Cómo crear un sitio web de reserva de hotel (guía paso a paso)
Publicado: 2020-04-16¿Quieres crear un sitio web de reservas de hotel como Booking.com, Expedia.com o Trivago.com?
Bueno, es muy fácil de lo que pensabas.
Probablemente pensó que crear un sitio web de reserva de hotel es muy complicado y costoso: necesita gastar mucho dinero ($ 15,000- $ 60,000) para contratar desarrolladores y diseñadores o necesita aprender a codificar para construir su propio sitio web de reserva de hotel, que puede tomar años
Si estás pensando eso……… tengo buenas noticias para ti .
La buena noticia es que puede crear un sitio web de reservas de hotel en menos de 30 minutos sin contratar a ningún desarrollador o diseñador, ni siquiera gastar mucho dinero.
En este tutorial, voy a mostrar cómo puede crear un sitio web de reserva de hotel como Booking.com.

Pero, antes de comenzar a crear un sitio web de reserva de hotel, primero sepamos cómo funciona el modelo de negocios de reserva de hotel.
Estos son los modelos comerciales más comunes que utilizan los sitios web de reservas de hoteles.
modelo de comerciante
En este modelo, las agencias de viajes en línea (OTA) como Booking, Expedia compran un bloque de habitaciones por adelantado con un descuento significativo.
Digamos que compraron un bloque de 100 habitaciones en un hotel por $100 por noche. Luego, revenden las 100 habitaciones a $150 por noche.
Eso significa que están vendiendo por un 50% más que el precio de compra.
Modelo de agencia
En este modelo, las agencias de viajes online no cobran el dinero de los clientes.
Por ejemplo, cuando un cliente reserva una habitación en Expedia.com, lo redirige a un hotel.
Una vez que el cliente reserva una habitación, Expedia.com recibe una comisión.
Sitio de comparación de hoteles
Sitios como Trivago.com es un sitio de comparación de hoteles que permite a los clientes elegir una habitación en función de sus necesidades entre numerosos hoteles y sitios web de reservas.
Reciben una comisión cuando los clientes reservan una habitación a través de su enlace.
¿Listo para construir su sitio web de reservas de hotel hoy? Empecemos…
Cree un sitio web de reservas de hotel en menos de 30 minutos
- Obtener alojamiento web
- registrar un dominio
- Instalar WordPress
- Configure su sitio
- Instalar un tema de reserva de hotel
- Agregue hoteles a su sitio web
- Añadir una pasarela de pago
- Personaliza tu sitio
¿Qué necesita para iniciar un sitio web de reservas de hotel?
Lo primero que debe elegir es la plataforma adecuada para crear su sitio web de reservas de hotel.
Hay varios sistemas de administración de contenido (CMS) disponibles y es bastante difícil elegir el mejor.
Afortunadamente, no tienes que preocuparte por eso. Hemos probado muchos de ellos y te contamos cuál es el más conveniente.

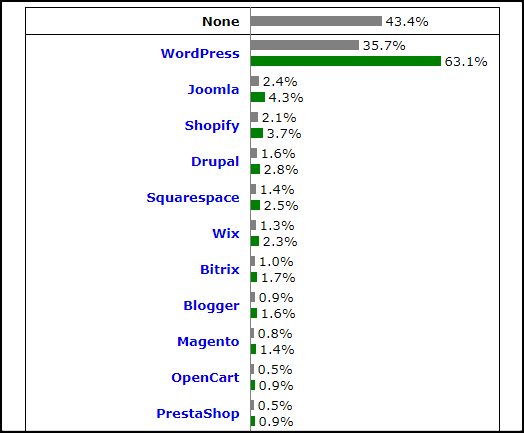
“El CMS más popular es WordPress – W3Techs“
El mejor y más popular sistema de gestión de contenido es WordPress.
Más de 27 millones de sitios web funcionan con WordPress y crecen rápidamente.
He aquí por qué recomiendo WordPress:
- WordPress es un software de código abierto y es 100% gratuito
- Puedes crear cualquier tipo de sitio web usando WordPress
- Es totalmente personalizable.
- Hay más de 50 000 complementos y 50 000 temas disponibles en el directorio de WordPress
- Está bien optimizado para la velocidad , es seguro y compatible con SEO.
- Puede obtener soporte relacionado con WordPress en casi todas partes, como en el foro oficial de WordPress, en diferentes grupos de Facebook y diferentes blogs de WordPress, etc.
- Siempre está actualizado
- y hay muchos
Para crear un sitio web de reserva de hotel, necesita un nombre de dominio, alojamiento web y un certificado SSL.
- ¿Qué es un nombre de dominio? Un nombre de dominio es la dirección de su sitio web en Internet. Por ejemplo, “Google.com” es un nombre de dominio.
- ¿Qué es un alojamiento web? El alojamiento web es donde su sitio web está alojado o almacenado en línea. Una vez que su dominio y alojamiento estén conectados, podrá ver su sitio web en línea.
- ¿Qué es un certificado SSL? Se requiere un certificado SSL si recopila detalles de los clientes, como correo electrónico, contraseña, detalles de pago. Sin un certificado SSL, los piratas informáticos pueden piratear su sitio fácilmente.
Generalmente, el registro de dominio cuesta alrededor de $14 por 1 año , el alojamiento web cuesta $9-$14 por mes y $60-$240 por año por un certificado SSL.
Eso es demasiado si recién está comenzando.
Afortunadamente, Hostgator ofrece registro de dominio GRATIS y certificado SSL GRATIS con su plan de alojamiento que comienza solo en $ 2.75 por mes .
HostGator es uno de los proveedores de alojamiento web más antiguos (fundado en 2002) y ahora opera millones de sitios web en todo el mundo.
Ofrecen varios tipos de alojamiento, como alojamiento compartido, WordPress, VPS, Nube, Dedicado.
Las principales características del alojamiento compartido de HostGator:
- Registro de dominio GRATIS
- Instalación de WordPress con un clic
- Transferencia gratuita del sitio de WordPress
- Último panel de control
- Certificado SSL gratis
- Ancho de banda y almacenamiento no medidos
- Soporte 24x7x365
- 99,98 % de tiempo de actividad
- Garantía de devolución de dinero de 45 días
Cómo crear un sitio web de reserva de hotel
1. Obtener alojamiento web
Lo primero que necesita para elegir un plan de alojamiento en función de sus necesidades.
Le recomiendo que opte por el plan de alojamiento compartido de HostGator, ya que es muy asequible.
Paso 1, primero, vaya al sitio web de HostGator . He añadido un cupón en este enlace que te dará un 60% de descuento. También puede ingresar el código de promoción WPMYWEB60 mientras completa los detalles de pago.
O,
Haga clic aquí para ir a ==> www.hostgator.com <== sitio web.
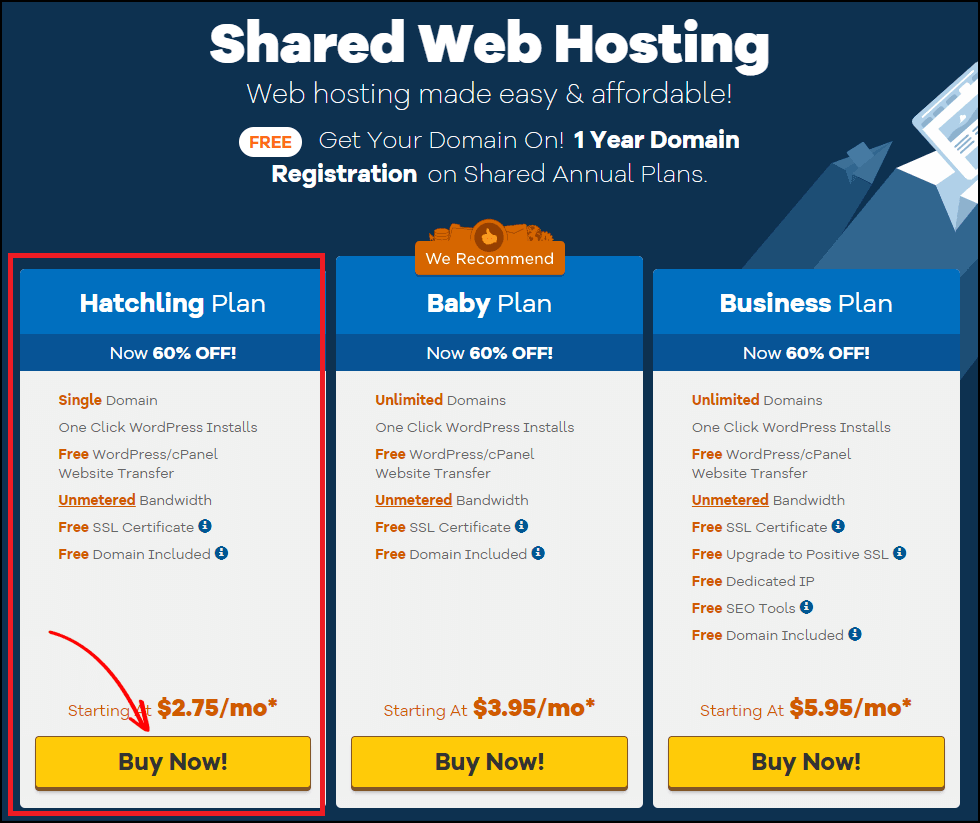
Paso 2, elija un plan de alojamiento compartido.
HostGator ofrece 3 planes de alojamiento compartido diferentes, Hatchling, Baby y Business.
Si desea alojar solo un sitio web en este momento, elija el plan Hatchling . Aunque, puede actualizar su plan actual en cualquier momento.
Haga clic en el botón Comprar ahora para comenzar.

Después de eso, será redirigido a la página de registro de dominio.
2. Registre un Dominio
Antes de crear su sitio web de reservas de hotel, debe elegir un nombre de dominio para su sitio web.
Elegir el nombre de dominio correcto para su negocio o sitio web es muy importante.
Porque un nombre de dominio representa su negocio en línea y es lo primero que las personas notan cuando acceden a su sitio web.
Si elige el nombre de dominio incorrecto, es posible que su negocio no crezca bien.
Aquí hay una guía rápida sobre cómo elegir el nombre de dominio adecuado para su empresa:
a) Elija siempre el dominio .COM
Le recomiendo que registre un dominio .com, ya que .com es la extensión de dominio más popular y tiene una gran cantidad de usuarios. Entonces es más fácil construir una marca.
Además, el .com se creó principalmente para empresas comerciales, sitios web de comercio electrónico, blogs o cualquier tipo de sitio web rentable.
Lea, .Com vs .Net: qué extensión de dominio debe elegir.
b) Mantenga su nombre de dominio lo más corto posible
Trate de mantener su nombre de dominio lo más corto posible. La longitud ideal del dominio es de 5 a 14 caracteres.
Los nombres más cortos son más fáciles de recordar y también memorables.
c) Evite guiones y números en su nombre de dominio
Nunca agregue guiones o números en su nombre de dominio. El nombre de dominio con guión o número no parece legítimo y la mayoría de las veces los estafadores lo usan.
d) No repetir ninguna letra
A la hora de elegir un dominio para tu web, no debes repetir ninguna letra. Por ejemplo, en este dominio, " petttshoop.com ", que contiene una o más letras repetidas, no es bueno para usar.
Estos tipos de nombres de dominio a menudo confunden a las personas.
e) Piense en nuevos nombres de dominio
Debido a la enorme popularidad del nombre de dominio .com, parece que todos los buenos nombres de dominio ya están registrados y no se pueden volver a registrar. Si esto sucede, debe pensar en nuevos nombres hasta que encuentre uno bueno. También puede utilizar su nombre para su marca.
Registremos un dominio.
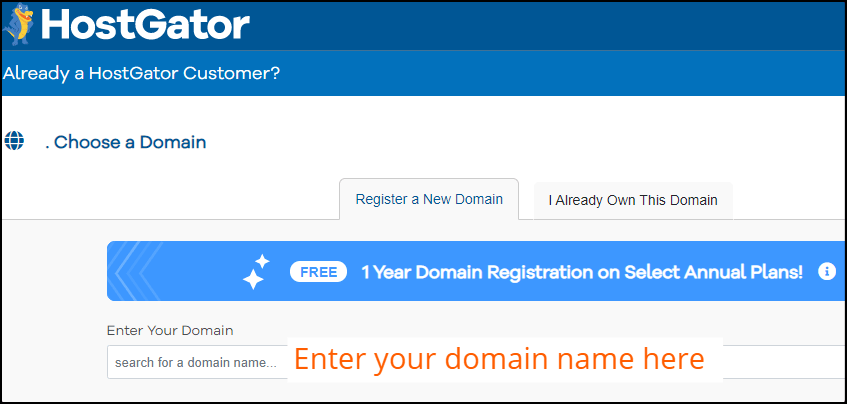
Paso 1, elige un dominio
Desde esta página, debe registrar su nombre de dominio.
Primero, ingrese su nombre de dominio y automáticamente verificará si el dominio está disponible para registrarse.
En caso de que el dominio que ingresó ya esté en uso, intente con un nuevo nombre.
Ahora, haga clic en Registrar un nuevo dominio .

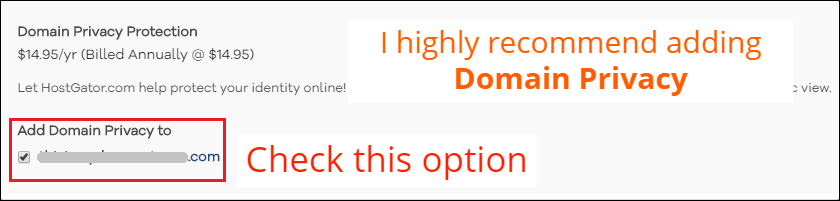
Paso 2, Agregar privacidad de dominio
Una vez que ingrese su nombre de dominio, le mostrará la opción Protección de privacidad de dominio . Por defecto, está marcada.
Le recomiendo encarecidamente que agregue Protección de privacidad de dominio.
Sin embargo, le costará $ 14.95 adicionales, pero lo salvará de los spammers.

La privacidad del dominio básicamente oculta toda su información de contacto de las herramientas de búsqueda de dominios, como Whois, ICANN Lookup, etc.
Si no tienes activada la privacidad del dominio, los spammers recopilarán tu nombre, número de teléfono, dirección de correo electrónico y te enviarán spam todo el tiempo.
A continuación, debe completar el formulario de pedido de HostGator.
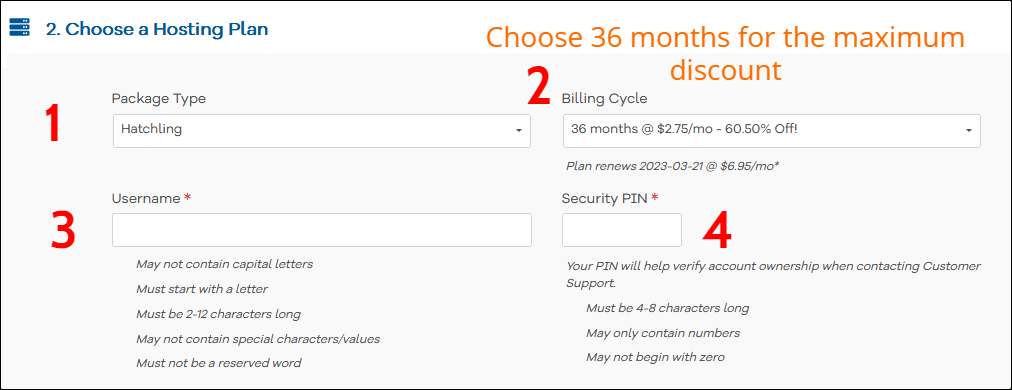
Paso 1, elija un plan de alojamiento
Desde esta sección, puede elegir cuántos sitios de WordPress desea alojar en este momento.
Después de eso, debe elegir el ciclo de facturación de su alojamiento.
Le recomiendo que elija el paquete de 36 meses para obtener el máximo descuento .
Luego configure el nombre de usuario y un PIN de seguridad.

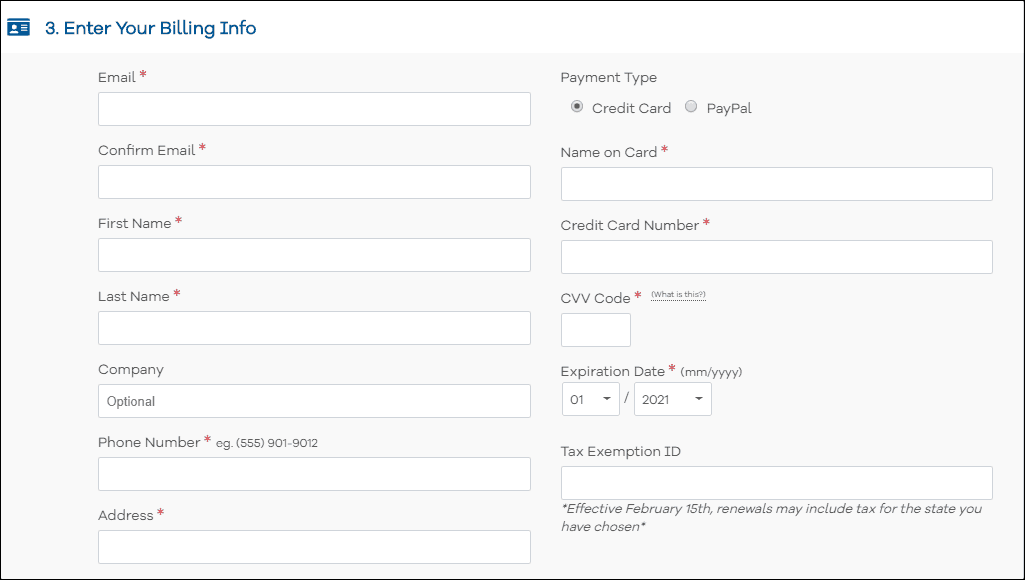
Paso 2, ingrese su información de facturación
Aquí, debe ingresar su información de facturación, como la dirección de correo electrónico, su nombre, número de teléfono, etc.
En el lado derecho, ingrese su información de pago. Puede pagar tanto con tarjeta de crédito como con PayPal.

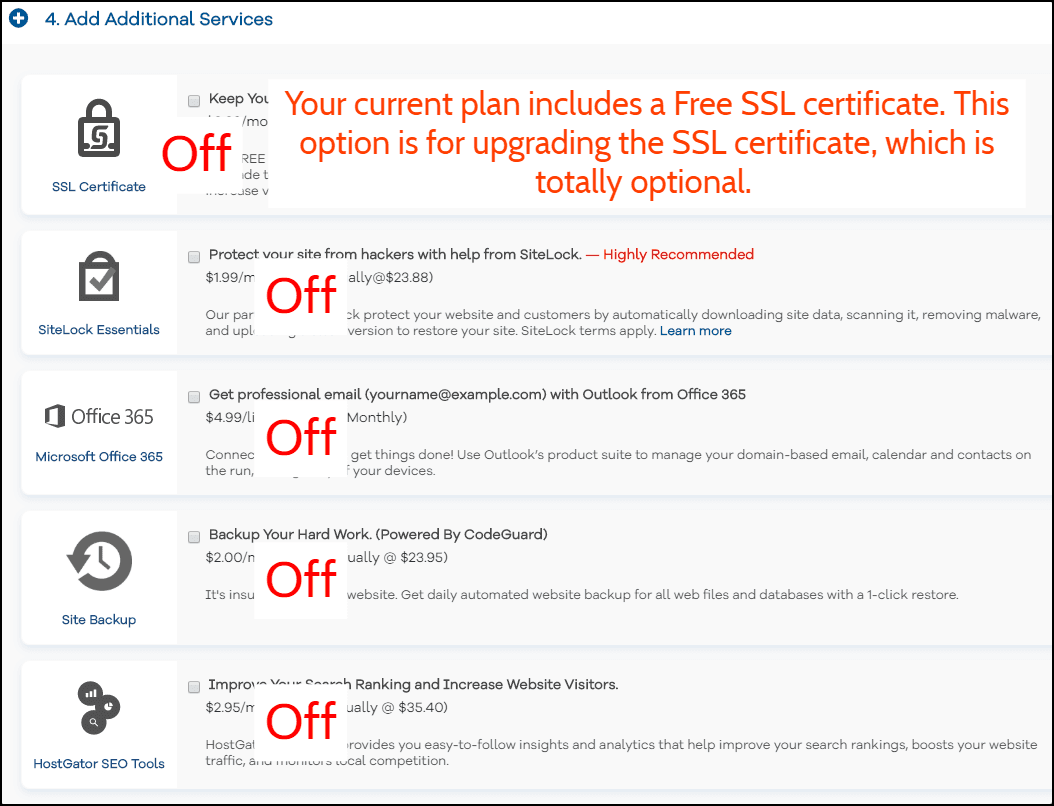
Paso 3, agregue servicios adicionales
Se le pedirá que agregue servicios adicionales como certificado SSL, SiteLock Essentials, SiteBackup, herramientas de SEO de HostGator, pero es totalmente opcional.
Puede agregar servicios adicionales si lo desea.

Paso 4, Pagar ahora
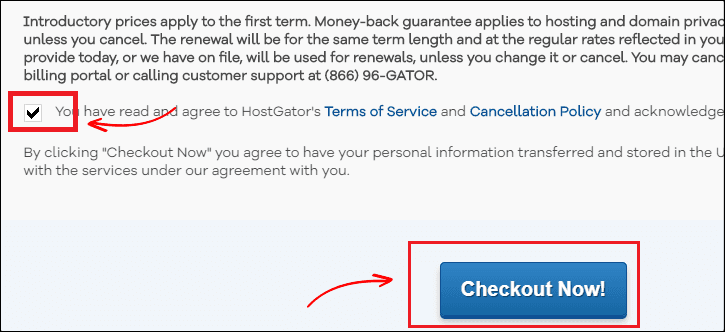
Ahora marque la casilla "Términos de servicio" y haga clic en el botón Pagar ahora .

Paso 5, revisa tu correo electrónico
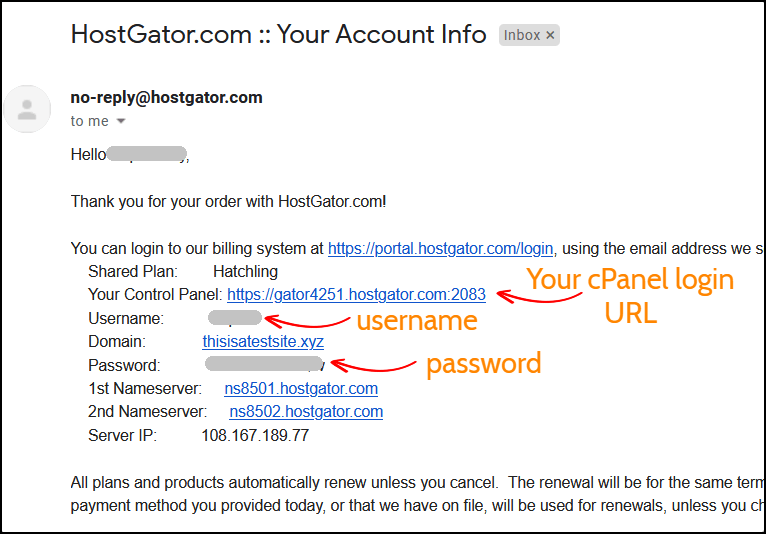
Una vez realizado el pago, recibirá los detalles de inicio de sesión de cPanel de HostGator en su correo electrónico.
Haga clic en la URL de su panel de control y luego ingrese su nombre de usuario y contraseña para iniciar sesión en el panel de control de HostGator.

3. Instalar WordPress
Primero, inicie sesión en su cuenta de hosting utilizando los detalles de inicio de sesión que recibió en su correo electrónico.
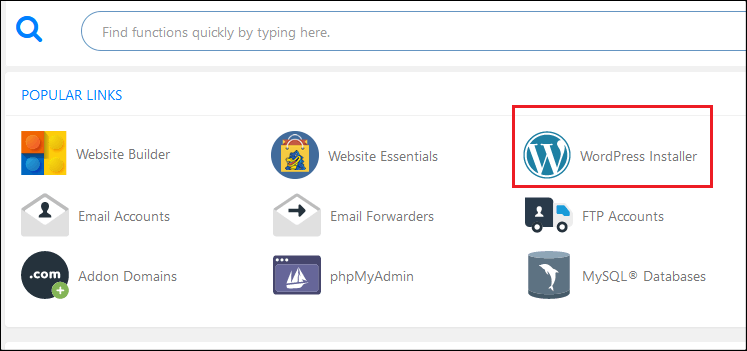
Paso 1, vaya al instalador de WordPress
En la parte superior, debajo de los enlaces populares, verá una opción de instalación de WordPress . Haz click en eso.

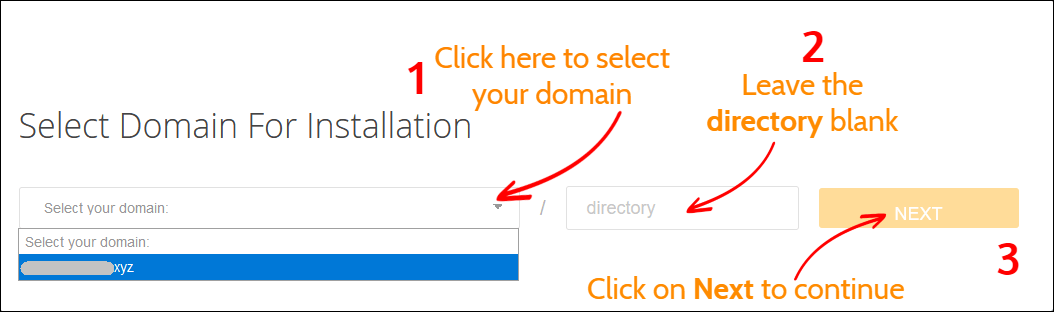
Paso 2, seleccione el dominio para la instalación
Primero, haga clic en el menú desplegable y seleccione su dominio. Deje el campo de directorio en blanco y haga clic en Siguiente para comenzar a instalar WordPress.

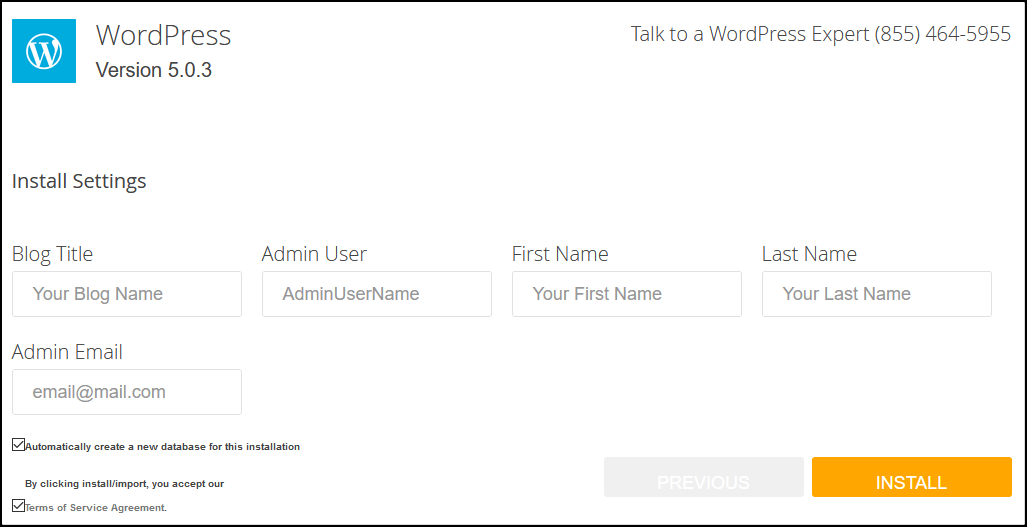
Paso 3, Configuración de instalación
Antes de instalar WordPress, debe completar el proceso de configuración. Ingrese el título de su blog, el nombre de usuario administrador, su nombre y su correo electrónico.
Una vez hecho esto, haga clic en el botón Instalar para iniciar el proceso.

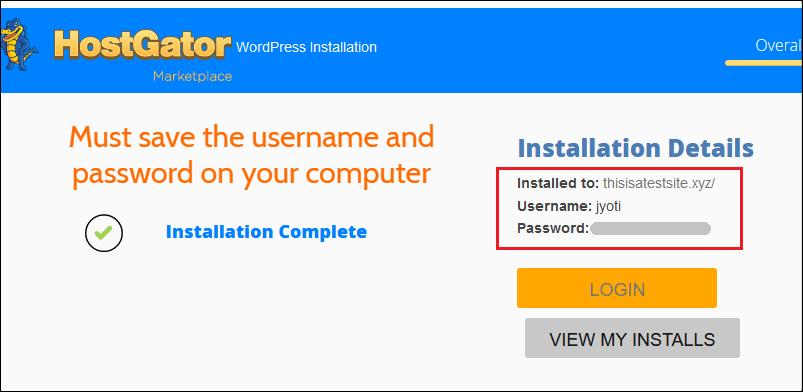
Paso 4, guarde sus datos de inicio de sesión
Tomará aproximadamente un minuto completar la instalación de WordPress.
Una vez hecho esto, verá los detalles de inicio de sesión de su administrador: nombre de usuario y contraseña.
Le recomiendo que guarde el nombre de usuario y la contraseña en un archivo de bloc de notas.

4. Configuración de su sitio de WordPress
Una vez que instale WordPress en HostGator, es hora de configurar su blog de WordPress.
Primero, inicie sesión en su panel de administración de WordPress.
Si no conoce la URL de inicio de sesión de su administrador, simplemente agregue wp-admin al final del nombre de su sitio web. Por ejemplo, susitio.com/wp-admin
Luego ingrese su nombre de usuario y contraseña de administrador para acceder a su tablero de WordPress.
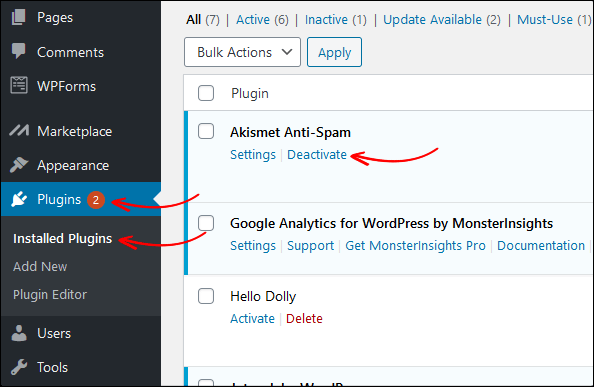
Paso 1, desinstale y elimine los complementos predeterminados
Lo primero después de instalar WordPress es desinstalar y eliminar los complementos predeterminados.
Para eliminar un complemento, vaya a Complementos > Complementos instalados y desplácese hacia abajo para ver sus complementos instalados.

Paso 2, configurar el certificado SSL
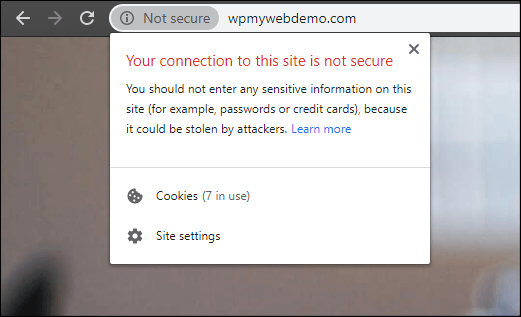
De forma predeterminada, ya tiene instalado un certificado SSL y se puede acceder a su sitio web mediante el protocolo HTTP y HTTPS.
Sin embargo, si abre su sitio en el navegador Google Chrome, es posible que vea el mensaje " su conexión a esto no es segura ". Esto se debe a que Google aconseja a los webmasters que ejecuten sitios web solo a través de HTTPS.
Y esto se puede solucionar obligando a su sitio a cargar solo con una conexión HTTPS (SSL).

Obligar a su sitio a redirigir a HTTPS es muy simple.
Paso 1, para eso, debe iniciar sesión en su cPanel de alojamiento.
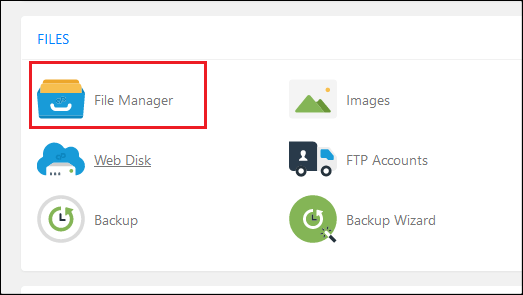
Paso 2, vaya a Administrador de archivos > public_html

Paso 3, busque y edite el archivo .htaccess
Sin embargo, a veces el archivo .htaccess está oculto de forma predeterminada. En este caso, ve a la configuración y marca la opción que dice “Mostrar archivos ocultos”.

Paso 4, al final del archivo .htaccess , agregue el código.
Motor de reescritura encendido RewriteCond %{HTTPS} de descuento Regla de reescritura ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Paso 5, Guarde el archivo.
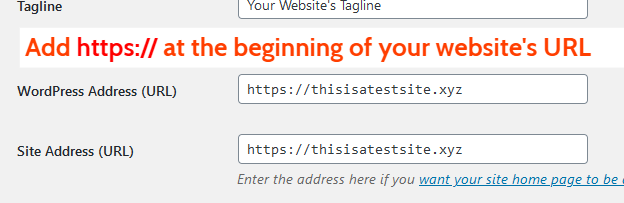
Paso 6, ahora, desde su panel de WordPress, vaya a Configuración> General
Paso 7, cambie el protocolo HTTP con HTTPS

Paso 8, haga clic en Guardar cambios en la parte inferior. Una vez hecho esto, se cerrará la sesión automáticamente.
Eso es todo. Ahora su sitio web se abrirá solo con HTTPS.
Lea, 3 formas diferentes de redirigir HTTP a HTTPS en WordPress
5. Instalar un tema de reserva de hotel
En esta parte, le mostraré cómo instalar un tema de reserva de hotel para su sitio de WordPress.
Hay toneladas de temas de WordPress para reservas de hoteles disponibles en el mercado y es difícil encontrar el mejor.
Pero, no tienes que preocuparte por eso. He investigado y probado varios temas de reserva de hotel para usted y le sugeriré el mejor.
Soho es el tema de reserva de hotel para WordPress.
He aquí por qué:
- Es uno de los temas de WordPress para reservas de hoteles más vendidos.
- Siempre está actualizado
- Viene con varios complementos premium.
- Compatible con dispositivos móviles y SEO
- Totalmente receptivo y personalizable
- Velocidad de pozo optimizada
- Viene con 6 diseños de página de inicio diferentes
- Fácil integración de Booking.com, Airbnb, etc.
- y muchos más.


El tema tiene una enorme lista de características . Puedes consultar todas las características aquí .
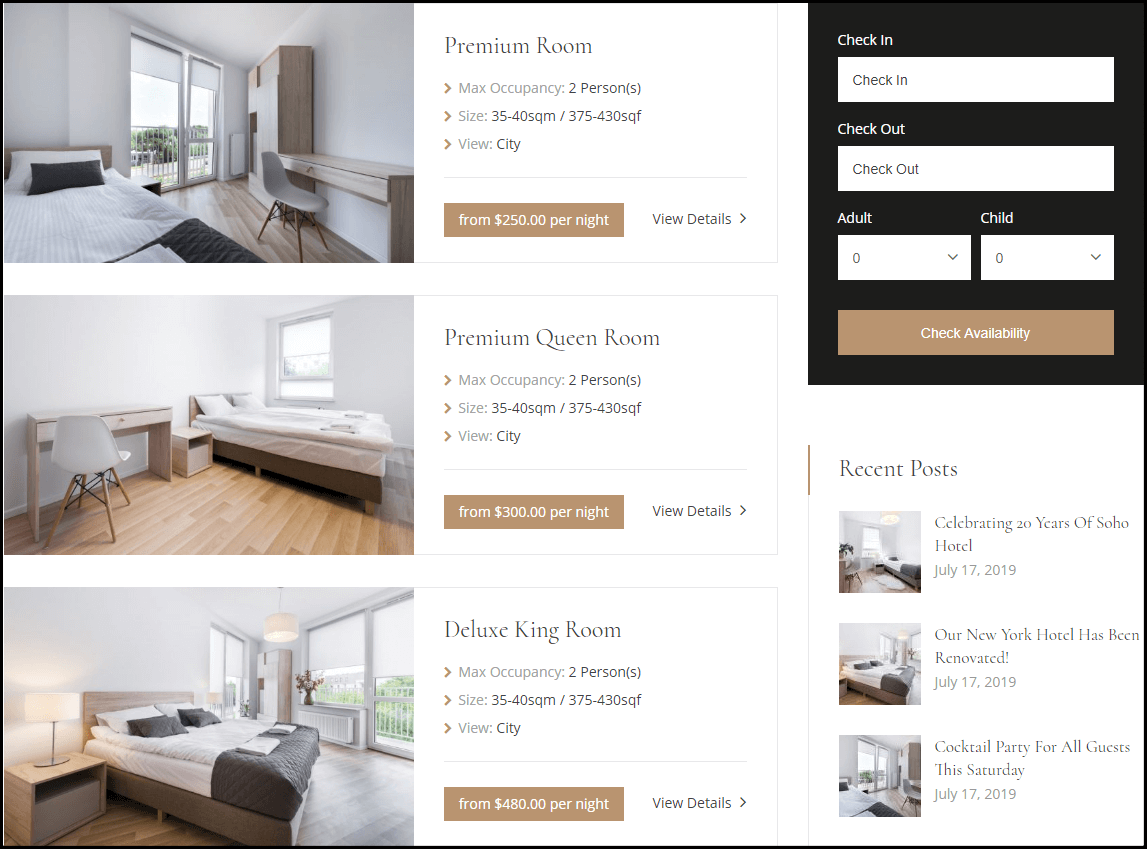
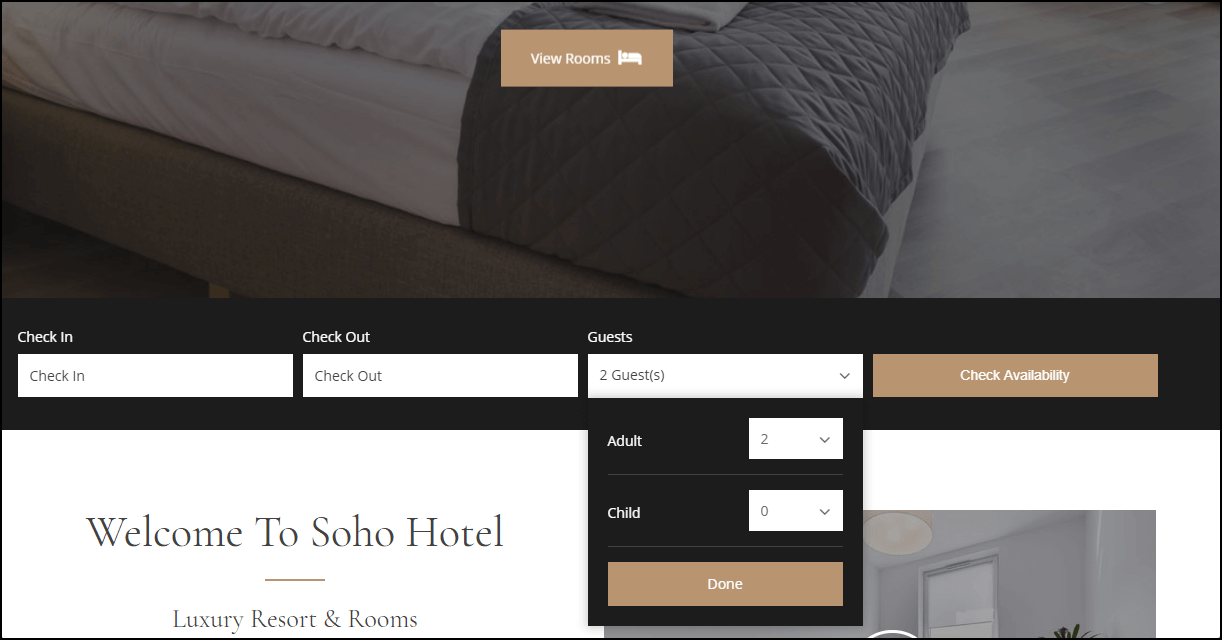
Así es como se ve el tema.


Puedes consultar la DEMO aquí .
Sin embargo, si desea utilizar un tipo diferente de tema de reserva de hotel, puede encontrar más temas aquí.
Paso 1. Una vez que haya comprado un tema de reserva de hotel, descargue todos los archivos.
Paso 2. Extraiga el archivo ZIP en su computadora.
En ese archivo, tendrá los archivos de temas, datos ficticios y complementos.
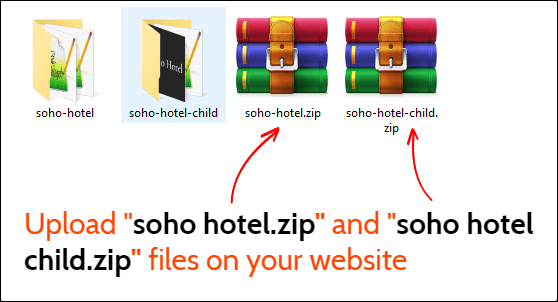
Paso 3. Una vez extraído el archivo, abre la carpeta del tema .

Paso 4. Cargue los archivos soho-hotel.zip y soho-hotel-child.zip en su sitio de WordPress.
Paso 5 Para cargar los archivos de temas, vaya a Apariencia > Temas desde su panel de WordPress.
Paso 6. Luego haga clic en Agregar nuevo > Cargar tema y luego cargue los archivos del tema (zip).
Paso 7. Una vez subido, activa solo el tema hijo Soho .
Tras la activación, le pedirá que active el tema utilizando su clave de licencia.
¿Cómo obtener la clave de licencia del tema?
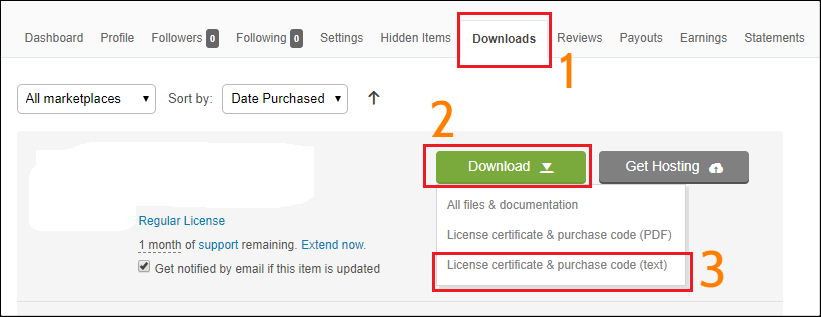
Como es un tema pago, debe activar el tema con una clave de licencia. Para obtener su clave de licencia, primero inicie sesión en su cuenta de Envato y vaya a la sección de descargas.
Desde allí, haga clic en la opción Certificado de licencia y código de compra (texto) y obtendrá su clave de licencia y el código de compra. Una vez que tenga esto, puede activar su tema.

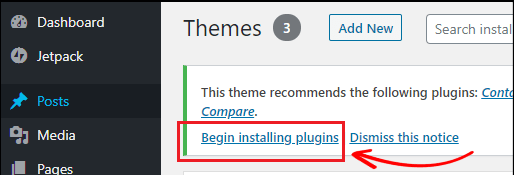
Paso 8. Una vez hecho esto, le indicará que instale los complementos de recomendación de temas. Haga clic en la opción Comenzar a instalar complementos y luego actívelos .

Ahora, importemos los datos de demostración del tema.
Importar datos ficticios del tema
Para importar el contenido ficticio, vaya a su panel de control de WordPress.
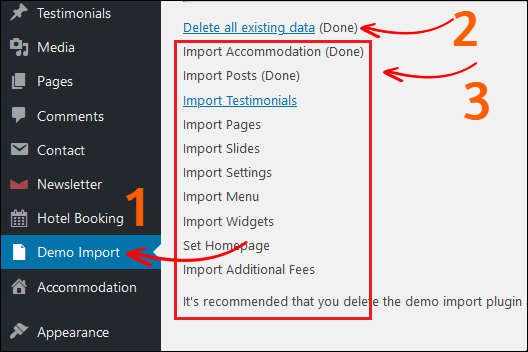
Haga clic en la opción Importación de demostración.
Primero, debe eliminar todos los datos existentes y luego importar los datos uno por uno.

Eso es todo. Ahora su sitio web está listo para usar y puede visitar su página de inicio.
Pero no te preocupes. Puede cambiar todo en su sitio, como el color, la imagen de fondo, la fuente, los diseños, los widgets y muchos más.
Ahora, veamos cómo hacer una página de reserva de hotel.
6. Agregar hoteles a su sitio web
Ahora, le mostraré cómo agregar hoteles a su página.
Pero antes de comenzar, asegúrese de que el creador de páginas WPbakery que viene con el tema Soho WordPress esté disponible en ambas secciones de páginas, publicaciones, alojamiento y testimonios.
Porque, de forma predeterminada, el generador de páginas WPBakery está activado solo en las páginas.
Por lo tanto, no podrá editar sus publicaciones, alojamiento y secciones de testimonios utilizando el generador de páginas WPBakery.
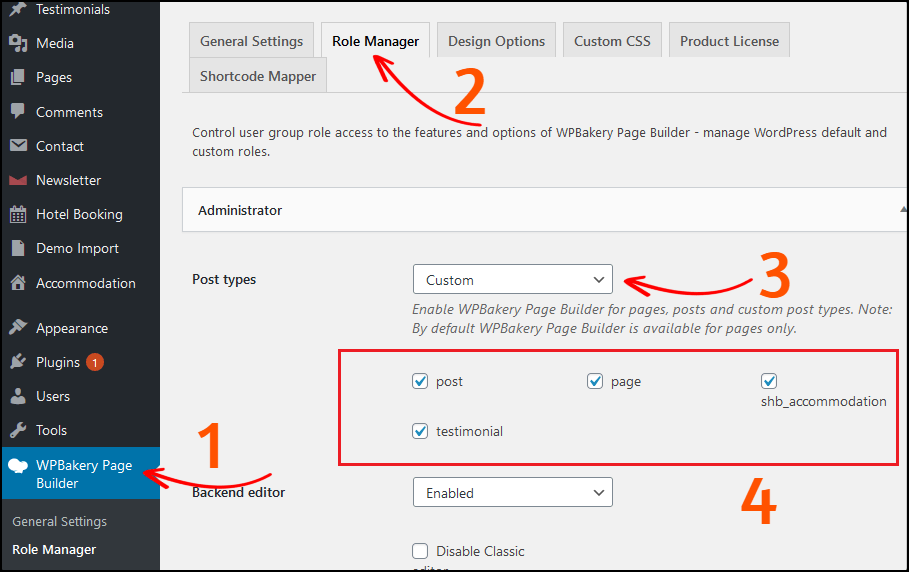
Para habilitar el creador de páginas de WPbakery en cada sección de contenido, vaya a Creador de páginas de WPBakery > Administrador de funciones.
Luego, elija Tipos de publicación > Personalizado y verifique todas las opciones, publicación, página, alojamiento y testimonio.

Una vez hecho esto, haga clic en el botón Guardar cambios .
Ahora agreguemos una habitación a su página.
Sin embargo, ya tiene instalado el contenido de demostración, por lo que no necesita crear cada página manualmente.
Haga clic en cualquier página preconstruida y personalícela usando el generador de páginas WPBakery como desee.
Sin embargo, también le mostraré el proceso manual para agregar una habitación. Para que pueda personalizar fácilmente una página más tarde.
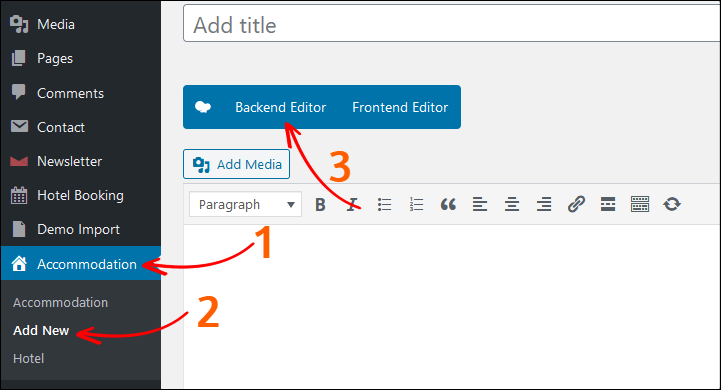
Paso 1. Ir a Alojamiento
Desde su tablero de WordPress, vaya a la página de Alojamiento .
En esa página, puede encontrar varias salas añadidas previamente que vienen con el contenido de demostración del tema.
Para agregar un nuevo alojamiento, haga clic en el botón Agregar nuevo .
Luego haga clic en la opción Backend Editor para editar la página con el generador de páginas WPBakery.

Paso 2. Agrega un carrusel de imágenes
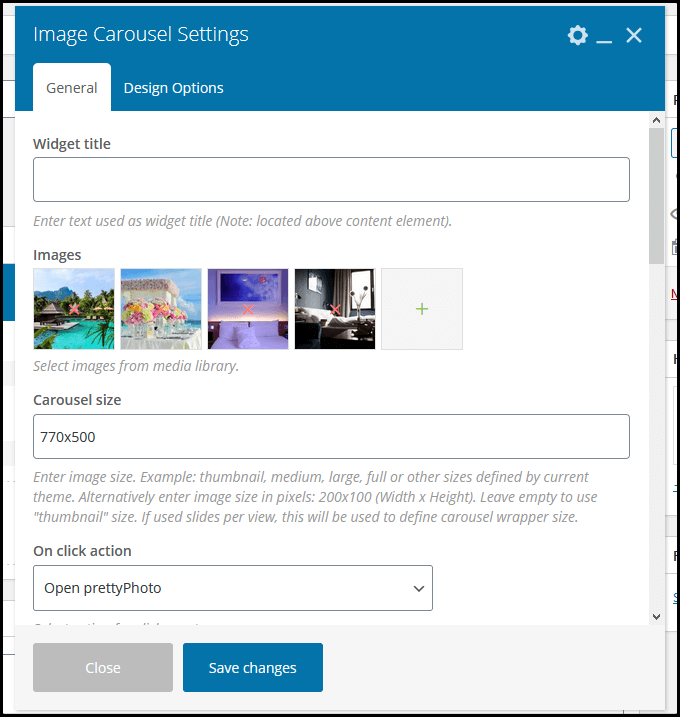
Al principio, haga clic en el botón Agregar elemento y elija el carrusel de imágenes .
También puede utilizar la opción de búsqueda para encontrar un elemento.

Desde la configuración, puede configurar imágenes, tamaño del control deslizante, velocidad del control deslizante, reproducción automática, etc.
Una vez hecho esto, haga clic en el botón Guardar cambios .
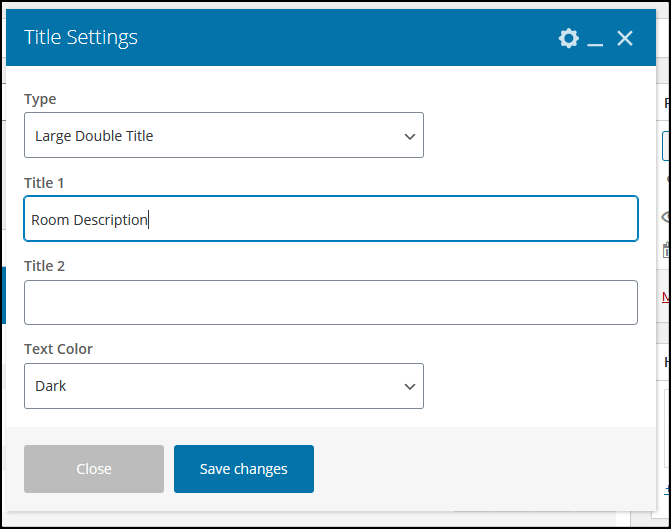
Paso 3. Agregar título
Luego, haga clic en el ícono más para agregar un nuevo elemento.
Busque Título y edítelo.
En mi caso, le estoy dando el nombre de “ Descripción de la habitación ”.
Puede introducir cualquier nombre a su elección.

Ahora haga clic en Guardar cambios .
Paso 4. Agregar bloque de texto
En esta área, agregue una breve descripción de su hotel.

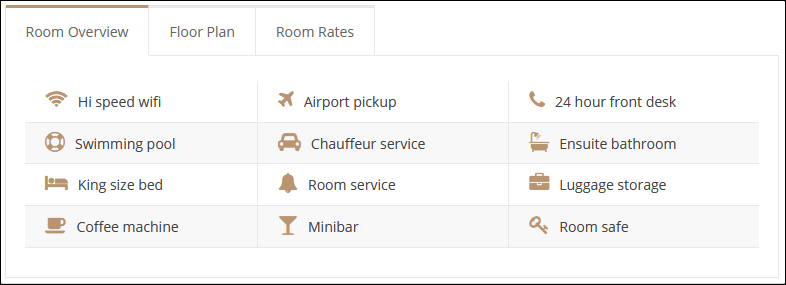
Paso 5. Agregar contenido de pestañas
En esta sección, le mostraré cómo agregar un contenido de pestañas.
Así es como se ve el contenido de las pestañas.

Esto le dará un aspecto profesional a su página y, lo que es más importante, los clientes pueden consultar fácilmente la descripción general de una habitación con solo un clic.
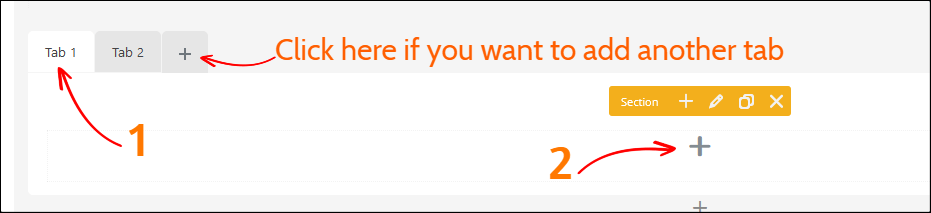
Primero, agregue un elemento de pestañas .
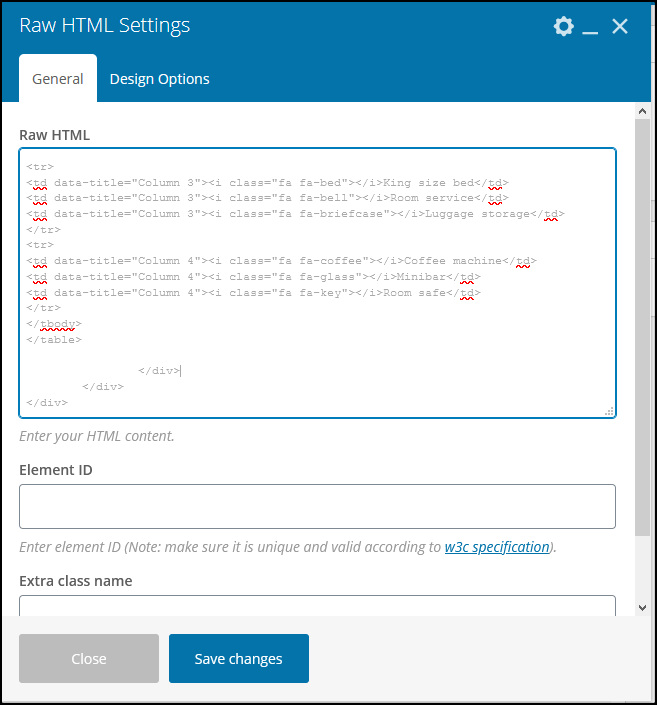
En el elemento de pestañas, agregue el elemento Raw HTML .

En esta sección, debe colocar el código HTML para mostrar una tabla como la imagen de arriba.

Aquí está el código a continuación que puede usar.
<div class="vc_tta-panel-body"> <div class="wpb_text_column wpb_content_element "> <div class="wpb_wrapper"> <table> <tbody> <tr> <td data-title="Column 1"><i class="fa fa-wifi"></i>Hi speed wifi</td> <td data-title="Column 1"><i class="fa fa-plane"></i>Airport pickup</td> <td data-title="Column 1"><i class="fa fa-phone"></i>24 hour front desk</td> </tr> <tr> <td data-title="Column 2"><i class="fa fa-support"></i>Swimming pool</td> <td data-title="Column 2"><i class="fa fa-car"></i>Chauffeur service</td> <td data-title="Column 2"><i class="fa fa-bath"></i>Ensuite bathroom</td> </tr> <tr> <td data-title="Column 3"><i class="fa fa-bed"></i>King size bed</td> <td data-title="Column 3"><i class="fa fa-bell"></i>Room service</td> <td data-title="Column 3"><i class="fa fa-briefcase"></i>Luggage storage</td> </tr> <tr> <td data-title="Column 4"><i class="fa fa-coffee"></i>Coffee machine</td> <td data-title="Column 4"><i class="fa fa-glass"></i>Minibar</td> <td data-title="Column 4"><i class="fa fa-key"></i>Room safe</td> </tr> </tbody> </table> </div> </div> </div>También puede agregar o eliminar cualquier opción.
Sin embargo, para agregar un ícono, debe usar el ícono de fuente impresionante.
Puede encontrar más íconos de fuentes increíbles aquí, https://fontawesome.com/ y https://codesprogram.com/icons .
Por ejemplo, quiero agregar el ícono de Apple Pay, entonces el código que debo poner es:
<i class="fab fa-apple-pay"></i>No olvides guardarlo.
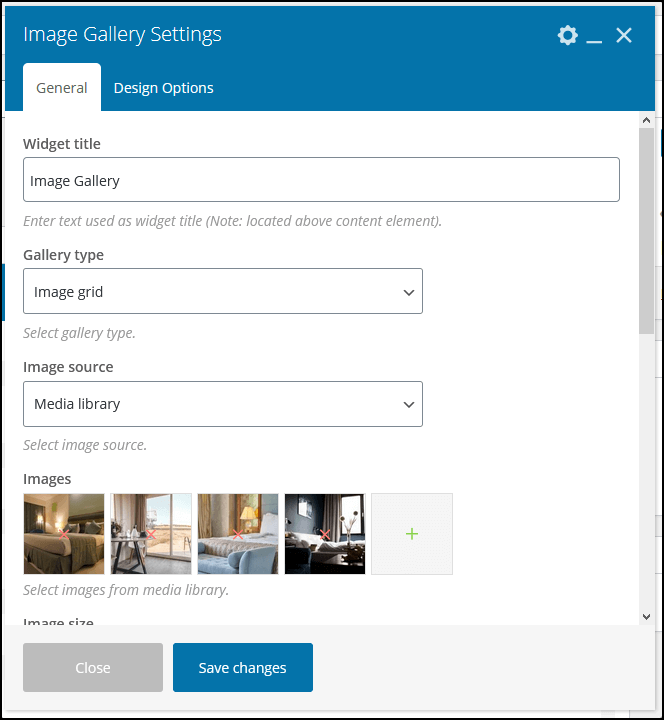
Paso 6. Agrega una galería de imágenes
Después de eso, agregue una galería de imágenes para mostrar las habitaciones de su hotel.
Puede agregar varias imágenes. Sin embargo, te recomiendo que uses imágenes de la misma dimensión.

- Título del widget – Galería de imágenes
- Tipo de galería : cuadrícula de imágenes
- Tamaño de la imagen – Mediano
Una vez hecho esto, haga clic en el botón Guardar cambios .
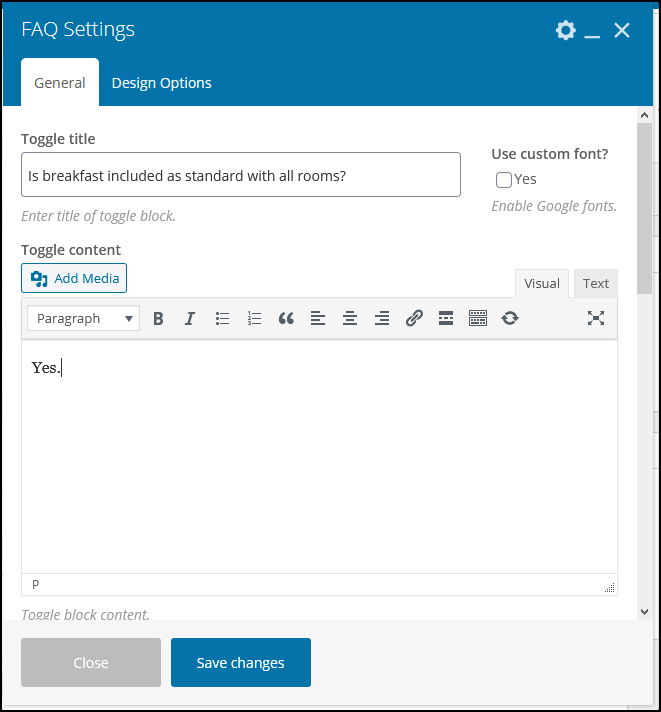
Paso 7. Agregue una sección de Preguntas frecuentes (FAQ)
En la parte inferior de la página, puede agregar una sección de preguntas frecuentes (FAQ).
Estas son básicamente preguntas comunes que la mayoría de los clientes suelen hacer.
Agregue un elemento de preguntas frecuentes e ingrese una pregunta y una respuesta.

Puede agregar varias preguntas frecuentes.
Una vez hecho esto, haga clic en Guardar cambios .
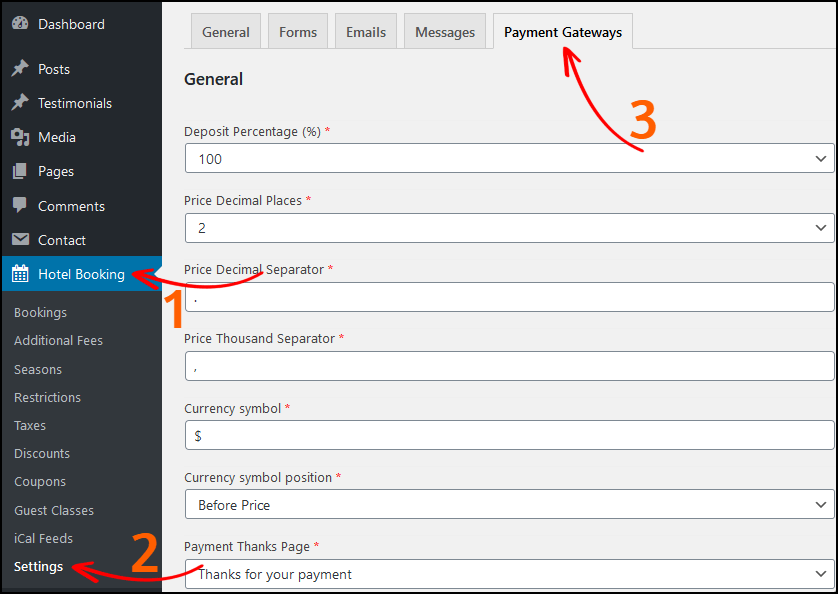
7. Agrega una Pasarela de Pago
Por defecto, puedes activar cuatro pasarelas de pago diferentes:
- Pagar a la llegada
- transferencia bancaria
- Paypal
- Raya
Para habilitar una pasarela de pago, vaya a Reserva de hotel > Configuración > Pasarelas de pago .

Una vez hecho esto, no olvides guardar la configuración.
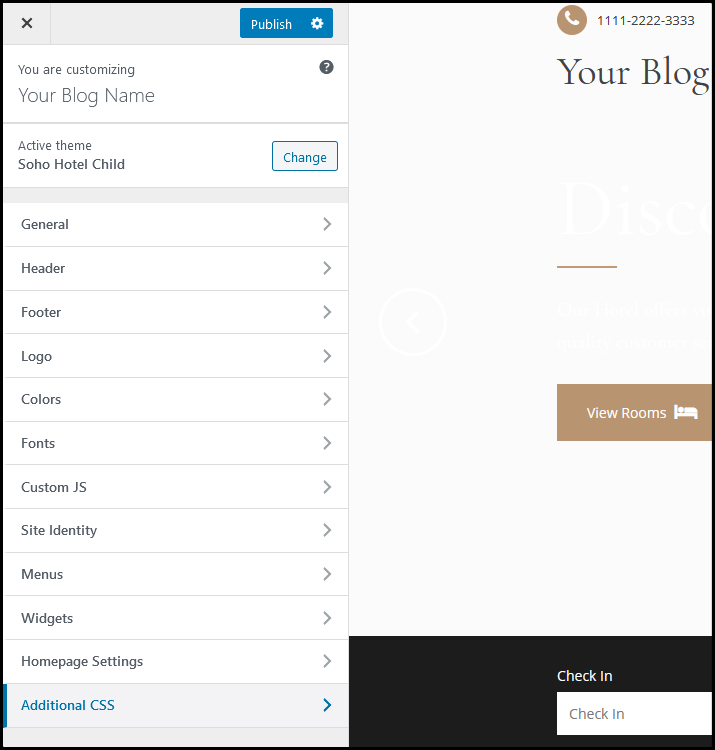
8. Personaliza tu sitio
Aquí viene la parte más importante.
Desde la opción Personalizar, puede cambiar el aspecto de su sitio, como el título, la descripción, las fuentes, los colores, el logotipo, los widgets, el encabezado, el pie de página y muchos más.
Desde su panel de WordPress, vaya a Apariencia > Personalizar y cambie la configuración según sus necesidades.

Una vez que haya realizado los cambios necesarios, haga clic en el botón Publicar .
¿Que sigue?
Ahora ha terminado de crear un sitio web de reservas de hotel.
Pero espera…
Antes de comenzar a aceptar pedidos de reserva, hay muchas cosas que debe cambiar, por ejemplo, el logotipo y el favicon de su sitio, el enlace permanente, las imágenes del producto, la adición de la pasarela de pago, etc.
Primero, diríjase a la página de documentación del tema Soho . Esta documentación explica cómo configurar el tema y el sistema de reservas.
En segundo lugar, aquí he enumerado las cosas más importantes que se deben hacer después de instalar WordPress . (Esto es muy recomendable).
A continuación, debe instalar un complemento de seguridad para su sitio de WordPress para que pueda proteger su sitio de los piratas informáticos.
Pero, lo más importante, necesita usar un complemento de respaldo para su sitio de WordPress .
Porque si tiene algún problema con su sitio o está roto, puede almacenar su sitio desde la copia de seguridad. Es muy recomendable.
Por último, pero no menos importante , debe revisar todas las opciones y verificar qué cosa hace qué.
También puede visitar otros sitios web de reserva de hoteles como Booking.com, Expedia.com, Airbnb.com, etc. para obtener ideas o incluso puede implementar su diseño y sus procesos.
Una cosa más.
Como está utilizando el tema de WordPress Soho Hotel Booking, es posible que tenga preguntas de soporte en mente o desee personalizar su tema con la ayuda del código.
En ese caso, debe comunicarse con el equipo de soporte del proveedor del tema.
Aquí hay un par de formas en que puede ponerse en contacto con el equipo de soporte.
- En la página de ThemeForest – Visite aquí
- Creando un ticket de soporte – Visite aquí
Eso es todo. Así es como puede crear un sitio web de reservas de hotel.
Preguntas frecuentes (Cómo crear un sitio web de reserva de hotel): -
¿Cómo crear un sitio web de reservas de hotel como Booking.com?
¿Cuál es el costo de crear un sitio web de reserva de hotel?
¿Necesita contratar desarrolladores para construir su sitio web de reservas de hotel?
Pero, si crea el sitio web de reserva de hotel, el costo será de $ 100- $ 150 en total.
¿Qué necesitas para hacer una web de reservas de hotel?
En este tutorial, he compartido cómo puede crear un sitio web de reserva de hotel como Booking.com.
Si encuentra útil este tutorial, no olvide compartirlo con sus amigos.
Para obtener más contenido increíble como este, suscríbase a nuestro boletín de correo electrónico a continuación.
También te puede gustar este artículo,
Cómo hacer un sitio de comercio electrónico como Amazon (Guía paso a paso)
