratta

Visitez le site Web : https://www.davidebaratta.com/
Le site Web de portfolio de Davide Baratta présente des micro-interactions subtiles, augmentant sa profondeur et ajoutant un caractère distinctif. Le site Web d'une page offre une expérience utilisateur agréable lorsque les visiteurs parcourent le contenu.
Éléments de conception clés
- Ce sont des animations ou des effets subtils qui répondent aux actions de l'utilisateur. Par exemple, lorsque vous survolez un lien de navigation ou un bouton, vous verrez un léger changement de couleur ou une transition douce.
- La mise en page propre et bien organisée, avec une utilisation appropriée des espaces, améliore la lisibilité globale et permet aux utilisateurs de se concentrer sur le contenu.
- Le choix bien pensé des polices et des couleurs contribue à l’esthétique globale du site Internet.
8. Club de lecture Behen Bhai

Visitez le site Web : https://behenbhaibookclub.mshehzad.com/

Le site Web présente les livres lus par Maryam Shehzad et son frère Oussama, soulignant leurs goûts littéraires distincts. En faisant défiler la page, vous serez attiré par les visuels et le contenu qui incluent les couvertures des livres, le titre et les commentaires personnels de Maryam et Osama.
Éléments de conception clés
- La disposition divisée est certainement la caractéristique phare. Sépare clairement leurs préférences de lecture, permettant aux visiteurs de faire facilement la distinction entre les deux.
- La division centrale assure le contraste visuel et fournit une structure narrative qui invite les utilisateurs à explorer les différents chemins empruntés par chaque individu dans ses aventures de lecture.
- La palette de couleurs complète également le design global et reflète les personnalités de Maryam et Oussama.
- Le défilement fluide maintient la navigation fluide entre les sections.
9. Nous ne sommes pas du plastique

Visitez le site Web : https://weaintplastic.com/
Le site Web d’une seule page présente un design élégant et minimaliste, axé sur la simplicité et la clarté. Il parvient à partager beaucoup d’informations sans surcharger le lecteur. La conception s’attaque intelligemment à la tâche de présenter un contenu substantiel tout en gardant l’interface propre et visuellement attrayante.
Éléments de conception clés
- Le menu permet une navigation facile vers différentes sections de la page, y compris le travail, le profil, la lettre, le contact et plus encore.
- La section portfolio est un élément clé, permettant aux utilisateurs d'explorer divers exemples de leur travail. Chaque projet est représenté par une brève description, incitant les utilisateurs à cliquer pour plus de détails. Ce choix de conception évite l’encombrement de la page principale.
- Il y a probablement une utilisation cohérente d'éléments de marque tels que les jeux de couleurs, la typographie et les images tout au long de la page qui créent une apparence cohérente.
- Le contenu est présenté de manière linéaire, ce qui facilite la navigation des utilisateurs, en particulier sur les écrans plus petits.
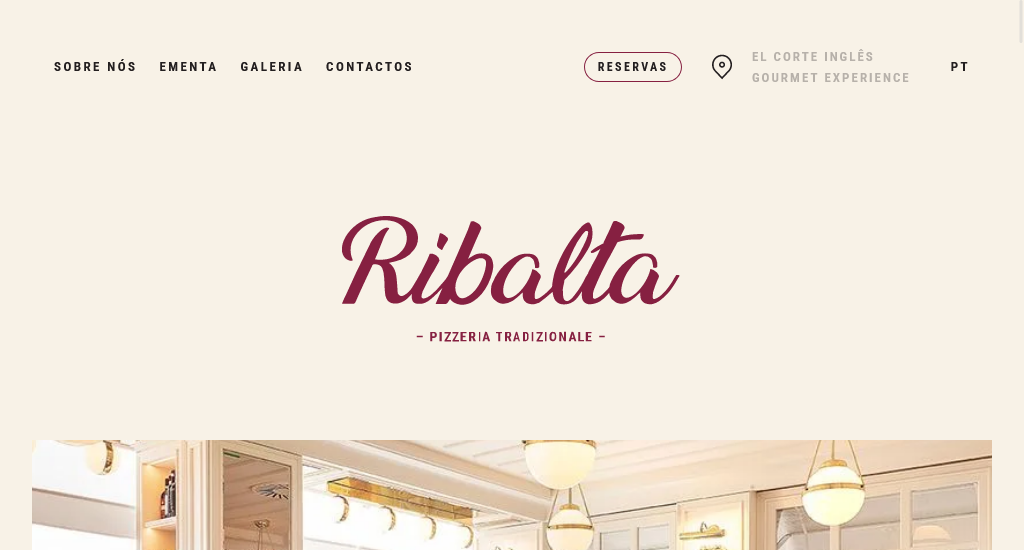
10. Ribalta

Visitez le site Web : https://www.ribalta.pt/
Curieux de connaître l'approche employée par les sites Web de restaurants pour les réservations sur une seule page ? Consultez Ribalta pour obtenir des informations sur la rationalisation du processus de réservation sans avoir besoin de plusieurs pages.
Éléments de conception clés
- Des photos de haute qualité et visuellement agréables sont présentées sur le site Web, présentant probablement les plats du restaurant, l'ambiance ou d'autres aspects pertinents.
- La barre de navigation collante facilite l'accès aux sections importantes telles que À propos de nous, Menu, Galerie et Contacts.
- Ce site d'une page comprend un CTA de réservation, éventuellement sous la forme d'un bouton. En cliquant sur le CTA de réservation, un formulaire descend doucement du haut de la page.
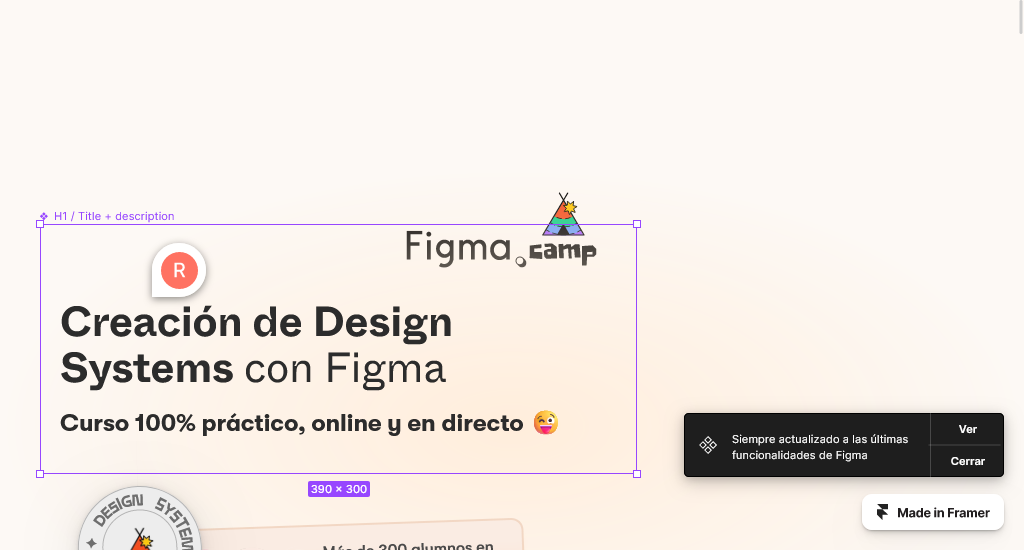
11. Camp Figma

Visitez le site Web : https://figmacamp.framer.website/
Ce site Web d'une page, Figma Camp , conçu par Raul Marin, comporte de nombreux éléments visuels ludiques et engageants.
Éléments de conception clés
- Un personnage mascotte est intégré au design, ajoutant une touche personnalisée et éventuellement conviviale au site Web.
- Le site Web présente une conception à long défilement, où les utilisateurs peuvent faire défiler vers le bas pour explorer différentes sections de contenu.
- La section FAQ est conçue dans un style accordéon, qui peut être développée ou réduite pour faciliter la navigation.
- Le site Web prend en charge la langue espagnole, indiquant la localisation pour un public spécifique.
12. JRR Tolkien

Visitez le site Web : https://tolkienstory.tilda.ws/
Ce site rend hommage à JRR Tolkien en ajoutant des éléments visuels tels que des images, des citations ou des références aux œuvres de Tolkien. Comme les éléments de conception s'alignent sur le thème de la narration et contribuent à une expérience utilisateur cohérente, il est considéré comme un bon site Web d'une page.
Éléments de conception clés
- Les techniques de narration en larmes ont été utilisées en ajoutant des pages et des images qui semblent déchirées ou déchirées pour créer un effet visuel unique et dynamique.
- La page très longue offre une expérience de défilement continu. Et il y a des transitions animées entre les sections.
- Le site Web incorporait un arrière-plan texturé, des tons sépia et d'autres éléments de conception rappelant une période historique spécifique pour créer une sensation vintage ou tactile.
13. Loi Adiem

Visitez le site Web : https://adiem.law/
Le site Web d'une page d'Adiem Law est conçu comme une plate-forme visuellement attrayante et conviviale mettant l'accent sur un design épuré, le professionnalisme et une navigation efficace tout en mettant en valeur efficacement l'expertise du cabinet en matière de ressources humaines (RH) et de droit.
Éléments de conception clés
- Ce site Web a une mise en page divisée en deux sections centrales, créant un design équilibré et symétrique.
- Le site Web utilisait une conception à long défilement, dans laquelle les visiteurs parcouraient le contenu en faisant défiler la page vers le bas.
- Le design épuré et minimal implique l’utilisation de grands espaces qui créent une impression de simplicité et de clarté. Cela améliore finalement la lisibilité globale et l’attrait visuel du site.
- Le choix des polices est simple et reste cohérent sur l’ensemble du site.
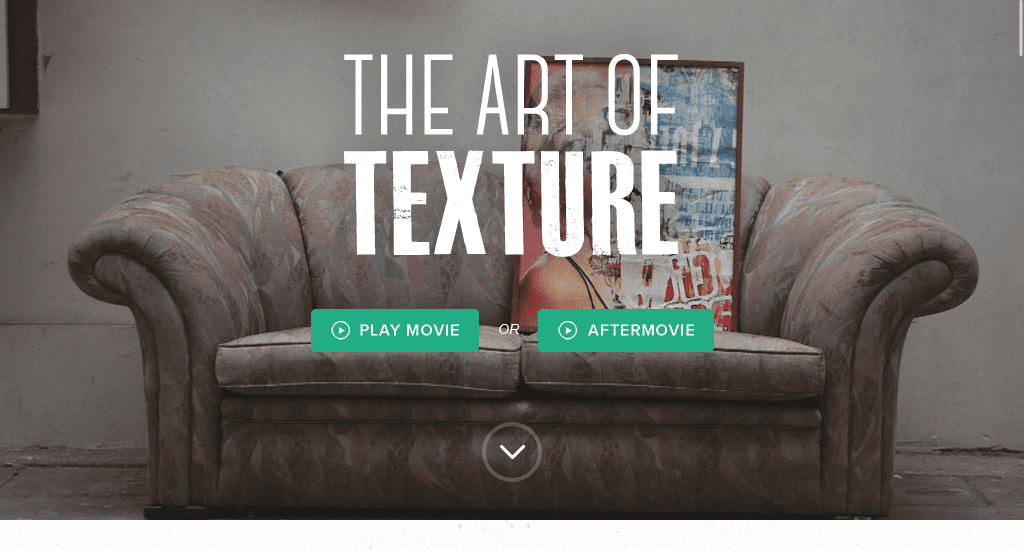
14. L'art des textures

Visitez le site Web : https://www.theartoftexture.com/
Si vous souhaitez présenter un documentaire ou un film, envisagez de créer un site Web concis d'une page comme celui-ci.
Éléments de conception clés
- Un bouton Play Movie visible permet aux utilisateurs de cliquer pour regarder le documentaire directement sur la page. Cela déclenche une superposition de lecteur vidéo ou amène les utilisateurs vers une section dédiée.
- Il existe une section dédiée présentant des informations sur le documentaire. De plus, la galerie d'images interactive présente des œuvres d'art disponibles à la vente.
- La palette de couleurs et les images utilisées reflètent le thème de l’art du collage et du documentaire, créant une expérience visuellement cohérente et engageante.
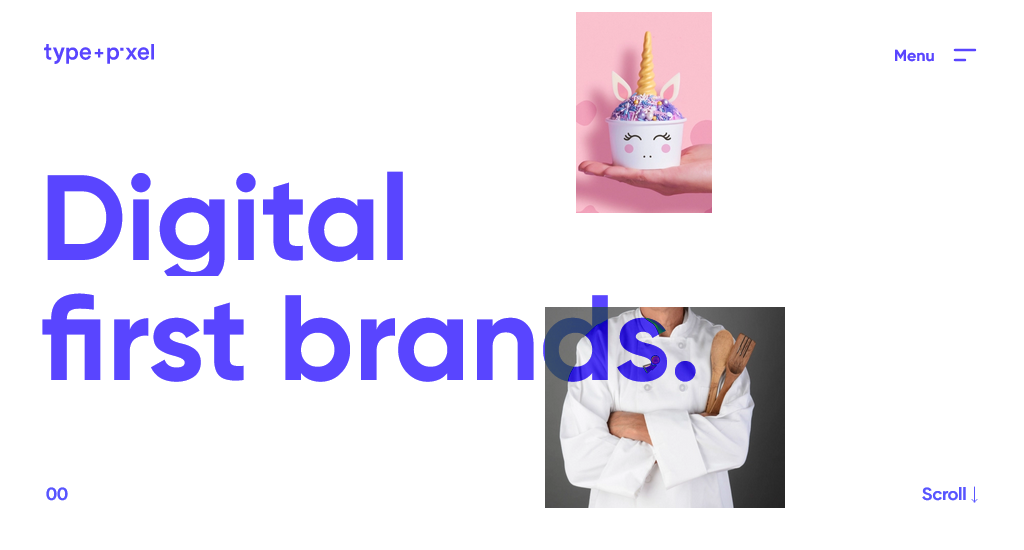
15. Tapez + Pixel

Visitez le site Web : https://www.typeandpixel.com.au/
Le site Web Type + Pixel est un site Web d'une seule page qui constitue un bon exemple pour les agences de création, car il combine efficacement des éléments de conception audacieux, une navigation claire et une présentation de contenu créatif pour mettre en valeur leurs compétences.
Éléments de conception clés
- L'utilisation d'une typographie audacieuse sur le site Web fait une déclaration et transmet un sentiment de créativité et de confiance.
- Des images de haute qualité et visuellement frappantes sont utilisées sur le site Web.
- L'intégration d'un bel effet de défilement ajoute un élément interactif et dynamique au site Web. Cela contribue à une expérience utilisateur plus engageante et rend le site Web mémorable.
- L'utilisation de méthodes créatives pour présenter le contenu, telles que des fenêtres contextuelles bien conçues ou des animations révélées au survol, ajoute un élément de surprise et maintient l'utilisateur engagé.
Derniers mots
Donc, si l’attrait de ces one-pagers a éveillé votre créativité et que vous souhaitez vous lancer dans la création de votre propre site Web, n’hésitez pas à continuer. Créer un site Web d’une page est facile tant que vous avez accès au bon outil.
Évitez simplement l’utilisation excessive des fonctionnalités et veillez à accorder une attention particulière aux couleurs, à la typographie et aux valeurs fondamentales qui définissent votre marque. Faites le bon choix : votre site pourrait bien gagner une place sur une liste comme celle-ci un jour.
