アプリ開発におけるアクセシビリティ: 差別のない製品を構築する
公開: 2021-06-11「マイノリティユーザー」という言葉を聞いたことがありますか? これは、デジタル空間 (インターネットやモバイル アプリケーションなど) で特別なニーズを持っているが、その数が既存のアプリ開発の原則を調整するのに十分ではない人々を表しています。
10 億人以上 (または世界人口の 15%) がなんらかの障害を抱えて生活していますが、これは群を抜いて最大かつ最も見過ごされているマイノリティ ユーザーのグループです。
これはアプリ開発と何の関係があるのでしょうか? すべての!
アクセシビリティについて

まず、アクセシビリティとは何か、アプリ開発においてアクセシビリティが意味すること、関係者全員にとってなぜアクセシビリティが重要なのかを定義しましょう。
アクセシビリティとは、最も一般的に言えば、単に障害のある人々のインクルージョンを意味します。 この用語は、通常、特定の場所、エリア、またはサービスにアクセスするのに苦労する人が利用できる範囲をカバーするため、社会科学や都市計画で一般的です. 最後のビットを覚えておいてください、それは重要です。
Web とモバイル アプリの開発に関しては、非常によく似ています。 原則として、アクセシビリティとは、特定の障害を持つ人々がデジタル製品の恩恵を受けることを可能にするデザインと機能を指します。
このような障害にはさまざまな形態がありますが、モバイル アプリケーションで最も重要なものがいくつかあります。
- ヴィジョン
- 聴覚
- 器用さ
- 認知
これらの問題に対処する機能を導入することで、アプリの所有者ははるかにやりがいのあるエクスペリエンスを作成し、視聴者からの人気を高めることができます。
モバイルアプリのアクセシビリティの重要性
現時点では、アクセシビリティは業界のやや灰色の領域です。誰もがそれについて聞いたことがあり、それがあると便利であることを誰もが知っていますが、企業の絶対的な大多数は、アクセシビリティを主要な焦点として見落とす傾向があります.
7 人に 1 人のユーザーが他のユーザーと同じ経験をすることができないことを考えると、奇妙に思えるかもしれません。 それでも、ここにいます。 だからこそ、アクセシビリティがテーブルにもたらすものを正確に強調することが特に重要です。

モバイルアプリの未来についてもっと知る
今すぐレポートを入手してください!ユーザーにとってのアクセシビリティの意味

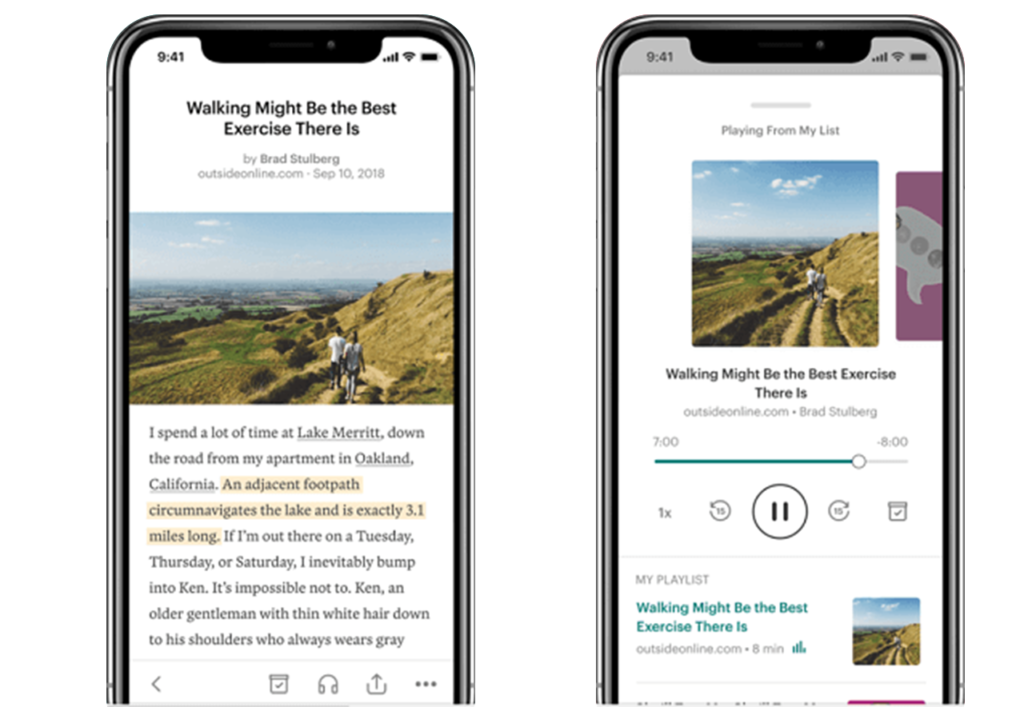
Netflix で同じ映画を 2 つの異なる形式のキャプションで見たことがありますか?
英語字幕付きのスペイン語ホラーを楽しみたいとしましょう。 登場人物の言葉の独創的な翻訳が提供され、まれに、ラジオで再生される内容が提供されます。 ただし、同じ映画をスペイン語または英語のクローズド キャプション [CC] で見る場合は異なります。 「物思いにふける音楽の再生」や「ドアのきしみ」などのすべての追加入力を備えているため、まったく異なる体験が作成されます。
一部の人にとって、これらのキャプションをオンにすることは、プロットから気をそらすための楽しい方法です. 同時に、他の人にとっては、そもそも映画を見ることができることが基本的な必要性です. アクセシビリティのアイデアへようこそ。
結局のところ、すべてはユーザー エクスペリエンスに帰着します。 何よりもまず、アプリはユーザーとその差し迫ったニーズに応える必要があります。そのため、アプリの成功を最終的に判断するのはユーザーです。 そして、彼らのニーズに対するより高い共感、理解、認識を示す追加機能を導入することには、それ自体の利点があります。
ビジネスにおけるアクセシビリティの利点

ユーザーの満足度が高いことは素晴らしいことですが、ビジネス オーナーとしてのあなたにとって何が得られるのか疑問に思っているに違いありません。 結局のところ、マイノリティ ユーザーのために作成するエクスペリエンスは貴重かもしれませんが、アプリ開発はそうではありません。 しかし、得るものはたくさんあるので、心配しないでください。
さらに10 億人の見込み顧客について言及する必要がありますか? それだけでも、少なくともアプリケーションのアクセシビリティへの投資を検討するのに十分な理由になるはずです。 それでも、それだけではありません。
マイノリティ支持運動の時代には、マイノリティユーザーは見逃すことはできません. また、口コミで賞賛が広まり、肯定的なブランド認知度が高まるにつれて、すぐに規模を拡大できるようになります。
ロックを解除できるもう 1 つの甘い特典は、決定的な競争上の優位性です。 アクセシビリティは誰もが認識しているものであるが、実際には誰も気にしていないと言ったことを覚えていますか? さて、スケールをシフトする最初の1つになることを想像してみてください。
では、なぜ多くの企業がアクセシビリティを無視し、アプリケーション開発とは異なる分野で包括性を求めて戦うことを選択するのでしょうか? もっと深く掘り下げましょう!
モバイル アプリケーションのアクセシビリティ: 法的影響と規制
ユーザーフレンドリーな機能を詰め込んだアクセシブルなアプリを構築することは、理論的には素晴らしいように思えますが、実際に実装するのは非常に難しいかもしれません.
ベテランのビジネス オーナーは誰でも、優れた弁護士の価値と、条項を 1 つ見逃すと業務全体にもたらされる頭痛の種を知っています。
アプリ開発も例外ではありません。 プロジェクト全体の基礎となる可能性のある規則、規制、制度、および推奨事項の独自の公平なシェアが付属しています。 そのため、プロジェクトに取り組む前に、業界を支配する法律を調べた方がよいでしょう。
WCAG とモバイル アプリ

直感に反するように思えるかもしれませんが、アプリのアクセシビリティの主な制限は、アクセシビリティがないことです。 アクセス可能と見なされるものとそうでないものを指定する定義済みの本体はありません。
確かに、特定のプラクティスがどのように「あるとよい」かについての特定のガイドラインがあります。 しかし、最低限のアクセシビリティ基準について世界的に受け入れられている定義はまだありません。 そのため、多くの開発者は代わりに Web コンテンツ アクセシビリティ ガイドライン (WCAG) に目を向けています。
WCAG によると、Web サイトがアクセス可能であると見なされるためには、そのすべてのコンテンツが次の条件を満たしている必要があります。
- 知覚可能: ユーザーは、UI デザインのすべての要素とページに表示される情報を知覚できなければなりません。
- 操作可能: すべての UI コンポーネントとサイト ナビゲーションが実行可能でなければなりません。
- 理解可能 : ユーザーは、ページが何であるか、どのように対話することが期待されているかを理解できなければなりません。
- 堅牢性 : コンテンツは、支援技術が正しく処理、解釈、および再現できるような方法で配信する必要があります。
ルールがわかったので、実際のアクセス可能なアプリ開発にどのように変換されるかを見てみましょう。

アクセシブルなアプリを構築する方法
まず最初に強調しておきたいのは、ここでは Web とモバイル アプリケーションのアクセシビリティについて同時に言及するということです。 結局のところ、目標はすべての人にとって包括的なユーザー エクスペリエンスのロードマップを作成することです。
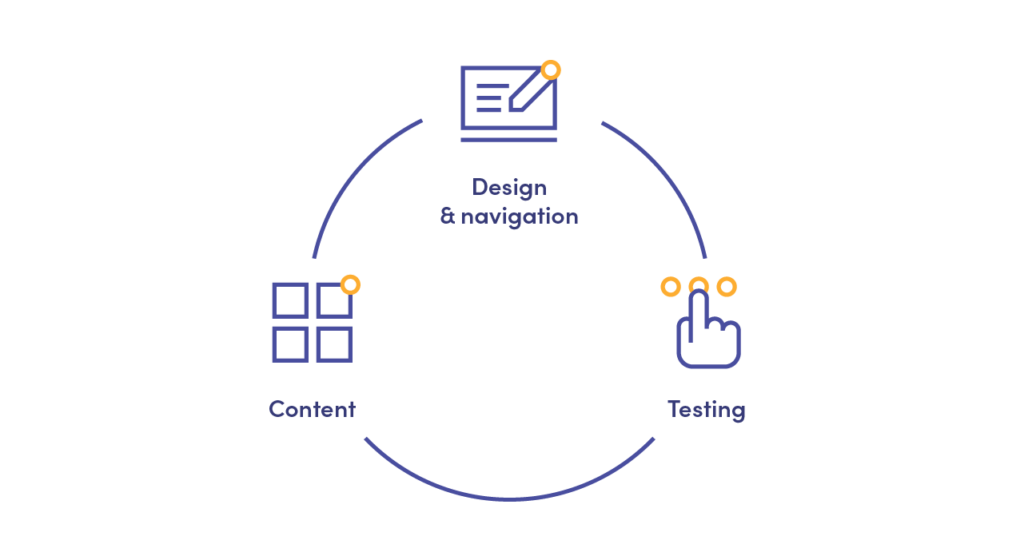
そのため、真にアクセシビリティの高いアプリを作成するには、すべてのプロジェクトの 3 つのコア領域 (デザインとナビゲーション、コンテンツ、およびテスト) に集中する必要があります。 それでは、それぞれを詳しく見てみましょう。
デザインとナビゲーション

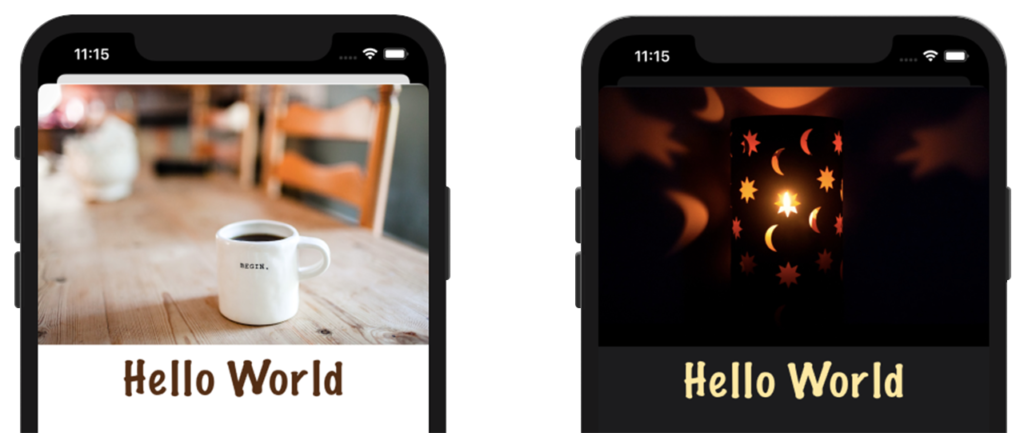
iOS のダークモードとライトモードのこの例を確認してください。 違いがはっきりとわかります。直感的で自然に見えるかもしれませんが、そのように見えるようにするために多くの努力が払われています。 Steve Jobs は、デザインとは何かがどのように見えるかではなく、どのように機能するかであると主張しました。 アクセシビリティは少しトリッキーです。 ここでは、外観と機能の両方が等しく重要です。
アプリをアクセシブルにするのに役立つベスト プラクティスをいくつか紹介します。
Miquido でアクセシブルなアプリを開発する
お問い合わせ- 前色と背景色の明確な分離を導入 – 色弱者に優しい
- 点滅するポップアップや急速に変化する色など、発作を誘発する要素を避ける
- テキストサイズ、背景色、明るさなどの主要なレイアウト要素を個人の好みに合わせて調整する機会をユーザーに与える
- アプリが適切に機能するために特定のジェスチャを必要としないことを確認してください。不必要なタップ、スワイプ、スクロールは簡単に行ってください。
- ナビゲーションを容易にするために明確に区別されたボタンを含めます。ユーザーをアプリのさまざまな部分に明確に誘導します。
これで、アクセシブルなデザインがどのように機能し、どのように見えるかについて、かなりよく理解できるはずです。 では、高品質の情報を高品質の形式で提供することによって、それをさらに強化する方法を見てみましょう。
コンテンツ

コンテンツを真にアクセシブルにすることに関しては、まだ発見されていない機会がたくさんあり、イノベーションをもたらす大きな可能性があります。 ただし、ここで探しているものの基本的な理解を得るために、次のように考えてください。
- モバイル プラットフォームで紹介されているすべての動画にキャプションを追加します
- ユーザーが何が起こっているのかを正確に理解できるように、テキストがオーディオと完全に同期していることを確認してください
- ビジュアル コンテンツへのオーディオ アクセスを提供する - テキスト読み上げ機能、テキスト ディクテーション、画像やビデオのオーディオ説明、音声アシスタントなどに依存します。
- 画面の回転中にコンテンツの連続性を確認します。回転モードに関係なく、ページのまったく同じ場所を利用できるようにする必要があります。
真に革新的なソリューションをお探しですか? AI がどのようにモバイル アプリをよりアクセスしやすく、あらゆるユーザーにとって魅力的なものにするかをお読みください。
それでは、パズルの最後のピースに移りましょう。
アクセシビリティ テスト
ソフトウェア開発にまったく慣れていない場合は、製品の発売を成功させるためにテストがいかに重要であるかを既に知っているはずです。 アプリが市場に出る前に、すべてが適切に機能し、ユーザーの反応が良く、驚きがないことを確認する必要があります。
ショートカットがあるかどうか疑問に思っているかもしれません。良いニュースがあります。 アクセシビリティ対応のモバイル アプリに対する需要が高まる中、Google は Github で Android および iOS 用のアクセシビリティ テスト フレームワークを発表しました。
コア機能や UX デザインにアプローチするのと同じように、アクセシビリティをアプリケーションの他の重要な側面として扱います。 実際、両方をカバーしています! そのため、もう少し注意を払った方が賢明かもしれません。
それで、答えなければならない質問は1つだけです。

アクセシビリティは努力する価値がありますか?
アプリのアクセシビリティ推進運動に参加することで、社会的イニシアチブにサインアップすることになるかどうか疑問に思っていますか? ビジネスに最適なアクセシビリティ プラクティスを適用することにより、必ずしも公的立場を確立する必要はありません。 Apple は、出席するすべてのカンファレンスでダークモードとライトモードを自慢しているわけではありません。
代わりに、より多くの人があなたのベンチャーにあなたの会社に参加できることを知って、余分な時間をかけて製品を考えました.
市場を席巻するアクセス可能なアプリケーションのアイデアをお持ちで、それを実現するための適切なチームをお探しですか? これ以上探さない!
それについてすべて教えて、構築を始めましょう!
