Créateurs Web experts du mois : un seul formulaire pour les gouverner tous
Publié: 2022-02-07Notre troisième défi Expert Web Creator a suscité une concurrence féroce alors que de nombreux concurrents se sont inscrits pour créer le meilleur formulaire avec le générateur de formulaires Elementor.
Nous vous avons mis au défi de créer des formulaires de contact élégants, des inscriptions attrayantes à la newsletter et de délicieuses expériences en plusieurs étapes - et nous n'avons pas été déçus. Bien qu'il s'agisse d'une compétition serrée, trois soumissions de nos créateurs Web se sont hissées au sommet en raison de leur ingéniosité, de leur simplicité et de leur style.
Ce mois-ci, nous récompensons également un créateur Web choisi par la communauté qui a conquis la foule avec un design intelligent.
Jetons un coup d'œil aux entrées gagnantes et plongeons dans leur processus de réflexion derrière leurs formes fantastiques :
1ère place : Margaryta Vershynina
- Coupon d'abonnement d'agence de 999 $
- Boîte de butin mystère Elementor
- Article de blog « Expert du mois » en vedette
- Insigne de profil « Expert du mois » du réseau d'experts
- Insigne de profil Elementor Hub 'Challenge Champion'

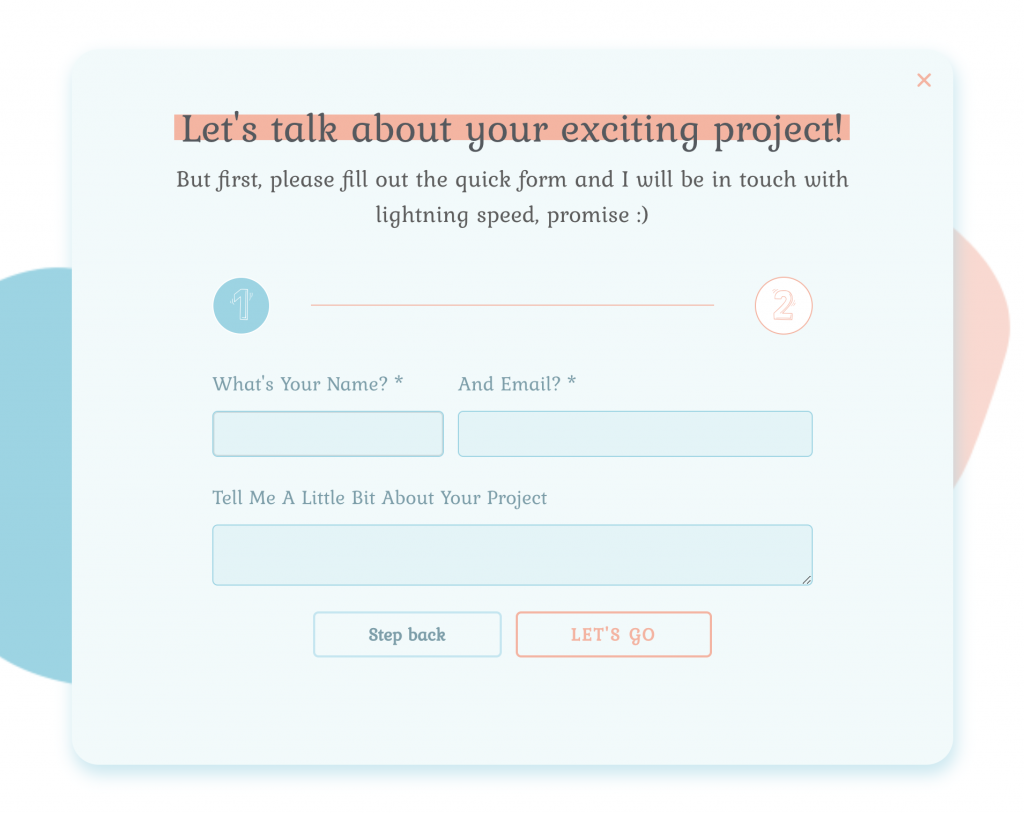
Ce que nos juges ont dit : « Margo a créé une expérience de formulaire amusante et engageante en seulement deux étapes concises. Le message est chaleureux, positif et donne envie de lui parler de votre projet.
La grande championne du Monthly Experts Challenge de ce mois-ci est la créatrice Web indépendante Margaryta Vershynina, qui a créé un formulaire contextuel pour son site Web de développement de conception Web personnel CoDesign.
En regardant cette fenêtre contextuelle charismatique et efficace, vous ne seriez pas en mesure de dire que cet "explorateur de l'univers numérique" autoproclamé et originaire des Pays-Bas n'a commencé à utiliser Elementor qu'en janvier 2021.
Elle décrit comment elle a découvert sa passion pour le développement Web : « Au début de 2020, lorsque le premier confinement a été introduit, j'ai réalisé à quel point il est extrêmement important d'avoir son propre visage numérique ; soit vous avez un produit à vendre, un service à offrir ou une marque personnelle à développer.
Grâce à son travail, elle "[vise] à aider les petites entreprises indépendantes, les startups et les marques personnelles à devenir visibles en ligne, à augmenter la conversion et à renforcer leur marque grâce à la puissance de leur site Web".
Bien qu'elle aime clairement plonger dans les éléments qui composent un excellent design, elle ne perd jamais de vue l'objectif des sites Web de ses clients.
« Je ne vends pas de sites Web, j'offre des résultats. Un site Web est simplement un outil qui aide votre entreprise à être compétitive, à s'améliorer et, surtout, à se développer. Je me concentre sur VOS défis et crée des sites Web qui apportent de la valeur à VOTRE entreprise.
Au sujet des popups, dit-elle, "Un formulaire de contact joue l'un des rôles les plus importants dans le processus d'interaction de l'utilisateur sur n'importe quel site Web."
En tant que créatrice web, elle dit s'inspirer de partout. "De Pinterest et Dribble à Awwwards, en le combinant avec ma propre vision."
Sa vision unique est claire lorsque les utilisateurs remplissent son formulaire en trois étapes. À la toute fin, les utilisateurs sont remerciés "You Are AMAZING!" et montré une illustration ludique d'un astronaute. Ces touches contribuent grandement à créer un sentiment de personnalité et de relation avec ses visiteurs.
Comme ce formulaire est en ligne sur son site Web, Margaryta peut attester du succès de sa conception. "Ce formulaire simple vise à accroître l'engagement des utilisateurs et à générer plus de prospects en toutes saisons.
Et à quoi attribue-t-elle le succès de ses créations ? Elle déclare : « Son engagement élevé est principalement obtenu grâce à sa mise en page conviviale, ludique et sans tracas. La soumission de détails est un processus fluide et intuitif. Et en nécessitant un nombre minimal de champs, il permet une meilleure conversion. »
Margaryta décrit la philosophie qui la guide : « Nous devons tous nous rappeler à quel point il est essentiel de continuer à apprendre et de nous mettre au défi d'être meilleurs qu'hier. »
- Elémentoriste Depuis 2021
- 6+ sites Web Elementor construits
- Soumission gagnante →
- Profil des experts →
- Portefeuille →
2ème place : Md Firdous Ahmad
- Coupon d'abonnement d'experts de 199 $
- Boîte de butin mystère Elementor
- Article de blog « Expert du mois » en vedette
- Badge de profil "Challenge Champion" du réseau d'experts
- Insigne de profil Elementor Hub 'Challenge Champion'

Ce que nos juges ont dit : "Formulaire élégant en plusieurs étapes qui obtient toutes les informations de base sur les prospects dont le projet a besoin sans surcharger le visiteur."
Vous reconnaîtrez peut-être notre deuxième créateur de sites Web parmi les défis précédents. C'est parce qu'en seulement trois itérations de ce défi, il a déjà remporté un titre deux fois. Pour accompagner sa précédente troisième place, il prend désormais la deuxième place dans notre défi des formes.
Md est un créateur Web indépendant basé en Inde qui utilise Elementor depuis 2020. Depuis lors, il a créé 25 sites Web, soit cinq de plus que la dernière fois que nous l'avons rencontré. Il dit qu'il est entré dans Elementor après l'avoir utilisé sur un projet en 2020.
"Je surveille Elementor depuis 2018. [Je] l'ai utilisé pour de petits projets, mais lorsque j'ai créé un site Web d'agence de presse en 2020 et vu la qualité des résultats, j'ai décidé d'utiliser Elementor pour tous mes projets."
Pour sa soumission de formulaire contextuel, Md a utilisé le thème Hello et les plugins Elementor et Elementor Pro pour créer un formulaire de contact pour une agence de conception Web hypothétique.
La conception de la soumission présente des bordures géométriques colorées, qui, selon Md, doivent « rendre la forme visuellement attrayante ». Il s'est également assuré que sa conception était réactive pour assurer la continuité sur toutes les tailles d'écran.
Le formulaire de contact en plusieurs étapes est simple et engageant. En quelques clics, la fenêtre contextuelle collecte le projet pour lequel l'utilisateur souhaite obtenir de l'aide, ainsi que son budget et ses coordonnées.
Md a choisi un contact en plusieurs étapes parce qu'il dit qu'il "essayait de créer un formulaire de contact simple", alors, pendant le processus de brainstorming, il a juste essayé le formulaire en plusieurs étapes d'Elementor.

Une fois que l'utilisateur a rempli le formulaire, il est accueilli par un simple « Hourra ! qui les informe que leurs informations ont été enregistrées. Il décrit cela comme "un excellent exemple du parcours d'un utilisateur heureux".
Md garde toujours l'utilisateur comme sa priorité absolue lors de la conception des formulaires de contact. Dans ses recherches sur ce que les utilisateurs attendaient d'un formulaire de contact, il a découvert qu'« ils veulent remplir des formulaires en moins de temps, donc au lieu d'utiliser de longs formulaires, j'ai décidé de continuer avec des formulaires en plusieurs étapes. En fonction de la personnalité, cela signifie que le formulaire résout les problèmes des utilisateurs. »
En tant que créateur Web indépendant, Md se spécialise dans « WordPress réactif, les sites Web de commerce électronique, la génération de prospects accrocheurs et les conversions ». À travers ses nombreuses conceptions lumineuses qui attirent l'œil, il est clair qu'il a une "passion pour la création d'une expérience utilisateur interactive, utile et agréable axée sur la création d'un monde plus connecté et parfait au pixel près".
"Je peux vous aider à transformer vos idées en un site Web incroyable."
- Elémentoriste Depuis 2020
- Plus de 25 sites Web Elementor créés
- Soumission gagnante →
- Profil des experts →
- Instagram →
- Portefeuille →
3ème : Ben Campbell
- Coupon d'abonnement avancé de 99 $ partageable
- Boîte de butin mystère Elementor
- Mention de l'article de blog "Expert du mois"
- Badge de profil "Challenge Champion" du réseau d'experts
- Insigne de profil Elementor Hub 'Challenge Champion'

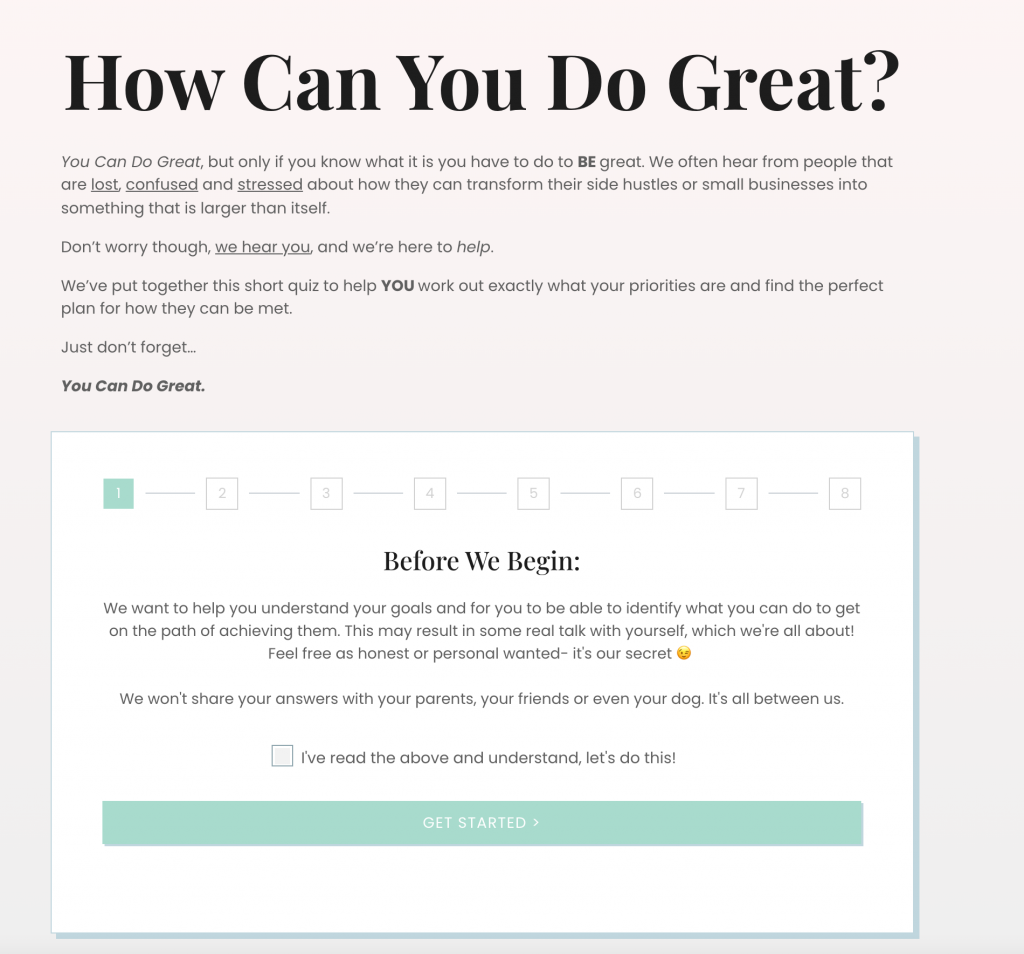
Ce que nos juges ont dit : "Ben a créé une expérience élaborée en plusieurs étapes qui génère un lead avancé, avec une belle page de remerciement dynamique. La messagerie pourrait être un peu plus ciblée, mais dans l'ensemble, il s'agit d'une excellente implémentation de formulaire. »
Ben est un créateur Web indépendant basé au Royaume-Uni qui crée des sites Web à l'aide d'Elementor depuis 2017. Grâce à son travail complexe, il est clair que l'énoncé de mission de Ben est vrai - "Je pousse Elementor à sa limite, en l'utilisant pour créer des plates-formes avancées pour toutes les fonctionnalités. .”
Il s'est récemment lancé dans un nouveau projet intitulé You Can Do Great. Selon Ben, "You Can Do Great est une nouvelle plate-forme éducative en cours de développement visant à aider les gens à atteindre leurs objectifs et leurs activités secondaires en fournissant des ressources utiles pour accélérer la concrétisation de leurs idées."
Le site s'adresse plus particulièrement à "un public plus jeune qui possède quelques compétences et savoir-faire techniques de base".
Bien qu'elle ne soit pas encore officiellement lancée, Ben affirme que la plate-forme "fournira des ressources utiles afin que chacun puisse apprendre comment tirer parti de la large gamme d'outils disponibles (comme Elementor !) Avec peu d'efforts ou de budget pour réussir ! Il abritera également des astuces Elementor plus avancées que j'ai découvertes au fil des ans et que j'utilise quotidiennement.
Il a conçu son formulaire gagnant comme premier contact pour les utilisateurs cherchant à tirer le meilleur parti de sa plateforme éducative.
Pour cette raison, il considère que le formulaire de contact fait plus que simplement collecter des informations. Il décrit son formulaire comme un moyen d'évaluer le niveau d'intérêt exact d'un utilisateur et de l'aider à définir ses attentes afin d'adapter son approche pour aider chaque utilisateur.
"Le formulaire créé devait agir comme une génération de prospects/vérification de l'intérêt pour aider l'utilisateur lui-même à comprendre les étapes initiales qui entrent dans la prise de départ, en demandant à l'utilisateur d'identifier ses objectifs et aussi de lui faire réfléchir sur les étapes qu'il prennent, et ce qu'ils pensent qu'ils devraient prendre pour avancer vers la réalisation de leurs objectifs.
Il sait qu'un formulaire particulièrement long peut être intimidant pour les utilisateurs, c'est pourquoi il déclare : « La fonction en plusieurs étapes d'Elementor Pro permet aux utilisateurs de compléter leurs informations sans se sentir trop dépassés.
Afin de rendre le formulaire le plus utile possible, les réponses de l'utilisateur sont enregistrées tout au long du processus et servent à adapter le formulaire à ses besoins. Ben le fait grâce à "un script conditionnel effectué via JavaScript qui envoie des données de chaque champ dans de futures invites si nécessaire (comme quel type d'agitation secondaire)."
Lorsque l'utilisateur remplit le formulaire, il est félicité et invité à agir via les médias sociaux, ce qui peut être un moyen efficace de commencer à établir une relation avec l'utilisateur.
- Elémentoriste Depuis 2017
- 10+ sites Web Elementor construits
- Soumission gagnante →
- Profil des experts →
- Instagram →
- Portefeuille →
Choix de la communauté :
- Mention de l'article de blog "Expert du mois"
- Badge de profil "Community Favorite" du réseau d'experts
- Badge de profil "Favoris de la communauté" du Hub Elementor

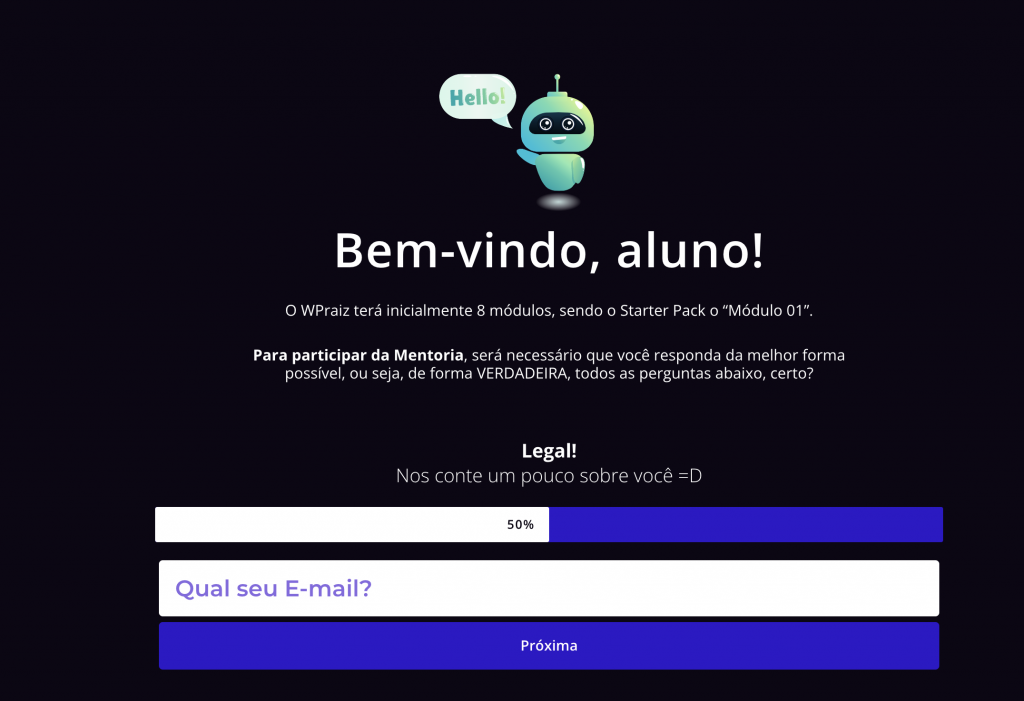
Le gagnant du choix de la communauté de ce mois-ci est Jose Icaro. Il est un créateur Web basé au Brésil avec plus de 10 ans d'expérience dans WordPress et a créé 300 sites Web étonnants avec Elementor.
Son expertise est évidente à travers son formulaire de contact pratique et astucieux. La barre de progression est une touche unique qui crée un parcours utilisateur satisfaisant tout au long du processus en plusieurs étapes.
- Plus de 300 sites Web Elementor créés
- Soumission gagnante →
- Profil des experts →
- Portefeuille →
Restez à l'écoute pour notre prochain défi mensuel des créateurs de sites Web
Félicitations à chacun de nos gagnants et merci à tous ceux qui ont soumis et voté.
Vous pensez avoir ce qu'il faut pour vous démarquer sur la plateforme Elementor Experts ? Nous organisons fréquemment des défis comme ceux-ci pour les créateurs Web comme vous, vous avez donc de nombreuses chances d'être reconnus.
Nous lançons des annonces dans notre forum communautaire, alors gardez un œil sur le mois prochain qui arrive bientôt !
Le concours est ouvert à tous, quelle que soit leur expérience - il vous suffit d'avoir un profil et un projet Elementor Experts pour participer.
