خلف الصفحة المقصودة: مبادئ تجربة المستخدم التي تعزز التحويلات
نشرت: 2017-06-01أمس حملة تسويقية كادت أن تحطم الماوس.
كيف؟
من خلال إحباطي لدرجة أنني كدت أن ألقي بها عبر الغرفة.
بعد أن هدأت أخيرًا ، أدركت أن هناك درسًا تسويقيًا قيمًا يمكن تعلمه من غضبي. وهذا هو ...
يجب أن تكون قابلية الاستخدام أولوية قصوى على صفحتك المقصودة بعد النقر
هذا ما حدث: كنت بحاجة إلى فندق في اللحظة الأخيرة ، لذلك كتبت "فندق الليلة في بوسطن" في شريط بحث Google.
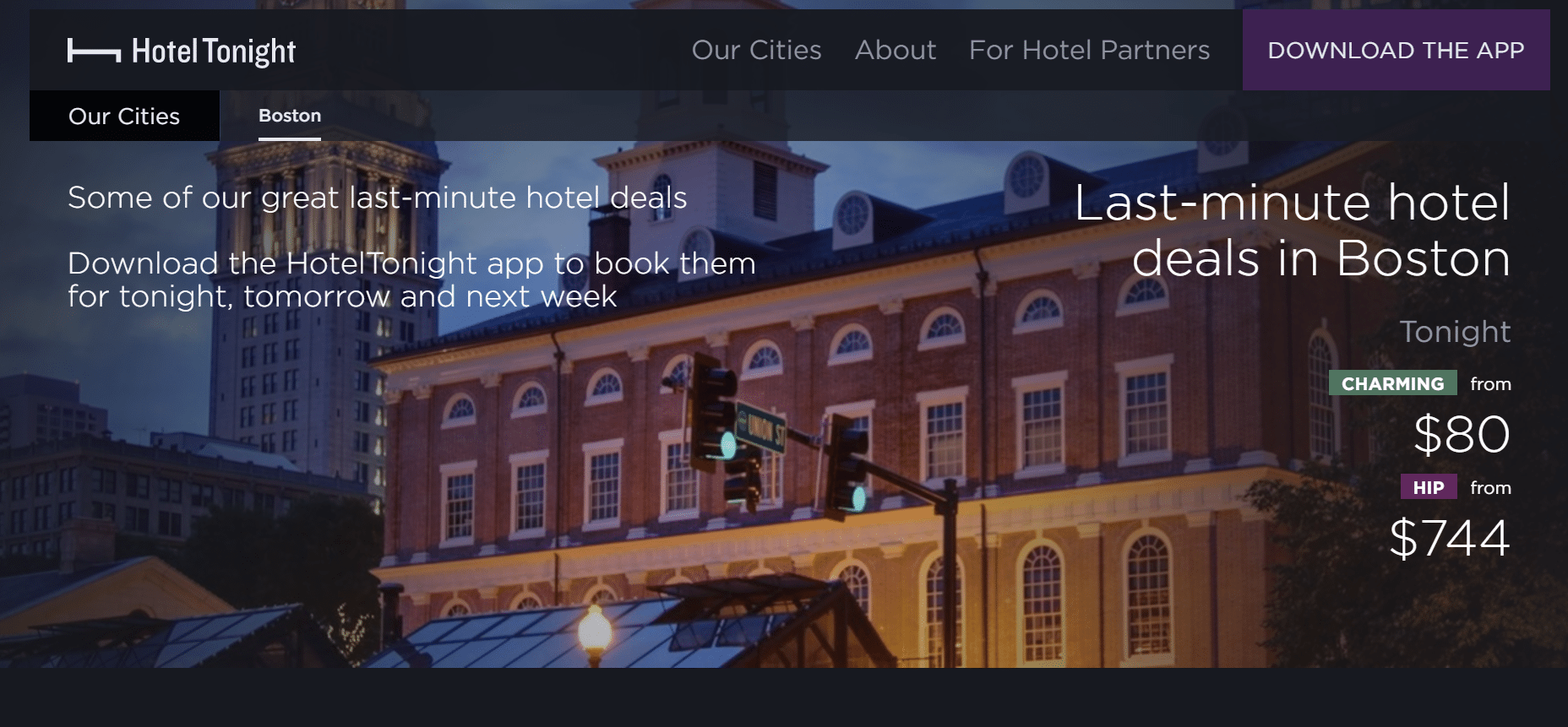
في النهاية ، بعد النقر فوق إعلان بحث مدفوع ، وصلت إلى صفحة مقصودة خاصة بالموقع بعد النقر من HotelTonight. بدا الأمر كما يلي في الجزء المرئي من الصفحة:

على ذلك ، انجذبت عيني على الفور إلى العنصر الأكثر جذبًا للانتباه في التسلسل الهرمي المرئي: النص الأكبر في الصفحة ، والذي يقرأ "عروض الفنادق في اللحظة الأخيرة في بوسطن".
ألقيت نظرة خاطفة أدناه ورأيت بعض الأسعار. ثم قمت بالتمرير لأسفل للبحث عن المزيد من القوائم. هذا ما رأيته:

كانت هناك فنادق ، لكن لا توجد مؤشرات على الأسعار أو التوافر. لذلك ، افترضت أنه كان علي اختيار واحد للحصول على مزيد من التفاصيل. لا تحتاج إلى أي شيء باهظ ، قمت بالنقر فوق عنوان قائمة "فندق ميدتاون" لمعرفة المزيد.
…و لكن لم يحدث شىء.
فكرت ، "لنجرب هذا مرة أخرى" ، قبل النقر على العنوان الفرعي أسفله بقراءة "No-frills Back Bay base."
…لا شيء حتى الآن.
"ماذا لو نقرت على التصنيف" الأساسي "؟"
لا شيئ.
”ربما هذه القائمة معطلة. ماذا لو نقرت على فندق ويندهام بوسطن بيكون هيل؟ "
مرة أخرى ، لا شيء.
في تلك المرحلة ، شعرت بالإحباط ، بسبب النقر المحبط في جميع أنحاء الصفحة. فكرتي التالية ، انفجرت بصوت عالٍ: "هل يمكنني رؤية قائمة سيئة فقط؟!"
لماذا كانت هذه الصفحة صعبة الاستخدام؟
انقر للتغريد
أهمية التصميم لتجربة المستخدم
من الناحية الجمالية ، لم يكن هناك خطأ صارخ في هذه الصفحة. بدا الأمر ذا مصداقية كافية ليجعلني أقل من قوائم التصفح المرئية.
ولكن ، هناك ما هو أكثر من تصميم الويب أكثر من جعل الأشياء تبدو جميلة. تصف "قابلية الاستخدام" لصفحة ما مدى فعاليتها في تنفيذ وظيفتها من وجهة نظر المستخدم. وفقًا لستيف كروغ ، مؤلف كتاب "لا تجعلني أفكر":
إنها [قابلية الاستخدام] تعني حقًا التأكد من أن شيئًا ما يعمل بشكل جيد: أن الشخص ذو القدرة والخبرة المتوسطة يمكنه استخدام الشيء - سواء كان موقعًا إلكترونيًا أو محمصة خبز أو باب دوار - للغرض المقصود منه دون الشعور بالإحباط اليأس.
لسوء الحظ ، لم يتم تحسين العديد من التصميمات على الإنترنت (صفحة HotelTonight المقصودة بعد النقر) وغير المتصلة بالإنترنت للمستخدم. إذا سبق لك سحب باب "الدفع" ، فقد واجهت تصميم UX سيئًا.
بدلاً من التفكير في نفسك أحمق ، يجب أن تتساءل لماذا اختار المصمم تثبيت مقبض "سحب" على باب "الدفع".
ليس انت؛ إنه التصميم.
يوجد الكثير من الأمثلة الأخرى على قابلية الاستخدام السيئة. بدلاً من الدخول في كل منها ، يمكننا أن نقول بأمان أنه عندما لا يتم إنشاء واجهة مستخدم مع وضع جمهورها في الاعتبار ، فقد يؤدي ذلك إلى تجربة مستخدم سيئة.
عبر الإنترنت ، يمكن أن يكون لتلك التجربة السيئة عواقب وخيمة على موقع الويب الخاص بك. من والد قابلية استخدام الويب ، جاكوب نيلسن:
إذا كان من الصعب استخدام موقع ويب ، يغادر الناس. إذا فشلت الصفحة الرئيسية في تحديد ما تقدمه الشركة بوضوح وما يمكن للمستخدمين القيام به على الموقع ، يغادر الأشخاص. إذا ضاع المستخدمون على موقع ويب ، فإنهم يغادرون. إذا كان من الصعب قراءة معلومات موقع الويب أو لم تجيب على أسئلة المستخدمين الرئيسية ، فإنهم يغادرون. لاحظ نمط هنا؟ لا يوجد شيء مثل قراءة المستخدم لدليل موقع الويب أو قضاء الكثير من الوقت في محاولة اكتشاف واجهة. هناك الكثير من المواقع الأخرى المتاحة ؛ المغادرة هي خط الدفاع الأول عندما يواجه المستخدمون صعوبة.
أثناء عملية التصميم ، غالبًا ما ينسى منشئو الصفحات المقصودة بعد النقر أن هدفهم ليس إظهار مهاراتهم. بدلاً من ذلك ، إنها مساعدة إنسان آخر على تحقيق هدف ما.
بشكل عام ، يتمثل هذا الهدف في تقييم عرض ما وربما المطالبة به على صفحتك المقصودة بعد النقر. على وجه التحديد ، عليك أن تسأل نفسك هذه الأسئلة قبل أن تبدأ في التصميم:
- ما هو هدفي من هذه الصفحة المقصودة بعد النقر (عمليات الاشتراك في القيادة والتنزيلات والمشتريات وما إلى ذلك)؟
- ما هو الهدف المحدد لجمهوري بمجرد أن يصلوا إليه؟
- ما الذي يحتاجون إليه لتقييم عرضي بأسهل ما يمكن؟
- كيف يمكنني تمكينهم من المطالبة بعرضي بسهولة؟
للإجابة عليها ، ستحتاج إلى ثلاثة أشياء: معرفة شاملة بجمهورك المستهدف ، وفكرة أفضل ممارسات استخدام الصفحة المقصودة بعد النقر ، وإلقاء نظرة ثاقبة على ما يجعل الصفحة المقصودة مقنعة بعد النقر.
الأول ، يمكنك تعلم كيفية التطوير هنا ؛ الثاني ، ستجده في منشور المدونة هذا ؛ والثالث ، يمكنك اكتشافه في مورد Instapage الجديد: الدليل النهائي لبناء صفحة مقصودة مقنعة بعد النقر:

مبادئ قابلية الاستخدام بعد النقر على الصفحة المقصودة
كل عمل فريد من نوعه وكل عرض مختلف ، لكن أساسيات تقديم تجربة مستخدم جيدة تظل كما هي. ضع هذه العناصر الخمسة في الاعتبار عند تصميم صفحة مقصودة بعد النقر للحصول على تجربة مستخدم مثالية:
التناسق
أثناء إنشاء صفحتك المقصودة بعد النقر ، سيكون من المغري الابتعاد عن اتفاقيات التصميم بهدف التميز بين منافسيك. إليكم سبب عدم ...
لا تحاول إعادة اختراع الويب
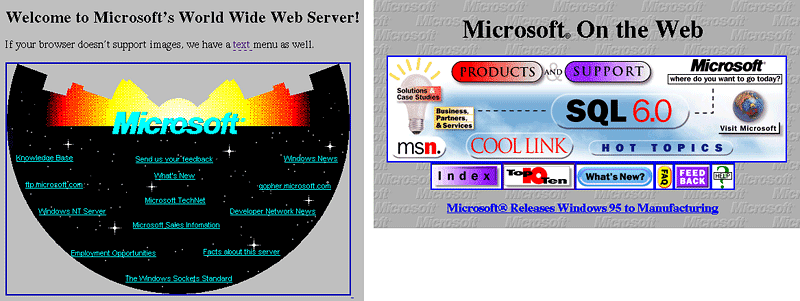
خلال فترة الطفولة ، لم يكن من غير المألوف رؤية المصممين يجربون التخطيطات والعناصر الغريبة. ألق نظرة على هذه الأحجار الكريمة:

في ذلك الوقت ، لم يكن من الواضح تمامًا كيف سيتم استخدام الويب. لذلك ، بدت أزرار "الأسئلة الشائعة" الجانبية وخلفيات الفضاء وكأنها أفكار إبداعية.
ومع ذلك ، لن ترى اليوم صفحات ويب مثل هذه بعد الآن. وذلك لأنها تنتهك اتفاقيات التصميم التي تعلمنا أنها يمكن أن تحط من تجربة المستخدم. تتسبب الخلفيات الفضائية في تشتيت الانتباه ، ويصعب قراءة النص الجانبي بلا داع.
لهذا السبب يجب أن تركز على التميز مع USP واضح ، وليس بمحاولة إعادة ابتكار شكل وجوهر الويب. يجب أن تبدو الأزرار الخاصة بك مثل الأزرار ، وليس مثل النجوم أو علامات التوقف. يجب أن يكون شعارك موجودًا في الزاوية اليسرى العلوية من الصفحة ، وليس في الزاوية اليمنى السفلية.
الاتساق هو أحد أكبر المساهمين في سهولة الاستخدام. لمساعدة الزائرين في التعرف على العناصر الموجودة في صفحتك وفهمها ، يجب عليك استخدام العناصر المألوفة لهم - ويعرف أيضًا باسم العناصر التي يرونها في أي مكان آخر على الويب.
دعنا نعود إلى تجربتي المحبطة على الصفحة المقصودة بعد النقر على HotelTonight: اعتقدت أنه يمكنني الحصول على مزيد من المعلومات حول قائمة معينة من خلال النقر عليها لأن هذا هو بالضبط ما تعمل به كل صفحة هبوط بالفندق تقريبًا بعد النقر. قمت بالنقر فوق قائمة لمعرفة المزيد عنها.
لكن هذا لم يعمل بهذه الطريقة. لم تلبِ توقعاتي حول كيفية عمل الصفحات المقصودة للفندق بعد النقر ، وكانت النتيجة تجربة مستخدم محبطة.
الدرس هنا؟
ضع العناصر حيث يتوقع الزوار رؤيتها. صممهم بالطريقة التي يتوقعها عملاؤك المحتملون أن ينظروا إليها. لا تكن لطيفا. كن متسقا.
يجب أن تكون مطابقة الرسالة موجودة تمامًا
هناك أمر آخر يميل مصممو الصفحات المقصودة بعد النقر إلى نسيانه وهو: الصفحة المقصودة بعد النقر ليست انطباع الزائر الأول عن علامتك التجارية - المرجع هو. لهذا السبب يجب أن تفي صفحتك المقصودة بعد النقر بالوعد الذي يقدمه إعلانك أو بريدك الإلكتروني أو نتيجة البحث المدفوعة. إليك ما سيحدث إذا لم يحدث ذلك ، وفقًا للشريك المؤسس لمجلة Smashing Magazine ، فيتالي فريدمان:
يبحث معظم المستخدمين عن شيء مثير للاهتمام (أو مفيد) وقابل للنقر ؛ بمجرد العثور على بعض المرشحين الواعدين ، ينقر المستخدمون. إذا كانت الصفحة الجديدة لا تلبي توقعات المستخدمين ، يتم النقر فوق الزر "رجوع" وتستمر عملية البحث.
للحصول على تطابق مثالي للرسالة ، يجب أن تكون الكلمات الموجودة على الصفحة المقصودة بعد النقر والشعارات وحتى الألوان متسقة مع المرجع. سيؤدي تجاهل أفضل ممارسات التصميم إلى التخلي عن صفحتك في لحظة.
وضوح
الوضوح والاتساق مرتبطان. عندما يتعرف الناس على عنصر التصميم ، يكون لديهم فكرة عن كيفية عمله. عندما يكون عنصر التصميم هذا واضحًا أيضًا ، فلا شك في الغرض منه. إليك كيفية تسهيل فهم كل شيء على صفحتك واستخدامه للزائرين:
يجب كتابة نسخة من أجل الفهم
الكلمات صعبة - لمن يكتبها ، ولمن يقرؤها أيضًا. يواجه مؤلف الإعلانات تحديًا يتمثل في محاولة شرح عرض ما بوضوح في حين أنه يعرف بالفعل كل شيء عنه. ويتم وضع القراء في موقف صعب مماثل لمحاولة فهم عرض ما بينما لا يعرفون شيئًا عنه حاليًا. بعض النصائح حول كتابة نسخة شاملة:
- ما لم تكن تكتب لجمهور يتمتع بمستوى عالٍ من المعرفة التقنية ، فقم بإزالة كل المصطلحات وافترض أن عملائك المحتملين يقرؤون في مستوى الصف السادس.
- أكد على فوائد عرضك. لا تتمتع ميزات المنتج مثل "doodads" و "thingamawhats" بأي قوة مقنعة. بدلاً من ذلك ، دع الأشخاص يعرفون ما تمكّنهم هذه الميزات من القيام به.
- استبدل الكلمات الغامضة. كلمة "جودة" لبعض الناس تعني "جودة عالية". بالنسبة للآخرين ، فهذا يعني "مرضٍ". استخدم واصفات أفضل لنقل قيمة عرضك.
إذا لم يتمكنوا من فهم سبب تحولهم ، فليس هناك فرصة لفعل ذلك.
يجب أن تتيح أزرار الحث على الشراء للزائرين معرفة ما سيفعله النقر
إذا قمت بإنشاء زر يمكن التعرف عليه ، فقد ربحت بالفعل نصف المعركة. النصف الآخر يدور حول السماح للزوار بمعرفة ما سيحدث بمجرد النقر فوق الزر الخاص بك. لهذا ، ضع في اعتبارك عرضك.
إذا لم يتطلب الأمر دفعًا من الزائر ، فاختر CTA مقنعًا بأن تسأل نفسك هذا: "ما الذي سيسمح للزائرين بفعله أو أن يصبحوا عليه؟"
للحصول على كتاب إلكتروني حول تصميم الصفحة المقصودة بعد النقر ، ضع في اعتبارك استخدام "أرسل كتابي الإلكتروني" كدعوة لاتخاذ إجراء ، أو حتى استخدام شيء أكثر تحديدًا مثل "اجعلني محترفًا في التصميم". هذا مثال من إيمي بورترفيلد:

إذا تطلب الأمر رقم بطاقة الائتمان ، فمن الأفضل ، من ناحية أخرى ، التخلي عن العناوين الوصفية مثل العنوان أعلاه واستخدام العناوين الأساسية بشكل صارخ مثل "شراء" أو "تبرع" بدلاً من ذلك. آخر شيء تريده هو حشد من العملاء الذين يستخدمون مذراة والذين لا يعرفون أنه سيتم فرض رسوم على بطاقتهم عندما يضغطون على زر "اجعلني محترفًا في التصميم".
يجب أن تكون تسميات النموذج وردود الفعل وصفية
لملء النموذج الخاص بك ، سيحتاج الزوار إلى معرفة ما تريده منهم بالضبط . على الرغم من أن هذه النصائح قد تبدو منطقية ، إلا أنه لا يزال هناك الكثير من النماذج التي لا تتبعها.
- لا تستخدم اختفاء نص العنصر النائب كتسمية. لقد ثبت أنه يربك الآفاق ويتحدى ذاكرتهم. بدلاً من ذلك ، يجب أن تكون الملصقات أعلى الحقل الذي تتوافق معه.
- يجب وضع الملصقات بالقرب من حقل النموذج الذي تتوافق معه. يمكن للمسافات البيضاء الغامضة ، أو المسافات المتساوية من حقل آخر ، أن تجعل العميل المحتمل يتساءل عن المعلومات التي يجب أن يقدمها.
- هل يجب أن يكون الإدخال 8 أحرف ذات رمز خاص؟ هل يمكن أن لا يعالج النموذج علامة النجمة؟ إذا كان أحد الحقول يتطلب إدخالًا محددًا ، فيجب أن تتيح التسمية للزوار معرفة ذلك.
- يجب أن تكون رسائل الخطأ وصفية وملفتة للانتباه. لا تستخدم اللون الأحمر فحسب ، بل استخدم عددًا من الإشارات للإشارة إلى مشكلة في الإدخال ، مثل النص الغامق ومخطط حول الحقل غير الصحيح. تأكد من أنهم يعرفون الخطأ الذي ارتكبو حتى يتمكنوا من تصحيحه في المرة الثانية.
- التمييز بوضوح بين الحقول الاختيارية والمطلوبة.
يجب أن يكون عرضك سهل الفهم
لماذا ينفق الناس أكثر ببطاقات الائتمان؟ لأن الإنفاق النقدي يبدو أكثر واقعية.

عندما تمرر بطاقة ، لا يتم تبادل الأموال ؛ لا تظهر الرسوم في كشف حسابك المصرفي حتى وقت لاحق ؛ وإذا لم تتحقق من رصيد حسابك ، فسيبدو الأمر كما لو أن الشراء لم يحدث أبدًا.
ضع في اعتبارك تجربة بحثية تم إجراؤها خلال جلسة التثقيف المالي لموظفي ING. تم سؤال مجموعتين من المشاركين:
- إذا كانوا سيسجلون في خطة 401k.
- كم كانوا على استعداد للادخار بانتظام.
تم عرض هذه الأسئلة فقط على المجموعة الأولى. ومع ذلك ، تم إعطاء المجموعة الثانية توجيهًا إضافيًا: تخيل كل الأشياء الإيجابية في حياتك التي ستحدث إذا قمت بتوفير المزيد.
وكانت النتيجة زيادة في الالتحاق بنسبة 20٪ في المجموعة 2 وزيادة في المبلغ الذي سيدخره الناس بنسبة 4٪.
ماذا يعني هذا لعرض صفحتك المقصودة بعد النقر؟
إذا كنت تريد أن يفهم الناس قيمتها ، فعليك تقديمها بطريقة تشرح فوائدها بوضوح. وفي كثير من الأحيان ، يعني ذلك استخدام الوسائل المرئية بدلاً من النص.
بالنسبة لبعض العروض ، تعمل الرسوم البيانية بشكل أفضل. بالنسبة للآخرين ، ستؤدي مقاطع الفيديو التوضيحية أو لقطات البطل المهمة بشكل أفضل.
الذي تختاره يعتمد على جمهورك وعرضك. اعرض بدلاً من الإخبار ، واختبر حتى تكتشف ما هو الأفضل لبيع منتجك أو خدمتك.
إيجاز
قد يكون الشيء الأكثر أهمية الذي يجب تذكره عند تصميم صفحتك هو أكثر الأشياء التي يتم تجاهلها شيوعًا: أنت تصمم لأشخاص لديهم القليل من الوقت والاهتمام.
لا أحد يتصفح صفحتك المقصودة بعد النقر من أجل المتعة. لقد نقروا على إعلان أو رابط في رسالة بريد إلكتروني ويريدون أن يعرفوا ، بأسرع ما يمكن ، ما إذا كان عرضك يستحق المطالبة. هذا يعني…
يجب تحسين النص للقشط
يقول كروغ في كتابه: "تخلص من نصف الكلمات في كل صفحة ، ثم تخلص من نصف ما تبقى". بمجرد قطع 50 ٪ من نسخة الصفحة المقصودة بعد النقر ، من المهم أن تجعل ما تبقى قابلاً للقراءة ، لأن الناس لا يحبون القراءة.
قلل الإسهاب من خلال التخلص من الظروف غير المستقرة والعبارات العادية. استخدم النقاط والعناوين الفرعية لتقسيم كتل النص المخيف. أضف تأثيرات مثل الخط الغامق والمائل لجعل الكلمات المهمة ملحوظة.
يجب أن ينقل التسلسل الهرمي المرئي الأهمية
إن الطريقة التي يتم بها ترتيب محتوى صفحتك والتلاعب بها لها علاقة كبيرة بما يراه زوارك وما يفتقدونه. في صفحة HotelTonight المقصودة بعد النقر ، فاتني عبارة الحث على اتخاذ إجراء ولكن لاحظت العنوان الرئيسي "عروض الفنادق في اللحظة الأخيرة في بوسطن".
لماذا؟
لأن حجمه يجعله العنصر الأكثر جذبًا للانتباه في الجزء المرئي من الصفحة. عندما يكون لدى المستخدمين القليل من الوقت (وهو دائمًا) ، فإنهم يستخدمون إشارات مرئية مثل الموضع واللون والحجم وما إلى ذلك لتحديد ما هو مهم على الصفحة. بعض الأمثلة على الكيفية:
- أكبر = أكثر أهمية
- موضع أعلى = أكثر أهمية
- تباين أكبر = أكثر أهمية
تعرف على المزيد حول استخدام التسلسل الهرمي المرئي لتوجيه الزائرين إلى زر الحث على اتخاذ إجراء هنا.
يجب أن يكون النموذج الخاص بك قصيرًا قدر الإمكان ويسهل ملؤه
سيكون من المغري التقاط جميع أنواع معلومات الاحتمالات في نموذج الصفحة المقصودة بعد النقر - من الاسم والبريد الإلكتروني إلى الوظيفة والميزانية. ولكن ، إذا لم تكن بحاجة مطلقًا إلى كل هذه المعلومات ، فلا يجب أن تطلبها.
يتم تحقيق أفضل جيل من العملاء المحتملين من خلال فرق التسويق التي تعرف الحد الأدنى الذي يحتاجون إليه لتأهيل عميل محتمل. بالنسبة للبعض ، سيكون هذا بمثابة ثلاثة مجالات للمعلومات. بالنسبة للآخرين ، ستكون عشرة.
بغض النظر عن طول النموذج الخاص بك ، يجب أن تجعل ملء النموذج غير مؤلم. اسمح للزائرين بإرسال معلوماتهم من خلال الملء التلقائي الاجتماعي بنقرة واحدة ، والملء المسبق للحقول التي يتم الرد عليها عادةً بنفس المدخلات (على سبيل المثال ، إذا التقطت "البلد" وتعرف أن معظم العملاء المحتملين من الولايات المتحدة ، يتم ملء الحقول مسبقًا "الولايات المتحدة" هي ممارسة جيدة).
بالإضافة إلى ذلك ، قدم الحقول في تخطيط عمود واحد لتجنب تعطيل الزخم التنازلي للزائر ، ما لم تكن حقولًا مرتبطة (مثل المدينة والولاية والرمز البريدي). بعد ذلك ، يمكن أن يساعد وضعها بجانب بعضها البعض الزائر من الناحية المفاهيمية ، بالإضافة إلى تقصير الطول المدرك لنموذجك.
يجب القضاء على الانحرافات
يتمثل جزء من تقديم عرضك بإيجاز في التخلص من جميع الأشياء الأخرى المحيطة به والتي من المحتمل أن تنتقص من معدل التحويل الخاص بك. هذا يعني التخلص من ...
- قائمة التنقل الخاصة بك
- الرابط إلى صفحتك الرئيسية في شعارك
- العبارات المتنافسة التي تحث المستخدم على اتخاذ إجراء والتي تعلن عن عروض أخرى
- الروابط الصادرة في تذييلك
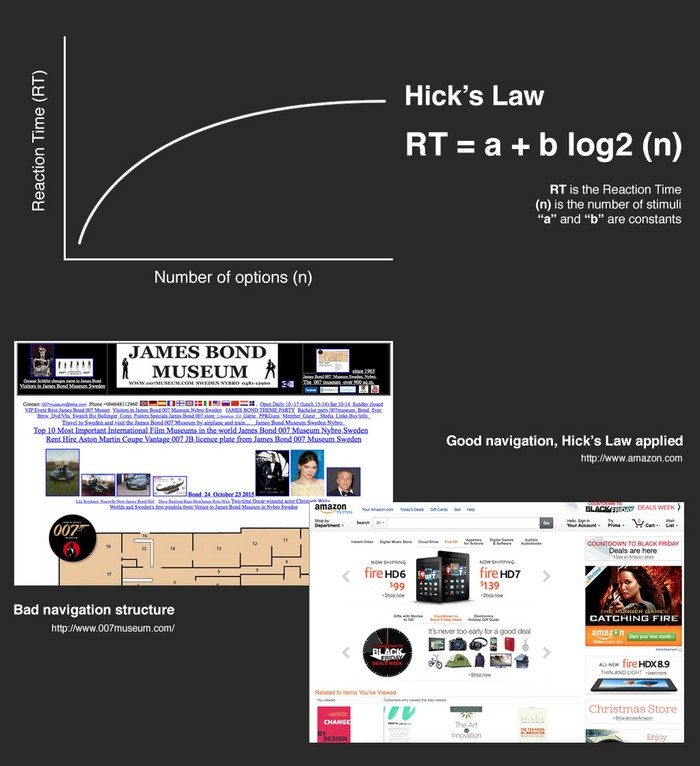
عندما يُعرض علينا الكثير من الخيارات للنقر على صفحة ويب ، يدخل مبدأ يُعرف باسم قانون هيك حيز التنفيذ. يشرح مايلز Soegaard ذلك بوضوح على مدونة Interaction Design Foundation:
Hick's Law هي فكرة بسيطة تنص على أنه كلما زادت الاختيارات التي تقدمها للمستخدمين ، كلما استغرق الأمر وقتًا أطول للتوصل إلى قرار.

لكن الباحثة Sheena Iyengar اكتشفت أن الحمل الزائد للاختيار يمكن أن يفعل أكثر من زيادة الوقت الذي يستغرقه اتخاذ القرارات.
في إحدى التجارب على وجه التحديد ، أعدت هي وزميلها مارك ليبر طاولة عرض في محل بقالة ، وأعطوا دولارًا واحدًا من أي جرة مربى لأولئك الذين أخذوا عينات منها. في اليوم الأول ، قدموا للمتسوقين 24 نوعًا مختلفًا من السبريد. في اليوم الثاني ، عرضوا 6 فقط.
في ختام التجربة ، وجدوا أن الشاشة الكبيرة جذبت مزيدًا من الاهتمام ، لكنها حققت مبيعات أقل بـ 10 أضعاف.
بالإضافة إلى ذلك ، عندما يُعرض على الأشخاص المزيد من الخيارات ، وجدت أنه من المرجح أن:
- تأخير الاختيار حتى عندما يتعارض مع مصلحتهم الشخصية
- اتخاذ خيارات أسوأ
- اختيار الأشياء التي تجعلهم أقل إشباعًا ، حتى عندما يكون أداؤهم أفضل من الناحية الموضوعية
في محادثة TED ، قالت هذا تحديدًا:
في الواقع ، ما نراه أكثر وأكثر هو أنك إذا كنت على استعداد للتخلص من تلك الخيارات الزائدة عن الحاجة - حسنًا ، هناك زيادة في المبيعات ؛ هناك انخفاض في التكاليف. هناك تحسن في تجربة الاختيار.
شاهد كل شيء أدناه للحصول على أفكار مفيدة أخرى تتضمن تحسين الاختيار:
مصداقية
تلعب المصداقية دورًا أكبر في الصفحة المقصودة بعد النقر أكثر مما تلعبه في صفحة الويب العادية. تم تصميم الصفحات المقصودة بعد النقر خصيصًا لجعل الزائرين ينفصلون عن المعلومات الشخصية ، وفي بعض الحالات ، المال. هذا يعني أنك بحاجة إلى جعلهم يثقون بك. إليك الطريقة:
يجب توصيل سلطتك من خلال التصميم
عند تقييم سلطة شخص ما ، يقترح عالم النفس روبرت سيالديني أن نبحث عن ثلاثة أشياء على وجه التحديد:
- الألقاب - د. ، بروفيسور ، دكتوراه ، رئيس ، مؤسس ، مدير تنفيذي ، خبراء الصناعة
- الملابس: زي موحد ، بدلات ، أزياء (زي عسكري ، بدلات باهظة الثمن ، معاطف مختبر)
- الزخارف: الملحقات التي تأتي مع أدوار معينة (مثل شارات الشرطة ، والدينية ، والمسبحة ، والسيارات الجميلة ، وما إلى ذلك)
عبر الإنترنت ، على الرغم من ذلك ، بدون صور أو معرفة الأشخاص الذين يديرون شركة ، لا يمكن للآفاق البحث عن هذه الأشياء. بدلاً من ذلك ، سيقومون بتقييم التصميم الخاص بك.
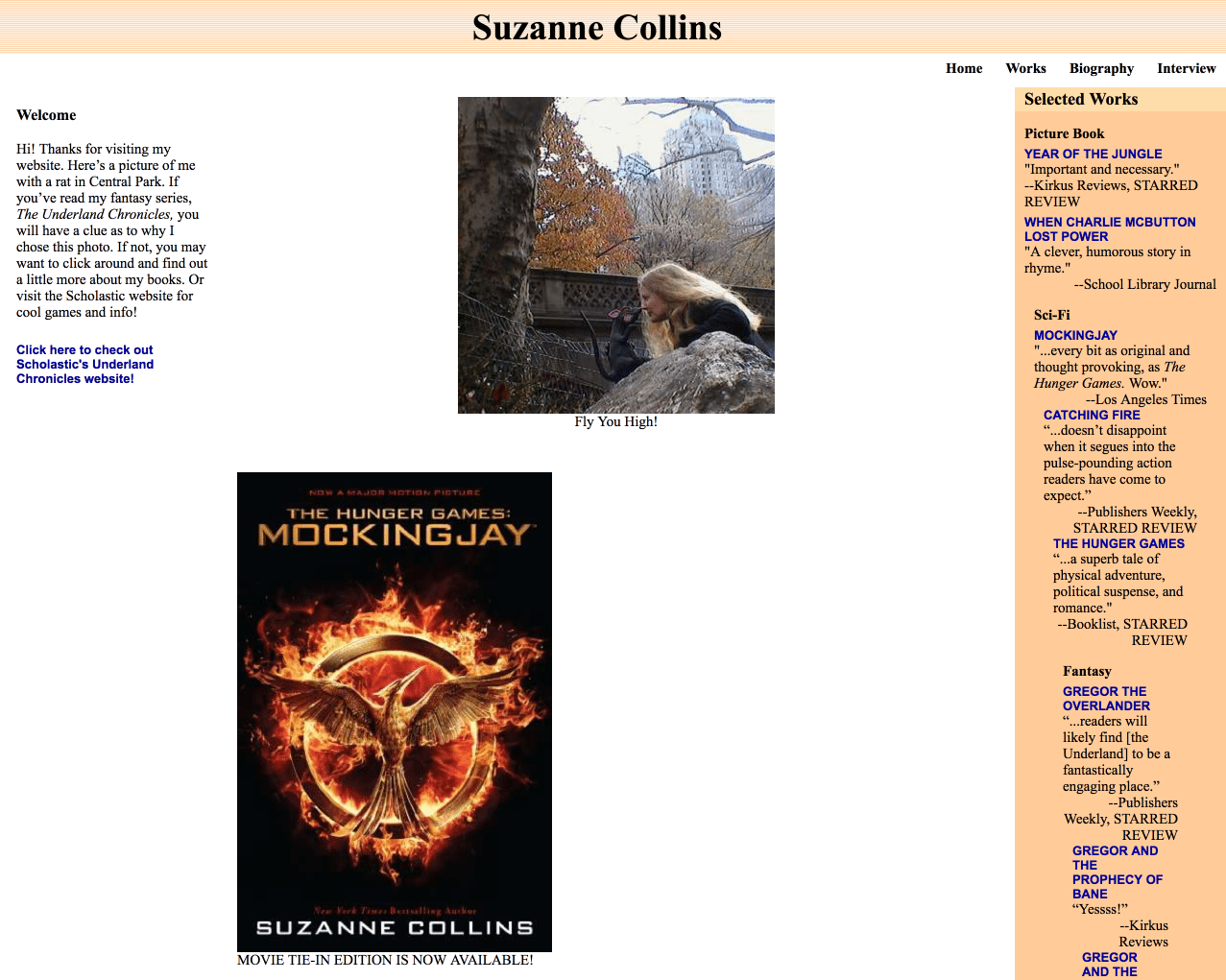
إذا كانت صفحتك تبدو وكأنها قد تم إنشاؤها في عام 2002 بواسطة متدرب يقوم بتصميم مواقع الويب على الجانب ، فلن تكون موثوقًا. على سبيل المثال ، هل يشبه هذا الموقع الإلكتروني لسوزان كولينز ، مؤلف كتاب ألعاب الجوع الأكثر مبيعًا؟

لا يمكن أن يكون ، أليس كذلك؟
يمكن ، وهو بالفعل كذلك.
تشير الأبحاث إلى أن 94٪ من مرات الظهور الأولى على الإنترنت مرتبطة بشكل أساسي بالتصميم ، و 4٪ فقط تتعلق بالمحتوى الفعلي لموقع الويب. تأكد من ظهور صفحات الويب الخاصة بك وإحساسها بالطريقة التي يتوقعها المستخدمون.
يجب عرض شارات المصداقية بشكل بارز
السلطة تدور حول النظر إلى الجزء ، لكن المصداقية تثبت أنك قادر. إذا أمكن ، اعرض أكبر قدر ممكن مما يلي:
- أي جوائز فزت بها
- المنشورات أو البرامج البارزة التي ظهرت في / على
- خبرة لديك
- شراكات مع شركات جديرة بالثقة
- تعليقات من العملاء السعداء
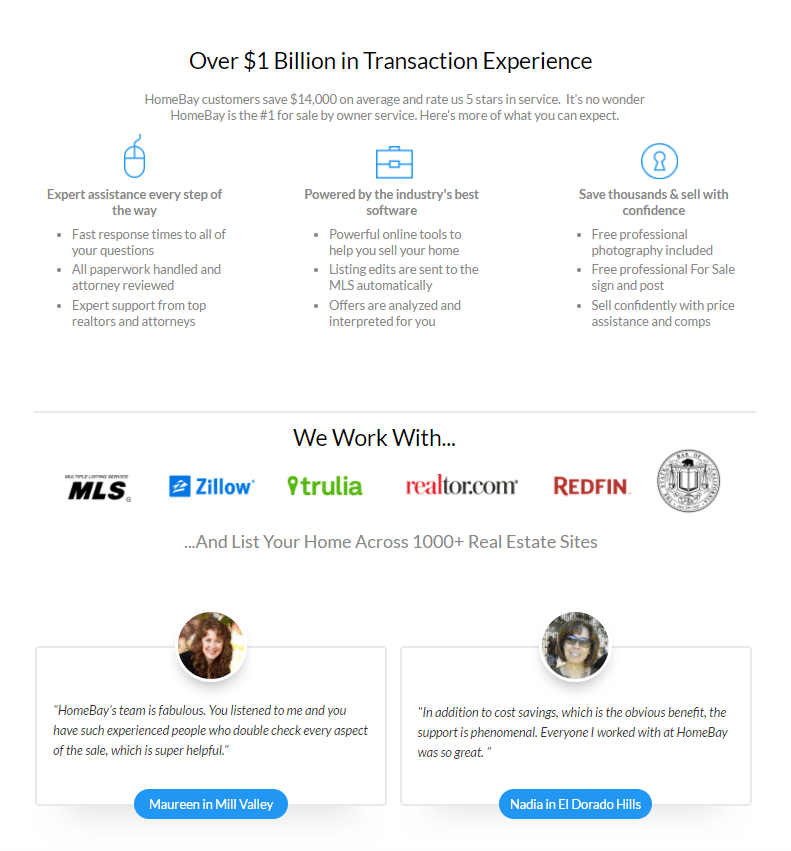
إليك مثال رائع من HomeBay:

يعد استخدام مؤشرات المصداقية طريقة بسيطة لإثبات أنك مؤهل كما تقول ؛ لأن إخبار الناس أنك الأفضل دون إظهارهم لن يقنعهم بأي شيء.
راحة
في عالم يتوقع فيه المستخدمون صفحات يسهل الوصول إليها بدرجة كبيرة ، ويعاقب المصدر الرئيسي لحركة البحث على الصفحات غير الموجودة ، لديك خيار واحد فقط: التكيف أو الفشل.
إذا كانت صفحتك لا تتبع هذه القواعد للراحة ، فسوف يرتفع معدل الارتداد.
يجب أن يتم تحميل صفحتك بسرعة
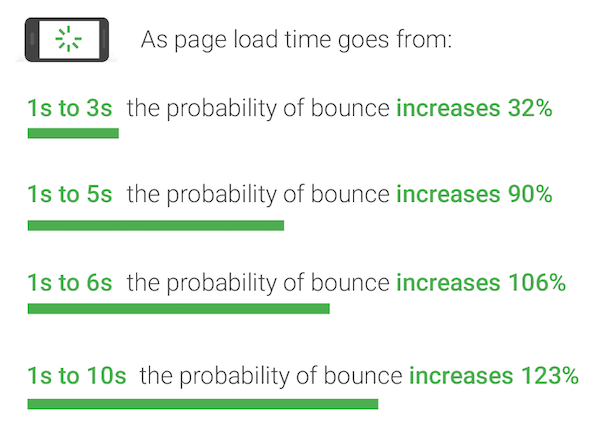
تشير البيانات الواردة من Google إلى أن 53٪ من الأشخاص سيتركون الصفحة إذا استغرق تحميلها أكثر من ثلاث ثوانٍ. ومن هناك ، يزداد احتمال الارتداد:

بالنظر إلى متوسط تحميل الصفحة المقصودة بعد النقر على الجوال في 22 ثانية ، فإن بياناتهم تمثل مشكلة. تجنب فقدان غالبية زوار موقعك باتباع النصائح التالية:
- تصغير عناصر الصفحة. وفقًا لـ Google ، كانت 70٪ من الصفحات التي تم اختبارها أكبر من 1 ميجابايت ، و 36٪ كانت 2 ميجابايت ، و 12٪ كانت تزيد عن 4 ميجابايت. عبر اتصال 3G سريع ، يستغرق تحميل 1.49 ميجابايت حوالي 7 ثوانٍ. السبب هو وجود عدد كبير جدًا من عناصر الصفحة (الصور والعناوين والأزرار وما إلى ذلك).
- إنشاء ميزانيات الأداء. حدد مدى السرعة التي تريد تحميل صفحتك بها - ويعرف أيضًا باسم "الميزانية". من تلك الميزانية ، حدد العناصر التي يمكنك تضمينها في صفحتك لتلبيتها.
- قلل من الصور. يمكن أن تساهم الرموز المفضلة والشعارات وصور المنتج بسهولة في ⅔ حجم الصفحة. تحتوي الصفحات عالية التحويل على صور أقل بنسبة 38٪.
- استخدم أقل من JavaScript. يوقف JS تحليل شفرة HTML ، مما يؤدي إلى إبطاء السرعة التي يمكن بها عرض الصفحة المقصودة بعد النقر للزوار. توفر برامج مثل AMP و AMP للإعلانات للمطورين إطارًا لإنشاء صفحات بدون جافا سكريبت ، مما يجعلها يتم تحميلها على الفور تقريبًا.
لمزيد من النصائح حول كيفية تسريع صفحتك المقصودة بعد النقر ، اقرأ هذا المنشور.
يجب أن يكون نطاق الوصول أولوية
إنه غني عن البيان ، لكنني سأذكرك على أي حال: إذا لم يتمكن الأشخاص من الوصول إلى صفحتك على أجهزتهم التي يختارونها ، فلن يستخدموها على الإطلاق. لن يقرصوا للتكبير ، ولن يتلعثموا في زر الحث على اتخاذ إجراء.
يجب أن يتم تصميم صفحتك بشكل متجاوب ، مما يعني أنه يجب أن تتكيف مع شاشة أي جهاز. ويجب أن تكون جميع عناصرها سهلة الاستخدام.
يعد ملء نموذج بإبهامك أمرًا مؤلمًا إذا كانت الحقول صغيرة جدًا. يعد النقر فوق زر CTA أمرًا صعبًا إذا لم تكن مساحته كبيرة مثل لوحة إصبعك. لم يعد سطح المكتب المصدر الأول لحركة المرور على الإنترنت ، لذلك إذا لم تقم بعد بتحسين صفحاتك للجوال ، فقد حان الوقت للقيام بذلك بالأمس.
تختلف تجربة المستخدم لكل صفحة
تؤثر عناصر تصميم الصفحة المقصودة التي لا تعد ولا تحصى بعد النقر - من الألوان والأشكال إلى الكلمات والتخطيطات - على طريقة تعامل الأشخاص مع صفحتك المقصودة بعد النقر.
أفضل طريقة لتحديد تأثيرها على معدل التحويل الخاص بك هي عن طريق الاختبار لمعرفة كيف يتصرف الناس على صفحتك على وجه التحديد. وتذكر: قد لا تكون الطريقة التي يستخدم بها الزوار صفحتك اليوم هي الطريقة التي يستخدمونها بها غدًا. لذلك لا تتوقف عن الاختبار أبدًا.
لبدء اختبار تجربة مستخدم الصفحة المقصودة بعد النقر وتحسينها بسهولة ، اشترك في عرض Instapage Enterprise اليوم.
