Comment créer un effet de texte néon dans Adobe Illustrator ?
Publié: 2022-06-03Lorsque vous modifiez du texte de telle sorte que la section extérieure du texte est floue, cela donne l'apparence d'une lueur, vous créez un effet de texte au néon (similaire à une lumière au néon). Lorsqu'il s'agit d'apporter des paillettes de soirée et une ambiance mélancolique des années 1980 à vos projets, la police néon lumineuse est le meilleur choix.
Des effets de texte comme celui-ci auraient l'air fantastiques sur une affiche ou un dépliant d'événement, et ils sont assez simples à créer. Les textes au néon ont également gagné beaucoup de popularité récemment. Il peut non seulement être utilisé dans des conceptions statiques, mais également dans des animations vidéo et des animations graphiques.

Dans ce blog, je vais vous expliquer comment créer un effet de texte néon dans Adobe Illustrator.
Comment créer un effet de texte néon dans Illustrator ?
Tout d'abord, ouvrez un plan de travail. Je décris comment créer un effet de texte néon, et il est logique d'ajouter un fond sombre pour laisser l'effet du néon faire la magie.
Maintenant, je vais utiliser l'outil rectangle et créer une toile de fond efficace sur laquelle travailler. Le rectangle peut être agrandi simplement en le faisant glisser.
Utilisez la palette de couleurs pour changer les couleurs. Vous pouvez ajuster la couleur à une version plus claire ou plus foncée.
Vous pouvez verrouiller l'outil Rectangle car il peut être sélectionné par erreur lorsque vous travaillez avec une composition de texte néon. Sélectionnez maintenant l'outil de texte et cliquez n'importe où sur le plan de travail. Changez la couleur du texte en blanc afin que vous puissiez réellement voir votre texte et que vous puissiez taper le mot que vous souhaitez taper.
Je vais prendre néon comme mot et le changer en blanc pour expliquer cela. Vous pouvez choisir n'importe quel mot que vous voulez, et la couleur ne doit pas toujours être blanche. Vous pouvez également changer la police du suivant selon votre goût.
Cliquez sur l'option de type en haut, puis cliquez sur créer des contours. De cette façon, vous rendez le texte modifiable en l'alignant avec le contour ou la forme.
Double-cliquez sur la palette et choisissez une couleur pour les mots. J'ai choisi le rose ici. Une fois que vous avez créé l'effet néon, il sera mis à jour avec une nouvelle couleur si vous revenez en arrière et modifiez cela.

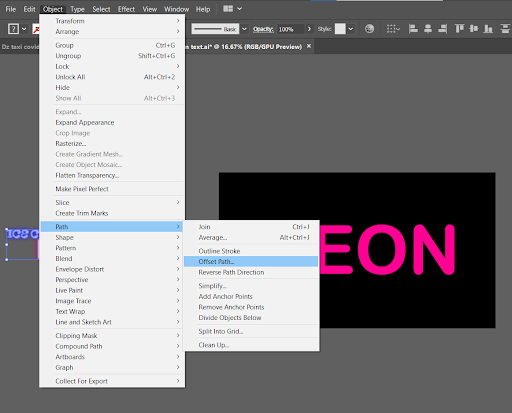
Maintenant que mon texte rose est visible, je vais le sélectionner, puis cliquer sur le bouton d'objet en haut de l'écran. Ensuite, je clique sur le chemin de décalage, ce qui produira essentiellement une deuxième version de notre texte quelque peu décalée par rapport à l'original.
Les images pixel peuvent être trouvées sur la page suivante. Si je regarde l'aperçu, il ajoute essentiellement un trait de dix pixels tout autour du bord, et si je l'ajuste à 5 pixels, ce sera un trait plus fin tout autour. Tant que je le garde à -5px à l'intérieur, ce que nous voulons, tout ira bien, n'est-ce pas ? Tout dépend de la taille de votre texte lorsque vous avez commencé.

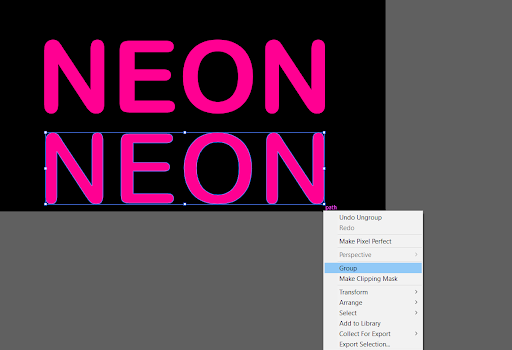
Je vais aller avec une taille de 4-5px pour celui-ci. Bien qu'il s'agisse d'une variante différente de la même écriture au néon, l'intérieur du texte est nettement plus fin que celui du texte original. Pour ce faire, nous allons simplement dissocier l'élément et le faire glisser vers le bas. Nous avons maintenant une autre forme nouvellement créée.

Je vais continuer et choisir ces formes intérieures, puis je choisirai ma forme d'origine et les rassemblerai dans un nouveau document.
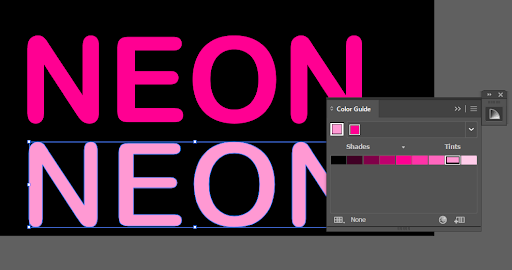
Parce qu'ils sont maintenant tous les deux à l'envers, je vais ajuster la couleur du nouveau texte ou formulaire que j'ai généré il y a quelques secondes pour qu'il corresponde à la couleur d'origine.
Afin de rendre cette forme plus féminine, je vais utiliser une nuance de rose plus douce. En conséquence, nous avons opté pour une teinte de rose plus douce. Vous pouvez aller à la couleur et voir s'il existe une version plus foncée ou plus claire de la couleur de votre choix à votre disposition.

Maintenant, je vais revenir en arrière et remettre mon texte plus fin en place. L'ampoule est représentée par la teinte plus claire au centre. La lumière est produite par l'ampoule brillante, et le rose autour du bord de l'ampoule sera transformé en la lueur qui émane de l'ampoule à la suite de cette transformation.

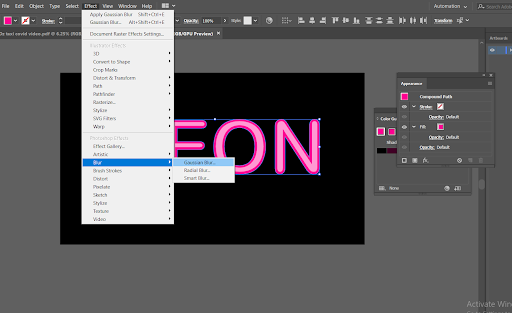
En conséquence, si vous le vouliez, vous pourriez même rendre la teinte intérieure un peu plus claire. Pour ce faire, nous allons choisir le rose extérieur, qui est plus foncé, puis aller dans le menu des effets en haut de l'écran et sélectionner le flou.
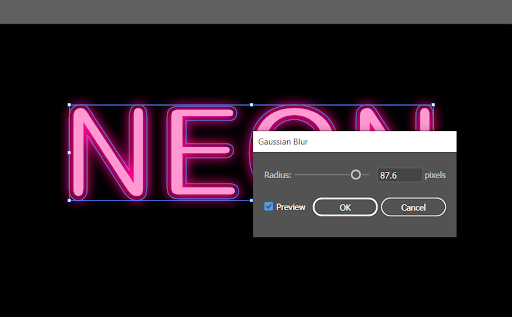
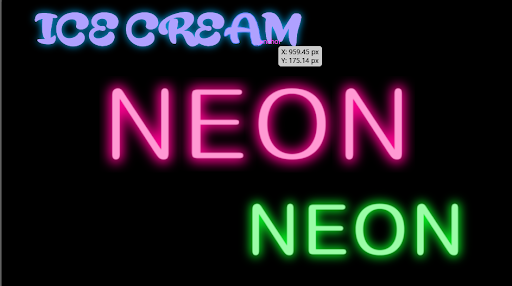
Choisissez Flou gaussien dans le menu déroulant, puis cliquez sur la zone de prévisualisation. Vous avez un contrôle total sur la façon dont cela est affiché. La lueur est ajoutée et l'effet de texte néon est créé, comme vous pouvez le voir sur cette image.

Encore une fois, en fonction de la taille de votre plan de travail et de la composition avec laquelle vous travaillez, vous pouvez effectuer des ajustements en fonction de vos besoins. Apportez les modifications nécessaires pour répondre à vos besoins.

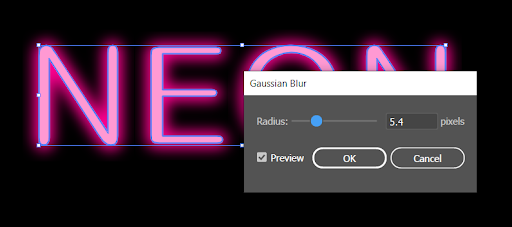
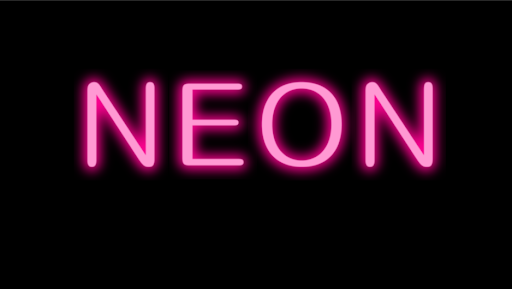
Comme vous pouvez le voir, nous avons développé une écriture au néon qui peut être améliorée en appliquant un très petit flou à l'ampoule elle-même, comme indiqué. Si vous le souhaitez, vous pouvez également ajouter un léger flou à l'image.

Maintenant, vous devez choisir le texte néon précédemment flou et sélectionner l'option d'édition en haut de l'écran, après quoi vous devez le copier et le coller devant l'image. Si vous maintenez la touche Maj enfoncée et utilisez les touches fléchées pour appuyer simplement sur la touche fléchée vers le haut, vous pouvez accéder à votre panneau d'apparence et choisir l'effet de flou gaussien.

Il est possible de l'augmenter juste assez pour que lorsque vous le faites glisser vers le bas tout en maintenant la touche Maj enfoncée et en utilisant les touches fléchées, il produit juste une faible lumière autour des lettres.

Vous avez la possibilité de personnaliser la transparence de celui-ci comme bon vous semble. J'irai avec n'importe quoi dans la gamme de 80 %. Vous pouvez maintenant changer la couleur à votre guise et créer des graphiques dans une variété de teintes en utilisant la même technique.

Ne vous inquiétez pas des couleurs en pensant que vous devrez de toute façon recommencer depuis le début. Vous avez également la possibilité de changer la couleur dans la dernière phase.
Emballer
Les néons sont si beaux et ont fière allure dans le noir. C'est une conception à la demande que beaucoup de gens aiment. Vous pouvez, autrement que dans Adobe Illustrator, créer un effet de texte néon dans Canva ou tout autre outil de conception.
J'espère que ce blog vous a été bénéfique et que vous pourrez créer du texte néon dans vos futurs designs et même l'animer pour des animations graphiques. C'est également une excellente idée d'utiliser des effets de texte néon sur les vignettes vidéo.
Avez-vous besoin d'un coup de main pour créer des vidéos comme des explicatifs, des animations 2D, des animations sur tableau blanc, des animations graphiques ou du montage vidéo ? Notre équipe d'experts a ce qu'il vous faut. Contactez-nous pour en savoir plus.
Editeur : Amrutha
