كيفية تصغير CSS وHTML وJavaScript لموقع WordPress الخاص بك
نشرت: 2023-02-28يعد التصغير مفهومًا بسيطًا يوصى به غالبًا كخطوة نحو تسريع موقع الويب الخاص بك. لكن الحقيقة هي أن العديد من مالكي المواقع يحبطون بلا نهاية عندما يحاولون تصغير ملفاتهم وينتهي بهم الأمر بتعطيل مواقعهم.
إذن ما الذي يعطي؟
غالبًا ما يتطلب التصغير الكثير من التجارب. في حين أن هناك العديد من الحلول المتاحة ، فإن الطريقة التي تتصرف بها ستختلف من موقع إلى آخر اعتمادًا على المظهر والإضافات التي تستخدمها.
في هذا المنشور، سنستكشف ماهية التصغير وفوائده وبعض حلول التصغير الأكثر شيوعًا المتاحة - سواء اليدوية أو الإضافية - للمساعدة في توجيهك إلى الحل المناسب لموقعك.
ما هو التصغير؟
تتكون مواقع الويب من الكثير من الملفات المختلفة. إذا اختبرت سرعة موقعك باستخدام Google PageSpeed Insights ، فقد تحصل على توصية لتقليل ملفات HTML و CSS وجافا سكريبت.
المشكلة؟ نحن كبشر نكتب الكود الموجود في هذه الملفات حتى نتمكن من قراءتها، لكن أجهزة الكمبيوتر لا تهتم بالأحرف مثل التعليقات والتنسيق والمسافات البيضاء والأسطر الجديدة. لذلك عندما يصادفون هذه الشخصيات غير الضرورية في ملفات مواقع الويب فإنهم يتجاهلونها.
هذا هو المكان الذي يأتي فيه التصغير في الصورة. Minification هو مصطلح برمجة يعني بشكل أساسي إزالة أي أحرف غير ضرورية غير مطلوبة لتنفيذ الكود. يعمل التصغير من خلال تحليل التعليمات البرمجية وإعادة كتابتها لتقليل الحجم الإجمالي لملفاتك، وبالتالي تقليل الحجم الإجمالي لموقعك بحيث يتم تحميله بشكل أسرع في متصفح المستخدم.
على سبيل المثال ، إليك بعض CSS التي قد تجدها في ورقة الأنماط:
a:link {
color: gray;
}
a:visited {
color: green;
}
a:hover {
color: rebeccapurple;
}
a:active {
color: teal;
}
وإليك نسخة مصغرة من مثال CSS أعلاه:
a:link{color:gray}a:visited{color:green}a:hover{color:#663399}a:active{color:teal}
انظر كم هو أكثر ضغط الكود؟
يتم إجراء التصغير على خادم الويب قبل إرسال الرد. بعد التصغير، يستخدم خادم الويب الملفات الأصغر حجمًا - والأسرع بكثير - بدلاً من الملفات الأصلية، مما يؤدي إلى انخفاض عرض النطاق الترددي دون التضحية بالوظائف.
كما يوضح خبير تحسين محركات البحث Yoast ، يمكن أن يؤدي تصغير الملفات إلى توفير ما يصل إلى 30-40٪ ، أو حتى 50٪ من حجم الملف في بعض الحالات.
لماذا يجب عليك تصغير ملفات HTML و CSS و JavaScript
إن امتلاك موقع ويب سريع لا يجعل Google سعيدًا فحسب - ويساعد موقعك على الويب في الحصول على مرتبة أعلى في البحث - ولكنه يوفر تجربة مستخدم أفضل لزوار موقعك.
التصغير له فوائد عديدة:
- تعني الملفات الأصغر حجم التنزيل الإجمالي لموقعك ،
- سيتمكن زوار الموقع من تحميل صفحاتك والوصول إليها بشكل أسرع ،
- سيحظى زوار الموقع بتجربة مستخدم متطابقة دون الحاجة إلى تنزيل ملفات أكبر ، و
- سيحصل مالكو الموقع على تكاليف نطاق ترددي أقل حيث يتم نقل بيانات أقل عبر الشبكة.
كيفية تصغير ملفات HTML و CSS و JavaScript
قبل تصغير ملفات موقعك ، من الأفضل تشغيل نسخة احتياطية. والأفضل من ذلك ، قم بتصغير ملفاتك على موقع مرحلي حتى تتمكن من التحقق من أن كل شيء يعمل قبل إجراء تغييرات على موقعك المباشر.
من المهم أيضًا قياس سرعة صفحتك قبل وبعد تصغير ملفاتك حتى تتمكن من مقارنة النتائج ومعرفة ما إذا كان التصغير قد أحدث أي تأثير.
موقع اختبار السرعة المفضل لدي هو GTmetrix. يحلل أداء سرعة صفحتك باستخدام كل من Google PageSpeed Insights و YSlow ، وهي أداة اختبار أداء مفتوحة المصدر. ثم يقوم بإنشاء الدرجات وتقديم توصيات لتحسين الموقع.
أدوات اختبار السرعة الأخرى التي يمكنني التوصية بها تشمل Pingdom Website Speed Test و WebPageTest واختبار سرعة هاتفك المحمول.
تصغير الملفات يدويا
يستغرق تصغير الملفات يدويًا قدرًا كبيرًا من الوقت والجهد. أعني ، من لديه الوقت لإزالة المساحات البيضاء الفردية والخطوط والرموز غير الضرورية من الملفات؟ ممل! كما أنه يتيح مساحة أكبر للخطأ البشري. لذلك لا أوصي بهذه الطريقة لتصغير الملفات.
لحسن الحظ ، هناك العديد من أدوات التصغير المجانية المتوفرة عبر الإنترنت والتي تمكنك من نسخ ولصق الكود من وإلى موقعك. فيما يلي قائمة مختصرة بالأدوات وأشجعك على البحث عن خيارات أخرى قد تعمل بشكل أفضل لموقعك.
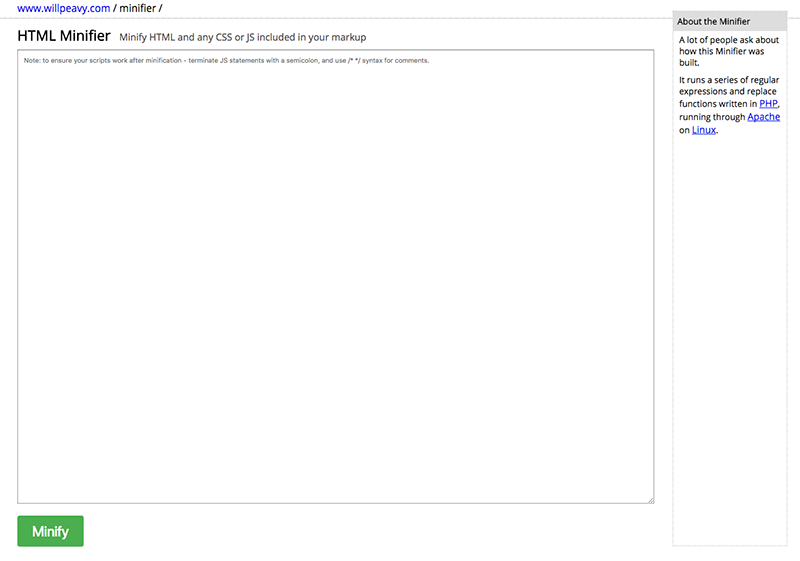
1. برنامج Will Peavy's HTML Minifier

يعد HTML Minifier أداة مجانية عبر الإنترنت لتقليل HTML تم إنشاؤها باستخدام PHP. لاستخدام الأداة ، قم ببساطة بلصق HTML في منطقة النص ، بما في ذلك أي CSS لجافا سكريبت في الترميز الخاص بك ، وانقر فوق الزر "تصغير". لضمان عمل البرامج النصية الخاصة بك بعد التصغير، يوصى بإنهاء عبارات JavaScript بفاصلة منقوطة واستخدام بناء الجملة* *للتعليقات.
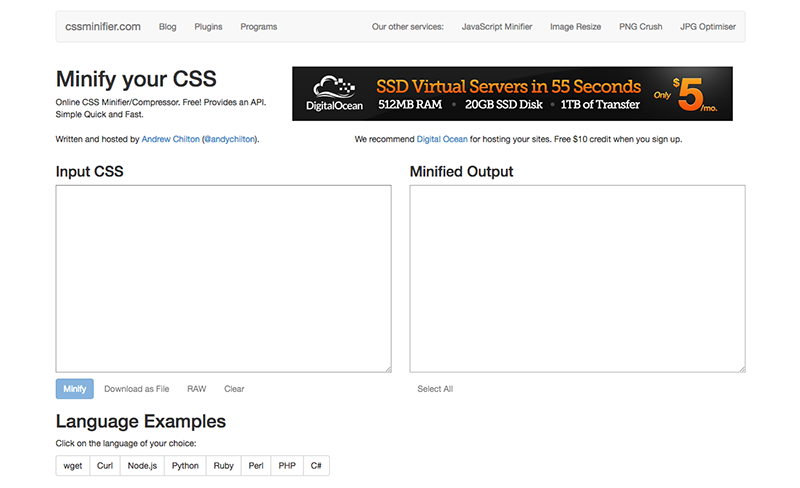
2. المصغر CSS

أداة مجانية أخرى ، CSS Minifier تعمل عن طريق تصغير CSS التي تنسخها وتلصقها في منطقة النص "Input CSS". توجد خيارات لتنزيل الإخراج المصغر كملف. بالنسبة للمطورين ، توفر هذه الأداة أيضًا واجهة برمجة تطبيقات.
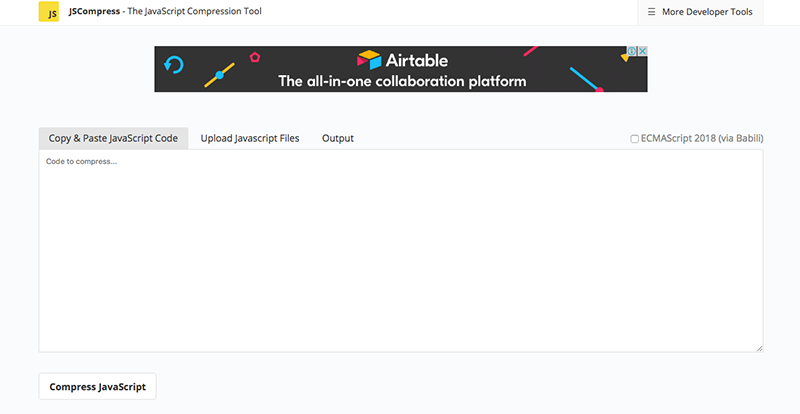
3. جي إس كومبريس

JSCompress عبارة عن ضاغط JavaScript عبر الإنترنت يسمح لك بضغط ملفات JS وتصغيرها بنسبة تصل إلى 80٪ من حجمها الأصلي. لاستخدامها ، انسخ الكود الخاص بك والصقه أو قم بتحميله ودمج عدة ملفات ثم انقر فوق "ضغط JavaScript". هذه الأداة مبنية على UglifyJS 3 و babili-standalone.
أدوات التصغير اليدوية للمطورين
للمطورين الذين يبحثون عن خيارات أكثر تقدمًا ، توصي Google بموارد تصغير HTML و CSS و JavaScript هذه:
- HTMLMinifier - ضاغط / مصغر HTML مستند إلى Javascript (مع دعم Node.js).
- CSSNano - أداة تصغير معيارية ، مبنية على قمة نظام PostCSS البيئي.
- csso - مُصغر CSS مع تحسينات هيكلية.
- UglifyJS - مجموعة أدوات محلل JavaScript ، و mangler ، وضاغط ، و "beautifier".
يعد Google's Closure Compiler أداة تحسين لجافا سكريبت. بدلاً من التحويل من لغة المصدر إلى كود الآلة ، فإنه يقوم بالتجميع من JavaScript لجعل JavaScript أفضل. يقوم بتحليل التعليمات البرمجية الخاصة بك ، وتحليلها ، وإزالة التعليمات البرمجية الميتة وإعادة كتابة وتقليل ما تبقى. تتحقق هذه الأداة أيضًا من بناء الجملة والمراجع المتغيرة والأنواع وتحذر من مخاطر JavaScript الشائعة.
تصغير الملفات مع الإضافات
هناك بعض المكونات الإضافية الرائعة المتاحة ، سواء المجانية أو الممتازة ، والتي يمكنها تصغير ملفاتك دون الحاجة إلى تنفيذ خطوات يدوية.
ملاحظة: في هذه القائمة، قمت فقط بتضمين المكونات الإضافية المجانية المتوفرة في مستودع WordPress Plugin Repository والتي تم تحديثها واختبارتوافقها مع أحدث إصدارات WordPress. للحصول على خيارات متميزة ، قم بالتمرير لأسفل.

1. تصغير HTML

يمكّنك هذا المكون الإضافي البسيط وخفيف الوزن وغير المتاعب من تقليل إخراج HTML لموقعك. لاستخدامه، كل ما عليك فعله هو تثبيت المكون الإضافي وتنشيطه وسيعمل تلقائيًا على تصغير العلامات الخاصة بك دون الحاجة إلى تكوين أي إعدادات.
2. تصغير HTML

يعجبني وصف WordPress.org لهذا المكون الإضافي: "هل ألقيت نظرة على ترميز HTML لموقع الويب الخاص بك ولاحظت كم يبدو غير متقن وغير احترافي؟" يقوم هذا المكون الإضافي بتنظيف وتقليل العلامات غير المتقنة.
على عكس المكون الإضافي HTML Minify ، توفر هذه الأداة المزيد من الخيارات. يتضمن تصغيرًا اختياريًا لـ JavaScript و CSS ، على الرغم من أنه لا يعبث بمناطق النص أو النص المنسق مسبقًا. هناك أيضًا خيارات لإزالة تعليقات HTML وCSS وJavaScript (ترك تعليقات MSIE الشرطية)، وإزالة علامات إغلاق XHTML غير الضرورية من عناصر HTML5 الفارغة، وإزالة المخططات والمجالات النسبية غير الضرورية من الروابط.
3. دمج + تصغير + تحديث - إضافات ووردبريس

هذا البرنامج المساعد يفعل أكثر من مجرد تصغير الكود الخاص بك. فهو يجمع بين ملفات CSS و JavaScript الخاصة بكثميقوم بتصغير الملفات التي تم إنشاؤها باستخدام Minify (لـ CSS) و Google Closure (لجافا سكريبت). يتم إجراء التصغير عبر WP-Cron بحيث لا يؤثر على سرعة موقعك.
عندما تتغير محتويات ملفات CSS أو JS الخاصة بك ، تتم إعادة معالجتها حتى لا تكون هناك حاجة لتفريغ ذاكرة التخزين المؤقت الخاصة بك. سيسعد مستخدمو المواقع المتعددة بمعرفة أن هذا المكون الإضافي يعمل بشكل جيد على الشبكات.
4. تحسين JCH

يحتوي JCH Optimize على مجموعة من الميزات الرائعة لمكون إضافي مجاني: فهو يجمع بين CSS وJavaScript ويقللهما، ويقلل HTML، ويوجد ضغط GZip للملفات المجمعة، وتوليد الصور المتحركة لصور الخلفية، ويمكنك استبعاد ملفات معينة من الدمج لحل التعارضات.
هناك إصدار احترافي متاح مع المزيد من ميزات التحسين، بما في ذلك تحميل JavaScript بشكل غير متزامن، وتحسين تسليم CSS للتخلص من حظر العرض، ودعم نطاق CDN/ملفات تعريف الارتباط الأقل، والتحميل البطيء وتحسين الصور.
5. تصغير CSS

لا يمكن أن يكون تصغير CSS الخاص بك باستخدام هذا البرنامج الإضافي أسهل - ما عليك سوى التثبيت والتنشيط والانتقال إلىالإعدادات > CSS Minifyلتمكين خيار واحد فقط: تحسين كود CSS وتصغيره.
تم تفرع الكود الموجود في هذا المكون الإضافي من المكون الإضافي Autoptimize الشهير (المزيد عن هذا المكون الإضافي أدناه). مؤلف المكون الإضافي Peter Pfeiffer لديه مكون إضافي مشابه متاح لـ JavaScript ، Minify JavaScript.
6. تصغير السرعة السريعة

مع أكثر من 20000 عملية تثبيت نشطة وتصنيف خمس نجوم ، يعد هذا أحد الخيارات الأكثر شيوعًا المتاحة لتصغير الملفات. لاستخدامه ، قم بتثبيت البرنامج المساعد وتنشيطه وانتقل إلىالإعدادات> Fast Velocity Minify. ستجد هناك مجموعة من الخيارات لتكوين المكون الإضافي، بما في ذلك الخيارات المتقدمة للمطورين باستثناءات JavaScript وCSS، وخيارات CDN، بالإضافة إلى معلومات الخادم. ومع ذلك ، تعمل الإعدادات الافتراضية بشكل جيد مع معظم المواقع.
ينفذ المكون الإضافي تصغيرًا في الوقت الفعلي على الواجهة الأمامية وخلال الطلب الأول غير المخزن فقط. بمجرد معالجة الطلب الأول ، سيتم تقديم نفس ملف التخزين المؤقت الثابت لأي صفحات أخرى تتطلب نفس مجموعة CSS وجافا سكريبت.
7. التحسين التلقائي

مع أكثر من 400000 تثبيت نشط ، تعد Autoptimize هي أداة التصغير الأكثر شيوعًا في مستودع WordPress Plugin.
يمكن للتحسين التلقائي تجميع البرامج النصية والأنماط وتصغيرها وتخزينها مؤقتًا، وإدخال CSS في رأس الصفحة افتراضيًا، وكذلك نقل البرامج النصية وتأجيلها إلى التذييل. هناك الكثير من الخيارات المتقدمة للمطورين وواجهة برمجة تطبيقات واسعة النطاق متاحة حتى تتمكن من تخصيص التحسين التلقائي لتلبية الاحتياجات المحددة لموقعك.
8. تحسين سرعة صفحة الطائر الطنان

يعد Hummingbird مكونًا إضافيًا جديدًا نسبيًا لمستودع WordPress Plugin ، حيث بدأ كمكوِّن إضافي مميز. يتميز الإصدار المجاني بمجموعة رائعة من أدوات تحسين الموقع، بما في ذلك التصغير، مما يتيح لك تصغير الملفات ووضعها ودمجها للحصول على أفضل أداء.
هناك أيضًا ميزة فحص رائعة تسمح لك باختبار أداء موقعك والحصول على توصيات قابلة للتنفيذ لتحسين موقعك، مباشرة من داخل البرنامج الإضافي.
التصغير كميزة في ملحقات التخزين المؤقت في WordPress
يعد التصغير بشكل عام ميزة قياسية ستجدها في المكونات الإضافية للتخزين المؤقت. فيما يلي المكونات الإضافية التي قمت باختبارها ويمكنني التوصية بها:
- صاروخ الفسفور الابيض
- W3 إجمالي ذاكرة التخزين المؤقت
- الفسفور الأبيض سوبر ذاكرة التخزين المؤقت
خاتمة
آمل أن تكون هذه المقالة قد أزالت الغموض عن التصغير وقدمت لك فهمًا قويًا لما هو وكيف يمكنك تطبيقه على موقع الويب الخاص بك.
من المهم أن تضع في اعتبارك أن التصغير هو مجرد خطوة ضبط دقيقة - قد ترى تحسنًا بسيطًا في سرعة موقعك، لكنه لن يكون كبيرًا. ومع ذلك، فهي أفضل ممارسة تستحق التنفيذ بالإضافة إلى تقنيات الأداء والتحسين الأخرى، مثل دمج الملفات.
تأكد أيضًا من تكوين واختبار وإعادة تكوين وإعادة اختبار وتعديل والتحقق من أفضل ما يناسب موقع الويب الخاص بك عند تصغير ملفاتك لأن كل موقع ويب يختلف عن الآخر.
إذا أعجبك هذا المنشور، فاطلع على أفضل 6 مكونات إضافية للتخزين المؤقت في WordPress للحصول على مزيد من النصائح حول كيفية تسريع موقعك.
هل حاولت تصغير الكود الخاص بك؟ ما هي الطرق الأخرى التي استخدمتها لجعل موقع الويب الخاص بك أسرع؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
