ウェブサイトのデザインのインスピレーション:最高のピアノ教師のウェブサイト
公開: 2022-06-03
ピアノの先生として、あなたはあなた自身の音楽のウェブサイトさえ必要かどうか疑問に思うかもしれません。 そうです! すべてのピアノ教師が専用のウェブサイトを作成する必要がある理由はたくさんあります。 教えるための代替方法としてオンラインでレッスンをシフトすることで、あなた自身を呼び出すためのウェブサイトはこれまで以上に重要になっています。
学生や保護者がオーディションのスケジュールを立てるためにあなたに連絡する簡単な方法、今後のワークショップを宣伝する場所、カリキュラム資料を追加する場所など、すべてを1か所で行うことができます。
最新のテンプレートを使用してコンテンツを入力すると、プロフェッショナルで親しみやすいように見えるピアノ教師のWebサイトを簡単に構築できます。 必要な時間のコミットメントや設計の専門知識についてまだ心配していますか? あなたがあなた自身のものを作るように刺激するために最高のピアノ教師のウェブサイトの例のいくつかを見てみましょう!
プロのウェブサイトテンプレートを選択してください
テンプレートをピアノ教師のWebサイトの出発点として使用することは、すべてのデバイスでテンプレートが適切に表示されるようにするための優れた方法です。 このフレームワーク内には、創造的なタッチを追加して独自のものにする余地がまだたくさんあります。 さらに、テンプレートを使用すると、コードを追加する必要はありません。コンテンツを配置し、デザインをカスタマイズするだけで、すべてオンラインになります。
Webサイトのテンプレートをカスタマイズする場合、考慮すべきことの1つは配色です。 テンプレートを選択してそれを使用するか、さまざまな色を追加して、物事をもう少し個人的に見せることができます。
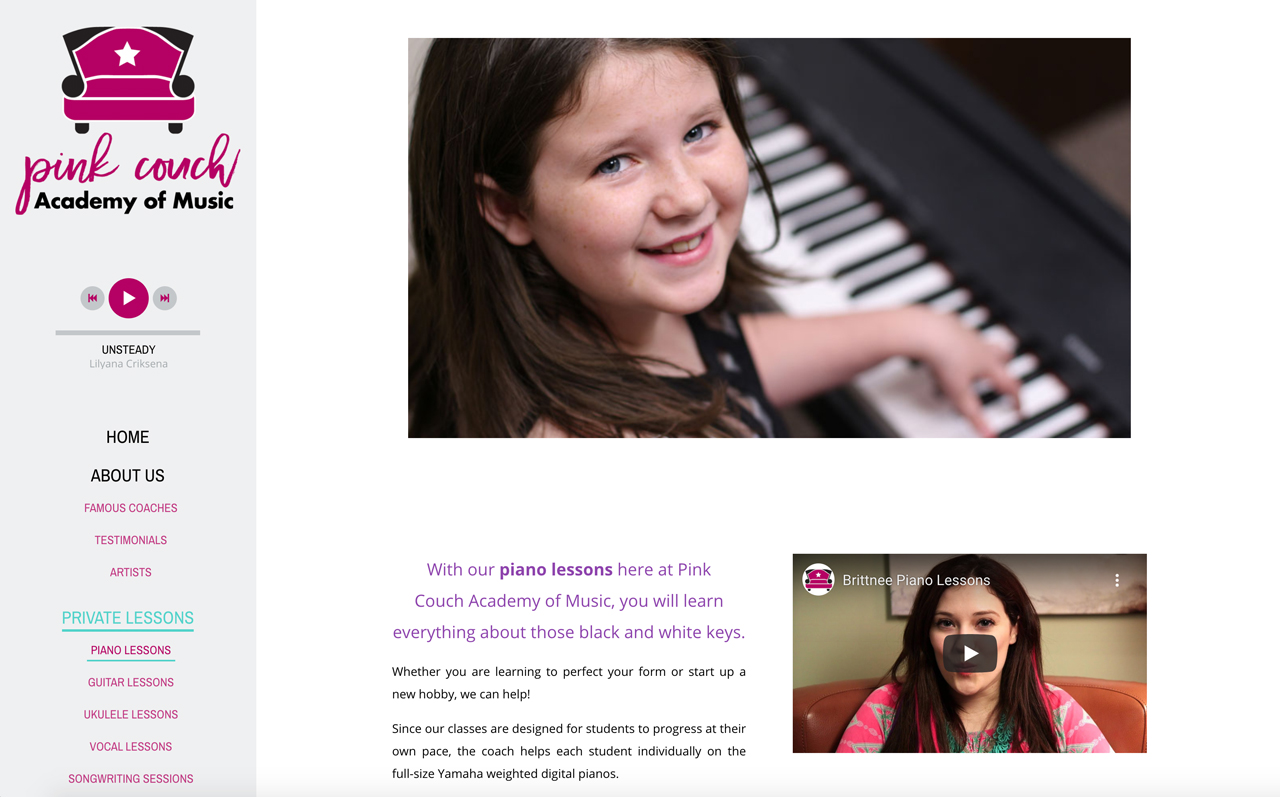
ピンクカウチ音楽アカデミーは、シンプルでクリーンなテンプレートで素晴らしい仕事をしています。 彼らは、背景とサイドバーのメニュー領域に白とグレーの色調を使用することを選択しました。 これにより、彼らのユニークな要素がより際立ちます-気まぐれなピンクのロゴと音楽プレーヤー。
テキストには、読みやすい黒とメニューのティールのポップを使用しています。 これらの色調は、レッスンが子供向けであることを示すのに最適ですが、Webサイトを読んでいる親は、全体的なプロフェッショナルな外観を高く評価します。

プロの画像を使用する
画像はあなたの創造的な側面を誇示するための素晴らしい方法です。 ただし、Webサイトをビジネスのように見せるためには、プロが撮影した画像を使用する必要があります。
ピアノ教師のウェブサイトでの見事な画像の素晴らしい例は、ミュージシャンのタイソン・チェンによるものです。 彼のサイトが読み込まれるとすぐに、ピアノに自分のイメージが表示され、楽器に対する彼の明確な愛情が彼の顔に輝いています。 彼はフィルターを使用して画像をわずかに抑え、名前とメニューも目立たせています。

自分の画像が手元にありませんか? 心配しないでください-あなたはいつでもあなたの雰囲気に合ったストック画像を探して、代わりにそれらを追加することができます。 ピアノとボーカルの教師であるシアラデレオンは、ヘッダーとコンテンツの両方の領域で気まぐれでカラフルなピアノの画像を使用して、ウェブサイトに視覚的なセンスを与えています。 それを無地の白い背景と組み合わせると、彼女のコンテンツが読みやすくなります。

明確なナビゲーションを作成する
テンプレートを配置したら、ページを追加する必要があります。 すべてのページはWebサイトのメニューの項目に対応し、これらは簡単にアクセスできる必要があります。
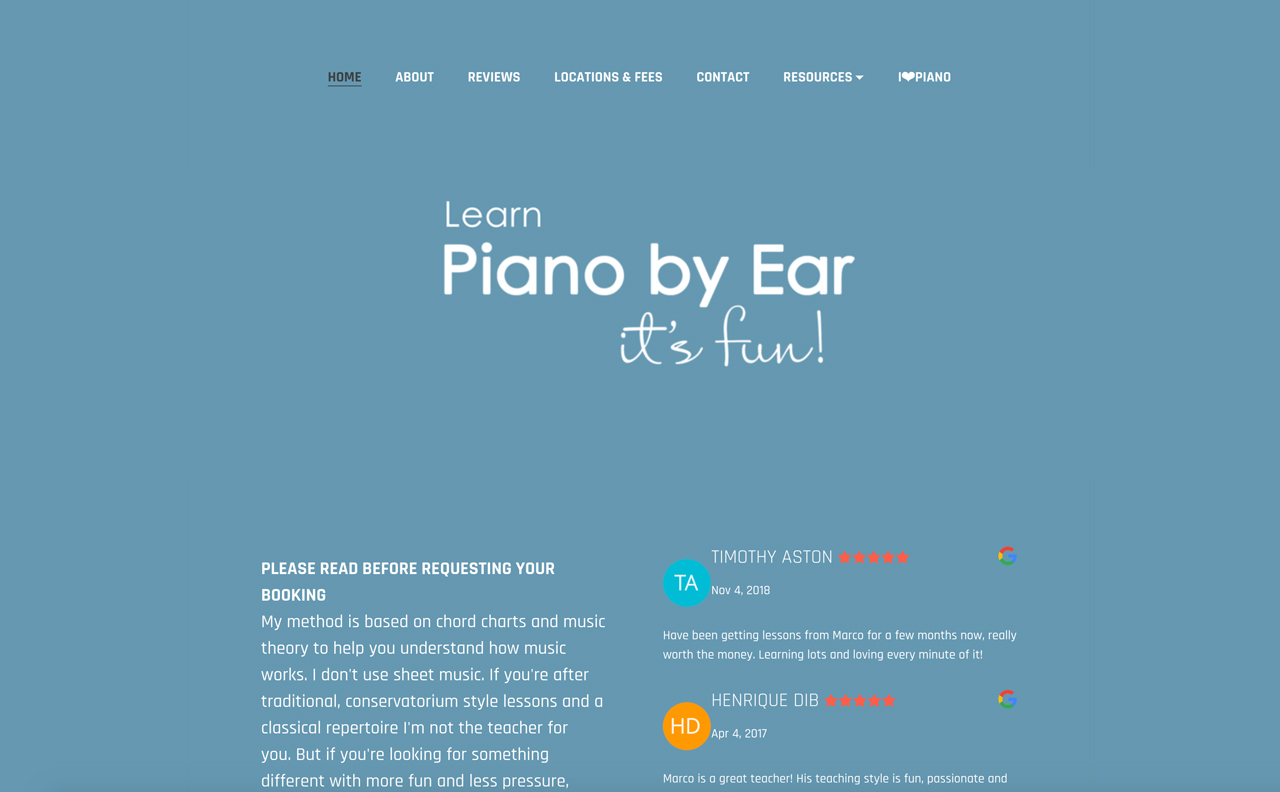
シドニーを拠点とするピアノ教師のマルコは、彼のナビゲーションをはっきりと示す素敵なカラーパレットを作成しました。 サイト全体でミディアムブルーを使用して、大文字でくっきりとした白いメニューを追加します。 彼は彼のピアノ教育ビジネスを詳細に説明するのにちょうどいい数のページを含んでいます。 彼は学生のためにたくさんの情報を持っているので、サブページのある「リソース」ページを使用します。


各ページには目的が必要です
ナビゲーションがすべて設定されたら、ページにコンテンツを追加する必要があります。 各ページの主な焦点を決定してから、テキスト、画像、音楽プレーヤー、ファイルなどを配置します。 各ページを作成する方法がわからない場合は、この投稿をチェックして開始してください:いくつかのアイデアについてピアノ教師のWebサイトを作成する方法。
同様に、個人的なタッチでページを追加することを恐れないでください。 ピアノ教師兼ボーカルコーチのバービー・アナカは、ウェストシアトルのピアノレッスンのウェブサイトに、生徒を支援することを目的とした「練習のヒント」ページを作成しました。 クリアテキストと楽しい小さなピアノアニメーションを使用して、ページは人目を引くと同時に有益です。 それは彼女が本当に彼女の学生を気遣っており、彼女のビジネスにも同じ気を配っていることを示しています。

コンテンツをセクションに整理する
ピアノ教師のウェブサイトで整理された雰囲気を作り出すには、テキストと画像のコンテンツをセクションに追加します。 セクションは、別のセクションの上に積み重ねられたコンテンツのブロックであり、その中で、情報を列に設定したり、背景画像を追加したりできます。 さまざまなセクションを使用してコンテンツを分割し、それをスタイリングすると、Webサイトの流れが良くなります。
Union Lesson Studiosは、Webサイトのコンテンツをセグメント化するという素晴らしい仕事をしています。 各セクションには、「ピアノレッスン」や「インストラクターに会う」などの明確なタイトルがあり、詳細は次のとおりです。 シンプルな白い背景とセクションの背景の両方を利用しています。

一体感を持たせる
あなたの訪問者がページからページへナビゲートするとき、あなたのウェブサイトはうまく流れるはずです。 つまり、テンプレートには、すべてのページとすべての画像で機能する色を含める必要があります。
ピアノ教師、作曲家、アレンジャーのスティービー・ワッツは、モダンでプロのピアノ教師のウェブサイトを作成しました。 彼は全幅のコンテンツセクションを使用して、テキストがページ全体に流れるようにしています。 彼はまた、白黒の画像をたっぷり使って、まとまりのある感じを作り出しました。 このように整理された有益なウェブサイトで、あなたは彼が経験豊富な教師であると確信しています。

接続する方法を提供する
音楽の先生として、あなたは積極的に生徒を探しているでしょう。 彼らがあなたとつながるのをあなたのウェブサイトで簡単にしてください。
ピアノの先生であるエイドリアン・チャップマンは、バイオの追加からズームレッスンの説明、そして彼女の教え方まで、レッスンページで本当に素晴らしい仕事をしています。 彼女はまた、FAQと推薦状を含みます。
ページの下部に、詳細を尋ねるためにカスタマイズされた彼女の連絡フォームがあります。 彼女のよく考えられたページを読んだときまでに、あなたは彼女が素晴らしい先生になると確信しています。

あなたがピアノの先生として始めたばかりであろうと、ベテランの教育者であろうと、あなたのビジネスのためのウェブサイトは、より多くの学生を獲得し、あなたのスタジオをオンラインで宣伝するための重要なステップです。
美しくデザインされ、モバイル対応のピアノ教師のウェブサイトを構築します。 今すぐBandzoogleでウェブサイトを構築しましょう!
