あなたのウェブサイトのための7ポイントのページ上のSEOチェックリスト
公開: 2022-03-17SEOは、SERP内の特定のWebサイトとそのページのランキングを向上させるのに役立つ一連のプラクティスです。
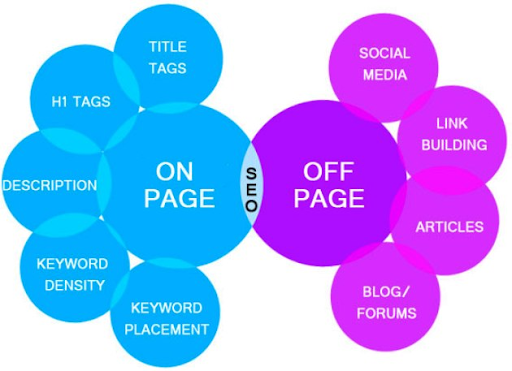
大まかに次のように分類できます。
- オンページSEO :ウェブサイト/ウェブページに実装されたテクニック
オフページSEO :ウェブサイト/ウェブページのために他の場所で実装されたテクニック

この記事では、さまざまなページ上のSEO要素とそれらを最適化する方法について説明します。
しかし、メインコースにジャンプする前に、スターターを叩いて、ページ上のSEOについてもう少し知ってください。
ページ上のSEOとは何ですか?
オンページSEOは、検索ボットがページの内容を理解し、それに応じてランク付けするのに役立つ一連のプラクティスです。
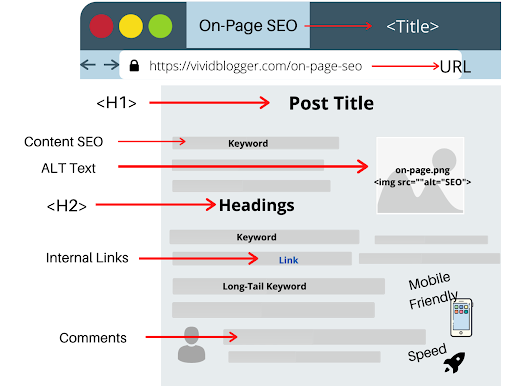
これには、次のようなWebページの主要な要素の改善が含まれます。
- メタタグ
- 見出し
- 画像
- キーワード
- ページ速度など

すべてが順調に進んでいると、ウェブサイトとそのページはSERPで上位にランク付けされます。
ここでは、ページ上の上位7つのSEO要素を詳細に最適化するためのヒントを紹介します。
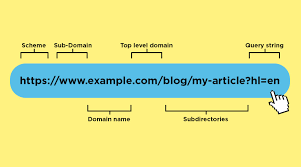
1.SEOに適したURLを採用する
URLは、潜在的なサイト訪問者や検索ボットにページの内容を知らせるための優れた方法です。
これは、クローラーがWebページのメイントピックを理解し、それに応じてSERPでランク付けするのに役立ちます。
したがって、次の方法でSEOに適したURLを作成する必要があります。
- 適切なキーワードを組み込む
- それらを短く、シンプルで甘いものに保つ
- アンダースコアではなくハイフンを区切り文字として使用する
最適化:http://rankwatch.com/blog/url-optimization-tips
最適化されていません:http://rankwatch.com/blog/url_optimization_tips
- 大文字、数字、特殊文字の使用を避ける
例: https ://www.rankwatch.com/
- HTTPSセキュリティを実装する

- URL構造化の標準的な方法に従う

このようにして、URLの品質を高め、検索の可視性を高めることができます。
次のページ上のSEOチェックリストには、タイトルタグとメタタグがあります。
2.タイトルタグとメタタグを最適化する
適切に最適化されたタイトルとメタタグは、SERPでWebページを上位にランク付けするのに役立ちます。
彼らはあなたのページのコンテンツについて検索エンジンとユーザーに知らせます。 さらに、特定のWebページが受け取るクリックに影響を与えます。
それらは、検索結果に表示されるWebページのミニ広告と見なすことができます。
したがって、ページのタイトルとメタタグを最適化して、ページを改善する必要があります。
- オーガニック検索ランキング
- クリック率(CTR)

Webサイトのタイトルタグを作成するには、次のヒントを実装する必要があります。
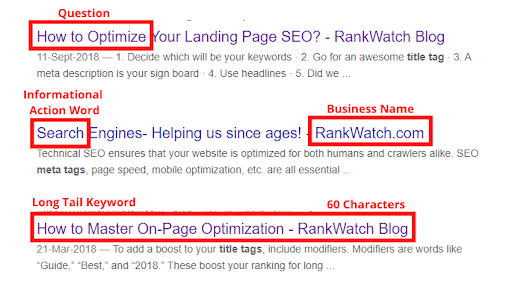
- 50〜60文字だけ書く
- get、take、boost、learn、try、get、buy、downloadなどの情報およびトランザクションアクションワードを使用します。
- 最後にあなたの会社名を入れてください

- 最初にキーワードを使用する
- 可能であれば質問を含める
- すべてのタイトルが一意であることを確認してください
- 検索インテントに合わせます
タイトルタグを最適化したら、メタタグで作業します。
覚えておくべきことがいくつかあります。
- 150文字以内で書き込みます
- ユーザーの検索意図と一致していることを確認してください
- 非常に必要な場所にロングテールキーワードを配置する
- ページごとに固有の要約を作成する
- 召喚状を含める
より良い検索結果を得るためにメタタグをフレーム化する方法を学んだ後、ヘッダータグを応援する必要があります。
3.ヘッダータグを活用する:H1、H2、H3
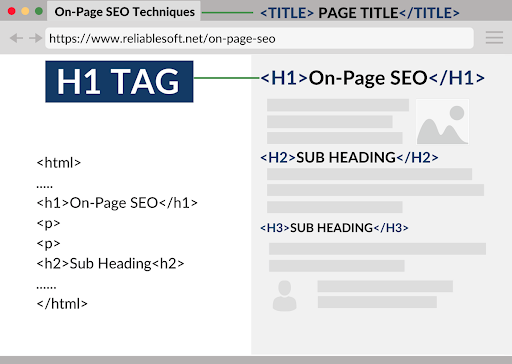
SERPに表示されるタイトルタグやメタタグとは異なり、ヘッダータグはWebページのリンクを開くと表示されます。
彼らはあなたを助けます:
- 見出しを示してください
- コンテンツ構造を確立する
- 読みやすさを向上させる
- 注目のスニペット用に最適化
- 視覚障害者にアクセシビリティを提供する
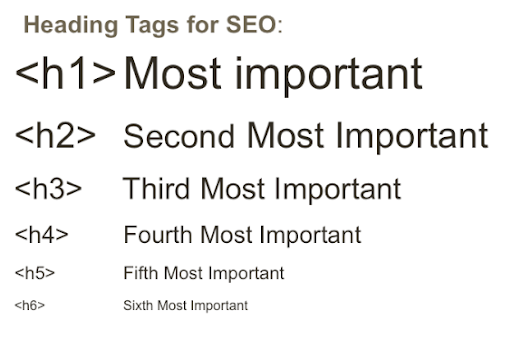
ページ上の大きく太字のテキストは、H1ヘッダータグになります。 これは、ページの上部にメインの見出し(またはタイトル)を作成するために使用されます。
他の見出しは、Webページの本文内に表示されます。

各ヘッダータグの意味は次のとおりです。
- H1:主要なキーワードと主題。 全体的なコンテンツが話すこと
- H2: H1タグと同じキーワードを組み込んでコンテンツをセクション化する
- H3:コンテンツをさらに分割し、読みやすさを向上させるサブカテゴリ
H4、H5、およびH6はあまり人気がなく、Web管理者によってあまり使用されていません。

それでは、ディールブレーカーについて話しましょう。ヘッダータグの「すべきこと」と「すべきでないこと」です。
- 各ページを変更して、1つのH1と1〜2のH2を使用してから、H3を使用します
- 見出しタグの長さを制限します。 最大60文字を使用します
- キーワード密度を構築し、正確なターゲットフレーズを含める
- 見出し構造を使用し、適切な階層に従います
- すべてのウェブページで同じ見出しを繰り返さないでください
- 複雑な見出しは使用しないでください。 単調さを殺すために質問をしてみてください
- フッターなどの非ヘッダー要素でヘッダータグを使用しないでください
これらのヒントを使用すると、ページのヘッダータグを簡単に最適化できます。
次に、誰もが(検索エンジンでさえ)愛するコンテンツを作成する必要があります。
4.高品質のコンテンツを書く
グーグルで良いランキングを取得することは、ユニークで最適化された高品質のコンテンツを考え出すことを意味します。
次のようなものであってはなりません。
- 正しい情報
- 関連する統計データ
- コヒーレントポインタ
- 適切な文法とスペル
- 外部リンクと内部リンクの両方
また、次のように最適化する必要があります。
- ターゲットキーワード
- ユーザーの検索意図
- 読みやすさ
このすべての調査は、行われるよりも簡単に聞こえるかもしれません。
したがって、最終的なコピーに到達するには、校正に多くの時間を費やし、特定の部分を数回書き直す必要がある場合があります。
仕事を少し簡単にするためのヒントをいくつか紹介します。
- あなたのターゲットオーディエンスが誰であり、彼らが何を望んでいるのかを理解する
- アウトラインに取り組む
- 強力な見出しを思い付く
- 短い紹介を調整する
- 箇条書きとポインタを使用してコンテンツを説明する
- 必要に応じて例を挙げてください
- ヒントと解決策を提案する
- 使用法、会話のトーンを書いている間、人間であること
- 簡単でシンプルな言葉を使う
- すべての文でデータと情報を提供する
- 統計、専門家の意見、指標などを追加します。
- Grammarlyで文法チェックを行う
- 読みやすくするためにヘミングウェイに通してください
そうすれば、高品質のコンテンツを作成するのは簡単です。

ただし、高品質のコンテンツを作成するだけでなく、画像を追加する必要があります。 結局のところ、それはノートブックではありません!
5.最適化された画像を追加します
訪問者があなたのウェブページにとどまり、あなたのコンテンツを調べようと考えていると、これはほとんどすべての人に起こります。
ただし、Webページに画像を追加し始めると、この問題にひびが入る可能性があります。 それはあなたのコンテンツをユーザーにとって魅力的で魅力的なものにするでしょう。
実際、使用する画像が多いほど、サイトで費やす時間が長くなります。
ただし、これにより全体的なページの重みが増加し、Webサイトの速度が低下する可能性があります。 ユーザーもこれを気に入らないでしょう!
したがって、最適化された画像を使用する必要があります。 始めるのに役立つ画像最適化のヒントを次に示します。
- 適切な画像形式(JPEG、PNG、GIFなど)を選択する
- 適切なサイズを選択してください(画像の長さと幅)
- 可逆画像圧縮を優先する
- 画像ファイルに適切な名前を割り当てます
- 代替テキストに画像の説明を入力します
- 画像CDN(コンテンツ配信ネットワーク)を使用する
- サムネイルをできるだけ小さくしてください
- 画像サイトマップを採用する
- 1ページあたりの画像数を制限し、やりすぎないでください
- 他のサイトの画像を使用する場合はクレジットを提供してください
画像圧縮ツールの使用について疑問がある場合は、 CompressJPEGまたはTinyPNGが適切なオプションです。
画像の最適化は、ページ上のSEOチェックリストにある他のSEO要素と同じくらい重要です。 大変な作業のように見えるかもしれませんが、しばらくすると実り多い結果をむさぼり食うでしょう。
画像を最適化した後は、Webページの全体的な速度を落とさないでください。
6.ページ速度を向上させる
主に、最適化されていない画像はページの読み込み速度を遅くします。 しかし、他にも重要な理由があります。
これらのいくつかは次のとおりです。
- Javascriptの問題
- サーバーの応答時間
- 過度のフラッシュコンテンツ
- 雑然としたコード
- 広告が多すぎます
ただし、優れたユーザーエクスペリエンスを提供し、サイトのバウンス率を下げるには、それらを修正する必要があります。
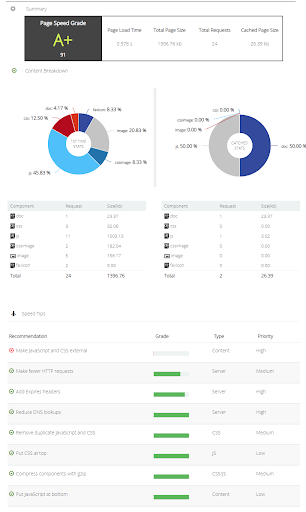
SEOパフォーマンスの概要を把握するのに役立つ無料のツールであるWebsiteAnalyzerを使用すると、Webサイトの速度を低下させている原因を簡単に特定できます。

それはあなたにあなたのウェブサイトのページ速度についての詳細な統計を与えるでしょう、そしてそれはあなたがそれを最適化する準備ができているときに役に立ちます。
ページの読み込み速度を上げるためのヒントを次に示します。
- 画像や動画などのサイズを圧縮します。
- HTMLおよびCSSコードを合理化します
- 未使用の画像、ビデオ、ファイル、コンテンツをダンプします
- アニメーションは使用しないでください
- 遅延読み込みを実装する
- ブラウザのキャッシュを利用する
これらのヒントを使用すると、重要なGoogleのランキング要素を克服することができます。
最後に、オンサイトのSEOチェックリストを使用して、ウェブサイトをモバイルフレンドリーにすることについて話し合う必要があります。
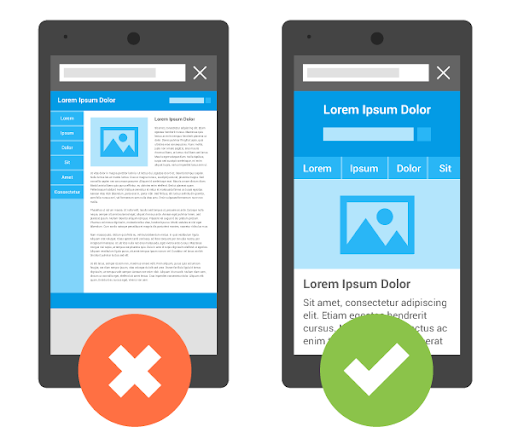
7.ウェブサイトをモバイルフレンドリーにする
2021年1月には、世界中で46.6億人のアクティブなインターネットユーザーがいました。 この合計で、92.6%(43.2億)がモバイルデバイスを介してインターネットにアクセスしました。
意味:世界中がより速い結果を得るためにモバイルに依存しています。
さらに、Googleはモバイルファーストのインデックスを使用して、ユーザーにより良い検索エクスペリエンスを提供します。
これは、検索エンジンがSERPでのランキングにモバイルバージョンのサイトを優先することを意味します。
したがって、Webページの応答性が高く、すべてのモバイルデバイスでスムーズに実行されるようにするのが最善です。

サイトをモバイルフレンドリーにするためにできることはほとんどありません。
- レスポンシブテーマまたはデザインで操作する
- 画像とCSSを最小限に圧縮します
- 画面のブロックポップアップと広告を避ける
- コンテンツを小さな部分に分割します
- フラッシュやアニメーションは使用しないでください
- Webフォントと読み取り可能なフォントサイズを使用する
- ボタンのサイズと配置を変更する
- リンクの間にスペースを追加します
これらのプロのヒントを使用すると、訪問者に優れたモバイルエクスペリエンスを提供できるようになります。 このすべての努力は、スマートフォンのみを介して検索するインターネットユーザーの40%を引き付けることです。
また、これらのヒントが機能するかどうかを確認するには、モバイルフレンドリーチェッカーツールでWebサイトをテストできます。

ブラボー、SERPでランク付けするためのすべてが整っています。 これらのページ上のSEO要素を最適化すると、確実にWebサイトの検索の可視性が向上します。
ページ上の最適化をさらに進めたい場合は、内部リンクに注意してください。
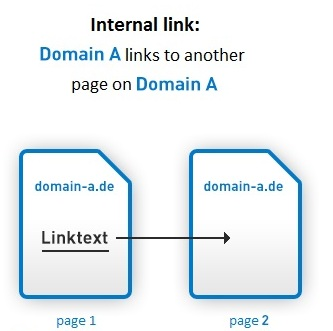
ボーナス1:内部リンクを追加する
同じドメイン上の2つのWebページを接続するリンクは、内部リンクと呼ばれます。

アンカーテキストと周囲のコンテンツを介して、SEO値とコンテキストをあるページから別のページに渡します。
また、リンクされたページを検出、クロール、インデックス化するのにも役立ちます。 訪問者は、これらのリンクをクリックして、Webサイト上の他のWebページを表示することもできます。
とはいえ、コンテンツに内部リンクを追加する必要があります。 ただし、内部リンクの間違いは控えてください。
内部リンクを追加する際に留意すべき点がいくつかあります。
- アンカーテキストでターゲットキーワードを使用する
- アンカーテキストは短くしてください
- 自然かつ戦略的にリンクを追加する
- リンクされたページがトピックに関連していることを確認してください
- 古いページから新しいページをリンクする
- それらにdo-follow属性を割り当てます
- 同じアンカーテキストで別のページにリンクしないでください
- メニューとフッターにリンクを詰め込むことは避けてください
これにより、Webページをより適切に最適化できるようになります。
ボーナス2:コンテンツにLSIキーワードを含める
グーグルと他の検索エンジンは、現在のシナリオでウェブページを理解してランク付けするために高度な技術を使用しています。
それらの1つは、ターゲットキーワードに関連するコンテンツ内の単語やフレーズの存在です。
これらの単語やフレーズは、LSIキーワードとして知られています。 主題に関する十分な知識がある場合は、コンテンツで自然に使用します。
ただし、それ以外の場合は、それらを調査して、コンテンツで戦略的に使用する必要があります。
無料のLSIキーワードジェネレータを使用して、簡単に見つけることができます。 リストを並べ替えたら、それらをコンテンツに組み込みます。
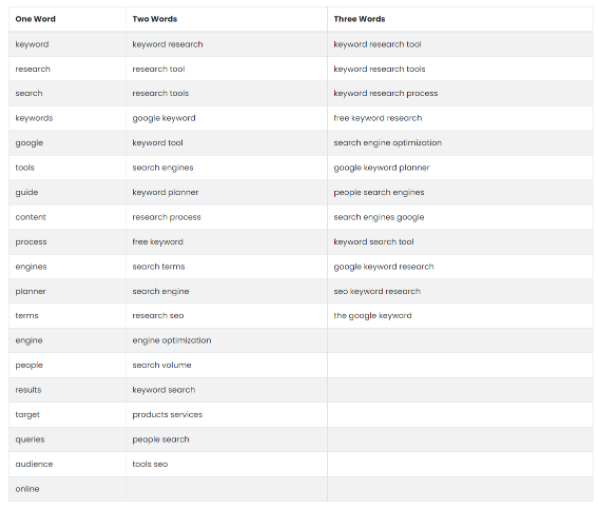
ルートキーワード「キーワードリサーチ」のLSIキーワードは次のとおりです。

彼らはウェブページの文脈を検索エンジンに伝え、関連する検索クエリのためにそれをランク付けするのを助けます。
また、LSIキーワードの存在により、関連する検索クエリでWebページがランク付けされる可能性があります。
結論
ページ上の最適化チェックリストには、これまでに説明したものよりも多くの要素が含まれています。
コンテンツ、画像、ウェブページ、またはサイトを完全に最適化するには時間がかかり、継続的な進捗状況の追跡が必要です。
あなたのアプローチを試してみてください。 最新のGoogleアップデートについていく。 そして絶えず改善します。
間もなく、ページ上の最適化をマスターできます。
このページ上のSEOチェックリストに関して質問や疑問がありますか? はいの場合は、下のコメントセクションでお気軽にお問い合わせください。
